
GASでGoogleスプレッドシートの更新行をSlackに通知する|イチからDX
はじめに
やりたいこと
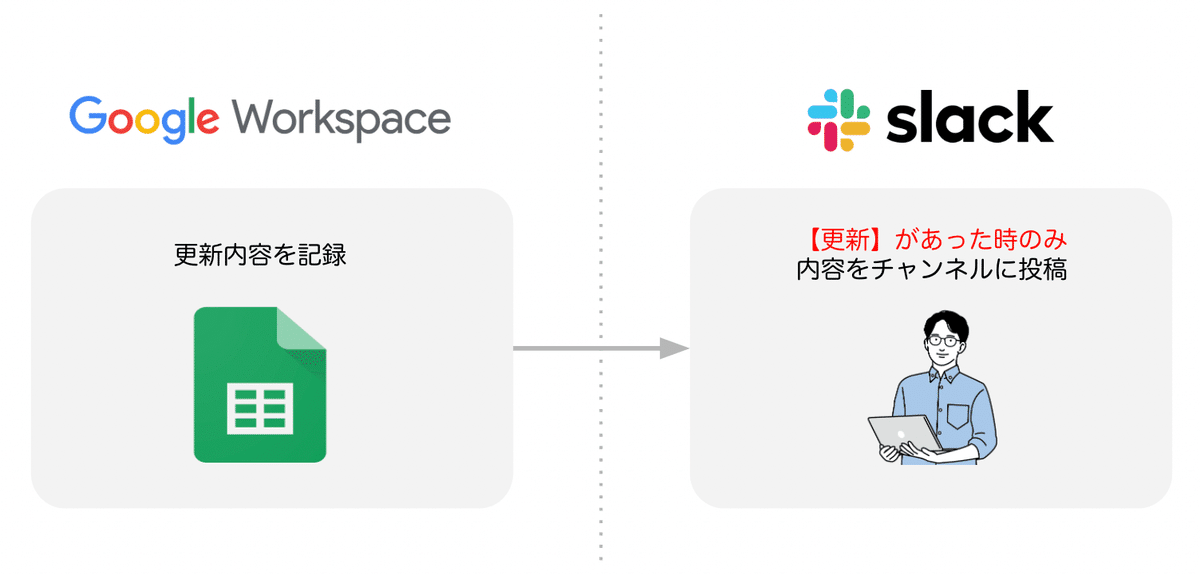
スプレッドシートの特定の列の値(ステータス列など)に変更があったとき、Slackチャンネルにそのセルの行に関するメッセージを自動通知します。

課題背景
ロカリアでは、自社サービスのマーケティングやセールスに様々なwebサイトを利用しています。具体例としては、オンラインで開催するセミナーの告知(TECH PLAY,etc.)や研修情報の掲載(宮崎県ソフトウェアセンター,etc.)などがあります。
これまでは目の届く範囲で管理が可能でしたが、登録webサイトの数も増えていることから【掲載webサイト】、【最終更新日】を把握するためにスプレッドシートで一覧化することにしました。
そこで、新たにwebサイトを登録したり、公開情報をアップデートしたりした際の更新通知は共有がしやすいslackへ飛ばすようにしよう、というのが今回の趣旨でございます。
課題解決〜結果〜
後述する試行錯誤の結果、通知手段は以下の方法をとりました。
今回の記事では、ウェブサイトのアカウント情報等を一覧化したスプレッドシートを対象に、特定webサイトの情報を更新したときにそのサイト情報等をSlackに通知する内容として説明します。
仕組みとしては、GoogleAppScript(GAS)とSlack incoming Webhookを用います。
Ⅰ)スプレッドシート上にスクリプトを割り当てたボタンを設置し、webサイトを更新したときにボタンを押す(スクリプト実行)⇨Slack Incoming Webhookアプリを経由して指定チャンネルにテキストが投稿される
Ⅱ)Ⅰを定期確認タスクとするために、Slackのワークフロービルダーから月1のリマインドを作成し、リマインドからスプレッドシートへ飛ぶことで必然的に更新確認する流れを設定
ここでいう「更新」とは、webサイトの掲載情報に対して追記することや古い掲載情報を最新にした状態のことを指しています。
①更新の特定方法
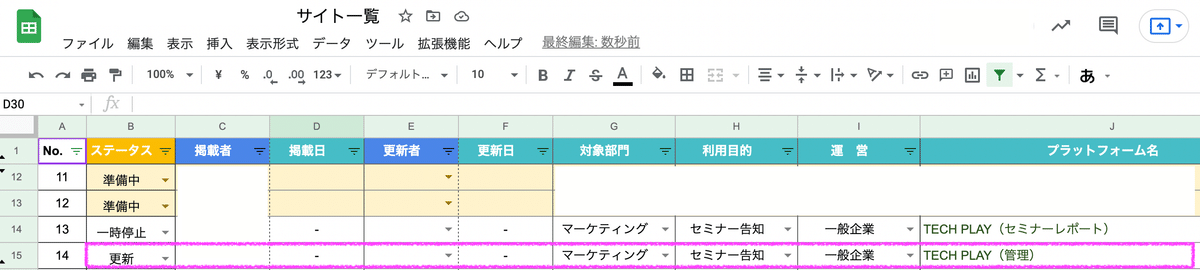
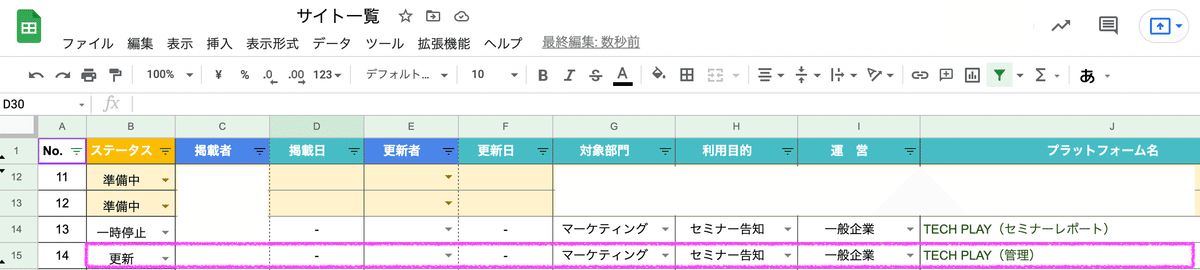
特定には、スプレッドシートにステータス列を設けます。


GoogleAppScript(GAS)を実行する際に、更新したwebサイトを特定しやすくするためにB列にステータス(更新、準備中、一時停止)を作ります。
②Slackワークフロービルダー
ワークフロービルダーの設定方法については、これまでの「Slackワークフロー活用」シリーズ記事でもリマインド方法をご紹介していますのでご覧いただければと思います🌼
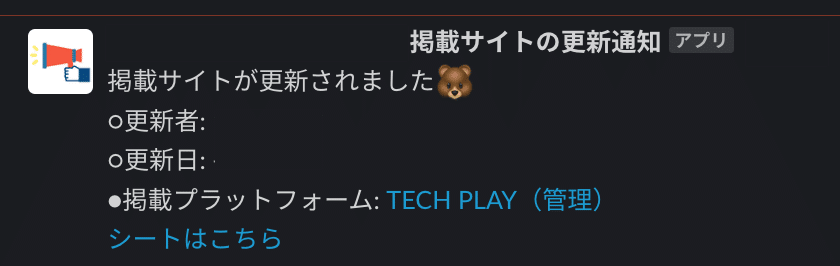
無事に投稿されたテキストはこちらになります🔽
ステータス列の更新行から指定した列項目の情報を集めテキスト化し、Slackに投稿が完了しました!

③ Incoming Webhook
Slackに通知するためにはアプリを取得しておきます。
以下の記事、「5.Incoming Webhookの設定」で説明していますので、ご覧いただければと思います。
設定方法
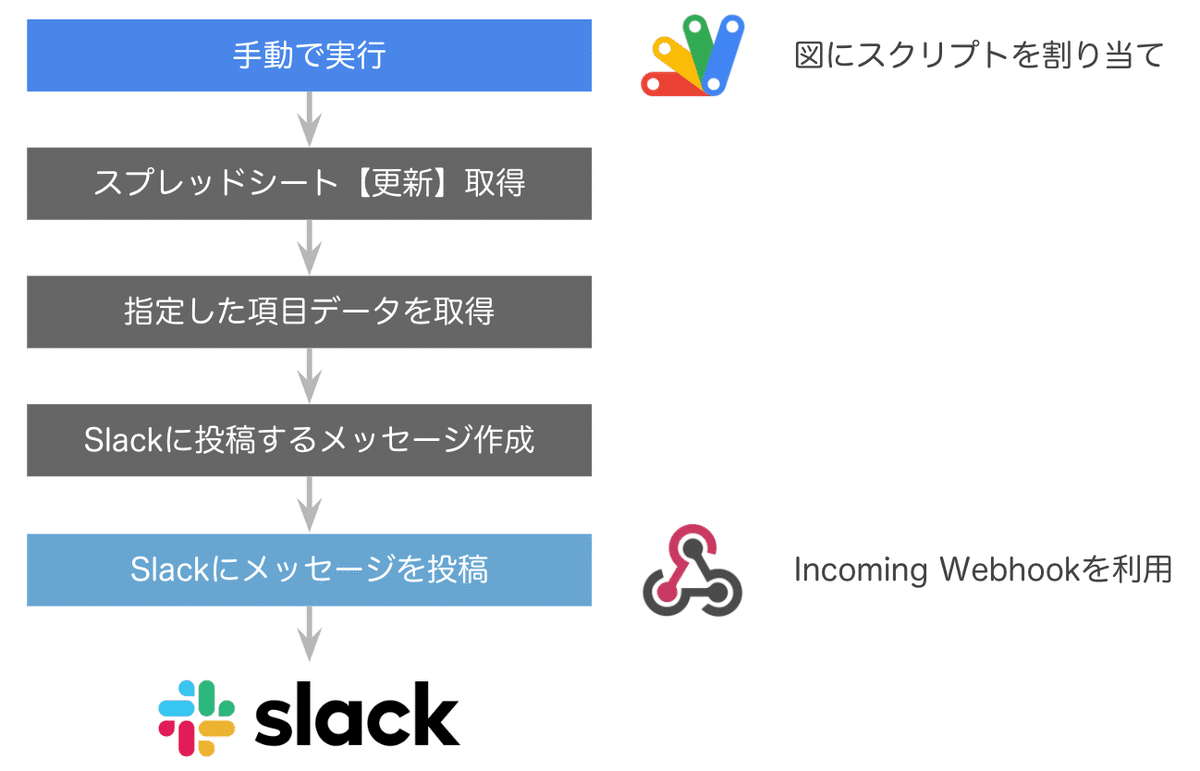
全体の流れ
GoogleAppScript(GAS)でコードを作成する前段はありますが、完了後の流れとしては以下のようになります。

それでは、次より具体に入りましょう!
❶ スプレッドシートの構成
スプレッドシートにはたくさんの項目が並んでいますが、通知メッセージで使用する項目は5つです。
更新者
更新日
webサイト名
webサイトリンク
スプレッドシートのURL

そして、GoogleAppScript(GAS)の通知条件として使用する項目が「ステータス」になります。
今回は、ステータス(B列)に「更新」(行)を見つけ、その行から該当する設定項目(列)情報をslackにテキストで投稿するようにします。
❷ コードの全体像
function myFunction() {
// シート取得
var sheet = SpreadsheetApp.getActiveSpreadsheet().getSheetByName('一覧');
// ループ数定義
var firstRow = 2;
var lastRow = sheet.getLastRow();
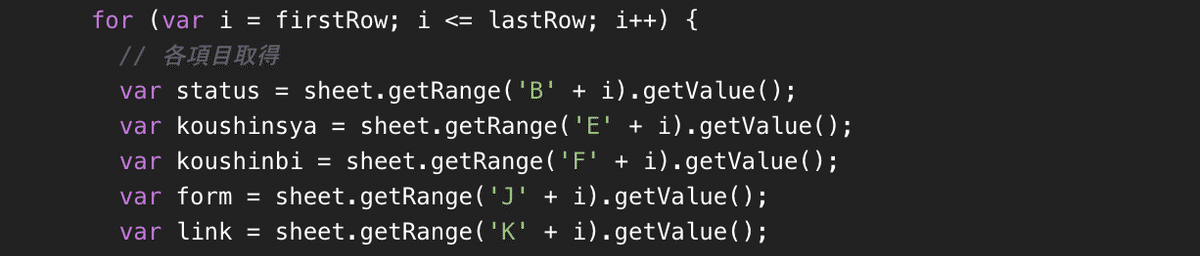
for (var i = firstRow; i <= lastRow; i++) {
// 各項目取得
var status = sheet.getRange('B' + i).getValue();
var koushinsya = sheet.getRange('E' + i).getValue();
var koushinbi = sheet.getRange('F' + i).getValue();
var form = sheet.getRange('J' + i).getValue();
var link = sheet.getRange('K' + i).getValue();
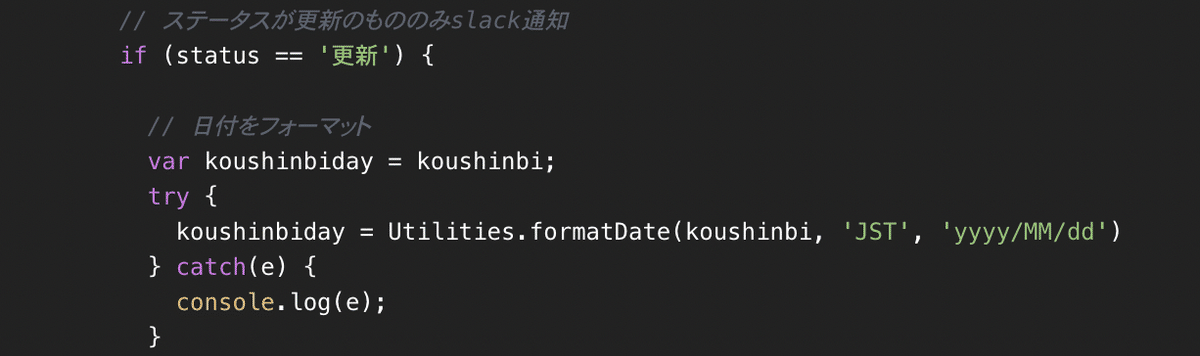
// ステータスが更新のもののみslack通知
if (status == '更新') {
// 日付をフォーマット
var koushinbiday = koushinbi;
try {
koushinbiday = Utilities.formatDate(koushinbi, 'JST', 'yyyy/MM/dd')
} catch(e) {
console.log(e);
}
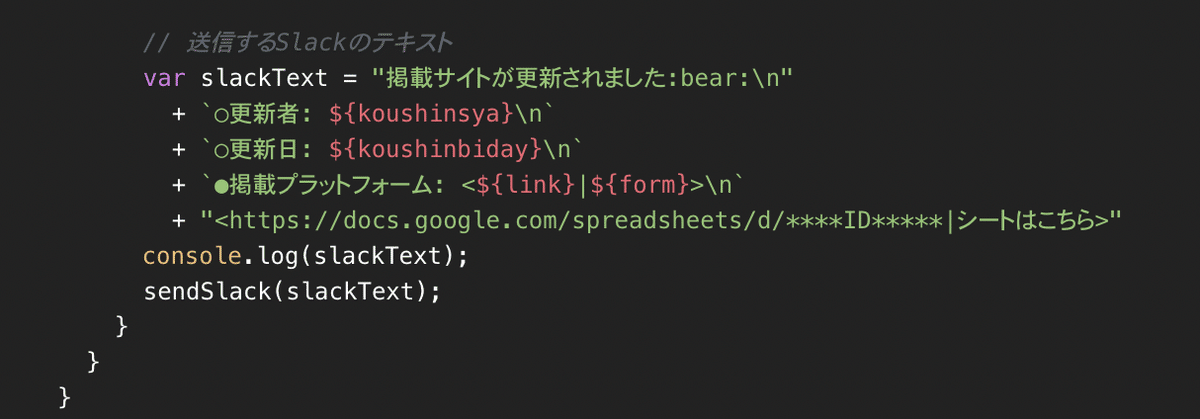
// 送信するSlackのテキスト
var slackText = "掲載サイトが更新されました:bear:\n"
+ `○更新者: ${koushinsya}\n`
+ `○更新日: ${koushinbiday}\n`
+ `●掲載プラットフォーム: <${link}|${form}>\n`
+ "<https://docs.google.com/spreadsheets/d/****ID*****|シートはこちら>"
console.log(slackText);
sendSlack(slackText);
}
}
}
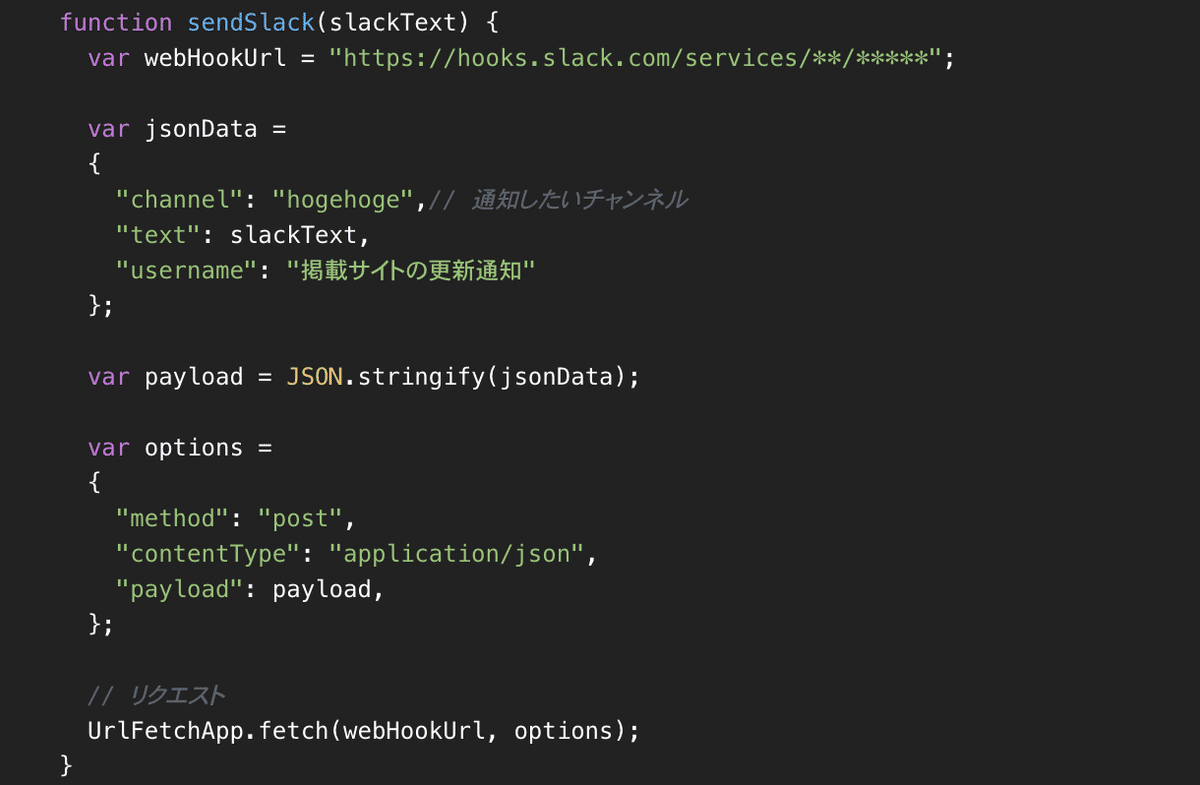
function sendSlack(slackText) {
var webHookUrl = "https://hooks.slack.com/services/**/*****";
var jsonData =
{
"channel": "hogehoge",// 通知したいチャンネル
"text": slackText,
"username": "掲載サイトの更新通知"
};
var payload = JSON.stringify(jsonData);
var options =
{
"method": "post",
"contentType": "application/json",
"payload": payload,
};
// リクエスト
UrlFetchApp.fetch(webHookUrl, options);
}❸コードの説明
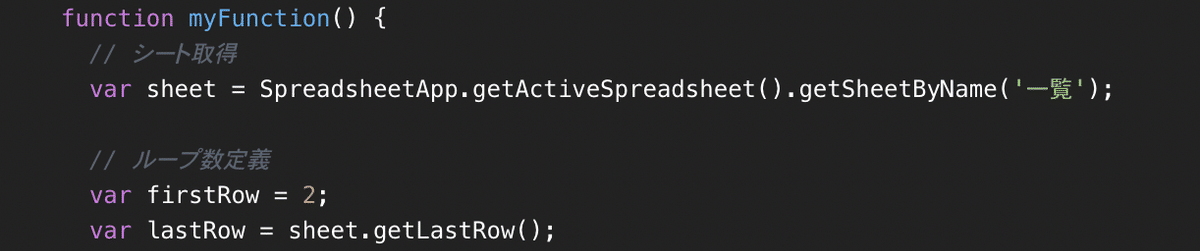
1) スプレッドシート情報を取得
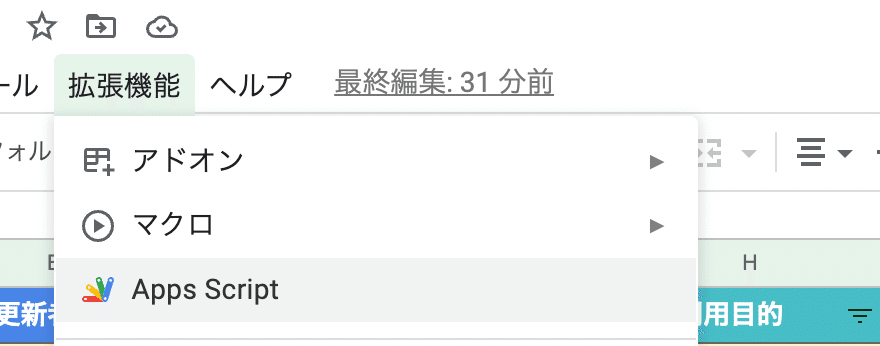
スプレッドシートの拡張機能より「Apps Script」を開き、コードを入力していきましょう!


//シート取得:指定のシート名(ここでは、一覧)を入力
//ループ数定義:スタートする行(firstRow)を2行目とし、最終行まで全体を把握
2)項目名を取得

全部で5つの項目を取得しています。
・ステータス(B列)
・更新者(E列)
・更新日(F列)
・webサイト名(J列)
・webサイトリンク(K列)
3)条件を付与

if文で、ステータス(B列)に【更新】がある時のSlackへ通知するように条件を付与します。
※補足
日付フォーマットでは、更新日がデフォルトの表記では英語表記になるため、年月日で表示するように設定しました。
4)Slackの通知テキストを作成

「\n」で改行、「+」で続き文の意味になります。
先に取得した項目をテキストの中に組み込んで作成していきます。
文字の中にリンクを埋め込みたい場合には、「<リンク|文字>」のように山括弧と縦棒で構成することができます。
5)Slackに通知

先に取得していたIncoming WebhookのURLを、
var webHookural="https://〜" の中に入力します。
投稿先チャンネルや通知名、その他にアイコン画像など、Incoming Webhookのアプリ側から初期設定で登録することも可能です。
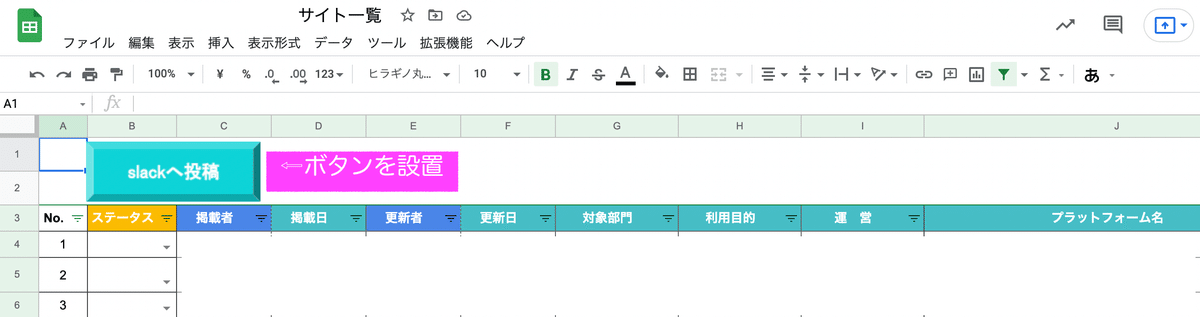
6)実行ボタンを作成
ボタンの作成方法はこちらの記事の「②図形挿入・スクリプト割り当て/スプレッドシート」で説明しています🌼
試行錯誤
*その1*
最初の想定では、B列のステータスをプルダウンから【更新】に変更した時のみSlackにテキストが投稿される仕組みを作りたいと考えていました。web上でコードのヒントを探してみましたが、私のような素人ですぐに取り入れられるものは残念ながら見つかりませんでした😢
*その2*
Slackワークフロービルダーより、"Select a spreadsheet row"を活用してシートの情報を自動取得⇨Slackへテキスト投稿を試みました。
投稿は可能でした!しかしながら、複数の更新行がある場合には全てを投稿はできず、最上段にある更新行だけが投稿されてしまいました💦
また、こちらは決めたスケジュールまでに主体的に更新しておかなければならないため、そもそも自分が忘れてしまうと古い情報が投稿されてしまう恐れがあります😅
*結果*
*その1*は知識不足のため実行不可能、*その2*はさらに試行錯誤すれば可能性はあるものの、後半の理由から失念防止のために新たにリマインドを作るなどすると私には煩わしかったので、前述の課題解決方法に落ち着きました。
さいごに
長くなりましたが、最後までお読みいただきありがとうございます。
目的に対して実行手段が複数ある際、何が一番目的に対して最適な方法か導き出すには、頭の中で想像するだけでなく実際に試行錯誤しないと分からないことがたくさんあると学んだことが、個人的には今回の大きな実りでした🌳🍎
時間をかけすぎた…という後悔もあるものの、失敗や調べたことは次に活かされるはずです✨
それでは、またお会いしましょう〜♫
~.*.~.*.~ ロカリア 運営サイト 紹介 ~.*.~.*.~
~.*.~.*.~.*.~.*.~.*.~.*.~.*.~.*.~.*.~.*.~.*.~.*.~.*.~.*.~
