
お知らせページのユーザビティについて考えてみる
こんばんはtaikiujiieです。
今回はお知らせページのユーザビリティについて考えていきたいと思います。お知らせページ(ニュースリリース)はどのサイトにもありますが、どんなお知らせページが良いかということを今回は考えていこうと思います。
今回は下記の3社で比べてみようと思います。(今回はその中でもユーザビリティの高かったNEXCO東日本を深掘りします)
理由として、お知らせページは基本的に見る機会そのものがそもそも少ない。そこでどんな場面で見るかを考えた際に、何か自分の生活に影響がありそうな内容であった際にHPを確認するのではないかと考えたため、生活する上で大切なインフラ系のサイトを対象とした。
対象サイト
NEXCO東日本
JR西日本
東京ガス
観点
また、ユーザビリティは下記のような観点で考えていきたいと思います。
○学習しやすさ
システムは、ユーザーがそれを使って作業をすぐ始められるよう、簡単に学習できるようにしなければならない。
○効率性
システムは、一度ユーザーがそれについて学習すれば、後は高い生産性を上げられるよう、効率的な使用を可能にすべきである。
○記憶しやすさ
ユーザーがしばらくつかわなくても、また使うときにすぐ使えるよう覚えやすくしなければならない。
○エラー発生率
システムはエラー発生率を低くし、ユーザーがシステム試用中にエラーを起こしにくく、もしエラーが発生しても簡単に回復できるようにしなければならない。また、致命的なエラーが起こってはいけない。
○主観的満足度
システムは、ユーザーが個人的に満足できるよう、また好きになるよう、楽しく利用できるようにしなければならない。
(『ユーザビリティエンジニアリング原論』(邦訳は1999年、原著は1994年)より)
初見で利用しやすいことが大切であると思うので、今回はこの中でも学習しやすさを重要視していきたいと思います。
各社を比べてみた結果
NEXCO東日本:色を効果的に情報が圧倒的に見やすい ←今回の深掘り対象
JR西日本:情報の絞り込みがしやすい
東京ガス:情報の検索性が全体的に高い
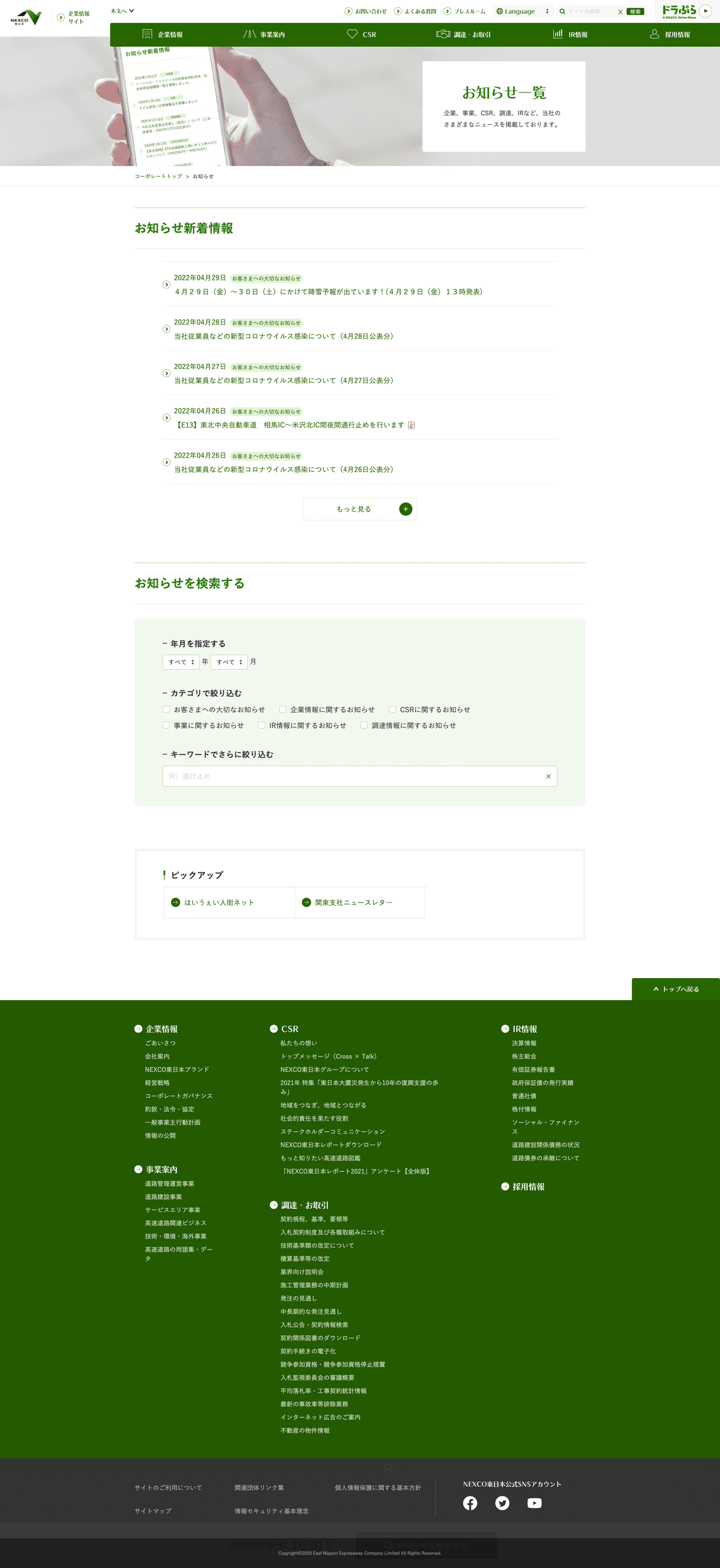
NEXCO東日本(ユーザビリティ検証)

①色を効果的に利用して、見やすいデザイン
緑をアクセントにして、見やすいデザインをしている。色のルールが統一されていて、学習性も高い。
②インタラクションが初回の利用のしやすさUP
インタラクションを付けることで、ユーザーの操作のフィードバックの情報量を上げ、スムーズな利用を促している。


③絞り込み時に検索候補の数が分かり、検索のストレスが少ない
絞り込みをしていくと下に表示される数字がオンタイムで代わり、検索の際に出てこないというようなストレスを軽減している。

④各記事へのアクションがわかりやすい
一度押下したボタンやマウスオンしている記事に対して、わかりやすく見せる工夫がされている。



⑤記事検索機能が使いやすい
検索後の対応も丁寧で絞り込みがついている他、ページネーションが上部、下部の両方についていたり、各検索結果に項番が振られているなど多くの工夫がなされている。




まとめ:NEXCO東日本に学ぶお知らせ
初回利用の方が多い中で、下記のような2つの工夫がされていると感じた。
①初回利用でも素早く使い方を理解し、使いこなせる
・インタラクションを利用し学習性をUP
・検索結果に項番を付けることで、各記事に区別をつけられる
(文字のみで各項目を記憶しなくても良くなる)
②ストレスをなるべくかけない
・行間広めで色を使った見やすいデザイン
・検索結果を先に出して、ストレスの軽減
・上下の移動を減らすための上と下のページネーション
今後のお知らせのページの作成には参考にさせて頂きたいと思った。
あとがき
項番のシステムを早速取り入れるなど、今回のNEXCO東日本さんのサイトの工夫はお知らせに限らず、活かせる内容だった。
今後も様々なサイトのユーザビリティを検証していきますので引き続きよろしくお願いいたします。
この記事が気に入ったらサポートをしてみませんか?
