
デザイントレース〜Instagramトップ画面〜#4
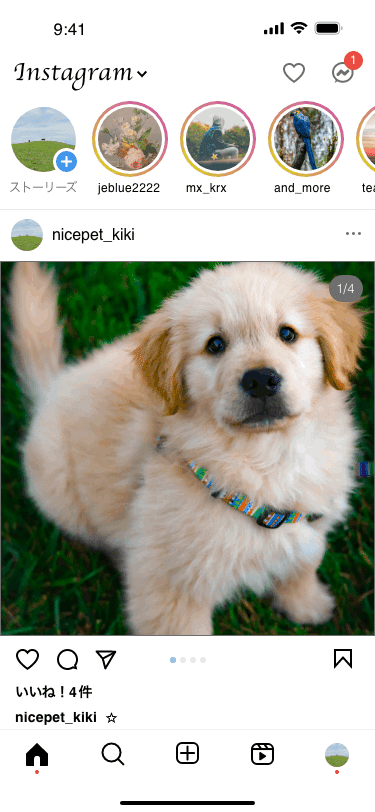
トレース画像

なにを、なぜ、トレースをすることにしたのか。
Instagramのトップ画像。
UIを1から考えるときに、何もアイデアが思いつかなかったです。。
UIのトレースをしていき、どのような構成でどのようなボタンがあるのか理解したいと感じたため題材としました。
トレースをどんな流れで行ったか。
今回も時間を計りながらやった。
結果1時間半くらいかかっている。
ガイドをひいて、位置などを考えながら実施。
今回の感想・振り返り
できたこと
・今回はハートや吹き出し、星を作成できた。
・ホームボタンや投稿ボタンなど図形の組み合わせなどを工夫してアイコンを再現できた。
・リピートグリッドを活用しながら、文字や写真を一度にアップロードすることができた。
・ストーリーズの虹色の囲いは、円を重ねることで似せることができた。
・グラデーションを初めて活用した。
改善点
作成スピードが遅い。
1時間半もかかってしまっている。もっと効率よく進めたい。
よく使う図形(円)などはアードボード外に作成しておき、簡単に複製できるようにすると良さそう。
・ガイドを先に引いてどこにあるのかを可視化するのもいいかもしれない。
あとは作成したものをすぐに並べる状態にしておく。
フォントはHelveticaばかり使っている。
他のフォントもつかえるように少しずつ情報を収集していきたい。
この記事が気に入ったらサポートをしてみませんか?
