
GoogleサイトをGoogleサイトらしくなく作る🔨
ということを意識しています!
Googleサイトの作り方は、いろいろ出てくるので、おまかせするとして笑
Googleサイトを作ろうとすると、↓のようなことがあるんですよね。

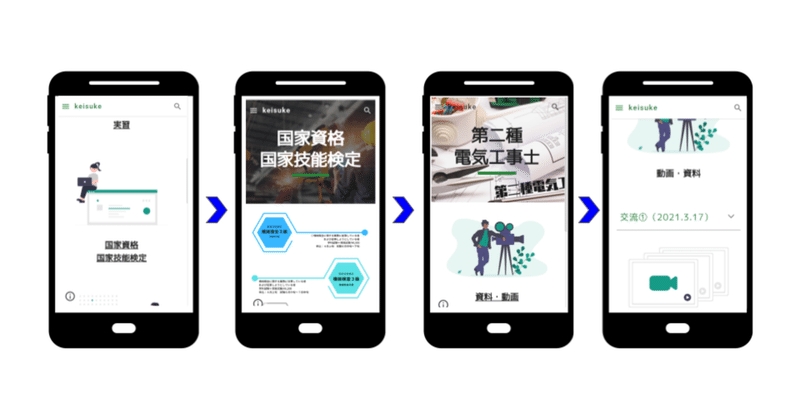
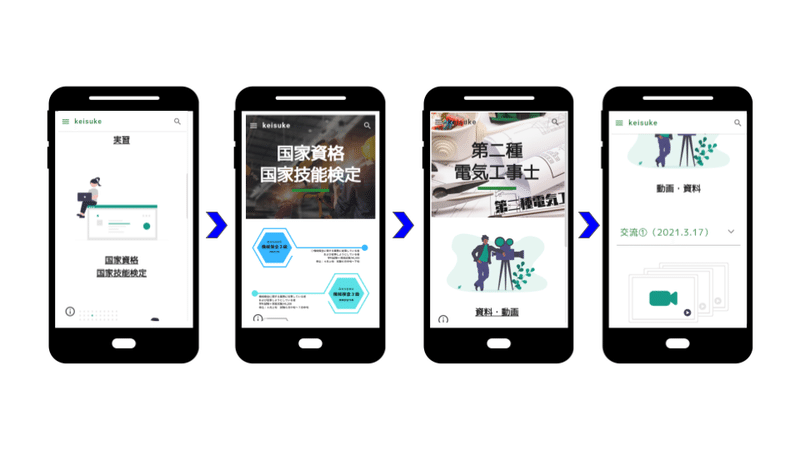
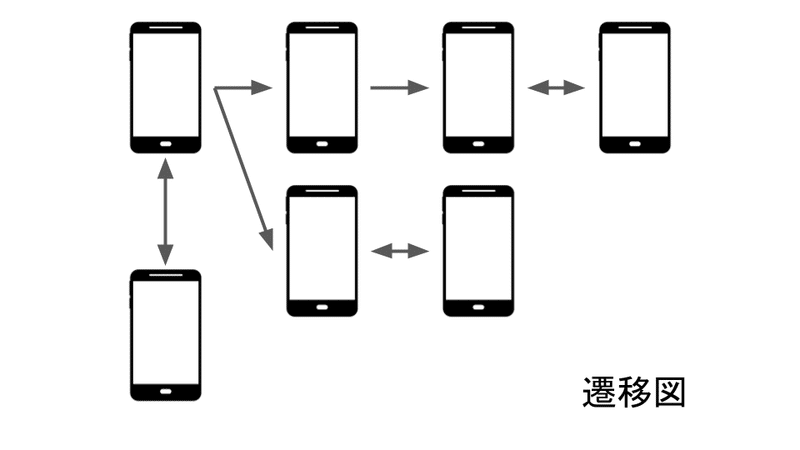
ボクが作った授業用のサイトのレビューです。

矢印は、タップして進んでいくと繋がっていきます!
どうですか!?
Googleサイトっぽくないですよね笑
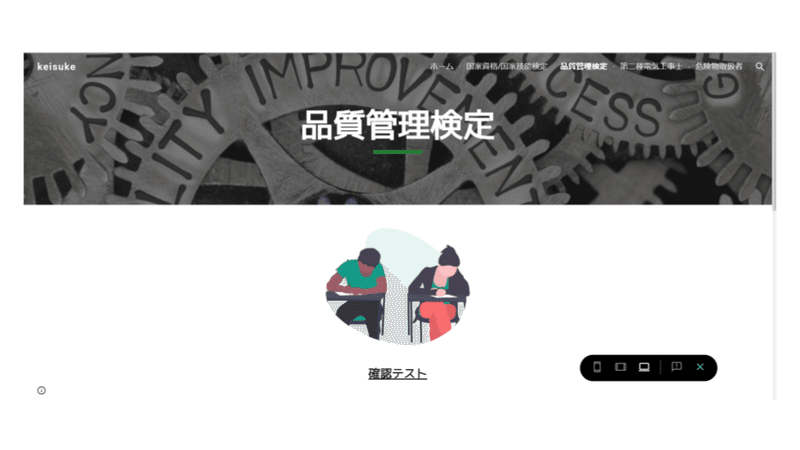
パソコン画面はこんな感じです!

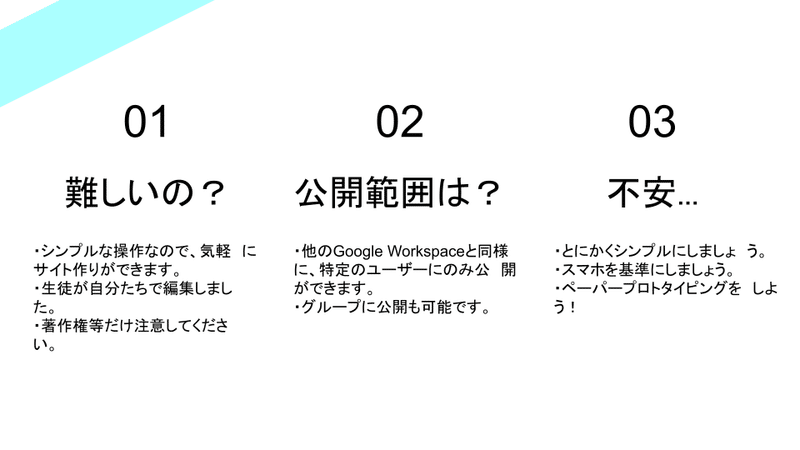
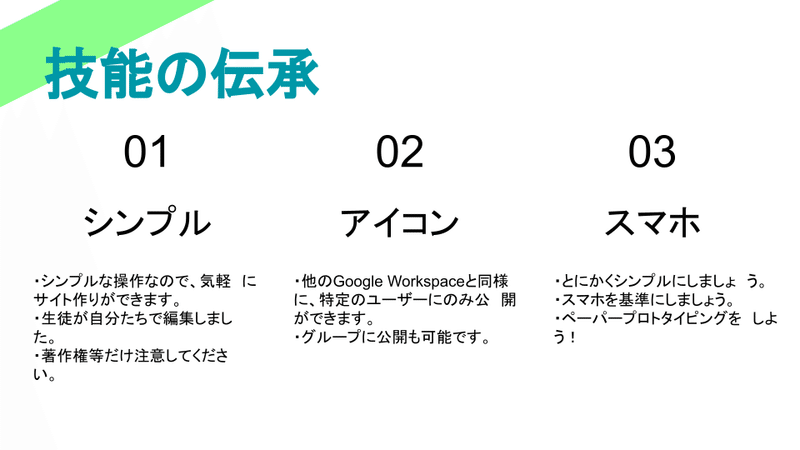
大事にしていることは、

シンプルに
これ、めちゃくちゃ大事です。
どこをタップすれば、何ができるのか。
できるだけシンプルにすると、迷うことなく選ぶことができます。
Googleの検索画面なんていうのが、一番良い例ですよね。

あ、ここに検索したいことを入れればいいんだ
って、一目でわかりますよね!
アイコン
言葉で説明しがちなんですけど、できるだけアイコンや画像でどんなページなのかがわかるように作ってあげるとよいと思います。
スマホやパソコンのアイコンがそうですよね。
アイコンで、その機能のイメージが持てるようになり、次からはそのアイコンを見れば、あ、あれねっ!👓
てなります。
スマホ
スマホ画面を基準に作ってあげるというのが大事です。
これ、ほんとは教えたくないんですけど笑
知ってるって?笑
今、多くの方はスマホで見てるんじゃないですかね?
実は、多くのウェブサイトはスマホやパソコンで見たときに、その画面サイズできれいに見えるように自動で変換してくれているんですけど。
Googleサイトは、そういう機能に期待できません。
言葉の改行も、不本意なところでされてしまうんです。
もちろん、GIGAスクール構想で、ChromebookやiPadが配られており、その端末からということであれば、その生徒が見る端末を想定して作るとよいと思います。
Googleサイトは、レビューが3種類(パソコン、タブレット、スマホ)がありますので、どれに合わせるのかが大事です。
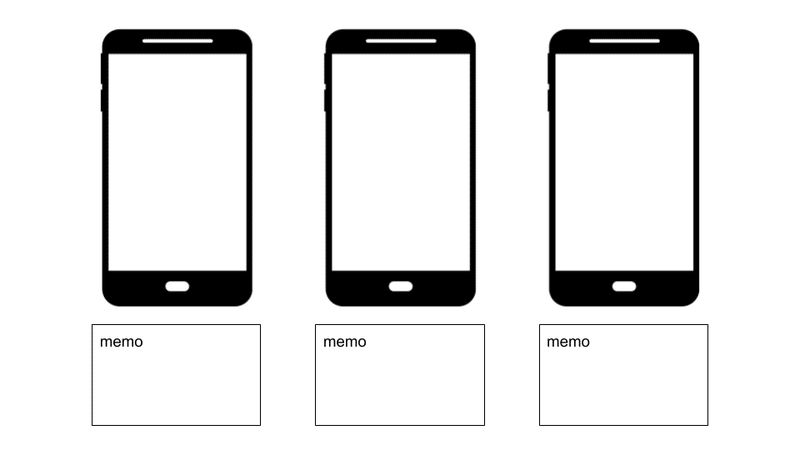
実際に編集する前に
このように、事前に紙と鉛筆でデザインすることが大事です!

それを、紙でチョキチョキ✂して、どういう風につなげようかを考えましょう!

下記のサイトに、参考となるWEBのリンクが集約されています!
一緒に登壇していただいた方に、作っていただきました!
とくに!!
このサイト↓は、サイト作りのいろはをステップ1から100まででわかりやすくまとめられています!
これ通りに作られれば、とてもきれいなサイトが作れるのではと思います!
そして、
Googleサイトで作ったの??
と、言われるようなものができると思います!
そして、とにかく

これが大事なんです。
公開範囲の設定もできますし、公開をしなければいくらでも練習ができますので、どんどん作ってみて、試してみるのがよいと思います。
そして、いろんなWEBサイトを見て、参考にするとよいと思います!
デザインの話になるので、
ここに書いたような、Pinterestを参考にするのもよいかもしれません!
今年からGIGA元年といわれていますが、昨日、ご参加いただいた方にも、これから作っていきたいという方が多かったです!
いろんな講座が並行して実施された中でも、25,6名の方に入っていただけたかな?と思います。
それだけ需要があるんですよね。
できればGEGなんかでもワークショップができればいいなと思っています。
その時はぜひご参加ください☺
何かと0から1を作るのは大変だと思います。学校はどこも似たような問題課題に対応していると思います。それなのに、先生って自分だけで頑張ろうとするんですよね。ボクの資料やnoteが1になって、学校ごとの現状に合わせてカスタムしていただければと思います‼️
