
生成AI?っぽい立体感のあるフォントを作る
AdobeのCreative Cloudがプチバージョンアップして、いよいよ本格的にAI化の波が押し寄せてきたというかんじなので、今回は予定していた話と差し替えてこの話題から。

その昔、前世紀にSF作家のIsaac AsimovはThree Laws of Roboticsという……日本ではロボット工学3原則で知られる架空のロボット安全装置を考案し、これが現在の人工知能の倫理問題にも大きな影響を及ぼしているとも言われていたりもするのだが、この「①ヒトに危害を与えないこと。②ヒトの命令を聞くこと。③①と②に反しない限りにおいて自己防衛が出来ること」という原則自体は実際のところアシモフ本人も言っていたように「安全で、使いやすくて、壊れない」という人間が使用するツール全てに共通して云えることなので人間が暗黙的に了解していることをルールとしてわかりやすく言語化しただけ……ともいえるのだけれども、ただ、このルールが後続のSF作家やSF作品にも大きく影響したので、多くの人々がこれらの設定を自覚的にこねくり回したり考えたりするという切っ掛けにはなっている。
で、Center for AI and Digital Policyの代表で編集者のMarc Rotenberg教授はこのAI時代を迎えるに当たってアシモフの原則に④AIの対称識別性……つまりAIの仕業だっていうことがわかるようになっているということと、⑤アルゴリズムの透明性の2つを追加して、この法則を拡大すべきだ的なことを言っていたりもするんだけど……ただ、これ倫理問題なのでよくよく考えたらAIやロボットだけじゃなくて人間にも当てはまるよなぁ……とは思う。つまり、他人に危害や迷惑を与えず、人の話をちゃんと聞いて対話とコミュニケーションがとれて、それらに反しない限りにおいては自身の健康には気を使い、人に嘘をついたり騙したりしないことと、聞かれれば自分の立ち位置はどこにあるかということをちゃんと説明できるという……ヒトとして当たり前のことのようにみえるけど、まぁ、それがちゃんと出来ない人たちが大勢いるので公金チュウチュウスキームしてるのがバレて暇の人とコラボって炎上しちゃったりもするんだろうけど……って、え? そういうはなしはともかく。
さて、話を戻すと、ただ、こういう倫理的安全装置をAIに組み込む場合、ちゃんと実装しようとすると現実にはあらゆるケースの想定が必要となるので、当然組み合わせ爆発や、フレーム問題が発生するから、エンジニアリングだけでなんとかするのはまったく無理だろうと……まぁ最近まではそうも思ってもいたのだけれども、量子コンピュータなんかも実用化されつつあるということもあるし、もっと頭のいい人がいれば案外こんなものは将来スルッと実装出来てしまうのかも知れない。まぁ、知らんけど。

とは云っても、現状生成AIなんかのやっていることは人工知能とは呼べないレベルで、背後にあるでっかいデータベースからそれっぽいデータやら画像やらを適当に拾ってきて、これまたそれらを機械学習かなんかに基づき適当に加工して適当にユーザーに提供しているという感じなだけのことなので、まぁ、言ってしまえば、つまりは、多少はインテリジェントにはなっているとはいえ、ただの巨大な検索エンジンといった仕組みの域を出ないから、残念ながらさすがにこいつらが今すぐにでも自意識に目覚めて、反乱を起こし、人類を滅ぼしに来るというほどのことにはなりそうもないので、ロボット工学3原則なんかを気にすることは殆ど無い……実際にはそれよりは、まだまだ使う側の人類のほうのThree Laws……というか倫理感の方が大いに心配ではあるのだけれどね……半年ぐらい付き合ってきたけどシンギュラリティより人間のやらかすことのほうが心配だよホント……まぁそこもともかく。
というわけで、まぁ気づいた人もいるだろうけど今回はクリエイティブなジェネレーティブのAIモデルに関わる戯れ言がメイン。毎回注意しているけど何時も適当なことしか言ってないので、まともな話とまともな知識はちゃんとしたところでお願いしますよ……イヤ、ホント。

上は今回のバージョンアップでイラレに実装された生成AIのベクターリカラーリングのツールで、適当なプロンプトを入力すると色とカラーパレットのバリエーションを再作成するというツール……といっても日本語版では使えないのだけれど……技術的にはAdobe Fireflyの成果を既存のツールに落とし込んだもの……ということで良いんだよね? まあその第一弾と言ったところで、おそらく今後これらのアプリの次のメジャーバージョンアップではこのあたりの生成AI技術推しになっていくのだろうと言うことを予想させるという……まぁ、なんというか、ますます面倒くさいことになりそうだという悪い予感しかしない。現状Fireflyな生成物は基本商用利用は不可なのだが、こういったテクノロジーがイラレなどに組み込まれていったりしていった結果、この辺りのことはホントどうなるのだろうという感じ。といっても現状のコレはカラーパレットをいじる程度のことしかしてないのでアレだけど近い将来的にはコンテンツ・オーセンティシティ・イニシアチブだのクリエイテッド・バイ・ジェネレーティブ・エー・アイだのの問題も絡んで東京オリパラでやらかした人のようなことになり、企業や広告代理店の法務部が頭を抱えることになるかもしれないだろうということに関しては……まぁ、そうなったらそうなったで、同情を禁じ得ない。
本来はクリエイティブプロセスを改善し、生産性を何倍もはね上げるためのAI技術なんだけど、見た目の派手さに目が眩み技術開発が画像ジェネレイテブな間違った方向に全振りしてしまっているような気がするんだよね……って、まぁ、そこも俺が心配することでも無いんだろうけど。
ただ、まぁ機能が増えたり、注意したり、覚えたりすることが多くなったりしたおかげで、アプリケーションが肥大化、複雑化して、これでは個人的にはかえって逆に生産性を損なってしまっているのではないだろうか……と思うわけで、本当にプロンプトエンジニアリングな方向にアプリを進化させるつもりなら、実をいうともう少し賢い方法はいくらでもある。こういう肥大化したアプリをもう少しマニュアルレスに使えるように活用するやりかたにしてもらったほうがホントはもっと役に立つ。
で、具体的にはどうするかというと「A4片面の焼き肉屋のランチメニューで、写真七点を均等に配置して、別で右下にランチドリンクメニュー六点、価格表記は税別表示。背景は派手な赤で、なんか美味しそうに見える書体で」とか「20代後半から30代サラリーマン向け自己啓発系ビジネス書を四六縦組200ページの1ページ600文字程度で本文良い感じの明朝。ノンブル小口下、右ページに上に章タイトル、ワードの原稿も来てるのでついでに本文流し込んで余ったページで目次も作っておいて」とかって感じのコマンドを入力すればベースのテンプレートデザインをあっという間に作ってくれる的な感じ……え? 要求が具体的すぎて気持ち悪い? まぁ、そこはどうでもいいんだけれど、それでまぁ、こういう感じだとイラレだろうがインデだろうがアプリの全ての機能を学習するという必要も無くなるのでノンデザインツールに早変わりする。
実際のところホンモノのノンデザインツールでは馬鹿みたいな量のテンプレートがないと役には立たないけれど、呪文でいくらでもテンプレートを生成出来るという仕様になっていれば10万点を超えるようなテンプレートを予め準備しています……などと他と比べて少し残念な自慢をする必要はまったくない。まぁ、あるいはもっと単純に「タイトル部分のみ切れている罫線の枠」だの「ワンポイントで使うアンダーラインとハイライトの入ったテキストのアピアランス」みたいな呪文だけでDTP Transit 別館にあるような小技が一発で使えるようになっているほうが……まぁ、実際にはもうちょっと呪文を工夫する必要はあるのだろうけど、とりあえず、やりたいことがわかっていれば呪文一つでなんとかなるということのほうが遥かに生産性は上がるだろう……と思うんだよねホント。でも、こういうのって、結局のところFireflyな画像生成技術に比べると結果が遥かに地味で、スゴいことしてる感もまったく無くて、全然絵にもならないんだけど。
でも、DTP Transitな小技程度ならプロンプトからActionを出力できるようになっていればいいだけなので、現状今の段階の生成技術でも十分可能だとは思うのだよね……というか、まぁ個人的にも冒頭のキャットなフォントが自動生成されることよりも余っ程役には立つのだけれど……。

さて、で、まぁそんな戯れ言はともかくとして、上の図を見て貰おう。これはAdobeのCanvaことAdobe ExpressのGenarative AIのText Effectで生成した画像。Adobe Expressからなら多分Fireflyに招待されていなくてもFireflyの機能が使えると思うので、お手紙出したけど一向に返事がこない……という人でも大丈夫……使えるはず……だよね?
まぁ、そういう感じなんだけど、ただ生成AIで作った画像っていうのは、なんだかどういうメニューで生成させても、どれもこれも視神経を逆なでする系の感じがするので、このあたり……何だろう……生成AIのチームに認知系の学者とかを入れておいた方がいいんじゃないかという気が……いや、まぁ既にご在籍だったらごめんなさいなんだけど、そういう感じもするので逆になんだかよくわからないんだけど見ているだけでムカムカしたりなんとなく不安になったり気分が悪くなるというような目的の画像を生成AIで作成するとわりとすんなり綺麗に嵌まる……という感じはするんだよね……まぁ、これもあなたの感想レベルのはなしなんだけど、ただ素材がアレなAIいらすとやにしても不安で不穏な雰囲気に見えるときもあるので生成AIに関してはなんだかアルゴリズムの問題で不気味の谷のような認知に影響を与えるような何かがあるのではないかということは多少は疑っている。あと、また余談だけど同じグリフが同じにしかエフェクトしないというのもどうなんだろうという気にもなるけどこれはアルゴリズムに……いや、まぁ、そういうのはいいか。
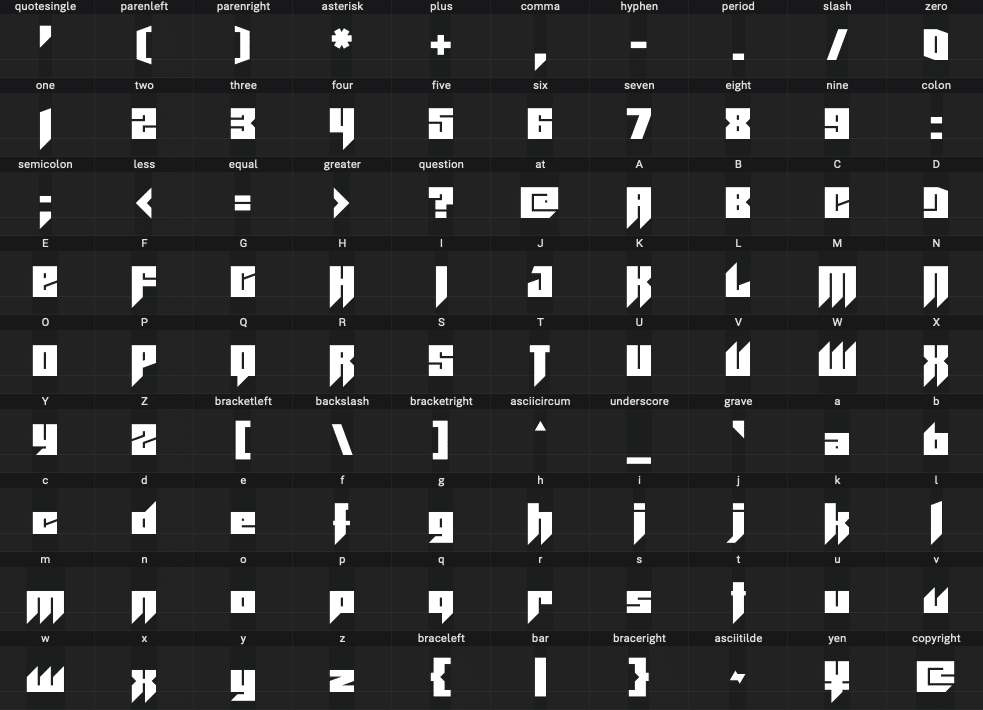
ということで、いつものコーナー。なんというか派手にぶち上げた割には全然インテリジェントな香りのしない、なんとも残念な感じのAIのText Effectだけど、そんなに文句を言うなら自分でやれと言うことで今回は自作のバリアブルフォント(実質無料実質360書体をこの記事の最後に添付)を利用してillustratorでFirefly味のあるText Effectを作成する方法をDTP Transitしてみようというおはなし。

上のフォントが今回使用するフォント。豪華360書体……といってもバリアブルフォントなので、まぁそのあたりはお察し。こういうところもある種ジェネレーティブと言えばジェネレーティブではあるんだけど、頭の悪い人間のすることなのでアーティフィシャルでもなければインテリジェンスもない。まぁメニューには本当に大量のスタイルが並ぶけど、5軸のバリアブルなので単純にその組み合わせということになる。


デザインはものすごく単純なルールだけ決めてから作成したので、まぁ、なんというかあれだけど……制作過程は図の通り……細部に関しては、まぁ、気が向いたらまたそのうち。どこでも見るようなありがちなスタイルなので、多分探せば似たようなフォントで、もっとまともなものはいくらでも見つかるはず……フォント探偵でもフォントソムリエでもないうえに、その辺りのチェックは面倒くさいし商品化する予定もないからキチンと探そうとしていないだけなんだけど……。
ちなみにこれも今回のIllustratorの新機能で、画像から近似しているフォントを見つけ出してくれるというRetype (Beta)を使って、試しにこのフォントに近似しているものを探し出そうとすると、なんか以下のような感じになった。

Retype (Beta)は画像やアウトラインしか残っていないようなデータから、似た雰囲気のものをAdobe先生が探してきてくれるという代物。これでRetypeすれば、大量のフォント候補の中から頑張って似たようなモノを探すという不毛な作業に時間や手間を取られるということがなくなるという便利機能なんだけど、まぁ結果はなんかまだまだ残念な感じ。これはRetype (Beta)が提供するフォントが自社のAdobe Fontの中のたった2万書体ほどにの中だけに留まっているから……という事情もあるのだけれど、フォント候補についてはユーザーのフィードバックによっても変わってくるという、まぁそういうソリューションでもあるので、フォント候補の精度を上げようとする場合はみんなの元気をちょっとずつ分けてあげる必要がある。つまりグッドボタンやバッドボタンを押すかフィードバックを共有というところからクアルトリクスに直接フォント名などを書き込むなどしてレベル上げに協力してあげることも大事になる。英語フォントに比べて日本語フォントの精度が悪い……みたいな文句は、日本人みんなが非協力的だったということの証にもなり……まぁ、悪口が全部自分に返ってくるということにもなる……そういうソリューションになっている。
で、それはともかく、それで今回このアホな思いつきにこのフォントを選んだのは塗り面……つまり黒いところが多い方がその部分をテクスチャーで潰すのに都合がいいからという理由なんだけど、テクスチャーによっては潰れ過ぎちゃうということもあるのでこの辺りを都合の良い感じになるようにGrade軸とTraking軸で調整することができるという、バリアブルフォントの本領発揮という……まぁ、そういう理屈も或る。細工は流々仕上げを御覧じろという感じで、まぁそのあたりの微調整にも便利だからだ。
では早速サンプル。

こんな感じ。まぁ、FireflyのText Effectっぽいでしょ……というか、間違っている気もするけど、FireflyのText Effectの後ろで動いている仕組みは同じようなもののような気もするんだけど、まぁ、そのあたりは……中の人に聞かないとわからないのでそこはともかく、で、このデータはもちろんテキストデータなので以下のように文字を簡単に打ち替えたりリサイズすることも可能だ。もちろんフォントの種類を選び直せば文字の形のデザインもすぐ変更できる。

まぁ、読めるよね? え、美味しそうじゃ無い?
いや、これでも下見てもらえばわかると思うけどFireflyの肉よりは遥かにマシには見えるんだけど。


まぁそういうところは置いといて、それで、こういうものもイラレさえ使えれば簡単に作れるというおはなし。作成方法を説明すると以下のとおり。

適当に……今回の場合は、このページの一番下に付けてある自作のフォントPeakedBlockバリアブルフォントだけど、どのフォントでもお好きなモノでどうぞ、テクスチャー入れる都合上なるべく太いほうがわかりやすいけど、ともかくフォントを選んでテキストを入力したら3Dとマテリアルのところからマテリアルを選んで適応するだけ。まぁ、簡単でしょ? マテリアルはデフォルトでもそれなりには選べるけど検索すればもっといろいろと種類が出てくるので、アートステーションやサブスタンスソースとかからダウンロードするなり、自分でSbsarを作成するなりして、右下の+マークをクリックしてイラレに追加する。商用で使う場合は完全に自作するかsbsarファイルの出所をちゃんとする必要はあるけど、まぁ、今回はマテリアルの細かい制作方法の解説を始めると、それだけで終わっちゃうので、AdobeのSubstance 3D DesignerやらSubstance 3D PainterやらをSubstance 3D Samplerは忘れてもらって出来合のものを……AdobeのSubstanceマテリアルから引っ張ってきただけだけど、これだけでもかなりのことは出来るので、それを使えば問題無い。Substanceマテリアルのダウンロードは3Dとマテリアルのパネルの左下をクリックすると有料または無料で入手できるサイトへ接続出来る。このあたりの、ダウンロードとインストールの方法は……まぁ、だいたいはわかるだろうから……説明はいいよね?

それで、これだけでも良いのだけれど折角3Dアセットを使っているのでソレっぽいことをして見よう。3Dとマテリアルのパネルのオブジェクトのところの一番上の3Dの種類のところから膨張を選択する。このとき、その3Dとマテリアルのパネルのオブジェクトのメニューの下の方にある回転っていう項目のXYZがあさっての方向を向いていると困ったことになるので回転のプリセットで前面を指定する。

この辺りも3Dものはいろいろいじり倒すと面白いのだけれど、本題ではないので、まぁその辺は自分で試して見てね。こういう3Dなものは何かする度ごとに時間がかかって何をやるのも時計がグルグル回ることになるので苦手にしている人もいると思うけど、結果をリアルタイムに求めるなら最初は単純なモノを小さく作っておいて、テクスチュアの雰囲気の確認が出来たら数値をメモしておいてから大きなモノへ適用するという方法は……3Dデザインの基本なので……ってまぁ、それは言うまでも無いか。イラレにもせっかく機能があるのだから2Dメインのクリエイターも尻込みせずに気楽に使ってみればいいと思うんだよね……って、まぁ……そういうこともいいか。

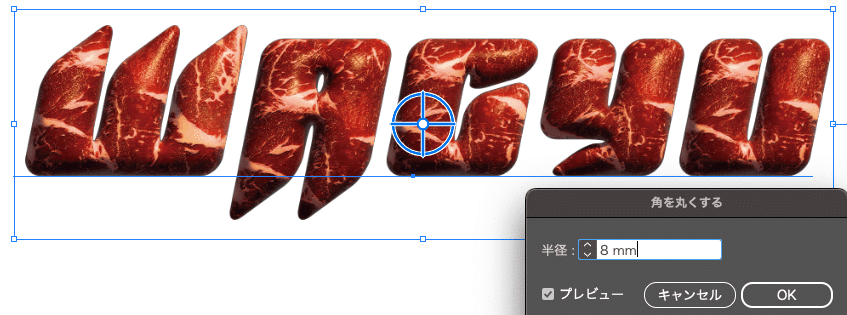
さて、それで、ただ、これだとまだ、角が尖って牛肉感が希薄なのでコーナーにテーパーをかける。ここでアウトラインを取ってしまってから加工しても良いのだけれどなるべく非破壊に作業を進めたいので効果のスタイライズで画像の太り方やコーナーなんかを調整して重ね掛けしておく。こうするともとのフォントのデータの尖ったところが丸くなって、それが3Dとマテリアルに反映する。昔はこういうことをしようと思ったら角丸フォントを別に用意しておく必要があったけど、今では角ゴシック一つあれば丸ゴシックは機械的に作れちゃうので必要性が……みたいなことばかり言っているといろいろなところから怒られちゃうのでこのへんにしておくけど。

さて、気を取り直して、さらには、まぁ、このフォントはバリアブルに出来ているので、軸を調整したりすれば上のAの真ん中とか、今は潰れてしまったりする文字のフトコロがもう少し開いたりするとかそういうこともできるようになって、かなり細かく調整がきく。バリアブルフォントならではといったところで、普段は何の役に立つんだかわからないようなバリアブルフォントのパラメータも利用価値は……いや、失礼。まぁ、ともかくそういう感じ。それで、あとは、3Dとマテリアルのところからライティングを調整したり色味を弄ったりなんなりかんなり細かいところはそれなりにいろいろあるけど、だいたいはものの1分もかからずにFireflyなフォントが出来上がる。現行のバージョンのFireflyのText Effectと違ってイラレで読み込める書体ならば、どんなフォントでもこのソリューションで利用可能だ。もちろんプロンプトエンジニアリングなFireflyのほうがノンデザインでテクスチャをあれこれと探す手間がない分だけその部分には優位性があるけど、あっちはあっちでどういうテキストでプロンプトにコマンド入力すればいいかということはそれなりの試行錯誤が必要になるので、求める絵面が頭の中にあって狙った効果を思った通りに出そうと思うと文章の言い回しをちょっとづつ変えながらガチャを引き続けるような作業が必要になる……まぁそれはともかく、Generative Substance(Beta)?のような機能を先に用意してもらえるというならばFireflyのText Effectは夏が過ぎる頃にはもう要らなくなってしまうのでは?……蛍だけに。
という地獄の空気でさようならという話はともかくとして、さて、それでこのフォントテキストデータはもちろんイラレの上ではパラメトリックな3Dモデルとして扱えるので……というか、まぁそんな感じになっているというわけなので、制作方法を詳しくは説明はしないけど以下のようなものとか。

以下のような感じのテキストとか……これ全部ベースは上と同じフォントだってわかるよね? まぁそこらへんはともかく、工夫すればいろいろと……例えばメッセージとテクスチュアを連動させたりするのも簡単にできるので、速報性が求められるニュースの見だしテロップをデザイン的にちょっと色をつけてタイトリングするというような用途でも即興で、素早く、手軽く、簡単に作れるから……いや、まぁ他にも用途は色々あると思うけど、お手軽に目立ったことが出来るようになりますよと言うそういうTips。まぁ蛍よりは良い感じでしょ? sbsarファイルの選び方にもよるけどパラメータの調整でより細かく表面のザラザラ感やツルツル感、色味なんかも調整できたりもするので本当に手軽にソレっぽくなったりしたりは出来たりするんだよね。


え? 可読性? うん、まぁ、そこはちょっと考える必要があるんだけど、それは一旦忘れて貰って、そういうわけで、ってどういうわけだかわからないけど、こういうことで、こういうことが当たり前に出来るようになってくると、AI時代のデザイン様式では段階的にモダニズムが機能しなくなって一周回って19世紀以前の装飾過多なトレンドへと変化していくんじゃないかというふうな気にもなるんだけど、まぁ、また、このあたりの話を誤解されないように話そうとすると長くなるからアレだけど個人的にはモダニズムはジャポニズムの悪影響で誕生したんじゃ無いかと本気で疑ってもいるので、西欧芸術的には先祖返りできて良いんじゃないかとも思うんだけど……って、また酷い言い草だなホント……忘れてください。
さて、まぁそれはともかく、ただ、そうは言ってもイラレのコレはナンチャッテな面もあって透過や写り込みも出来ないからガラスのフォントは作れないという欠点? まぁ、そういう性格もあるので、インチキな蛍を目指すより本格的な三次元にしたいのならば現時点ではちゃんとした3Dソフトはやっぱり必要にはなるので……まぁ、といっても、ここも将来はどうなるかはわからんのだけれど。
と、まぁ、こんなわけで、個人的に生成AIに期待するのは完成品のイラストよりも部品やテクスチャーのほうだったりアプリが簡単に使えるようになっていたりするほうがいい……という方向だったりはするんだけど、まぁこれも関係者はそれぞれでいろいろとお考えはあるとは思うからなんとも言えないところもある……どうもこういうもののスタンスが最終的にはクリエイターに向いてるんだかデジタルトランスフォーメーションなユーザーに向いているんだかそのあたりのことも本当のことを言うとよくはわからない。実際のところこの手の生成AIはその仕組み上データーベースの質より量が圧倒的に凌駕するのでコンプライアンスするよりは社会的責任だろうがDo Not Trainだろうが気にしないという野良の生成AI相手には多分敵わないことになるのだろうとは思うので背景の法整備と同時に最終生成物より素材や部品をどうにかする方向へ……って、まぁ、またいつものわけのわからないはなしになって来ているような気がするし、頭のいい人達にとってはこんなことは、自明で余計なお世話かも知れないけど……生成AIでフェイク画像やフェイクニュースという最終生成物を作るほうが軍事技術にも直結するので実際のトコロはそっちのほうが予算が潤沢なのでその方向に向かっているのかも……って陰謀論的な妄想なんかも考えちゃったりもするんだけど、って、まぁ、そんなこともどうでもいいよね。
用語解説
Adobe Express Creative Cloudの一部としてリリースされていたバラバラのwebアプリを統合して作ったAdobe Sparkを一昨年末に再度リブランディングして作成したメディアクリエイティブアプリケーション。Canva同様無料またはサブスクで使えて、Canva同様基本ノンデザインだがCreative Cloudを一緒に契約していないとCanvaより……いや、まぁそういうことはいいか。
Adobe Firefly Adobeが今年の3月に発表した生成AI。将来的にはCreative Cloudに統合される……はず。現時点ではまだ試験運用中なので利用はAdobeのアカウントからWaitingリストに登録する必要があり、この案内に一月以上かかったという人もいる。作成した画像の商用利用はNGなのだが、正式リリース時にはこのあたりは……まぁ、なんとかなる……という予定。
Adobe Font Creative Cloudの契約に含まれるAdobeのサブスクリプション形式のフォントライブラリ。500を超える日本語フォントも含まれるので、普通に考えればこれだけあればまぁなんとかなるはずなんだけど……。
AIいらすとや AIで例のイラストを生成するという冨平準喜のAI Picassoがいらすとやと提携して開始したサービス。AI Picassoでスタイルにいらすとや風を選ぶといらすとや風のイラストが生成される。
Canva 2013年にリリースされた無料またはサブスクで使えるオーストラリアのオンライングラフィックデザインツール。基本ノンデザインツールだが、プロのデザイナーの中にも簡単なモノなら簡単なので印刷からWebまで全部コレで作っちゃう……と豪語している人はいる。クリエーターがテンプレートを簡単に公開できる仕組みがあり、数だけならAdobe Expressを遥かに凌駕する80万点を超える量のテンプレートが存在するらしい。Fireflyほど派手ではないが生成AIの仕組みも……まぁ、一応、あることはある。
Creative Cloud PhotoShopやIllustratorなどお馴染みのクリエイティブツールなどを利用できるAdobeのサブスク。2D、3D、画像、映像、Web等々の作業支援のための数十種類ものアプリケーションを組み合わせた複数のライセンスがあるのだが、使いたいツールが上手く被らないと、ライセンスの取得が……いや、まぁ余計な話はいいか。
Do Not Train 生成AIに自分の作品がパクられないようにするための魔法の呪文……となる予定……多分。
Grade軸 標準ではないが一応この名前にしておくことが望ましいとされるバリアブルフォントの軸の一つで、Variation Axis TagはGRAD。文字の強さや太さや濃度等をテキストが占有する物理的な空間を変えずに……つまり、その他のパラメータの字幅やスペーシング等を固定したままテキストの表情や黒みを調整するために使うという目的のため使用が推奨されている。これにより全体のレイアウトが変わったり、テキストのリフローが起きる心配をせずに安心して一部のテキストを太字に出来たりするようになるという……そういう形に使われる。また、スーパーのチラシにあるように、活字を目立たせようとして何重もの縁を付けたりdropshadowしたりという……いわゆる文字にダサめの加工を施す場合、やり過ぎると文字のフトコロが潰れてしまって、文字の判別がわかりにくくなってしまい、何をしたかったんだか、かえってなんだかよくわからなくなってしまったりするということになってしまうこともあったりはすることがあるとは思うけど、そういうことになるべくならならないように、バリアブルフォントにこの軸が設置されていればGradeの強弱でこのあたりの影響を軽減して太い縁で文字を囲っても調整次第で文字が判別可能になるから……というようなことにも利用は可能だ。まぁ、限度はあるけど。
Isaac Asimov【アイザック・アシモフ】前にも書いたような記憶があるので、まぁいいよね?
Retype (Beta) 言いたいことは色々あるけど、差し障りのない話は概ね本文で言っちゃったので追加することはなにもないんだけど。
Sbsar サブスタンスマテリアルファイル。その拡張子。テクスチャーマテリアルとそれを利用するための各種パラメータも含めてパッケージされているので、開いたり加工したりするのは当然それ用のソフトが必要になる。平面デザインのモナドがFontだとすると、立体の場合はサブスタンスマテリアルな仕組みがそれにあたるのだろうと個人的には思っているのだけれど、まぁ、この話も長くなるので……機会があればまたそのうち。
Three Laws of Robotics【ロボット工学3原則】見るところによってまちまちで、アシモフ自体もいろいろ何回も文章を弄くり回していたりはするからアレなんだけど、だからといって、それで大まかな主旨が変わってしまうというわけではない。今から35年後に発刊される予定の『ロボット工学ハンドブック』第56版によれば First Law A robot may not injure a human being or, through inaction, allow a human being to come to harm.(人を傷つけてはならない、また不作為によって人に危害を加えてもいけない)Second Law A robot must obey the orders given it by human beings except where such orders would conflict with the First Law.(第一法則に抵触する場合を除き、命令には従わなければならない)Third Law A robot must protect its own existence as long as such protection does not conflict with the First or Second Law. (前記法則に抵触しない限り自己を守らなければならない)ということになっている。
クアルトリクス カスタマーエクスペリエンスデータを収集するためのWeb上のアンケート。Qualtricsはこの手のツールの市場占有率ナンバーワンで有名なシアトルの会社の名前だけれど、カスタマーエクスペリエンスデータを収集、分析、管理するためのWeb上のアンケート調査ツールだと長いのでクアルトリクスと……まぁ要はコピーをゼロックス、ティッシュペーパーをクリネックス、ステープラーをホチキス、あとマジック、キャタピラ、シーチキン、バンドエイドにテトラポッド、ジープ、タッパー、ポリバケツ……まぁもっといろいろあるだろうけどだいたいはそんなような感じ。Web上のアンケート……でもいいけどアンケートだと緩い感じがするのでクアルトリクスっていったほうがAI解析とかもしていそうでキチンとしている感が伝わって……え?、そんなことよりイキり感が酷い? いや、まぁそういうつもりで使っているわけではないんだけどね。ちなみにこのAdobeのクアルトリクス……エクスペリエンスデータを収集するためのアンケート用紙は、本当にQualtrics社のものを使っているみたいだけど。
組み合わせ爆発 循環セールスマン問題的なアレで、連続しないN……即ち組み合わせの解は条件Nが増えるたびに考慮しないといけなくなる解のほうが指数関数的、爆発的に増加するので、Nがたいして大きくなくても現代の計算機システムでは短時間にこの手の条件下での最適解を見つけ出すことはいささか困難である……というようなはなし。
フレーム問題 というわけで、考慮すべき状況というものは、もう無限に成立するといっても過言ではないので、有限の計算機時間内では可能性のある問題全てに対処することはまったく不可能であるというようなこと。
さて、まぁ、それで、今回上で使用したフォントは以下のとおり、商品化する予定は無いと言ったのに値段が付いてるけど、体裁としては記事を買ってもらっているというスタンス。実際のトコロは見に来てくれているお客さんのうちどのくらいの人がフォントをダウンロードしているのかということがよくわからなかったので、こうしてある。自分で使う分にはいいのだけれど、いくらロハでもフォントを配布する場合、ちゃんと調整しないといけないところがいっぱいあって、今回みたいに300オーバーのスタイルを抱え込んでいたりするとちょっと作業は面倒なこともにもなるので実際のトコロ、こんなことしていてホントにこれの需用があるのだかどうだか、そのあたりのことを知りたいだけなんだよね。フォントライセンスはSIL OPEN FONT LICENSE Version 1.1準拠で、返金設定はONにしてあるのでダウンロードしたら24時間以内に「返金申請」を行なってください。まぁ、珈琲一杯分ぐらいなら奢ってやるぜという度量の大きいことをいわれるのであれば、ホント、有難く受け取らせてはいただくのだけれど、気にせず返金して貰ってください。
ここから先は
¥ 300
この記事が気に入ったらサポートをしてみませんか?
