
6.UI分析してみた「Phigr*s」
UI分析兼殴り書きメモ第6弾はPhigr*sです。
(胃腸炎で更新が遅れてしまいましたが、今回もやっていきます!💪)
さてこのゲーム、説明が少ないため戸惑いも多いですが、他ではあまりみないUIや譜面なので「こーゆー表現もあるのか……!」という挑戦的な姿勢を学ぶことができて、とても刺激的でした!そのため、今回はここがもっとこうなったらいいなぁと思うまとめになっております。
ちなみに、曲がめっちゃ"イイ"です。
そして、譜面がま〜〜〜凄い!!(予想外の動きをする)ので、記事の最後に少しまとめました。ぜひ実際にプレイしてみて下さい!
━━━*━━━━*━━━━*━━━━*━━━
・【曲選択画面】お目当ての曲までの道のりが遠い

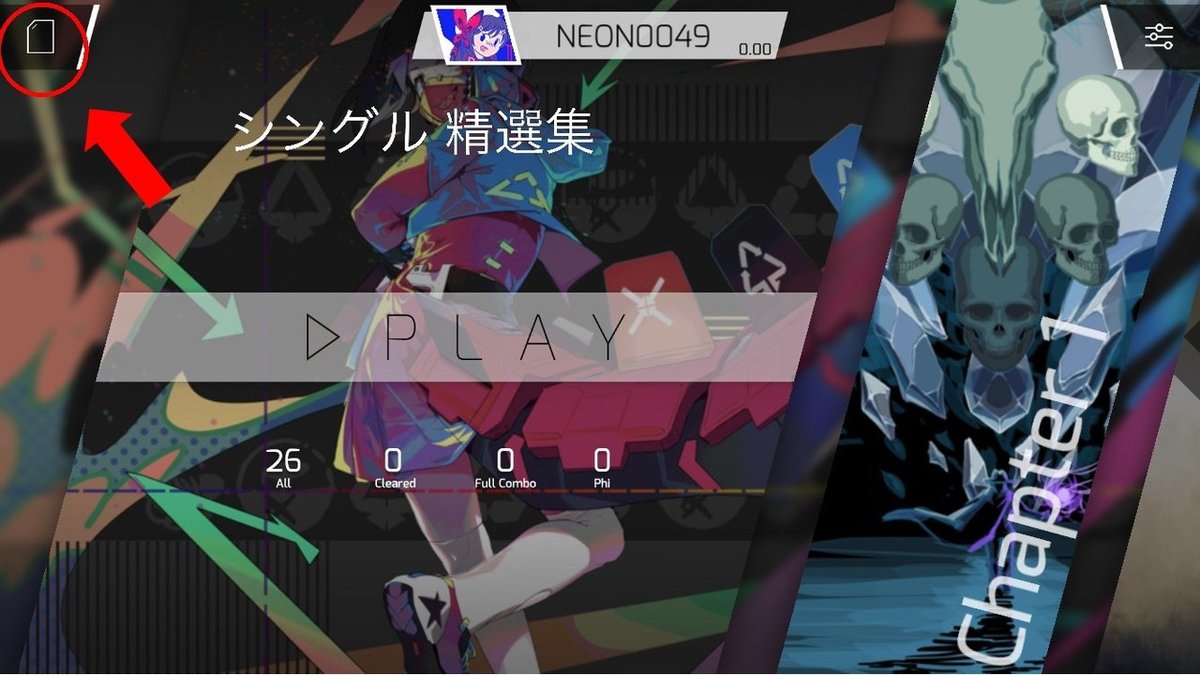
上の画像のように、一曲ずつスワイプで閲覧するため、お目当ての曲に行くまでにやや時間がかかってしまいます。一番下の曲まで行くとそれ以上下へは進めないので、最初の曲に戻れるようループする、または一番上にある曲まで戻れると親切そうです。曲選択画面はリズムゲームで一番触る部分だと思うので、ここでの使い心地はかなり気を使いたいところです。
・【ショップ】文字無しアイコンのハードルの高さ

ホーム画面の左上のボタンから

画面遷移したら、右上の買い物カバンのボタンをタップすると

じゃじゃん!ショップに到着です!
初見時はこのショップ画面で「どれが曲なのか?」がわかりませんでした。
【曲・背景・アイコン】の3種が売っていますが、このボタンのアイコンでは少し識別が難しかったです(特に背景とアイコン)。
文字無しのボタンの場合、アイコンのわかりやすさをパッと見でわかる!ようにしなくてはなりませんが、モノクロ1色だとなおさら難しそうなので、細部のシルエットなどで差別化していくのが良さそうです。
(上の画像のレイアウトでは、アイコン横に文字を入れても違和感はなさそうですが!)
・【ショップ】購入前に曲を試聴したい!

曲を試し聞きできる機能♬が欲しいと感じました。
どんな曲か把握する為に、曲一覧に戻って聞くのは手間になってしまうので、視聴はその場でできた方がモチベも上げられて良さそうです。
・【アイコン変更画面】アイコン変更で迷子に

お、きっとアイコン変更はここだな!と思い、
ホームにあるアイコンマークをタップすると

違った……ここはランキングスコア表示のようです。
実際どこから変更できるのか探したところ……

ホーム画面の右上のボタンからいけると判明しました!✨
❶ホーム画面の右上のボタンをタップ
❷設定画面の右上のボタンをタップ
❸アイコンをタップ
❹お好きなアイコンに変更!
で、変更画面へと行くことができます。
設定画面ボタンが調節スライダーのようなデザインで、アイコン変更画面ボタンが棒グラフのようなデザインで珍しいなあと思いました。なかなか見慣れてない象徴だったので、探すのに手間取ったのかもしれません。
━━━*━━━━*━━━━*━━━━*━━━
さて、譜面が凄いというのはもう見てもらった方が話が早いので、プレイする時間ないよ〜という方はURLの動画だけでも見て頂けると、なるほど……!となるかもしれません。「こいつ(譜面)……動くぞ!」
▼もぺもぺ / mopemope [全難易度/All Difficulties]
https://www.youtube.com/watch?v=gAp09RxTEQw
▼年中エイプリルフールな音ゲーの4月1日
https://www.youtube.com/watch?v=v2-yfhBne0k
ここまで読んで頂きありがとうございました!
この記事が気に入ったらサポートをしてみませんか?
