
Figmaを半年使って分かった便利なところ
こんにちは、ふじけん(@kenshir0f)です。
この記事はDesign Tools Advent Calendar 2018の6日目の記事になります。忙しい年末ということで気軽に読める記事にしてみました。
さて、以前ブログでsketchからFigmaに移行した話をしたのですが、思っていたよりも反響が多く各所から参考にしましたと声をいただきました。
完全に予想外でしたが誰かの参考になったのなら嬉しい限りでございます...ともあれ、あれから時間も経ったので実際どうだったのか?運用してからの知見をご紹介したいと思います。
チームメンバーへの共有スピードが速い
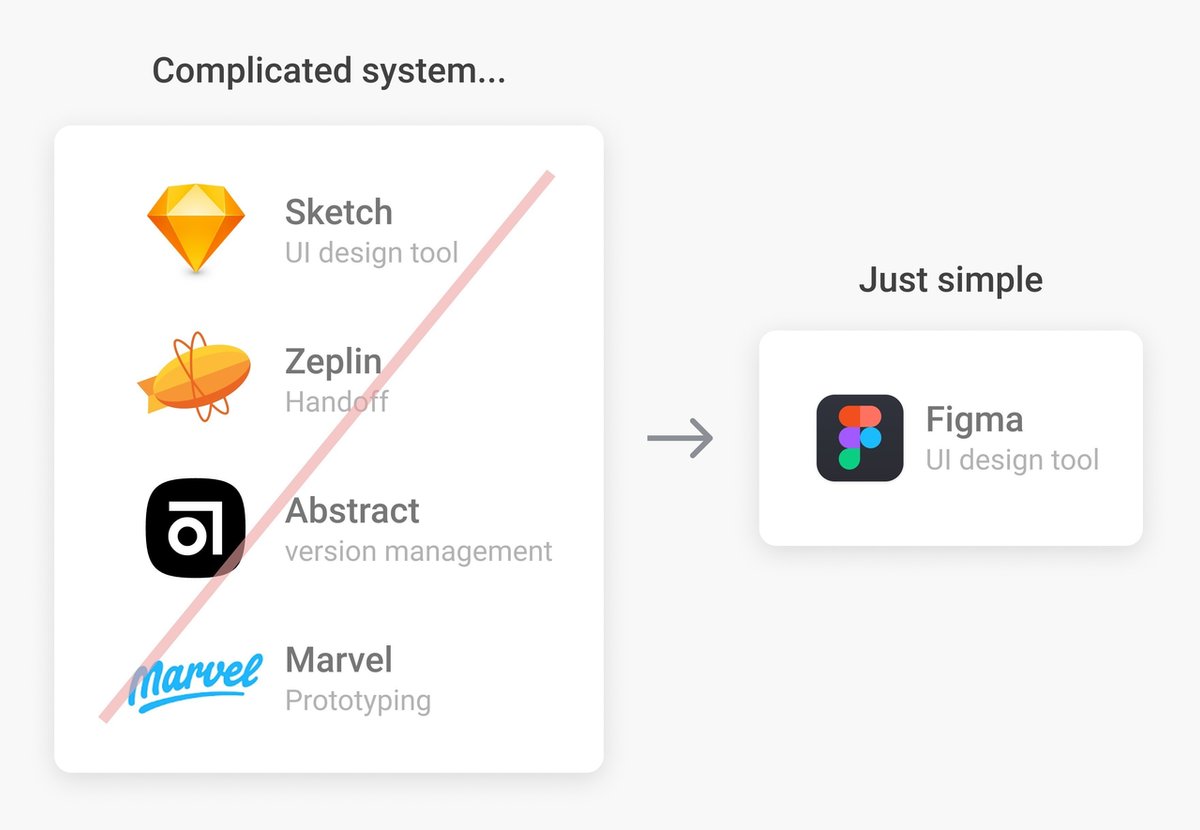
Figmaを使う理由はこれだけで十分では?と思えるくらい「共有」がしやすいです。
SlackにもGithubにもFigmaのURLを貼るだけでUIデザインとプロトタイプの共有ができてしまい、エンジニアとのコミュニケーションでは相手の画面を見ながらその場でデザインを修正して反映できたりもします。
特に「20181206_ios_design最終Fix(2)コピー.sketch」みたいなファイルがLocalPCのどこかに埋まることもなくなって健全になりましたし、複数のツールをうまく使って連携する必要もなくなったのが大きいですね。

かなりスッキリしました。
AtomicDesignを組みやすい
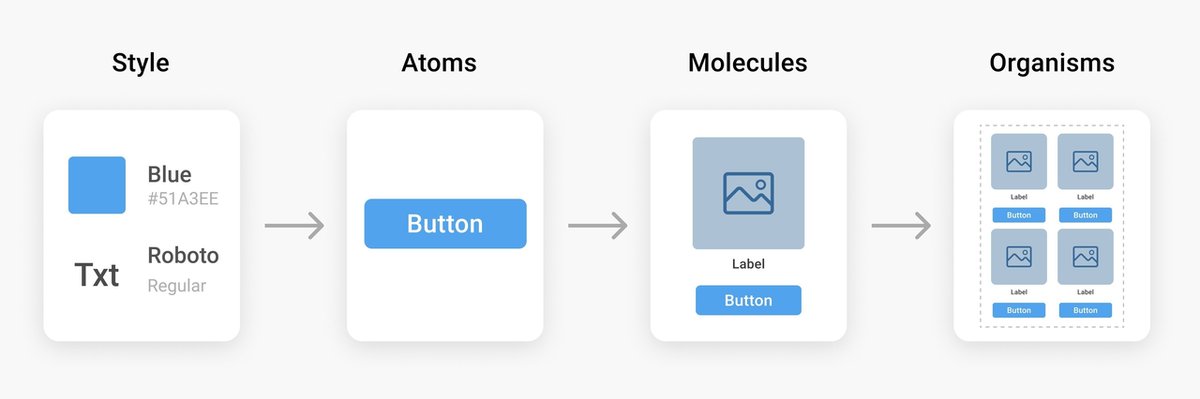
業務ではAtomicDesignを採用してコンポーネントベースのUIを作っているのですが、Styles / Atoms / Molecules / Organisms とコンポーネントを切り分けて作業しています。
(AtomicDesignについてご存じない方はググっていただけますと幸いです🙏)

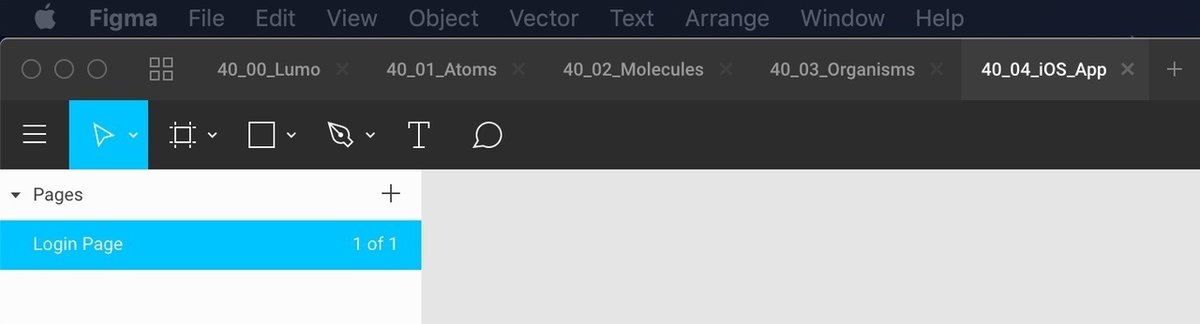
上記のイメージ図をそのままFimgaで利用するとタブをこのように区切ることができます。

左から右へ、コンポーネントの粒度に合わせてタブを区切ることでデザインの修正や確認がしやすくなります。このように視覚的に分かりやすいのも健全にデザインする上では大事な要素ですね。
AtomicDesignは一方通行の継承システムなので、この方法は今のところ変更の影響を最小限に抑えながらデザインできる構成だと感じています。
他部署のデザインを簡単に閲覧できる
他のデザイナーさんがデザインしている現場を見たり(あまりないですが)、デザインデータの作り方(命名規則やコンポーネントの分け方)などを参考にしている人もいて、社内でのUIデザインを暗黙的に共有できるのも便利です。
デザイン知見共有会を開いて「みんなどんな感じにデザイン作ってますか?」と聞くのもいいですが、社内のデザインを自由に閲覧できる環境を整えることは会社としてのデザイン総合力を上げるひとつの手段だと考えています。
また、Figmaを導入する前はSlackで「2016年の〇〇機能のsketchファイルをお持ちの方はいますか?」と質問が飛んでいた記憶があるのですが、最近はかなり減りました。ファイル管理がないと楽ですね。
Figmaはバージョン管理が優秀なので、保存し忘れや昔のデザインどこだっけ?ということも少なくなった気がします。
アップデートがワクワクする
Figmaは様々なアップデートを頻繁に行っています。
例えばスタックビュー機能の追加や
ショートカットコマンドの可視化
プロトタイプの精度向上
などなど、どれもUIデザインする人にとってありがたい機能が追加されています。
ただの機能追加というよりも、個人的にはユーザーのテンションが上がるような機能が入っていて「イケてる」と感じさせるアップデートが多い気がしますね。
というのも、Figmaはフィードバックサイトを用意していてユーザーの「これが欲しい」という声が届きやすい仕組みを利用しています。活気あるコミュニティは様々な知見共有がなされるのと、アップデートへの期待が高まるので勢いのあるツールに乗っかることも一つポイントかと。
そういう意味では日本のAdobeXDの勢いもすごいですね。
個人的にはアップデートでAPI経由のimport機能の開放を楽しみにしています。あと日本語周りを直してほしい...
おわりに
デザインツールはあくまでツールなので、自分orチームが使いやすいツールを使うのがベストだと思っています。ただコミュニケーションミスの削減や作業時間の短縮はユーザーさんへの価値を届けるスピードが早くなるため、効率的なデザイン環境を構築することも一つの価値だと考えていますので、Twitterやブログで随時発信できたらなと思います。
ではでは👋
いいなと思ったら応援しよう!

