
Material Designの設計思想を探る
この記事は、2018年5月25日に開催された Google I/O Extended 2018 Shibuya での講演内容を文章に起こしたものです。当時はGoogle I/O 2018の直後、Material Designガイドラインがいくらかアップデートされ、Material Themingや柔軟な基盤の構築といった新たな考え方が明示されたばかりでした。この講演は、アップデートされた内容の背景にある思想や意図を考察し、Material Designの動向を探ろうという趣旨になります。この記事では当時のスライドを交えながら内容の解説と考察を行います。

今回は、I/Oで明らかになったMaterial Designの新しい部分を中心に、iOSのデザインと比較しながらその設計の仕組みや思想を探っていきたいと思います。異なる観点から向き合うことで共通点と他との差異を見極めるという方法をとります。
Design Principles

Material Designではデザイン原則として次の項目を掲げています。この中では下二つが今回新たに加わったものになります。
・Material is the metaphor
・Bold, graphic, intentional
・Motion provides meaning
・Flexible foundation
・Cross-platform

例えばこれはiOS向けに提供されているMaterial Designコンポーネントの実装集なのですが、これの存在そのものが「クロスプラットフォーム」というところを強く意識する事実となっているかと思います。

Material Designのガイドラインで掲げられているコンセプトは大きく三つ、日本語として解釈すると、視覚言語としての定義、体験の統一、柔軟な基盤、といったところになるかと思いますが、3番目の「柔軟な基盤」は(記憶違いでなければ)今回新たに加わったものです。
Material Design における「柔軟性」とは

今回の発表で大きなところは Material Theming かと思います。Material Themingは公式が提供する「Material Designのためのフレームワーク」です。
今までの Material Design ではどこか『厳格さ』を強く感じたものですが、これによって柔軟性を意識したデザインと向き合うことができるようになりました。この仕組みはフレームワークとしてコードレベルまで踏み込んで体系化されています。

Material Themingを取り入れれば、例えば次のように全体の構造を維持しながらブランドを反映したビジュアルのテーマを作成し、容易にカスタマイズすることができます。タイポグラフィや色彩、角Rや余白など、テーマを変更すれば関連する全ての要素がそれに合わせて自動的に更新されるというまさにデザインシステムのようなものです。

この仕組みをよく知られた「ギャレットの5段階モデル」に当てはめて考えてみようと思います。5段階モデルを大きく二分すると、表層から骨格にかけてがいわゆる「インターフェイスのビジュアル設計」に関わる段階、骨格から要件にかけてが「インターフェイスの構造設計」に関わる段階として捉えられるかと思います。構造段階あたりから下は大きくブレない設計を保つことができ、骨格から表層にかけての段階では具体的なインターフェイスの表現を柔軟にしておくと良い部分になるのではないかと思います。

なので、このようにビジュアルに直結する「表層」部分を挿げ替えてしまってもその下の構造設計やサービス設計には影響は与えないデザインというのが理想的です。Material Themingは、この表層部分をスイッチできる仕組みをシステムとして提供するものなのだと解釈しています。
もちろんこれだけがMaterial Designの柔軟性というわけではありません。大元の思想としては、プラットフォームやデバイス、スクリーンサイズに依存せずに同様の設計を適用可能な、GUIデザインのための統一的なシステムです。今回はそこにさらに踏み込んだ、5段階モデルでいう「表層」に関わる部分をテーマとして設計可能な仕組みを構築したということなのでしょう。
Floating Action Button の捉え方

続いて、今回アップデートのあった具体的なUIコンポーネントについても少し探りを入れていきたいと思います。まずFABですが、ガイドラインを読む限りですと次のような位置付けであることが読み取れます。
・Call to Action
あるコンテクストで最も主要なアクション、例えばコンテンツを追加するだとか、編集するとか、そこでの主要機能につながるアクションを提供する。
・基本的にはひとつ
最も主要なアクションなので、基本的にはスクリーン内に同時に設置できるFABは一つにすることが望ましい。特にモバイルであれば一つに絞ることが理想的。スクリーンサイズ等によっては複数設置することも検討は可能。
・モードを設けられる
FABそのものから別のオブジェクトを展開することが可能。例えばメニューに繋げることで、FABはメニューボタンとして振舞うことが可能。
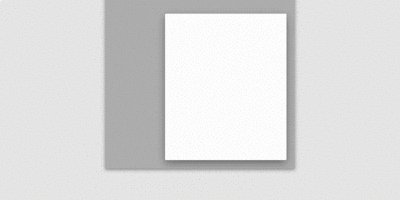
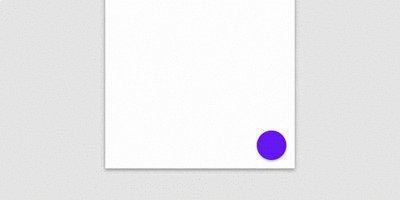
スクリーン上のFABの位置関係を見てみると、次の図の左側のようにFABと吸着するサーフェイスが存在することがあります。このような場合、FABとサーフェイスの間には関連性があるものだと認識することができます。

このような関係性をインタラクションという観点で簡単な図式として表してみますと、これは操作の「名詞→動詞」シンタックスと同様であることがわかります。
このモデルではまずユーザーは操作対象となるオブジェクトの存在を認知し、それに対して認知上のフォーカスを向けます。このフォーカスが向けられたオブジェクトを「選択されたオブジェクト」であると捉え、次にFABを押してアクションを実行します。

このようにFABというMaterial Designとして定義されたコンポーネントではありますが、その仕組みはGUIの一般的な振る舞い方と共通していることが見て取れます。ここで、FABについての理解をさらに深めるために、iOSで見られる一般的なアクションボタンとも比較して考えてみたいと思います。
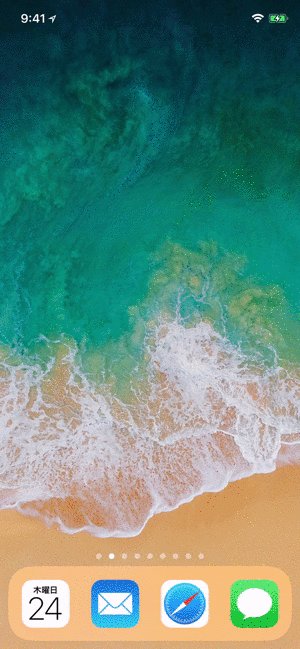
次のイメージはiOSの写真アプリの様子を映した画面ですが、画面右上、ナビゲーションバーの右側に選択モードに入るためのアクションボタン「選択」が設置されています。iOSではこのように「その画面で最も主要なアクションボタンをナビゲーションバーの右側に設置する」というパターンが多くみられます。(もちろんこれだけには限りませんが)

iOSにはFABのような位置付けの定義づけられたコンポーネントは特に存在しませんが、ナビゲーションバー右側のボタンがCTAとして振る舞うことがあります。
視認性という観点で言うと、FABと違ってiOSのバーボタンは比較的目立ちにくい存在になっていることが多く、次のように画面を引きで眺めたりするとその存在に気付きにくいという課題があります。

これは私の経験談ですが、今までいろいろなiOSアプリケーションのデザインに関わってきましたが、ユーザビリティテストを行ってみると右上のバーボタンの存在に気づかれにくいという結果が出ることも割と多くあります。その点、FABはiOSの一般的なバーボタンよりも主要アクションを提供するボタンであることを明瞭にしやすいです。
App bars: bottom + Overlapping FAB

今回のアップデートでApp bars: bottomという新しいパターンが加わりました。今まで上部に表示していたAction barを下ろしてきて片手操作しやすくしたパターンなのだと思います。ハンバーガーメニューにはナビゲーションのための項目を収めておくことが多いようです。もしも項目数が最大5つ程度であるならばApp barではなくBottom navigationを採用してiOSのUITabBarのような操作性に寄せるという手もあります。

App bars: bottomは図のようにFABと組み合わせて使うことで、ナビゲーションのためのパーツとFABとを共存させられるようになりました。このパターンには次のイメージのような周囲に溝のあるビジュアルも定義されています。I/Oのセッションビデオを見る限りだと、曰く「Nice little cut」な溝なのだそうですが、個人的意見を申し上げますとぶっちゃけあんまりかっこ良くないなあという思いがこみ上げてきてしまいます。。仮にこの溝の裏側にテキストコンテンツなどが描画されていると、スクロール時に溝の間がチラチラしてしまって視認性がよろしくないんじゃないかと思ったりするわけです。実際のところはどうなのでしょう?

ガイドラインやビデオの情報を確認する限りですと、この溝はFABの存在をより強調するための隙間なのだそうです。
elevationはApp barと同じ階層になるみたいなことが書かれていた気がします。重なっている場合と溝がある場合とでelevationが変化するということですかね。
Material Design におけるサーフェイスの階層構造

elevationに関しては今回あまり深掘りしませんが、少しだけ触れておくと、空間に存在するマテリアルには高さの概念があって、それを描画するデバイスの物理的な奥行きの内にサーフェイスが重なっているのだと解釈できます。サーフェイスは基本的に影を落として高度を表現します。重なったサーフェイスであってもそれらには1dpの厚みがあるため、わずかながら影を落とすことがあります。

Material Designで扱われるオブジェクトはデバイスが備えるディスプレイのすぐ向こう側に重なるように現れ、私たちの操作に呼応してインタラクティブに変化する、そのように表現されます。次のイメージによると、FABなどユーザーが直接触れられる要素はより手前に、全体の構造を成すフレームや「紙」的な要素はより奥側に置かれていることがわかります。

iOSの一般的なモーダルビューを見てみると、新しいモードを提供するビューがユーザーから見て手前側に展開される構造になっています。ユーザーに近いところに現在有効なモードやフォーカスが展開されるというGUIの振る舞い方は、Material Designに限らず広くGUIの普遍的なモダリティの原則なのだと思います。

なお、今回のMaterial Themingでは影のないテーマを作成することも可能なようです。その場合影とelevationにはどのような影響があるのかを考えてみたのですが、「テーマによって影が実際に描画されていようとなかろうと、そこには論理的な『影』が常に存在しているものとして考える。それによってelevationが変化することはない」と解釈することにしました。
Backdrop が表すモードと iOS との違い

階層構造やフォーカス、モードという観点では、今回新たに加わったBackdropというコンポーネントに注目すると面白いと思います。

https://material.io/design/components/backdrop.html
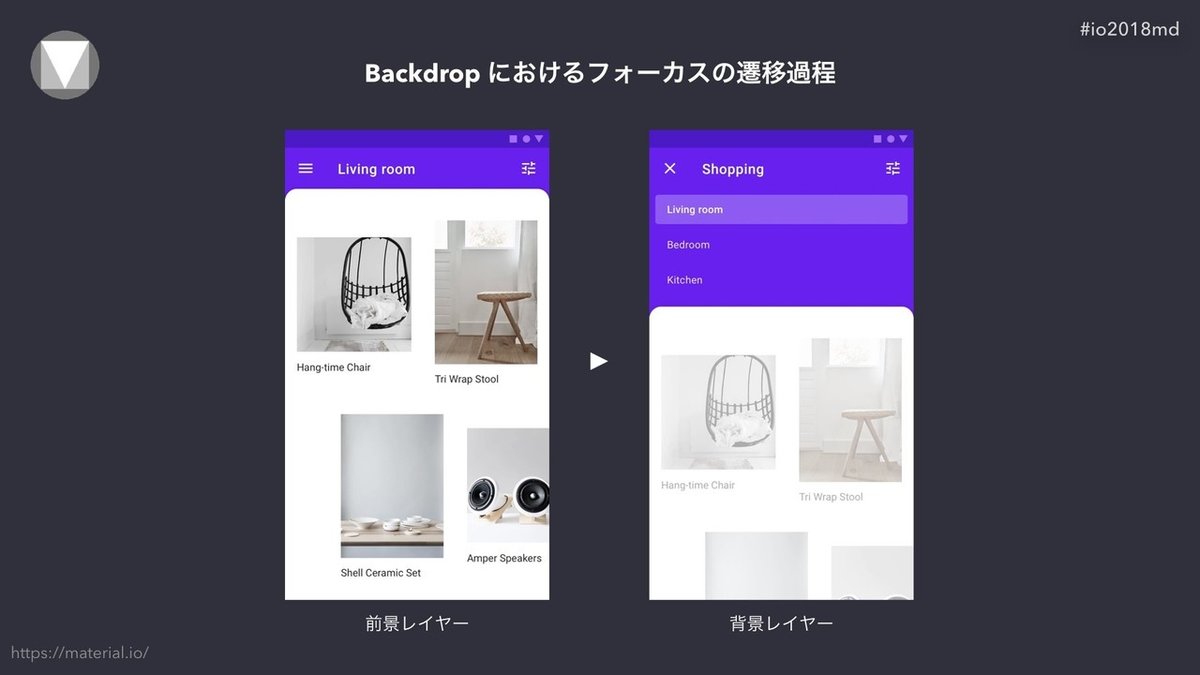
Backdropは上のアニメーションのように振る舞いますが、この仕組みをもう少し分解してみると、次のようなレイヤーの構成が明らかになります。
この仕組みでは、背景レイヤーの手前に前景レイヤーがあり、両者の関係性は、前景レイヤーが主、背景レイヤーが従であることがわかります。

Backdropが展開する直前の場合はインターフェイスのフォーカスは前景にあると考えられます。このとき画面の上の方をみてみるとわかるのですが、少しだけ背景(Backdrop)の一部が頭を出している状態になっていて、これは背景の存在を認知できつつも前景のモードにいる状態である、と解釈できるのではないでしょうか。

Backdropが展開した直後の場合、今度は背景にフォーカスが当たった状態になります。前景のサーフェイスがグレーアウトして無効(disabled)感が出ているように、これは明らかに背景のメニューを操作できる場面になります。

Backdropにおけるフォーカスの遷移順序としては、まずデフォルトの状態として前景があり、そこでメインコンテンツが展開されます。そこからナビゲートを起こしたりフィルター条件を変更したりする何かしらのモードに入る場合に背景を展開するという仕組みです。

前景がデフォルトで、背景が一時モード。「前景→背景」の順序。
このようにモードを行き来する仕組みはiOSにもあって、Apple Mapsに代表される半分だけのモーダルビュー、いわゆる「半モーダルビュー」「セミモーダルビュー」と私は呼んでいますけれども、Backdropはこの仕組みによく似ていると思いました。

背景がデフォルトで、前景が一時モード。「背景→前景」の順序。
iOSのこの状態遷移を分解してみると、デフォルトとしてまずフォーカスは背景にあり、その中間の状態が存在し、最後に前景をほぼ完全なモーダルビューとして展開する流れになります。

両者比べてみるとわかりやすいのですが、前後のレイヤーの役割がBackdropとiOS半モーダルビューとで逆転していることがはっきりとわかります。主従関係がそれぞれ逆になっているということです。Backdropは一見iOSの半モーダルビューによく似ていますけれども、分解してみるとレイヤーの役割や振る舞い方が実は異なるということが見えてきました。
iOSにおける半モーダルビュー(セミモーダルビュー)に関する考察および解説は、次の記事にまとめています。
視覚言語としての Material Motion
ここからはMaterial Designにおけるモーションの考え方について、視覚言語という観点でiOSの事例とも比較しながら探ってみたいと思います。
要素同士の関係性

https://material.io/design/motion/understanding-motion.html
この例では、親子関係にある要素同士の関係性をモーションによって表現しています。タブの選択(親)とコレクション(子)の横ページングがモーションで対応づいており、親子関係と空間内の構造を理解しやすくなっています。このような表現はMaterial Motionに限らず広く用いられます。

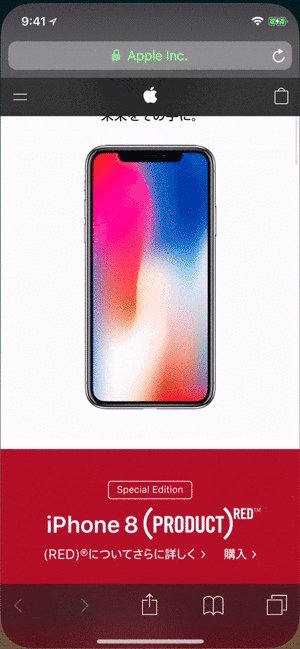
iOSのApp Storeではこのようなトランジションによって角の丸いシェイプと詳細ページを関連づけています。情報が「一覧→詳細」の順に展開する“Master-Details”パターンにおいては、遷移前後の情報同士が親子関係であることを表すためにこのようなモーション(トランジション)が有効にはたらきます。
状態遷移の連続性

https://material.io/design/motion/understanding-motion.html
FABから展開するメニューの場合だと、FABとメニュー間の変化に連続性があるため、これら二つのオブジェクトは密接に関係している、あるいは同一(かそれに近い)オブジェクトであると理解することができます。二つの状態変化を連続的に表す際にはこのようなトゥイーン表現が最適です。

iPhone Xのスワイプモーションは、状態遷移の過程を指のジェスチャに連動させながら描画することで二つのオブジェクト(つまりアプリケーションアイコンとそのウインドウ)が同一の存在であることを表現しています。iOSではこのようなGUIのモーションとジェスチャが一体化した自己帰属感のある表現を “Fluid Interfaces” と呼んでいます。
結果のフィードバック

https://material.io/design/motion/understanding-motion.html
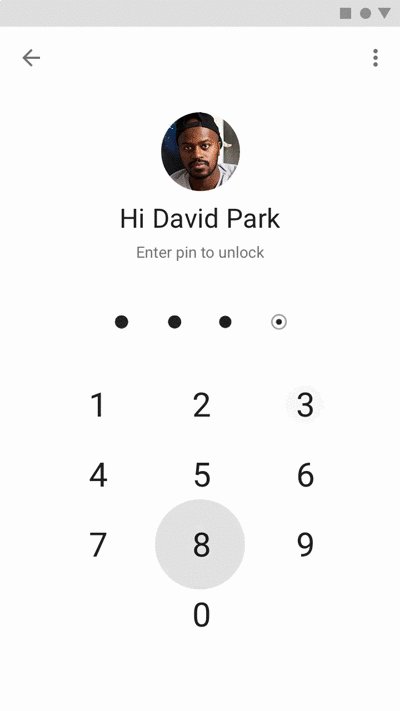
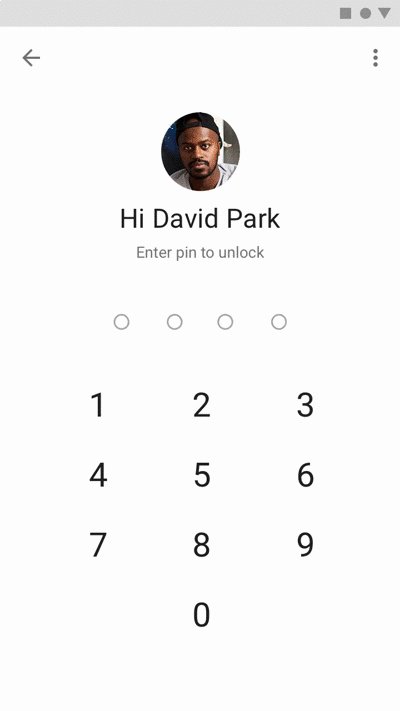
ユーザーがUIを操作した結果、操作対象やそのシステムがどのように変化したのかをこのようなモーションによってフィードバックします。これらのボタンにはベゼルが無くとてもシンプルな見た目をしていますが、その代わりとしてボタンが押し込まれた状態(ハイライト)を表現する手段として、Material Designではよく波紋効果が用いられます。
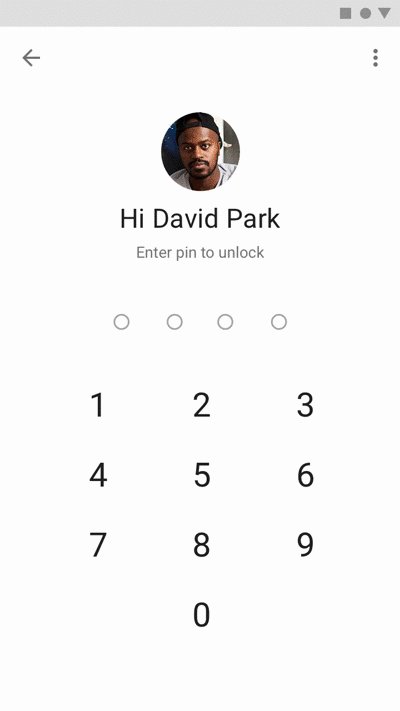
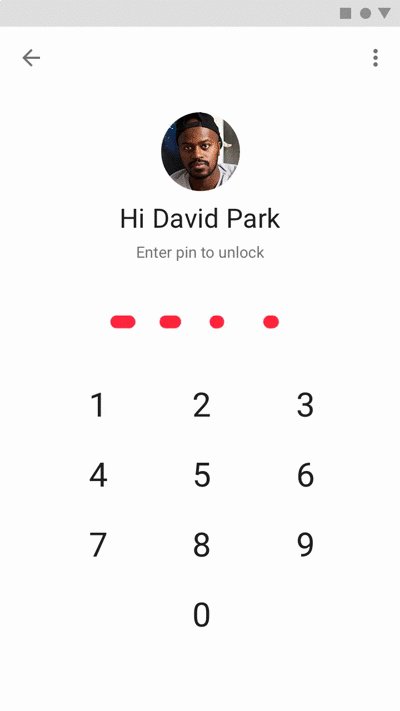
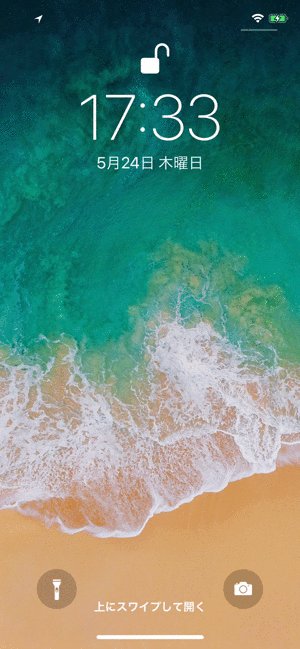
この例では、パスコードの入力結果が異常だった場合に、警告色による色彩表現と「首を横に振るような=否定的な」モーションによって直感的に理解できるようにしています。アラートダイアログや説明文章を用いずに視覚言語のみでフィードバックを行っています。

iOSでもそっくり同じような表現をロックスクリーンで見ることができますね。
アクションの示唆

https://material.io/design/motion/understanding-motion.html
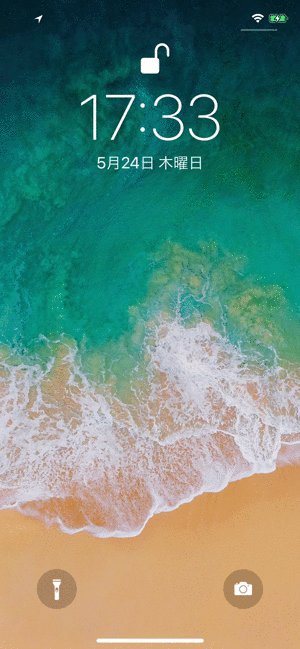
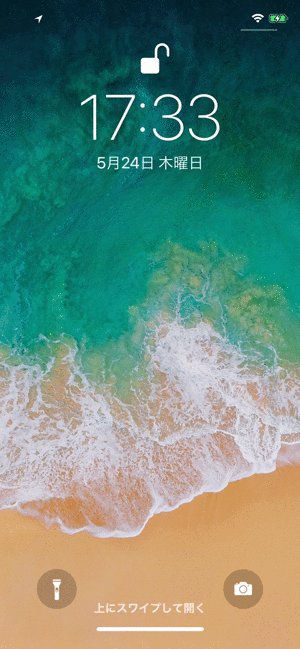
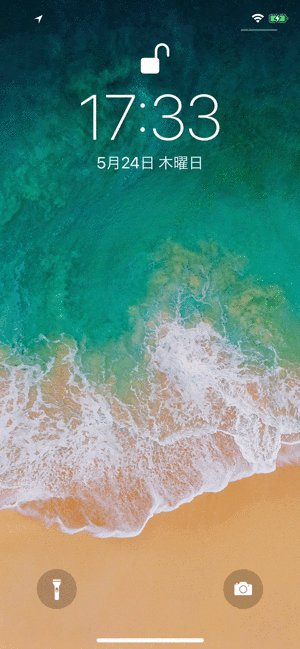
この例では、ユーザーが正しくない操作を行った際にシステム側から「正しくは上にスワイプするんだよ」とお手本となる動きを一瞬だけ見せてあげて、正しい操作を促しています。それと同時に、このようなバウンス効果からこのシート全体がシャッターのような役割を果たしているのだということも暗に表現しています。
これらのモーションによってユーザーはシャッター自体に質量を感じとることができ、『上から降りてきているものならば、持ち上げて退かせられる』ということを物理世界での経験に当てはめて理解することができます。
このようなアクションの示唆をうまく利用することで、説明的な要素やウィザード的なモードを減らすことができ、画面の複雑性を低減させ、ユーザーの学習コストを低く抑えることができます。タッチデバイスであるならばこのような学習に寄与するモーションは積極的に活用していきたいところですね。

Swipe to unlockのようなシャッター表現はiOSでも見ることができますが、こちらのホームインジケーターの例のようなモーションの使い方も検討することができます。ホームインジケーターは物理ホームボタンに慣れ親しんだiPhoneユーザーにとっては見慣れないただの横長の棒にしか見えませんが、このように一番最初に対峙することになるであろうロックスクリーンで説明的なモーションを与えることで、ユーザーに対して「この棒は上にスワイプするとホーム画面に行くことができるのよ」というアクションの示唆を行っています。
モーションがもたらす価値

モーションがもたらす価値ということを考えてみると、次のようなことが挙げられるのではないかと思います。
・非文字言語での対話:文字表現を使わずに視覚的な言語によってユーザーとシステムがインタラクトすることができます。
・動きによって「意味」を与える:モーションには必ず意味・意図があるようにします。このことはMaterial Designの原則にもつながります。意味のない動きというものは、特にアプリケーションのインターフェイスでは余計に感じられる、誤解を招くことが多いため、モーション設計の際には十分に注意したいところです。
・時間軸に沿った「状態」を表現:状態遷移の前後で二つの状態がどのように変化したのか、どのような関連性があるのかを正しく伝えられるようにします。
・未来を示唆:オブジェクトの未来の姿がどうなるのかをモーションを用いることでユーザーが予測しやすくなります。
Swipe to unlock の例はまさに「シャッターが開く」様子のほんの一コマを先にチラ見させてくれていたため、使い方を察することができました。
Material Motion のガイドラインにはモーションに関する考え方が体系的にまとまっています。イージングの設計から具体的な事例まで、Material Designとしてどうあるべきかという視点を交えながら詳しく解説されています。
付録:The 12 Principles of UX in Motion: The UX in Motion Manifesto
このような「意味を与えるモーション」の考え方はMaterial Designに限定しません。こちらにご紹介する「モーションにおける UX の12原則」は、モーションに関する普遍的な原則を理論として体系化しています。私が知る限り最もよくまとまっている資料のひとつです。
クロスプラットフォームでのMaterial Designの活用と留意点(iOSの場合)

ここまでで、インターフェイス設計の原則はプラットフォームに関わらず大きく変わるものではなさそうだということが見えてきました。
Material Designのもう一つの新しい観点である「クロスプラットフォーム」について考えてみますと、Material Design(風)のiOSアプリケーションというものは、iOSユーザーとしてはあまり見慣れないシンボルやコンポーネント、モーションのイージングという表現があるため、iOSに慣れているほど「とっつきにくさ」を感じてしまうのも事実です。

ユーザーインターフェイスの構造・骨格段階の設計にまで手を出してしまうと、時には「標準パーツを使っていたら起こり得なかった問題」が現れてしまうこともあります。プラットフォームのイディオムから逸脱した独自実装を行なったことによる弊害と言えるものです。

その逆に、iOS っぽい雰囲気のあるAndroidアプリケーションでも同様の現象が起こっています。
Android版Apple Musicを見てみますと、ハンバーガーメニューの採用など一見Androidの標準的な設計に寄せているようにも見えるのですが、よく見ると陰影の雰囲気やラージタイトル、モーションの感触(イージング)など、AndroidやMaterial DesignよりもiOSの色が強く出てしまっている部分が多く見られます。サービスの色(エゴ)を出しすぎてしまいユーザーの慣れ親しんだ感触を踏みにじってしまっている、あまりよろしくない事例かと思います。

クロスプラットフォームを考えたとき、5段階モデルでいう戦略から構造段階の前後くらいまではユーザーインターフェイスの設計をある程度は統一できるのだと考えられますが、骨格段階以降をプラットフォームをまたいで統一することはなかなか挑戦的なデザインになるのではないかと思います。
Material Designの思想としては、クロスプラットフォームに適用可能である、それすらも含めてのMatarial Designというシステムなのだけれども、仮にiOSという視点で見ると特に表層に近いレイヤーは「iOSらしさ」に寄せた方がユーザーにとって都合が良い場合もあります。なので、イメージのように骨格からはそれぞれのプラットフォームに合わせたデザインを個別に行い、それぞれのユーザーインターフェイスの系(システム)に適合することを目指す方がバランスが良いのではないかと思います。
まとめ

今回お話した内容を振り返ります。
Material Designの背景には、大きなところとして「バラバラだったユーザー体験の統一を目指す」という思想があるのではないかと考えられます。Android, iOS, web, その他GUIシステムを含め、グラフィックスを表現できるスクリーンを持つならば広く適用可能なGUIのデザインシステムであるという考えが根底にあります。

今回のアップデートでは特に「柔軟性」というところを強く推している印象がありました。Material Themingを活用すれば、骨格を維持しながらビジュアルのパターンを複数用意したり差し替えたりといったことがフレームワークとして簡単に行うことができます。

この仕組みはギャレットの5段階モデルに当てはめて考えてみると、表層に近い段階を個別に用意して挿げ替えられるものだと捉えることができます。

クロスプラットフォームという視点では、iOS向けにもMaterial Componentsが提供されたことをご紹介しました。ただし、これをiOS向けのUIデザインに用いる際には「Material Design的には正しいのだが、iOS本来の思想には合わない部分が出る可能性がある」ということを留意しておく必要があります。あくまでMaterial Designの視点からデザインをシステム化したものであって、デザイナーはプラットフォームのデザインを尊重することを第一に考えることが重要です。

具体的な事例ではFABに関わるインタラクションを考察し、続けてBackdropの構造とiOSにおける半モーダルビューとの差異を考察しました。同じように捉えられるインターフェイスの構造と、Material Design独自の視点を探りました。
モーションのくだりでは、Material Designガイドラインに挙げられている事例を参考にしながらモーションが視覚言語としてどのように振舞っているかなどを考察しました。ここではMaterial Motionとしてではなく、GUIとして広く適用可能な普遍的なモーションデザインの原則を確認することができました。
以上、Material Designの設計思想を、iOSとの比較という視点から色々考察してみました。
Material DesignはGUIのデザインシステムとしては現状最も体系的にまとまっている事例の一つだと思います。携帯電話・PC・TVだとか、Android・iOS・macOS・Windows・webといった視点だけではなく、今後現れるかもしれないサイネージデバイスや電子ペーパーを備えたデバイスにも適用可能なGUIシステムであろうと考えられます。
終わり
参考資料
・Material Design – Google
https://material.io
・Google News – Google
https://itunes.apple.com/jp/app//id459182288?mt=8
・Chrome – Google
https://itunes.apple.com/jp/app//id535886823?mt=8
・Apple Music – Apple
https://play.google.com/store/apps/details?id=com.apple.android.music&hl=ja
・Creating Usability with Motion: The UX in Motion Manifesto – UX in Motion
https://medium.com/ux-in-motion/creating-usability-with-motion-the-ux-in-motion-manifesto-a87a4584ddc
