
【デザイン】OrigamiStudioでハンバーガーメニュー を作ってみた【プログラミング】
こんにちは!いとうです。お気入りのカフェでこの記事を書いてます。僕のお気入りのカフェ、FuglenTokyoって言うんだけどFuglenの意味が鳥だってことを常連2年目にして初めて知ったんだ。よければ皆んな行ってみてね。
昼はカフェで夜になるとバーになるよ。すごい美味しいコーヒーを出すところだからぜひいって欲しいな。
本題
2016年、Facebookから新しいMac専用のデザインツールがリリースされました。それは以前まで「Quartz Composer」と言うアプリケーションの1つでFacebookがそれを切り離しスタンドアロンで動くようにしたのです!
Quartz Composerについては私がいつもお世話になってるLIGブログが紹介していました。のでご参考までに。
Origami Studioはその複雑で難解なUIやできることの多さからほとんどのデザイナーからは敬遠されがちでした。
しかしマウスでイベントとトランジションを結びつけ、さしてはネットを介してAPIにアクセスしJSONまで取得できるなんてデザインツールの域を超えています。これはもはや小学生がやるようなMIT-ScratchやLEGOのEV3を操作するMindstormみたいです(要はGUIでプログラミングできるすごいツールだってことだ)

一見難しいように見えて触ってみると意外と簡単に作れるものです。ちょっと触ってみるとできるものでした。
次の項では実際に用意した素材を使ってOrigami studioに触ってみましょう。
今回作るもの
と言う訳で今回は上の動画のようなハンバーガーアイコンをクリックするとサイドメニュー出てくるモックを作ってみましょう。
チュートリアル用のファイルはこちらになります↓
完成したファイルはこちらになります↓
作り方
チュートリアル用のファイルを開いてみよう。レイヤーの部分に何やらデザインツールっぽい感じでファイルが入ってるね。Origami StudioはデザインツールだけどSketchやXD、ぼくの大好きなFigmaみたいにペンツールで線を書くことには向いてないんだ。代わりにすでに別のアプリで作った画像データを読み込んで使うよ。

まずはじめに hamburgerレイヤーのTapと書かれた部分をクリックしてみよう。画面にinteractionと言う紫色のウィンドウが現れたね。実際にモックのハンバーガーメニューをクリックすると、interactionのTapとDownが変化したのがわかるかな。変化したのを確認したら。何もない若干黒いところでダブルクリックだ。

吹き出しのような窓が出てきたかな。そのままスクロールして探してもいいけど、検索バーのところでキーボードをカタカタして打つ方が簡単に探せるよ。Switch、Transition、Pop Animationを打ってエンターキーを押してみよう。この三つが出てくるはずだ。
とりあえず出したからどんな動きをするのかわからないよね。それぞれの動きを説明するよ。

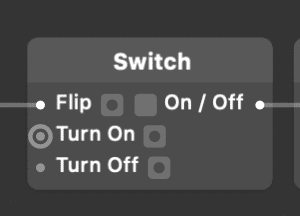
Switch - こいつはONとOFFを切り替えるのが得意なやつだ。仕事とプライベートも切り替えるのが得意な仕事ができるやつだ。ぼくと同じだね。

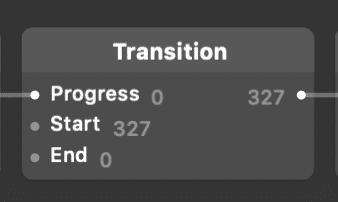
Transition - この子は「ここからここまでやって」って指示を出すとそのと通りやってくれるよ。StartとEndに数字を入れるだけで指示通りの仕事をしてくれるとても仕事ができるやつだ。ぼくと同じだね。なんでここでStartが327でEndが0なのかはあとで説明するね。

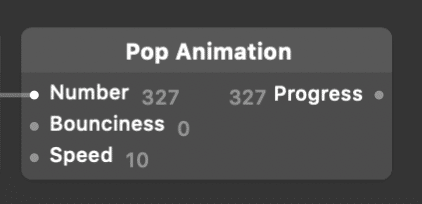
Pop Animation - 彼はTransitionがしてくれた仕事をポップにしてくれるよ。Transitionとよく一緒に出てくるイメージがあるね。Bouncinessに数字を入れるとバウンスしてくれるし、Speedに数字を入れるとそのミリ秒通りに動かしてくれる仕事ができるやつだ。ぼくと同じだね。

3つを出すことができたらこんな感じで繋げよう。人は1人じゃ仕事なんてできないからね。こうやってバトンを渡すことでいい仕事ができるんだって思い知らされるよ。

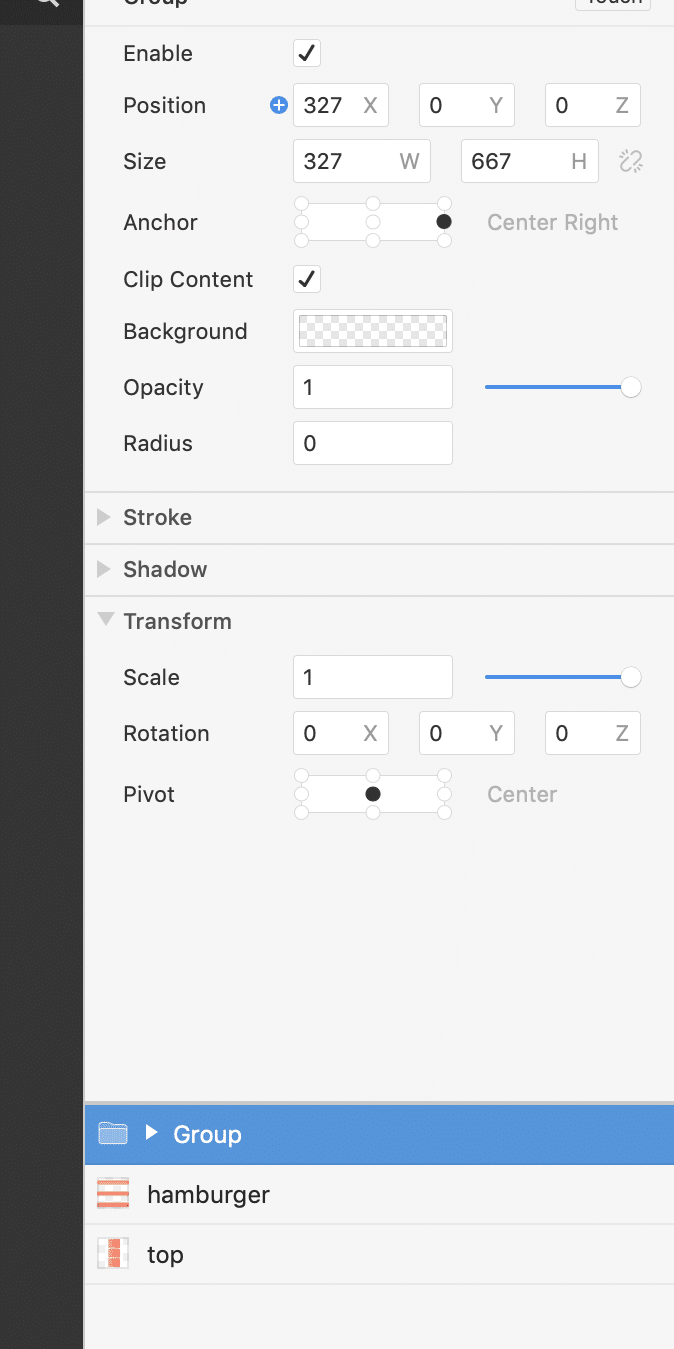
そしたら今度はレイヤーにあるGroupを選んで、上のウィンドウにあるPositonXのプラスボタンを押してみてね。

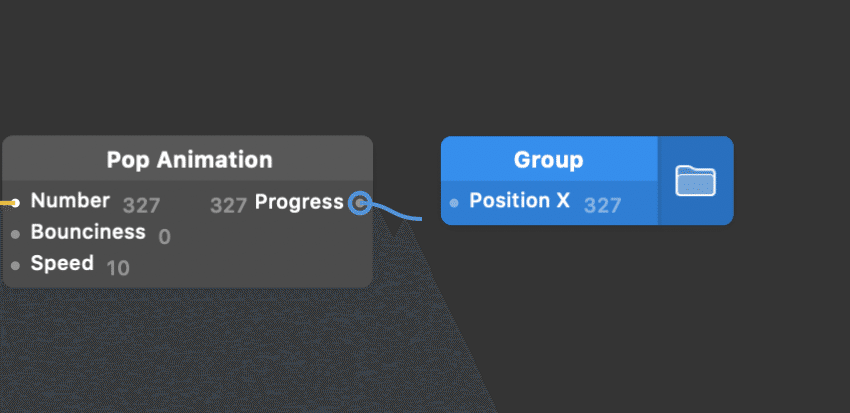
そしたら青いGroupと名前の書かれたPositionXが出てくるからそれをPop AnimationのProgressと繋げてあげよう。
そしたらまたハンバーガーメニューの部分をクリックしてみて、どんな動きになったかな。

皆んなが見たことあるハンバーガーメニューに近づいてきたね。
さて、なんでTransitionでStartが327でEndが0なのかわかった人はいるかな。ここがOrigami Studioの肝になる部分なんだ。
ここまできたら休憩しよう。疲れたよね。コーヒーか紅茶を入れてもいいしなんだか書いてて思ったけど長い記事になってるかも。
合間に好きなドラマをみるのもおすすめだ。ドラマって言えば最近メンタリストって海外ドラマにハマってるんだ。主人公パトリックジェーンが読心術を使って殺人犯レッドジョンを追い詰めるってドラマなんだけど、ぼくは今シーズン6の中盤までみたよ。ぼくはNetflixでみてるけどアマゾンプライムにもあるからぜひみてみてくれるとファンとして嬉しいな。
閑話休題
Origami Stuidoにはもう慣れたかな。畳み掛けて頑張っていこう。今度はTransitionとPop Animationを1つずつ、Delayを4つ出してあげよう。

新しくDelayとか言う新しいやつも出てきたね。

Delay - こいつは仕事を遅延させてくれる。「仕事が遅延していいことあるの?」なんて思うかもしれないけど、世の中には早く終わりすぎて困る仕事だってあるんだ。知らないけど。Durationの値にどのくらい遅らせたいかを入力するよ。
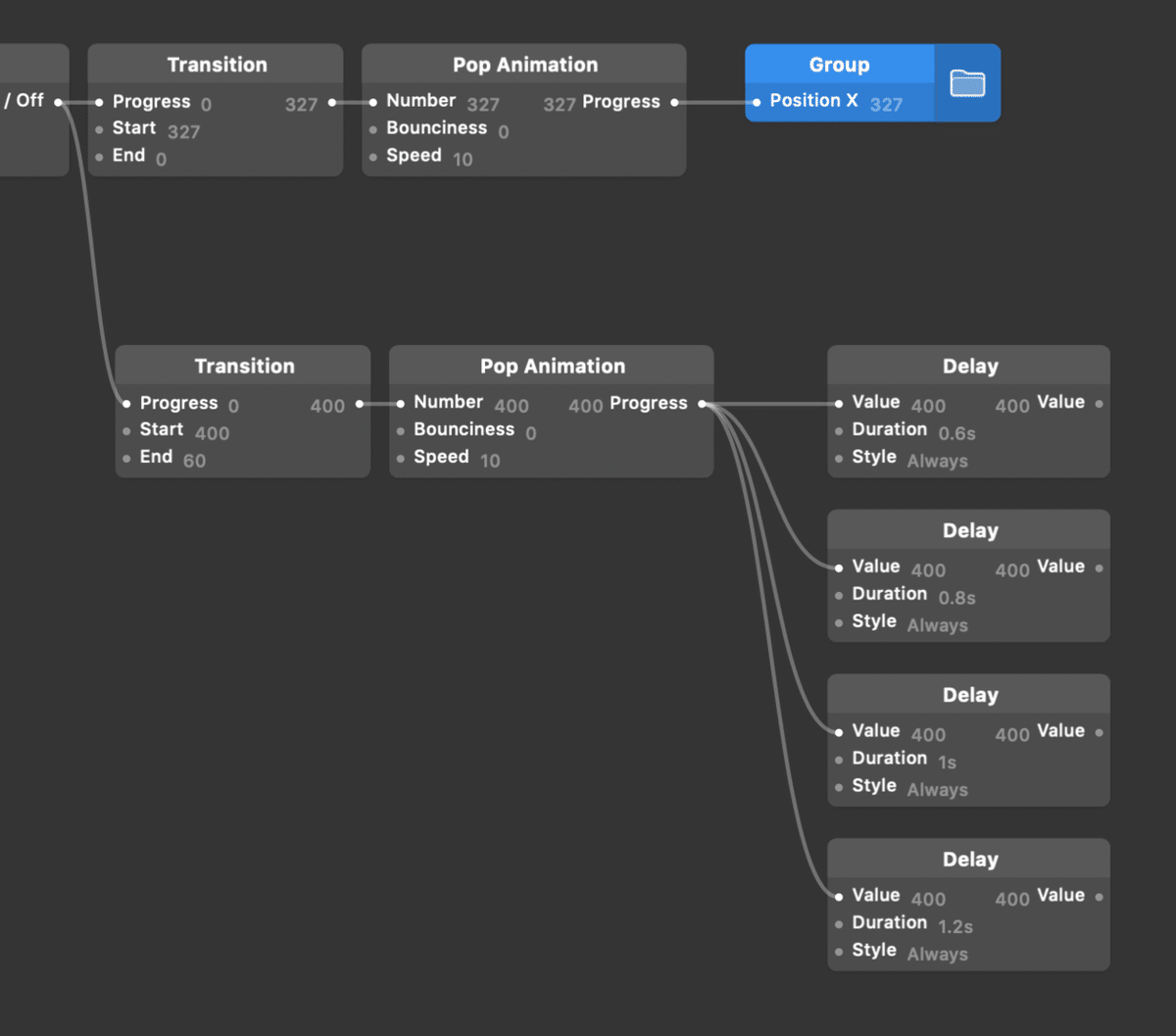
次にGroupの中にあった。top、About、Twitter、Instagramの4つのPositionXを出してあげて4つのDelayと繋げてあげよう。

こんな感じだね。ValueとPositionXをしっかりと繋げて、最後にDurationの値をずらしてみてね。
さて、サンプル通りの動きになったかな。なんかうまくいかなかったって人は完成したファイルも同時にアップロードしてあるからダウンロードして見比べてみてね。
最後に
Origami Studioすごい便利ですね。これならモックはXDやFigma、フローはOverflow、アニメーションはOrigami Studioと言う感じで切り分けて管理するのも夢じゃないね。最近だと1つのツールで全部できてしまうのがあるけどぼくは敢えて切り分けて管理するのが正だと思うな。あくまで個人でやる場合はだけど。
このアプリを極めればどんなアニメーションでも作れそうな気がするね。それでは👋👋
この記事が気に入ったらサポートをしてみませんか?
