
iOS vs. Android App UI Designを読み解く(1/3)ナビゲーション編
こんにちは、某外資系IT企業でコンサルタント兼デザイナーをしているせいぞーです。
私はモバイルアプリのデザインを扱う部門にいるのですが、社内研修やクライアントワークを通して痛感することがあります。それは、iOSとAndroidデザインの違いをきちんと理解した上でデザインができる人が少ないことです。それには2つ理由があると思います。
①日常的に、iPhone、Androidの両方を使っている人が少ない
②2つの違いを整理した良質な書物や記事が中々見つからない
そこで今回は、②にフォーカスしてみます。少し前から部署内で話題になってる、「LEARN UI DEASIGN BLOG」の『iOS vs. Android App UI Design: The Complete Guide』という英記事を翻訳(という名の意訳)して解説してみようと思います。
前置きがちょっと長いので、内容が気になる人は目次から該当箇所に飛んでしまっても良いと思います!
(私的見解前置き)なぜ iOS と Android のUIデザインの違いに注目するのか
iOS と Android のUIデザインの違いに注目する理由は引用先でも述べられているのですが、敢えて私個人の意見を言うと、プラットフォーム(OS)内でのデザインの一貫性を保つためです。
iOS と Android は、それぞれ異なった世界観・デザイン思想に基づいて作られていますし、操作感も異なります。
具体的な話だと、「戻る」という操作の考え方・方法が異なります。
iPhoneはいわゆる「スワイプバック」と呼ばれる、ディスプレイの左端から右へと指を動かすを前の画面に戻ります。一方、Androidではディスプレイ底辺に表示されている「ナビゲーションバー」の左側(メーカによっては右側)の戻るボタンを押すと前の画面に戻ります。
(ただし、Android10でスマートナビゲーションという機能が出てきて、ワイプバックで戻れたり、ホームインジケーターが出現したりと、よりAndroidがiOSっぽい操作に近づきはしました。)
これはほんの一例で、これ以外にも操作の違いは山ほどあります。
『iOS vs. Android App UI Design: The Complete Guide』には、このようなiOSとAndroidの違いがポイントをおさえて上手くまとまっています。
よほどのガジェットマニアでなければ、大抵の人はiPhoneかAndroidのどちらかしか使っていないはずです。それが意味するのは、iOSかAndroid、どちらかの世界観の中しか実体験していないということです。
この違いを理解・体験しない状態ですと、「とりあえず自分はiOS使っているからiOSっぽいデザインでAndoroidも作ればいいっしょ!」と安易な気持ちでデザイン・開発してしまいかねません。ユーザーが操作に違和感を感じてしまうアプリが出来上がってしまいます。
※こうした違和感を敢えて「狙う」のも戦略としてはアリかもしれませんが、少なくとも基本的な知識を理解していないと意味がないと思います。
では、実際の記事の内容に入っていきます。
※記事の正確な翻訳ではないので、元記事とのニュアンスの違いや省略部分があることをご理解ください。また、引用先の表現がラフなので、これ以降の文章もややラフになります。
※本記事に登場する画像は全て『iOS vs. Android App UI Design: The Complete Guide』のものを使用しています。
↓↓↓ここから記事の内容↓↓↓
iOSとAndroidの主な違い
アプリをiOSからAndroidに、またはその逆に「変換」するときに、UX / UIデザイナーが考慮に入れる必要がある最も重要な違いはこんな感じです。
最小タップサイズ
・iOS:44×44 pt
・Android:48×48 dp
dpは「Dot per Pixcel」の略で、Androidが使用する単位。
ptもdpも、cssで言うところのpixcelみたいに考えておけばいいよ!
アプリのメインナビゲーション
・iOS:ボトムナビゲーション(タブバー)
・Android:画面上部のタブ
アプリのサブナビゲーション
・iOS:タブバーの「その他」をタップして出てくる画面
・Android:ボトムナビゲーション(タブバー)かハンバーガーメニュー
メインアクション
・iOS:上部ナビゲーションバーの右側
・Android:FBA(フロートアクションボタン)
サブアクション
・iOS:ページ上に配置
・Android:上部ナビゲーション(App Bar: Top)の右側
択一選択
・iOS:チェックマークのリスト(iOSはラジオボタンがない)
・Android:ラジオボタン
複数選択
・iOS:トグルスイッチのリストかチェックマークのリスト
・Android:チェックボックスのリストかトグルスイッチのリスト
破壊的アクションの確認や取り消し
・iOS:ダイアログ(Alert)で確認
・Android:画面上の一時的な中止(トースターなど)
では、実際に中身に入って行きたいのですが、、、その前に、重要な質問に答える必要があります。
そもそもiOSとAndroidって、絶対に違うデザインにしなきゃいけなのか?
端的に言うと、Noです。そんなことはないです。
AppleもGoogleも、それぞれれ数十億人ユーザーを抱える超スマートな企業です。もちろん、時にはUXの間違いを起こすこともありますが、iOSやAndroidという大きなシステムがきちんと機能するようにデザイン言語を定義しているわけですから、明白な間違いを犯すことはないと考えていいでしょう。
勘違いしてはいけないのは、iOSのUIデザインとAndroidのUIデザインに違いはあっても、どちらかが間違っているということではないということです。
ユーザーがきちんとアプリを使いこなせているなら、iOSでセグ面テッドコントロールではなくタブを使ったり、Androidでダイアログではなくモーダルビューを使ったりしても、全然いいんです。
この記事は、「iOSだったこう」「Androidだったらこう」という両者を客観的に学ぶ精神で書かれており、両方のプラットフォームに対応するアプリを作成することを目標としています。
それぞれのUIがOSに大して親和性を感じる場合、このガイドは大きな助けになります。それでは参りましょう!
(注:Human Interface GuidelineとMaterial Designには、パートごとにNGとされる使い方が定義されていることがあります。詳しくは各ガイドラインをきちんと読んだ方が良いと思います。)
1.ナビゲーション
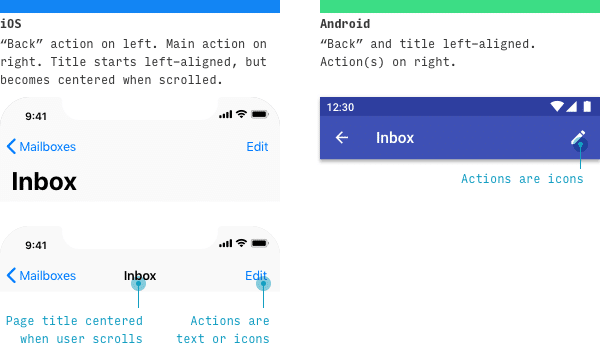
画面上部のナビゲーション

トップナビゲーション(ナビゲーションバー、ナビバー、App Barなどと呼ばれる)は、ほぼ全ての画面の上部に表示されます。iOSとAndoidで標準仕様が異なります。
iOSの場合
左側はほとんどの場合「戻るボタン」です。戻るというのは2つ意味があり、「①単純に前にいた画面に戻る」場合と、「②一つ上の階層に戻る」場合があります。
ページのタイトルは、中央にセンタリングで表示されます。タイトルを強調したい場合は、最初は左下にデデンと大きく表示され、ユーザーがスクロールすると小さくなって真ん中に表示されます。
右側のページアクションボタンは任意で使われます。単一のテキストボタンか、複数のアイコンボタンが配置されます。
Androidの場合
左側は、基本的にアイコンボタンを一つしか置けません。このページがトップページであり、アプリにハンバーガーボタンがある場合は、「ハンバーガーボタン」を表示します。トップページ以降のページの場合は「戻るボタン」を表示します。
ページのタイトルは、左側のアイコンのすぐ隣に左揃えで表示されます。
アクションボタンは右側に配置します。アイコンボタンを配置することが多いです。
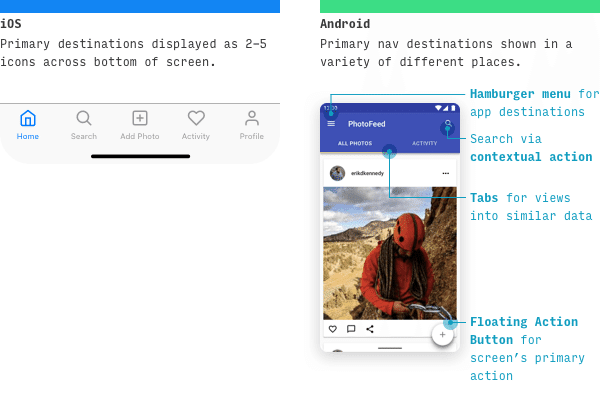
プラマリーナビゲーション

iOSの場合は、タブバーを使います。このタブバーには以下のような規則があります。
iOSのタブバーのルール
1. タブの数は2~5個(iPadの場合は上限が増える)
2. 10ptのテキストがセットになっている
3. テキストは「画面の名前」か「名詞」(動詞はNG)
また、iOS純正のアプリでは、以下のような法則性があります。
iOS純正アプリの特徴
1. タブバーでのアクションを禁止する
例)Instagramのカメラ起動はNG
2. プロフィールや設定に関連するタブがない
3. 検索をタブの一番右に表示する
一方、iOS純正でないアプリを見ていくと、それに逆らっているものも多く見受けられ、どちらがいいかは意見が分かれています。
iOS純正でないアプリに見られる傾向(良し悪しはあなたの判断で!)
1. 主要アクションをタブの真ん中に配置する
例)Instagramで「写真を追加する」、メモアプリで「メモを追加する」
2. プロフィールや設定を一番右に配置する
3. 検索は左から2番目に配置する
Androidの場合はiOSと違い、ナビゲーションが4つに分割されていることが特徴です。
Androidのナビゲーションは
(a)ハンバーガーメニュー
(b)検索バー
(c)タブ(タブバーではない)
(d)フローティングアクションボタン(Floating Action Button、略してFBAと呼ぶ)
一方で、ぶっちゃけると、最近iOSと同じような「タブバー」をGoogle純正アプリが頻度に使用しているため(Google Mapがアップデートでハンバーガーメニューを捨てたのは記憶に新しい)、iOSとさほど違いは無くなっていくと思われます。
ただ、念のため、基本思想の違いは理解しておいた方がいいと思います。
セカンダリーナビゲーション

iOSの場合、基本的に下部のタブバーにメニューを収めます。タブバーに収まらない場合、以下のいずれかで解決します。
iOSでタブバーにメニューが収まらない場合
(a)「その他」タブに表示
(b)他のナビゲーション先の左上または右上にアクションとして表示
※左にアクションを配置する場合は、「戻るボタン」とのバッティングがあるため、最上位階層にしか配置できない点に注意
Androidの場合、ハンバーガーメニューを押し、サイドメニューにセカンダリナビゲーションが一覧表示されます。
注:Appleはハンバーガーメニューの使用を特に推奨していませんし、デフォルトのアプリでは使用されていません。しかし、多くのサードパーティのiOSアプリにはハンバーガーボタンがあるため、どうしていいか迷われると思います。重要なのは、こちらの例のように、分かりやすさ・明快さ(Obvious)が常に勝つということです。ユーザーにとって重要なものを隠してしまうと、そのナビゲーションに適切にアクセスできなくなってしまうため、何でもかんでもハンバーガーメニューで隠すということは避けた方がいいでしょう。
「戻る」の違い

iOSでは、コンテキスト(どのような画面なのか)に応じて、4つの異なる方法で前の画面にもどることができます。
iOSの「戻る」操作4選
1. 画面の左上にある「戻る」アクションを押す
(「戻る」アクションが表示される画面にて)
2. 画面の左端から右にスワイプ
(「戻る」アクションが左上に表示される画面 にて)
3. 画面の右上にある「完了」アクションを押す
(非編集モーダルビューにて)
4.コンテンツを下にスワイプ
(モーダルビューまたはフルスクリーンビューにて)
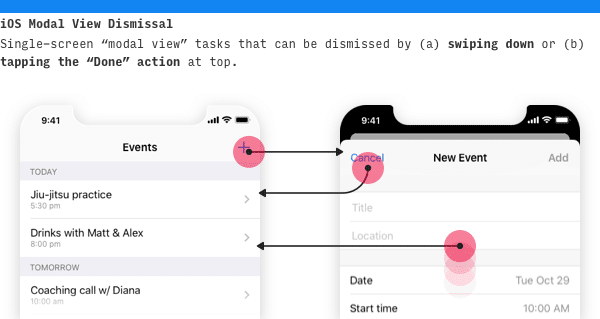
モーダルビューとフルスクリーンビューについても補足します。

モーダルビューは、単一タスクをするための画面で、前の画面の上に覆いかぶさるように表示されます。下にスワイプするか、上部の「キャンセル」「戻る」アクションをタップすると閉じることができます。
フルスクリーンビューは、写真やビデオなどのメディア選択で多く使われる画面全体を占めるビューです。iOSとAndroidの両方で下にスワイプすると閉じられます。
Androidでは、iOSに比べて「戻る」動作ははるかに簡単です。Android 10以降の場合は、画面の右ないしは左いずれからでもスワイプするだけです。どの画面であっても戻ることができる点が特徴です。 Android 9の場合、画面の左下にある「戻る」ボタンを使用します。
以降は、次回の記事にて。(2021年2月公開予定)
この記事が気に入ったらサポートをしてみませんか?
