
Apple Vision Proのアプリ開発時に考えること【デザイン的視点からの考察】
2024年2月2日に、Apple Vision Proが発売されます!
アップフロンティアでは事前にApple主催の開発者向けラボに参加し、7名が6-7時間ほど体験しました。いよいよ世の中に出るということで、新しい扉が開く期待感でワクワクしています!
ということで、今回はVision Proの基本的な話やアプリを作る時に開発者が意識しておきたいところを、デザイナー視点からお伝えしたいと思います。
*この記事は社内向け勉強会のために制作した資料を元に書いています。ただ、アプリ開発者でなくてもApple Vision Proの理解のヒントになると思いますので、ぜひご覧ください。
Vision Proとは
基本的な構造

今回Appleが開発したこのデバイスはメガネやゴーグルのように、頭につけて使います。
両目に高解像度のディスプレイが付いてて、仮想空間を見るだけでなく、現実空間をカメラを通して見ることができます。

重さは600〜650gで、今まで出てきた他社のVRやARのヘッドセットに比べて重量はあります。
ただ、プロダクトは体に負荷がかからないように、長時間使うものとして設計されています。例えば、ヘッドバンドは自分の顔に合うように細やかな調整ができるようになっています。

iOSと同じように、App Storeからアプリをダウンロードすることでアプリを手に入れることができます。
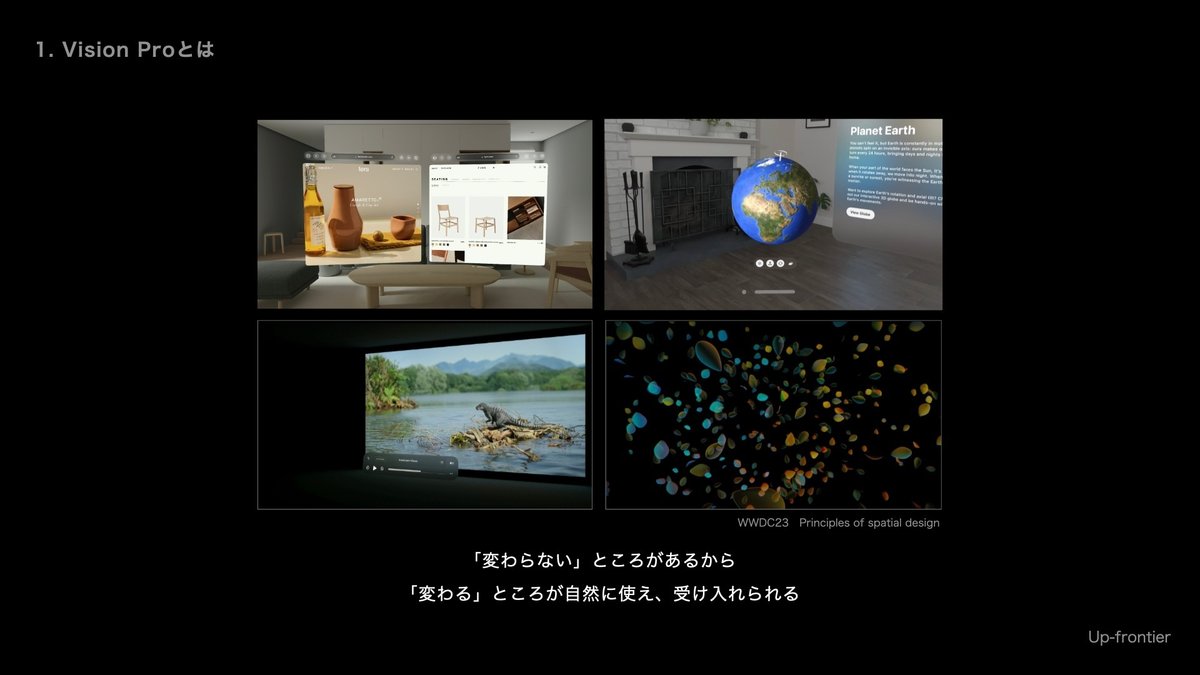
「映像を視聴するとき、モニターの大きさを気にせず楽しめる」というように、今までのアプリをよりよい形で体験できることが、Vision Proの特徴です。

モバイルバッテリーがついていて、1回の充電で2時間継続して使うことができます。
一見短いように感じますが、このデバイスは屋内での使用を想定しており、コンセントが近くにある環境での使用が多いということを考えると、あまり悪い点ではないと感じます。(もちろん、バッテリーにコンセントをつなげたまま使えます)
サウンドも聞こえるようになっていて、両身近くにスピーカーが付いています。立体的な音響効果がついており、仮想空間の中でもどの方向から音が出ているのかわかるようになっています。
現実とデジタルが融合する
基本的なことを抑えた上で、さらにVision Proがすごいところを紹介します。

ディスプレイはドットの粒子が見えず「きれい」と感じさせるほど、とても高解像度なものが使われています。
映像に歪みや遅延などが少なく、現実との差を感じさせないレベルで高クオリティです。
このクオリティがあるからこそ、「宙に浮かぶウィンドウ」というファンタジーな状況が受け入れられるのだと感じます。

UIが現実空間に沿って配置されたり、影を落としたり、現実とデジタルが融合するための細やかな調整や工夫が施されています。

環境光に合わせてUIの見た目が変わることも、融合させるための工夫として含まれています。
ウィンドウの背景が磨りガラスのようになっていて、後ろにある物や人に合わせて、UIの見やすさを調整してくれます。

奥行きのある空間だからこそできる細やかな配慮が施されています。
例えば、アイコンが少し立体的になっていることで、ボタンとして押したときのフィードバックをより現実に近い形で感じることができたり、たくさんウィンドウが表示された時に、ウィンドウが自分の顔の方を向いてくれることで見やすさを増していたりと、さりげないところにVision Proだからこそできる見せ方が入っています。
Appleの物語は引き継がれている

Vision Proは、今までAppleが出したデバイスから大きく飛躍しているように感じているかもしれません。
ただ、中身を紐解くと、Appleは未来の空想的なデバイスをいきなり出したわけではなく、今までの物語を引き継ぎながら作られていることがわかりました。

まず、アプリが集まる画面はiPhoneのホーム画面と同じように見えます。
「アイコンを見て、アプリを選ぶ」という今までの操作の仕方と変わりません。

レイアウトも左上にタイトルがあり、右下に情報が移り変わっていくという、視線の流れも変わっていません。
これはデザインをする時も、今まで大切にしてきたことをそのまま引き継げるということも感じさせます。

iMacのSafariとVision OSでのSafariを見比べます。
上にURLの欄があるというレイアウトは変わっていません。またボタンの位置も近しいです。
「この操作をしたいときは、ここを見ればいい」という今まで培ってきた経験がそのまま活かせるようになっています。

Vision Proの中では新しい世界もたくさんあります。
ただ、今までの経験を無にせず、活かすところもたくさん含まれていることで、「新しく変わったところ」も受け入れられるのだと思います。
アプリ開発時に考えること
次に、開発者としてアプリ開発する時に意識したいこと、知っておきたいことを紹介します。
アプリの見せ方

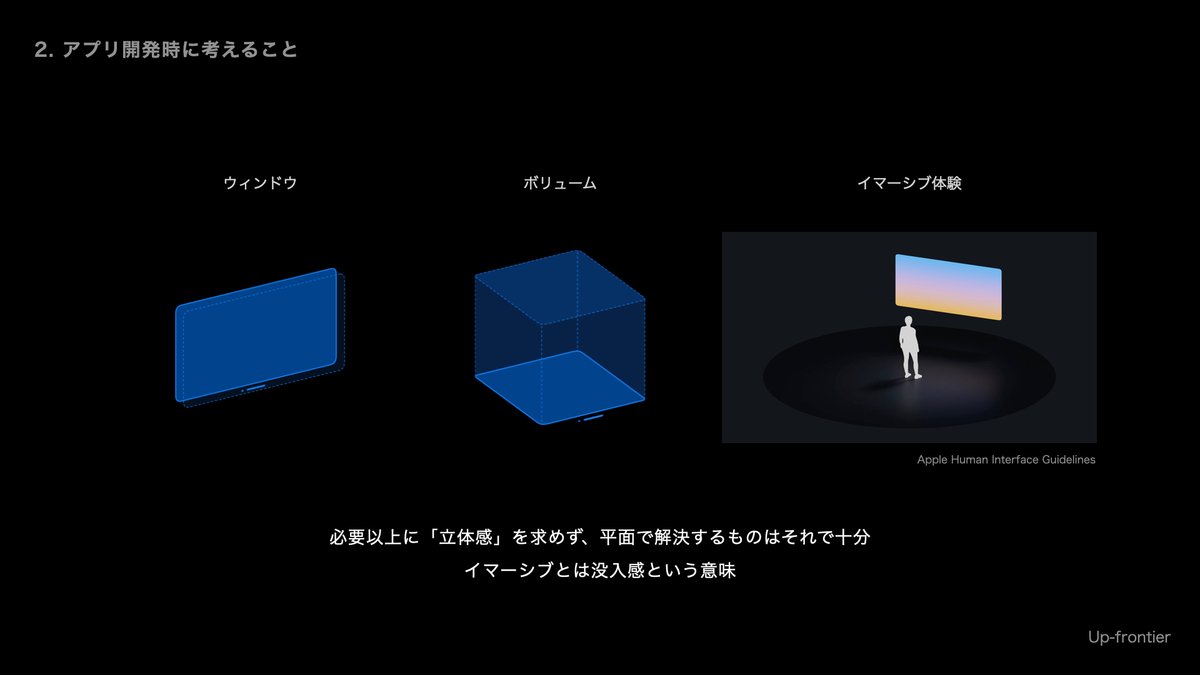
アプリは3種類の見せ方が用意されています。
必要以上に立体的に見せたり、3Dモデルを入れる必要はなく、平面の表現のみで見せるべきと判断しても問題ありません。
馴染みの薄い「イマーシブ」という言葉が出てきましたが、これは「没入感」という意味です。

「ウィンドウ」はモニターに写しているような、iPhoneやパソコンで見ているのと変わらない見せ方です。
「ボリューム」は3Dモデルを立体的に表示する見せ方で、3Dモデルに直接触れたり、ジェスチャで操作することが可能です。
この2つの見せ方では、他のアプリと共存する空間内で使われます。

「イマーシブ体験」はアプリの世界に没入して見せる方法です。
ユーザーを360度覆う形で見せることも可能ですし、視界の一部だけで見せることもできます。
例えば、映像アプリでは映画館の中で見ているかのような演出が可能ですし、瞑想するためのアプリでは幻想的な空間に没入させることで、その効果を高めることができるかもしれません。
見せ方は、アプリの目的や役割によって、適切なものを選択しましょう。
操作の仕方

自分が見ているところがどこかを、このデバイスは認識してくれます。
見ているだけで選択している場所を認識してくれたり、長く見続けていると「決定」として操作を進めてくれるところもあります。
パソコンで言うところのマウスのカーソルが視線だけで済んでしまうというところは、とても新鮮な体験です。

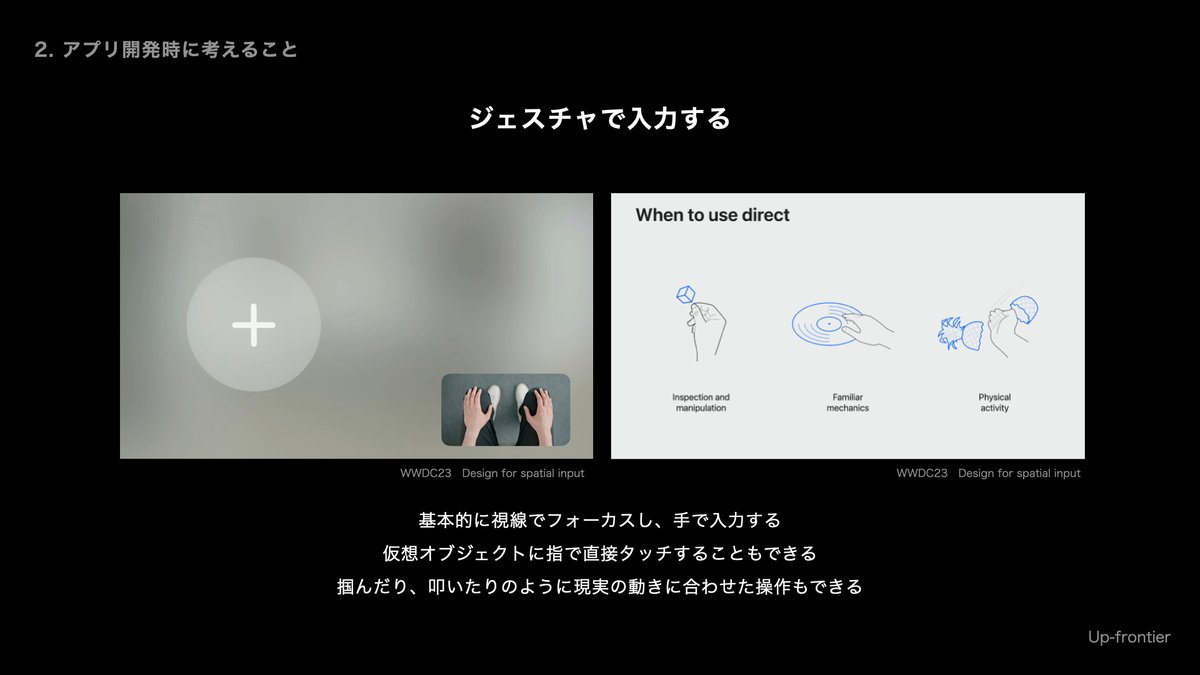
視線で選択したところに対して、手でジェスチャをすると、操作を伝えることができます。
「決定」のジェスチャは、親指と人差し指を合わせるだけです。それで、マウスの左クリック、またはスマートフォンで言うタップになります。
デバイスに手を近づけなくても、腕が楽な状態で操作ができます。例えば、座っている時に膝の上でジェスチャをしても認識してくれます。
ウィンドウや3Dモデルに直接触れて操作することも可能です。
また、叩いたり、投げたり、現実の動きに合わせた動作を入れたり、オリジナルのジェスチャを設定することもできます。

Appleが開発してきたデバイスは、操作する感覚が移り変わってきました。
ユーザーの体の姿勢を意識することから始まり、操作のためのボタンをなくしたり、画面に直接触れさせ、触感は見た目や振動に置き換えて伝えるという流れを歩んできました。
その流れの延長にあるVision Proでは「何も触れない」「見た目と音で触感を伝える」というフェーズに入った、新しい感覚のあるデバイスになります。
iPhoneが出た当初、「画面に直接触れる」ことに斬新さを感じた反面、「ボタンがないなんて大丈夫?」といった懐疑的な反応もあったと思います。ただ、それも今や自然なこととして、誰も疑問に思う人はいません。きっと同じような道を辿り、Vision Proの操作感も日常に溶け込んでいくのだと感じます。

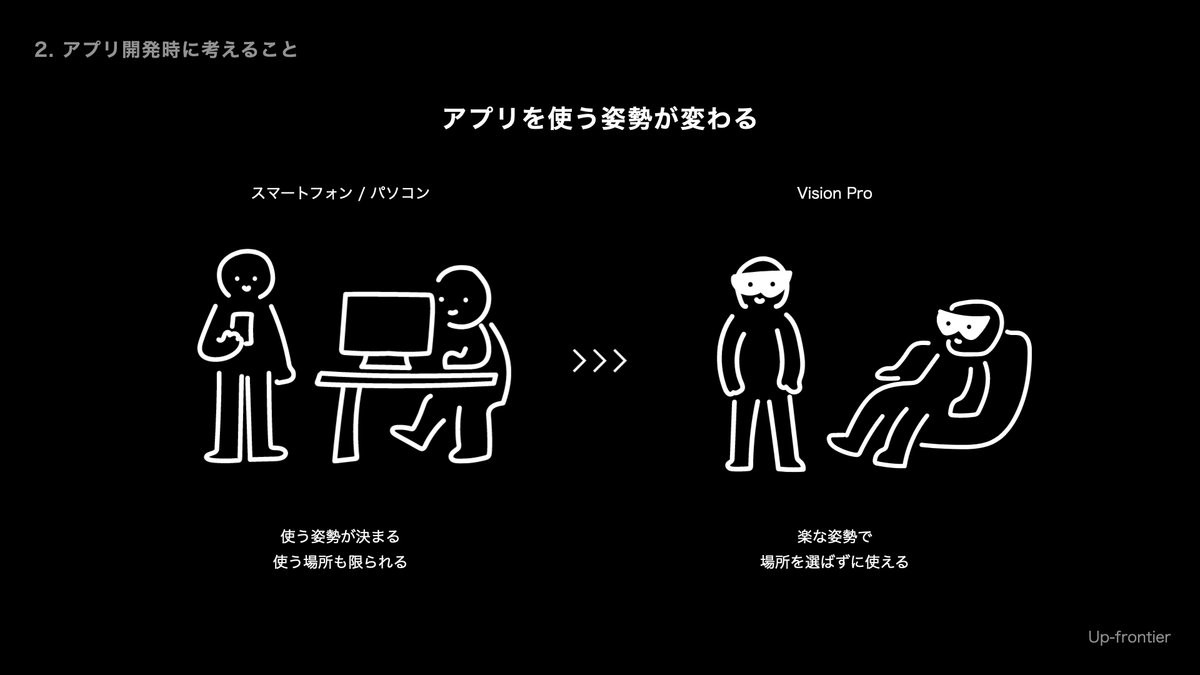
ユーザーがアプリを使う姿勢も様変わりするでしょう。
今までは使う姿勢が決まっていました。スマートフォンの場合、腕を持ち上げて、デバイスを顔の近くに持っていく必要がありました。パソコンの場合は、サイズによっては使う場所も固定しないといけませんでした。
Vision Proはより楽な姿勢で、場所を選ばずに使うことできます。
これまでのデバイスと似ているようで、大きな違いがあることを感じる必要があります。
まとめ

いかがでしたでしょうか?
今回はVision Proの基本の話や開発時の意識について書きました。
日本での購入はまだできませんが、発売されることも視野に入れて、知識の詰め込みやシミュレーションはしておいてもよいかと思います。
2024年中には発表されるのかな?と期待しています。
引き続きVision Proについて、UXやUIの話、開発の検証や考察なども投稿していきますので、ぜひ「スキ」&「フォロー」してお待ちください!
では、また次回!
参考リンク

今回の記事は主に以下のサイトで得た話をもとに、解説・解釈・考察したものを紹介しました。より深い話が知りたい場合はリンク先をご覧ください。
ヒューマンインターフェイスガイドライン(HIG)visionOS向けのデザイン
https://developer.apple.com/jp/design/human-interface-guidelines/designing-for-visionos/
この記事が気に入ったらサポートをしてみませんか?
