
ProgateのスライドをFigmaで作ったらすごい便利だった話
最近暖かくなってきてそろそろお花見のシーズンですね。こんにちは、Progateコンテンツチームのいとうです。
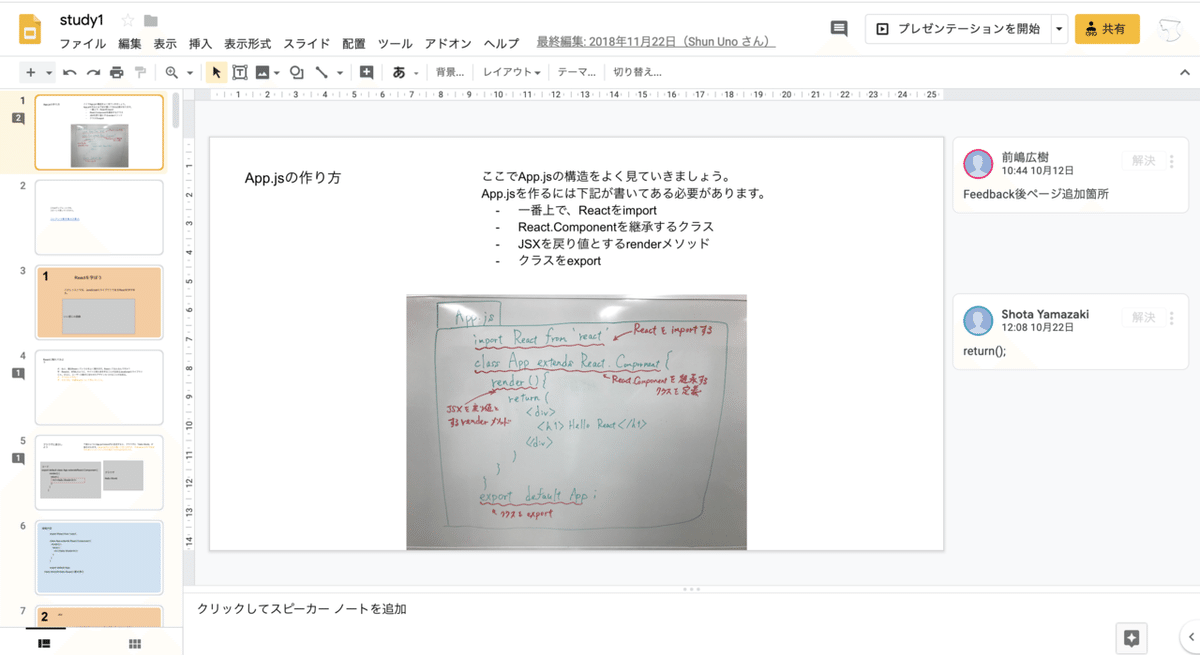
Progateのレッスンって以外と工数かかるんですよね。以前まではGoogle slideで下書きを作っていたのですが、、、

すごく見にくい !
スライド1枚1枚のつながりを予想しにくいし、何より抽象的すぎて最終的な完成図を想像できず「これで今までやってきたから慣れていた感」がすごかったんですよね。
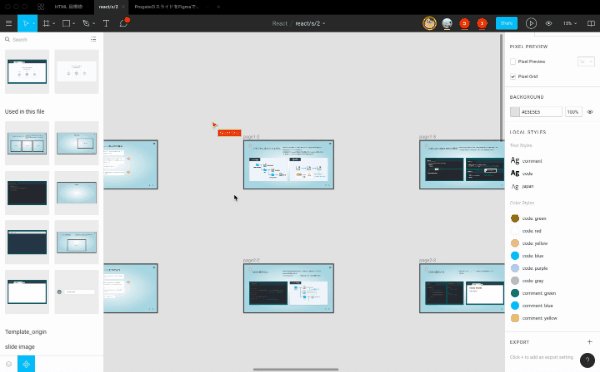
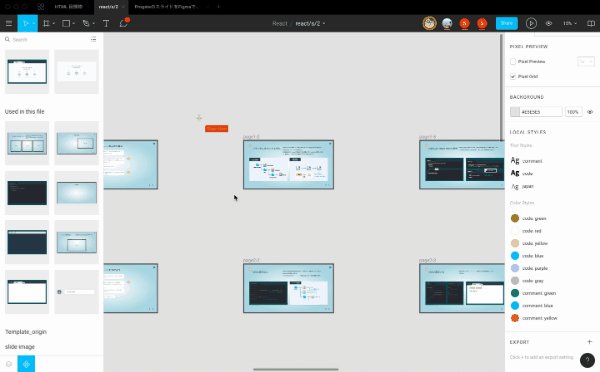
スライド1枚1枚を鳥観して見れて、どのくらいスライドがあるのか、内容はどんな感じなのかを一目で見れるツールはないものか、SketchやXDでもいいけど結構お金も学習コストもかかる...
そんな中、選ばれたのはFigmaでした。

Figmaのプランにおいてはこの記事がとても参考になりました。
基本無料で個人だけで使うのであればむしろお金を払わなくていいの⁉︎ってなるくらい色んな機能が充実しています。お金がなくてAdobeが買えない〜っていう学生はFigma使えばアプリやWEBのデザインもこれ一個で解決ですね。
チームでの開発
Figmaにはチームという機能があります。名前の通り、複数人でデザインを開発するときに便利な機能でGoogleのサービスのように複数人でリアルタイムで編集したりコメントをつけたりできる機能です。

チームライブラリー

ドラフト(Figmaのファイル)にコンポーネントをつくり、それをチームライブラリとしてチーム内で公開するとコンポーネントのデータが入っていなくてもコンポーネントとして呼び出すことができます!
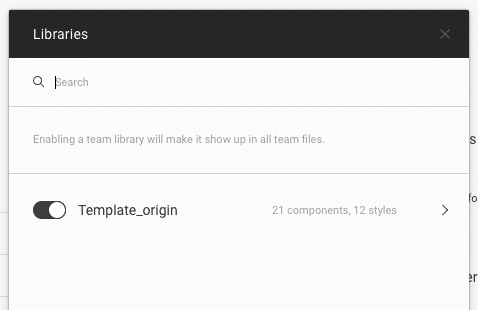
やり方は簡単で、ライブラリー化したコンポーネントの入ったドラフトを開き、右斜め上にある本のマークをクリックしてからPublishというボタンを押します
次にチームのダッシュボードへ行きTeam SettingsからEnable Libraries を選びライブラリー化したいドラフトの名前横にあるラジオボタンのトグルを変更すればもう使えるようになります!

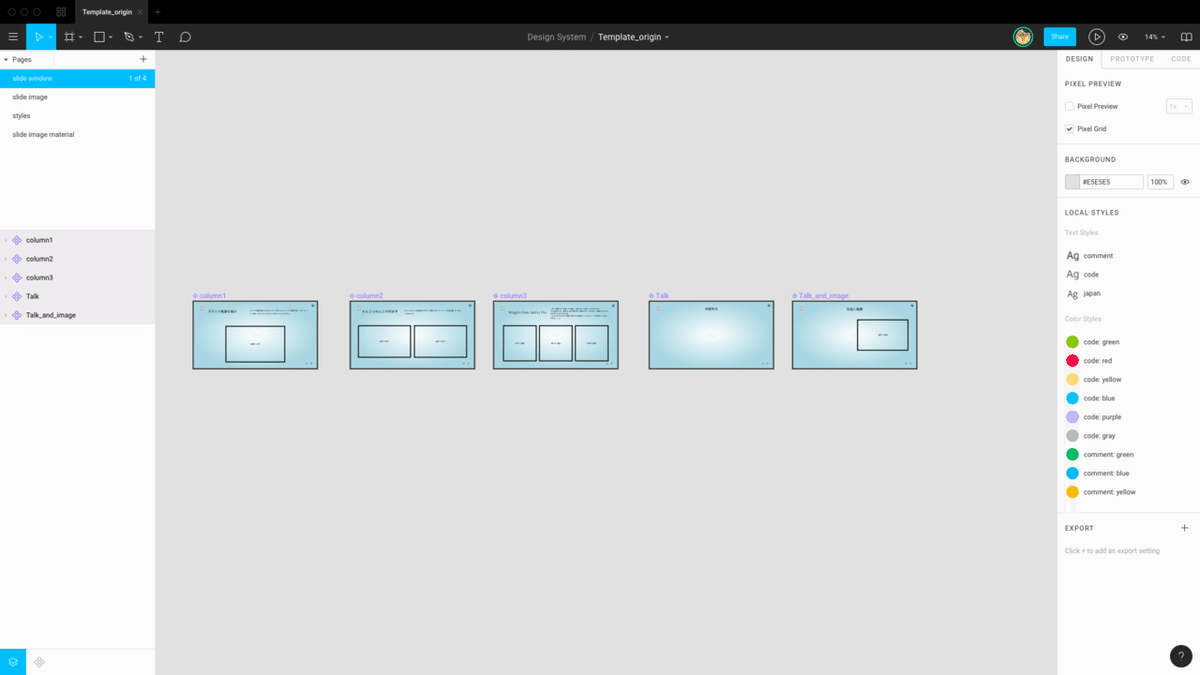
Progateの場合は使用用途に分けてコンポーネントを分けています

コンポーネントが入っているドラフト内でページを複数作り、その中に作ったコンポーネントをいれていけば綺麗に整理できます。
すごく便利なのですが、この機能実はサブスクリプションを課金しないと使えません。。。。。
タダで使わせてくれなんてそもそもFigma自体タダで使えるのでお布施だと思えば安いものです。。。。
まとめ
Figma最高!
会議などで資料を見せるときにも役立ちそう
タダ同然で使えるのでwebデザインをしたいけどAdobeを持ってない学生ユーザーなどはFigmaがおすすめ
