
デザイナーは社内勉強会で何を得るのか?
ラクスデザインチームのうえだです。
弊社ではこちらの記事以降、徐々にデザイナーメンバーが増えはじめ、
今まで以上に「チーム」としての連携強化を目指すフェーズになってきました。
そんな中、我がマネージャーの
「チームで勉強会をやってほしい」というオーダーを皮切りに、
デザイナーの社内勉強会を開催するようになったので
その内容をご紹介させていただきます!
そもそも社内勉強会って必要?
オーダーを受けた最初の感想は「それって必要?」でした😂笑
外部のセミナーや勉強会はたくさんあるので学ぶ場や機会は少なくないし、
ラクスのデザイナーは真面目なメンバーが多いので
各自、個人個人で情報収集をしたり勉強したりということは十分にやっているように見えました。
そのため、あえて社内でやることの意義として
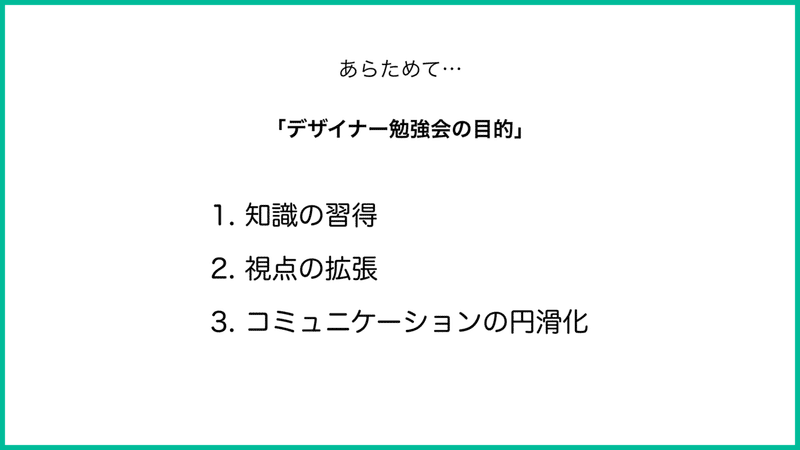
以下を目的に据え、勉強会を実施することにしました。

※ 勉強会の冒頭に毎回差し込んでいるスライドです✏️
第1回:インフォグラフィック作成会
初回となる第1回目はインフォグラフィックをテーマに実践形式のワークショップを行いました。
概要
・お題が出されるので、各自インフォグラフィックでお題を表現する
・デザインツールはFigmaを利用する
・イラストは自作してもいいし、フリーのものを利用しても良い
・制限時間は10分
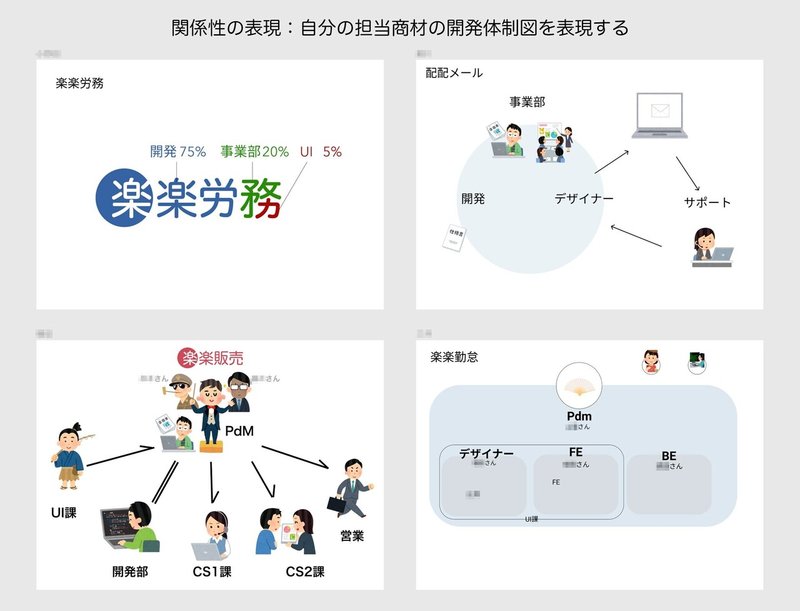
【お題1】関係性の表現:自分の担当商材の開発体制図を表現する

【お題2】意味の表現:単語の意味を表現する

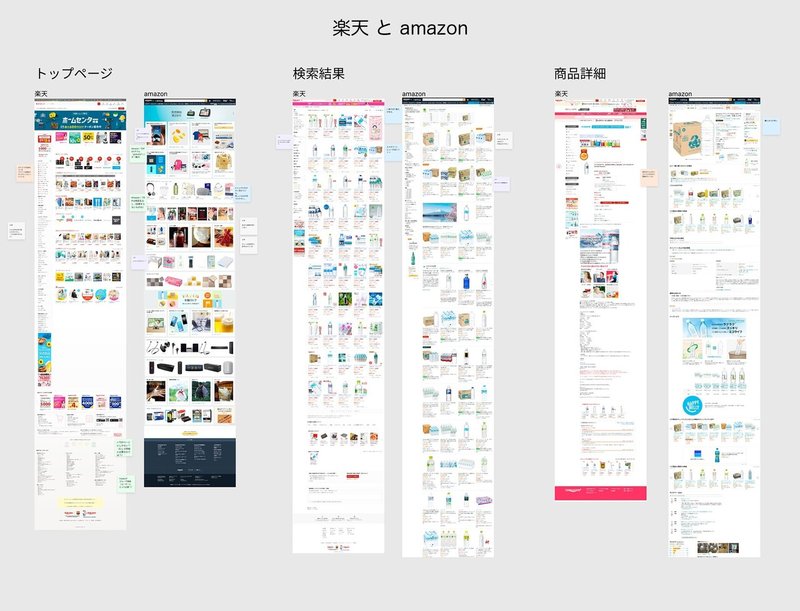
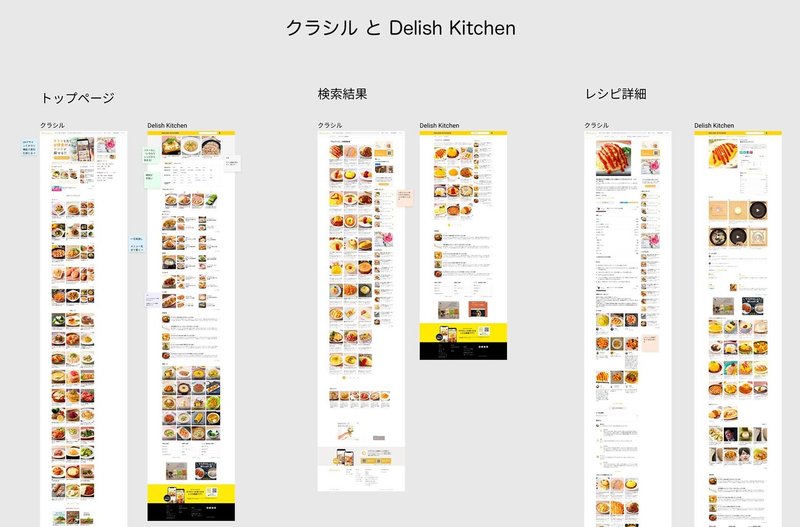
第2回:デザインの意図を読み解く会
2回目は「デザインされたものには意味・意図・背景がある」という前提のもと、
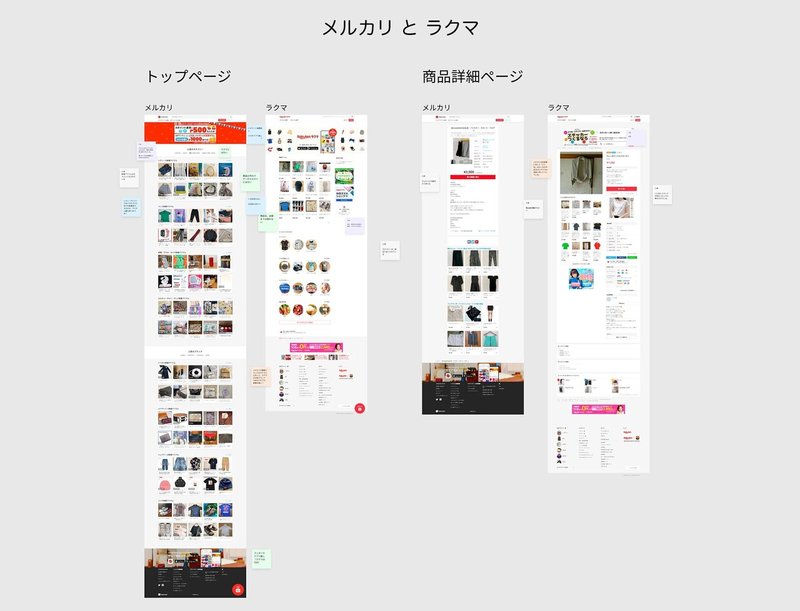
他社サービスのデザインを比較し、その意図や背景についてディスカッションをしました。
概要
・同じドメインのサービス同士でデザインを比較する
・異なっているポイントを書き出し、各々の見解を話し合う
・時間は各15分



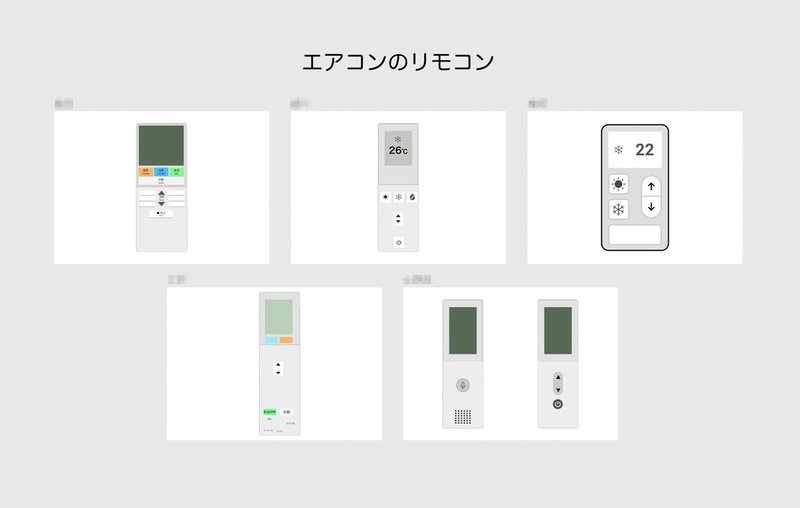
第3回:日常の中のUIに注目する
3回目は、Webやアプリに限らず、日常生活の中で触れるモノのインターフェースについてディスカッションをしました。
概要
・お題となるモノがより使いやすくするための方法を考える
・制限時間は15分


やってみた感想
毎月1回のペースで勉強会を開催していますが、メンバーからは、
・普段使わないデザイナー筋が鍛えられた
・他の人の学び方を知ることができた
・同じデザインの話題について議論することができた
(ラクスは商材専任体制なので、同じ課題について議論する機会が少ないという事情があります)
などの声をもらうことができました。
また冒頭で、「社内でわざわざ勉強会をする必要があるのか?」と提起していましたが、改めてやってみて、
単純に知識や情報を収集できるだけでなく、
同じ職場のメンバー同士で学ぶからこそ、
学んだ内容だけでなく、学ぶ過程での交流がチームに還元できるというのは大きなメリットだなと感じました。
デザイナーの業務の中心はコミュニケーションをとることだと思うので、
勉強会を通して、チーム内のコミュニケーションの円滑化が進み、
よりみんながパフォーマンスを出しやすい環境なると良いなと思います(・∇・)ノ
---------------------------
デザインの力で、より「楽!」に。UIデザイナー募集中
https://career-recruit.rakus.co.jp/career_designer/
この記事が気に入ったらサポートをしてみませんか?
