
Figma Memo
Abstract + Sketch でUIデザインしている運用チームでFigma導入検討時にまとめたメモ。まだ検証期間中ですが、バージョン間の差分比較がAbstractに比べるとわかりづらいのに対してデザインリーダーが否定的になっている。(2022年追記 : もう別部署なのですがFigma移行してました)自分としてはStyle管理がSketchより好き。運用より新規プロジェクト時に使うのが良いかなと思いました。SketchからFigmaへはデータ移行できても、逆は現状できないので、やはり他ツールにしたい場合は作り直す必要がある...。
( note初投稿なのですが箇条書きとかテーブル使えないの割と不便ですな... )
はじめに
Figmaはインターフェイスデザインツール。複数人が同時編集でき、リアルタイムで作業が確認できるのが特徴。
ブラウザ用に構築されているため、どのプラットフォーム(Windows、Mac、Linux、Chromebook)でも使用できる。その代わり、オフライン状態で操作することはできない。
インストールと準備
1. アカウント作成
https://www.figma.com/
2. Figma App・本体のインストール
https://www.figma.com/downloads/
ブラウザとの違い
・ローカルフォントが使える
・Figmaアプリ内コマンドにショートカット設定できる
環境設定>キーボード>ショートカット>アプリケーションで「追加」
3. Figma Mirror・(使用デバイスでアプリインストール)
iOS
https://itunes.apple.com/jp/app/figma-mirror/id1152747299
Android
https://play.google.com/store/apps/details?id=com.figma.mirror
Figma Pricing (プラン別価格)
※ 最初はFreeで検証でもよいがライブラリが使用できない。既にSketchでライブラリ作成していたので使いたかった。
https://www.figma.com/pricing/
Style・スタイル
各Styleを定義して、Text Style + Color Style + Effect Style を組み合わせるができるのがメリット。色ごとにText Styleを作らなくていいのがよい。
・Text Styles (文字サイズ、行間、文字揃え)
・Color Styles (色)
・Effect Styles (ドロップシャドウなどのエフェクト)
・Grid Styles (レイアウトグリッド)
Components・コンポーネント
SketchだとSymbolのこと。SketchのようにSymbolsページにするのではなく、各Pageごとにコンポーネント設定して使用する模様。そのほうが見やすいが、全体的に使うものは場所をひとつにしたほうがよさげ ?
Constrains・制約
オブジェクトに対する制約を設定する。SketchだとResizing機能こと。
Tips
スペースの一括変換
GUIで一括変換できる。サイドメニューからも可能。
画像の一括流し込み
Place Image ( K + shift + command ) で、複数画像をストックし、任意オブジェクトに流し込むことが可能。
カラー明度調整ショートカット
16進数カラーコードを選択状態で、↑ ( ↑ + shift ) もしくは↓ ( ↓ + shift ) を押すと一段ずつ明度を調整可能。
Nudge Amount・カーソル移動範囲数値指定
カーソル移動時と、Shiftを押しながらカーソル移動時の数値設定
GroupではなくFrameを使うべし
Ps, Ai, Sketchでいうアートボードのことだが、フレームの中に更にフレームを作ることができる。
・互いの内側に配置することができる(主に制約に使用)
・子要素の切り取りをオン/オフができる
・Clip Contentにチェックを入れると、フレーム外にはみ出ているものの表示/非表示を切替可能(マスクようなもの)
・フレーム内に、独自のレイアウトグリッド、列、行を持つことができる
・オーバーライドされない限り、すべての子に適用されるレイヤー効果を持つことができる(Groupだと乗算使えない)
Shortcuts・ショートカット
Keyboard Shortcuts ( ? + control + shift ) でショートカットリストが確認できる。
アプリの場合「システム環境設定...>キーボード>ショートカット>アプリケーション>Figma.app」でショートカット追加可能。
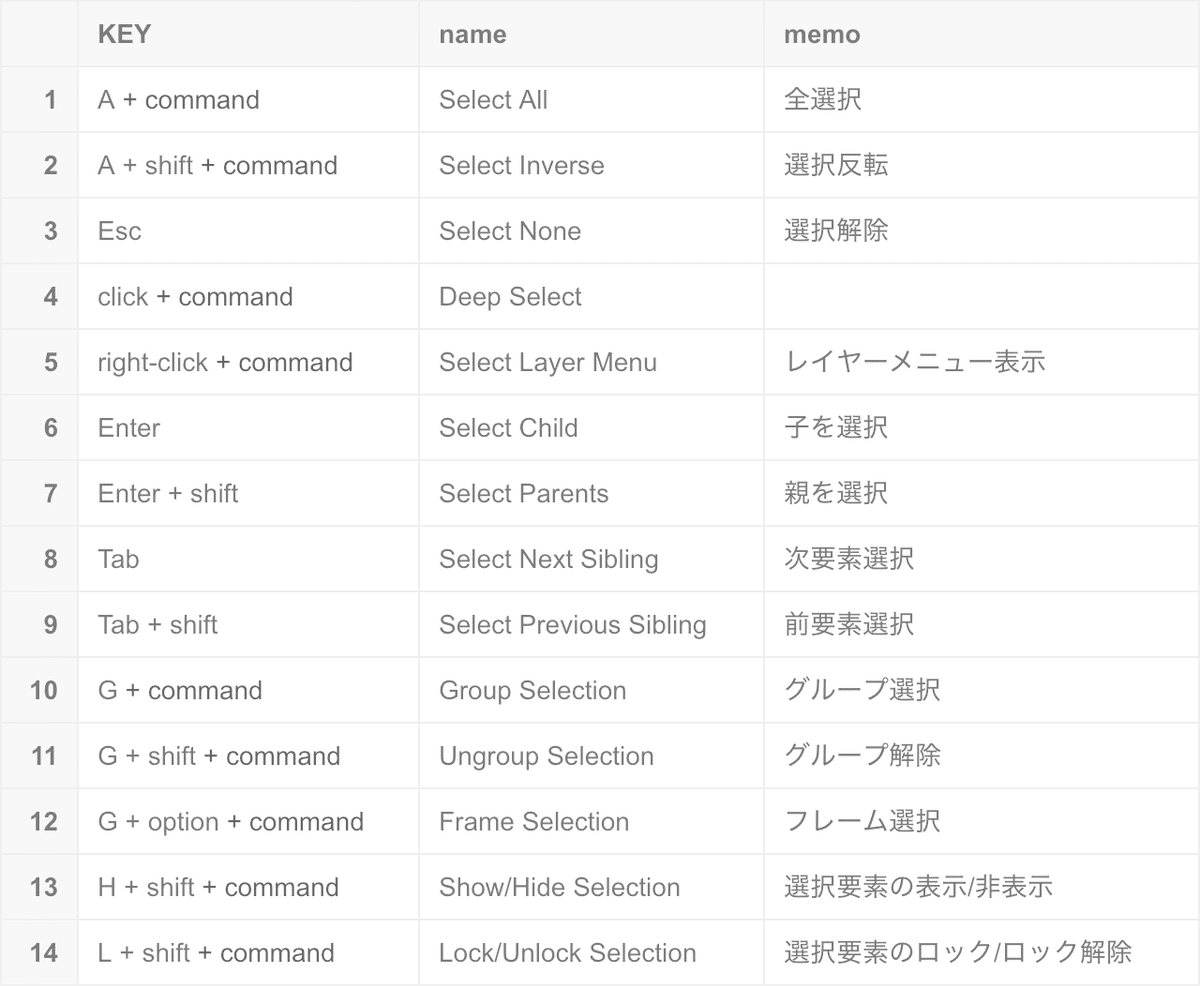
※ ショートカットリストで確認できるが、自分が書いて覚えるためにまとめたのだがテーブル使用できないので画像でアップ... ( スペルミスってたらすみません )
Essential

Tools

View

Zoom

Text

Shape

Selection

Cursor

Edit

Transform

Arrange

Components

Other・他に使いそうなもの

参考
公式・ヘルプ ( 操作動画も豊富 )
https://help.figma.com/
公式・ディベロッパー向けドキュメント
https://www.figma.com/developers/docs
Learn Figma - UI/UX Design Essential Training ( 有料 )
https://www.udemy.com/learn-figma/
2019.03.14. - Figmaの使い方、全力でまとめました。
https://note.mu/99997373/n/n77573dfb8797
2019.03.08. - これからFigmaを始める人にオススメの記事まとめ
https://blog.tsubotax.com/n/n4986ea044c94
2019.03.07. - Figmaで困ったこととその解決策
https://note.mu/asa_o/n/n8d75b8563575
2019.02.26. - Figmaを使って開発チームの生産性をあげるプロダクトマネジメント
https://blog.tsubotax.com/n/n58b33cceee9e
2019.02.16. - Figmaでデザインする0→1フェーズのUX
https://note.mu/sayapandeath/n/n4197fdfcb3e2
2019.02.09. - 初心者向け・Atomic DesignっぽいFigmaの使い方
https://qiita.com/hikaru_tayama/items/c8d9310d5a4e4cca7a68
2019.01.29. - Figmaを使った 『ペアデザイン』 という革命
https://note.mu/oathkite/n/na255d4557fbc
2019.01.08. - 2019年、UIとUXデザインのトレンドを解説
https://coliss.com/articles/build-websites/operation/work/2019-ui-and-ux-design-trends.html
https://shakuro.com/blog/2019-ui-and-ux-design-trends/
2018.12.26. - SketchからFigmaに移行した話
https://note.mu/lovegraph/n/n333a5525db9e
2018.12.19. - Figmaで実現できる いっしょにワークする
https://note.mu/sasayanyan/n/nf92b0130adc2
2018.12.13. - Sketch から Figma への移行Tips
https://note.mu/toitoitoi/n/n82be3387906b
2018.12.06. - Figmaを半年使って分かった便利なところ
https://note.mu/fjkn/n/n9bc5b6ec9fc2
2018.12.03. - 細かすぎて伝わらないかもしれない、Figmaの良いところ
https://qiita.com/nibushibu/items/aba3375047eb6cb79cf8
2018.11.14. - Figma tips and tricks. ( わかりやすい )
https://blog.prototypr.io/figma-tips-and-tricks-1c07ec13b696
2018.09.26. - FigmaのAPIを使用してデザイナーに権限を与える方法
https://www.figma.com/blog/https-blog-figma-com-microsoft-automates-design-handoff-with-figmas-api/
動画・Microsoft + FigmaのAPI紹介
https://www.youtube.com/watch?v=31uqOyGQHm4
2018.08.24. - Figma使うのに便利なTips
https://qiita.com/nibushibu/items/a4e02e60936ebffb7c5a
2018.07.28. - Pin text to another text layer ( パンくずのような文字量可変テキストの固定が以前は小技でできたが現状できなくなったっぽい...悲しい )
https://spectrum.chat/figma/help/pin-text-to-another-text-layer~05558359-8427-4ed0-af6a-413ba5530fd9
2018.07.13. - 開発スピードを上げるため、Sketchを辞めてFigmaに移行した話
http://kenshir0f.hatenablog.com/entry/sketch-to-figma
2018.06.23. - Figmaのプランを理解せずに契約すると多分困るので解説
https://note.mu/sixa_nao/n/n5ee6f2998986
Abstractとの比較

※ 他にも気づいたことあれば加筆するかもしれません。
( 画像が一部白くなるのは何故なんだろう...元画像は白くない... )
この記事が気に入ったらサポートをしてみませんか?
