
ピンポイントで考える会員登録のユーザビリティ
こんばんはtaikiujiieです。
今週は、会員登録のユーザビリティについて、ピンポイントで掘り下げていけたらと思います。
今回はピンポイントで考えるユーザビリティということで、以前までと趣向を変えてお送りできたらと思っています。
ピンポイントで考えるとは?
今まではもちろんページごとに良い部分悪い部分掘り下げて参りましたが、今回はその中でも、ほぼ必ず設置する項目について掘り下げたいと思います。
対象箇所
・プレースホルダ内の文字の有無と位置について
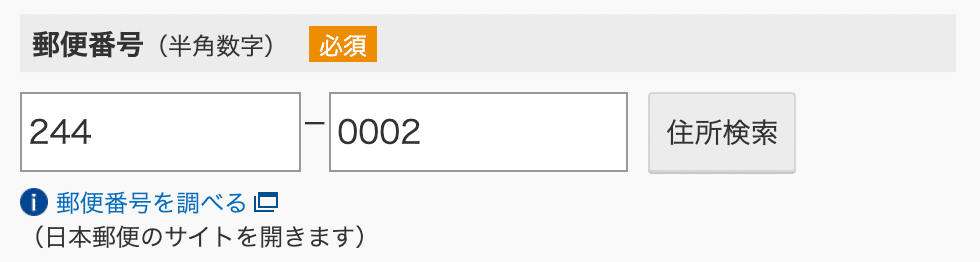
・誕生日、郵便番号、電話番号の入力
・登録エリアの区別の仕方について
プレースホルダ内の文字の有無と位置について






結論、、、
日経のプレースホルダがこの中では最も利用しやすい
のではないかと思う。全てのプレースフォルダの中に灰色で記入内容が書いてあり分かりやすい。内容に付いても共通して『例)OO』という形で書かれていて学習性としてもこの中で最も高い。
プレースフォルダ内に記載の条件記載を始めると、条件が見えなくなってしまうため半角などが必要な箇所にはプレースフォルダの外に半角と書いてあり記入がしやすい。記載するスペースもPCとSPで工夫する必要がある。


生年月日、郵便番号、電話番号の入力
これは入力方法がどうあるべきかを考えたい。数字で入力する際に、PCではこう、SPではこうというのを比べ考えをまとめたい。
・日経の場合は上記でも合ったように郵便番号は、PCもSPも手入力
誕生日はドロップダウンが多数派
パターンが限られている誕生日はドロップダウンにされている方が使いやすいのだろう。数字の入力>選択のほうがユーザーからすればラクというのがこの画面の意図として読み取れる。



電話番号は手書きがメジャー
これもパターンが多いためドロップダウンでは選択できないためだろう




ここまで来ると手入力で数字を入れるべきか、ドロップダウンにすべきかの判定はつけやすい。
登録エリアの区別の仕方について
最後に登録エリアの区別の仕方について考えたい。
他サイトは基本的に見出し、本文程度でしか区切られておらず、ここまで区切りに気をつかっているのは日経くらいだった。
日経は、見出しの隣の縦線、太い実線、点線、見出し後ろのグレー背景と多くの区分けを表す表現が豊かだった。それによって、情報のグルーピングができていて、非常に利用者からは見やすいものになってた。

まとめ/あとがき
まとめるというほど何かあるというわけではないですが、こんな形でも今後はもっとピンポイントでユーザビリティを掘り下げていけたらと思っています。会員登録以外にもログインの典型的なパターンなど世の中のトレンド的なUIも追っていければと思います。
今後ともよろしくお願い致します。
この記事が気に入ったらサポートをしてみませんか?
