
【仕様書のつくりかた】プレミアム商品券応募者情報管理システム
ご覧いただきありがとうございます。
このノートは、IT関連、ウェブ関連のことをよく知らない、わからないといった方(会社、組織含む)向けの内容のつもりで書いています。
システム開発、プログラム開発、ホームページ制作の会社に、何かしら要望を依頼する場合、全てお任せすることも可能ですが、できるだけお金をかけずに伝えたい際に用いる仕様を想定しています。
当たり前のことを書いたり、書かなかったり、専門用語をあえて使わないところもありますが、実際の業務で作成した仕様書を元にしています。
なお、記載されている会社名、団体、各種名称、各種情報は、全てダミーとなります。
はじめに
今回の仕様は、某自治体(以降 "自治体")の販売するプレミアム商品券(以降 "商品券")の抽選管理に関する仕様書です。
応募者情報の管理(登録、確認)、抽選機能についての仕様になります。
なお、ご購入いただいた場合は本資料をPDFファイルにまとめたものをダウンロードいただけるようになっておりますので、ぜひご覧ください。
案件
今回の案件は、自治体が販売する枚数限定の商品券の購入者を抽選で決めるというものです。
応募方法は、往復はがきに必要事項を記載し、ポストへ投函してもらい、抽
選のうえ返信面に当選を表すスタンプを押して当選者に返信します。
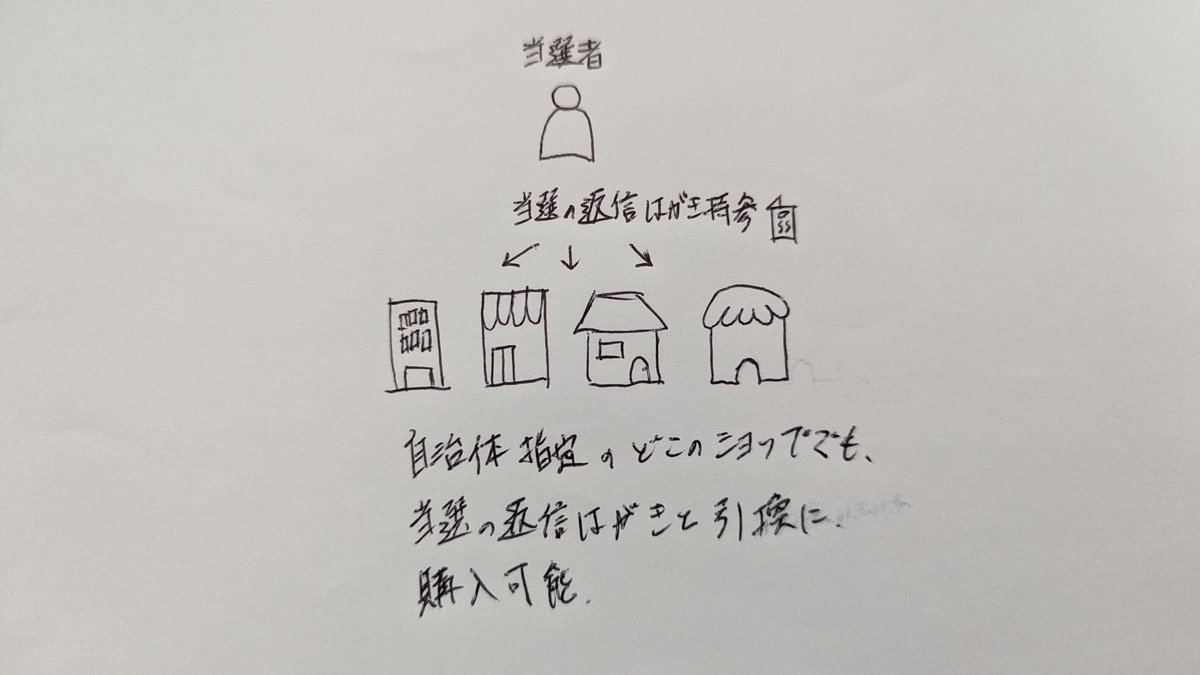
当選者は、自治体が定めた期間内に指定されたショップで、返信はがきを持参し、当選の確認と引き換えに商品券を購入することができます。
商品券の購入金額の下限及び上限、利用期限も決められています。



Step1.要望について
自治体の要望概要
応募はがきに記載された情報を管理し、抽選できるようにしてほしい。
基本的に一人一通の応募で、抽選はランダムにしたいが、多くの地域住民にいきわたるよう、一世帯で複数人の応募があることを想定し、同世帯の複数人当選となるようなことは避けたい。
情報管理はパソコンで実施できればいい。
ランダムで抽選ができるのはもちろん、任意で当選を決められるようにもしたい。
要望詳細
情報管理は自治体関係者の限られた人員で行う(=5人)
※ログイン情報そのものの管理は行わない応募者情報を検索できるようにしてほしい(当選者確認のため)
要望からの想定
管理画面操作に定番のログイン画面を用意
・利用者は5人であることから、5人分の利用アカウントを用意
・ログイン情報管理機能(発行、変更など)は不要応募者が大量であることから、複数をまとめて情報登録できるようにする
・1件ずつ登録することも可能にする
要望からの提案
当選者に番号を付加し、返信はがきに当選番号も記載して当選照合しやすくする
Step2.案件概要イメージ
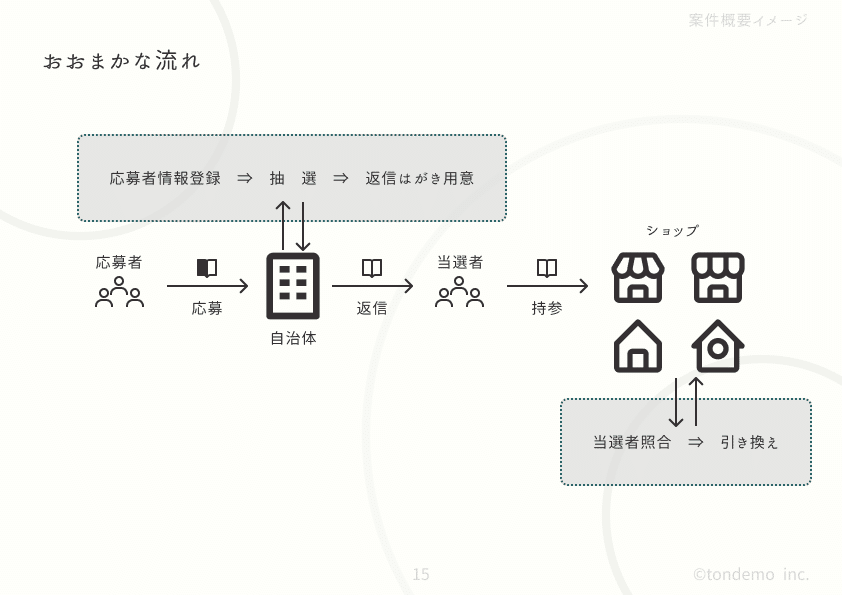
概要イメージ

細かい部分は省き、おおまかなイメージを把握し、案件の流れを清書する感覚です。
今回必要と思われる管理機能は、自治体で行う応募者情報登録⇒抽選のところと、当選者照合のところになる前提で仕様を考えていきます。

Step3.想定画面イメージ
画面イメージ
「Step1.要望について」における"要望からの想定"から、以下の画面を挙げました。
ここでも細かい内容は省き、端的にどんなことができる機能があればいいかを軸に考えるのがいいと思います。
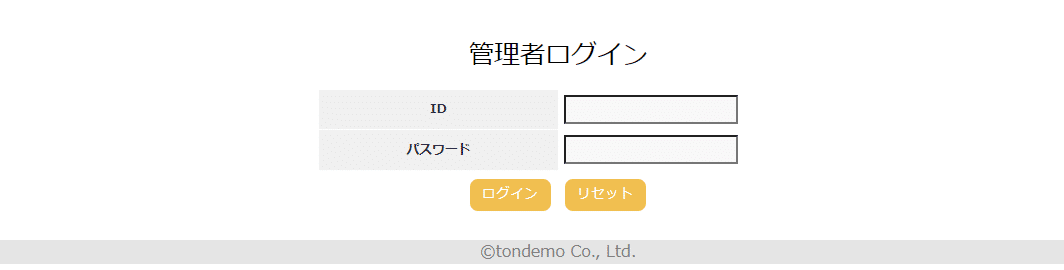
管理者ログイン画面
・管理者だけが利用できるようにするための定番の画面です。管理メニュー画面
・応募者情報を登録する機能、抽選する機能など、何をする機能があるかをメニューにしてわかるようにしておきます。応募者情報一覧画面
・応募者情報を閲覧できる画面です。当選者もわかるようにしておきます。応募者情報登録画面
・応募者情報を一件ずつ登録する画面です。応募者情報複数一括登録画面
・応募者情報をまとめて複数件登録する画面です。抽選画面
・応募者の中から抽選して当選者を決める画面です。
大まかなイメージをとりあえず想定します。
イメージマップ
画面イメージができると、それら画面のつながりを示すイメージも作成するのが望ましいでしょう。

前述で想定した画面は、1.管理者ログイン画面~6.抽選画面ですが、少し細かい配慮をするのであれば、登録を行う画面は、
入力 ⇒ 入力内容確認 ⇒ 登録完了
という、一連の流れがあるのでその画面も載せておくといいでしょう。
それに伴い、応募者情報の修正を行う画面も用意します。(【3-1.応募者情報修正画面】として後に解説)
このイメージは、"サイトマップ"とも言います。
Step4.詳細仕様
各画面の詳細仕様を決めていきます。
あくまで、管理者側としての視点で、どんな機能や動きができるといいのか?といったところをメインに、遠回りになってもわかりやすく設計していきましょう。
1.管理者ログイン画面

管理機能を操作するにあたり、最初のログイン画面です。
あらかじめ設定されたID及びパスワードを入力し、「ログイン」ボタンクリックで【2.管理メニュー画面】を表示します。
「リセット」ボタンクリックで、IDおよびパスワードのテキストボックスを空にします。

IDまたはパスワードを間違えていた場合は、正しい入力を促すようメッセージを表示します。
★付け足し、改善するなら
・次回自動ログイン用のログインID及びパスワードの記憶機能
・IDまたはパスワードを忘れた場合の案内
2.管理メニュー画面

左側にメニューリンクを配置します。

①”応募者情報一覧”リンク
クリックで、【3.応募者情報一覧】画面を表示します。
②”応募者情報登録”リンク
クリックで、【4.応募者情報登録】画面を表示します。
③”応募者情報一括複数登録”リンク
クリックで、【5.応募者情報一括複数登録】画面を表示します。
④”抽選”リンク
クリックで、【6.抽選】画面を表示します。
⑤”ログアウト”リンク
クリックで、ログアウトします。
⑥メインコンテンツ表示エリア
①~⑤の各管理機能を操作する内容を表示します。
★付け足し、改善するなら
・各機能、各画面のマニュアルPDFリンクを設置し、操作方法を確認可能にする
3.応募者情報一覧画面

ここから先は
¥ 100
この記事が気に入ったらサポートをしてみませんか?
