
TWSNMPのマニュアル作りに便利なツール
noteに書いているTWSNMPのマニュアル
を作る時に使っている便利ツールについて説明します。あまり手間をかけずにソフトウェアの使い方マニュアルを作る裏技かもしれません。
マニュアル作成の流れ
大体、こんな流れで作っています。
・操作の流れを考える。(マップ設定とか)
・操作を動画に撮る。
・動画から説明に必要な画像を切り出す。
・動画を編集しナレーションも追加する。
・動画をYouTubeにアップする。
・補足説明のための画像を作成する。(必要なら)
・noteに作った素材を組みわせながらマニュアルを書く。
一番のポイントは、操作の流れ(シナリオ)を考えることです。使い方がうまく伝わる流れを考えれば後は作業するだけ。その時、良いツールをうまく使えば効率よく作業できると思っています。
操作画面を動画に撮る
Snagit
を使えば、シナリオに沿って操作した画面を動画で保存できます。動画の作成は、とても簡単で画面の範囲を選択して<録画>ボタンをクリックするだけです。SnagitにはMac版とWindows版がありますが、Mac版だけ使っています。Windowsの画面も
で接続した画面を撮ればMac版だけで足ります。
動画から必要な画像を切り取る
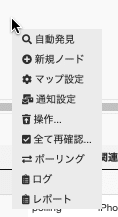
操作しながら一つずつ画面コピーを撮る方法だと、

のように、右クリックした時だけ表示されるメニューや、マウスホバーした時に表示される情報の画像を撮ることができません。そこでシナリオ通りSnagitで撮影した動画をコマ送りしながら画面コピーを作成する方法を考えました。この方法ならば、かなり効率的に作業できることがわかりました。
こんな感じです。
この動画は、Snagitでの作業をSnagitで撮っています。普通は、Snagitで動画の撮影を開始するとSnagitの編集画面は消えるので、このようなことはできないはずです。これは、2台のMacで撮影したトリック動画です。
動画の編集とアップロード
Snagitには簡単な動画編集機能しかありません。ナレーションを後から吹き込む(アフレコ)機能もありません。困りましたが、この程度の編集ならばMacに標準で付いているiMovie
でできることがわかりました。ありがたいことに、YouTubeへのアップロードもiMovieで簡単にできました。ネットで調べて必要操作だけ練習しました。
iMovieで編集とYouTubeへのアップロードの練習で最初に作った動画
補足説明のための画像作成
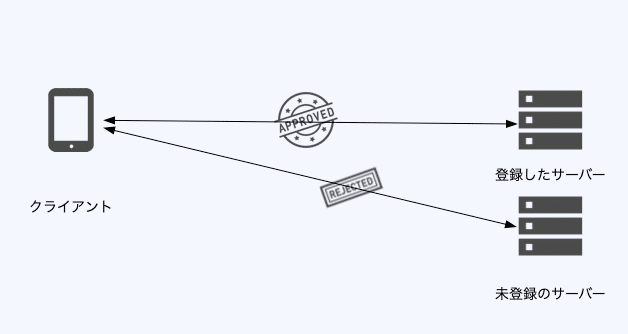
画面コピーだけで説明できない動作については、別に図を作っています。例えば、こんな図

図の作成には、
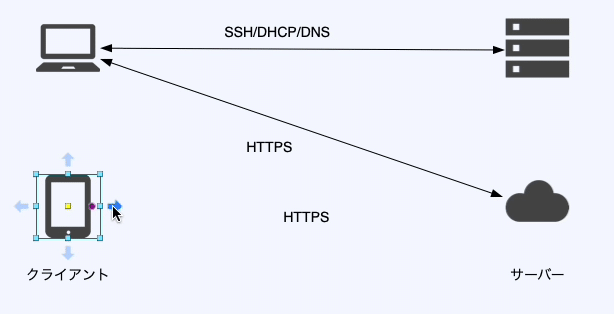
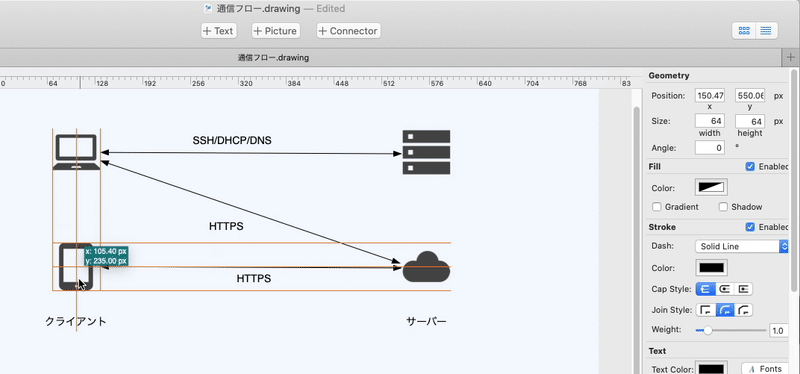
を使っています。以前はパワーポイントで、このような図を描いていました。線の接続とか位置合わせに苦労していました。このソフトだとアイコンの周りに表示される青い矢印をクリックするだけで線をつなげることができます。

クリックしてドラッグすると線が描けます。

別のアイコンまでドラックすれば、つなげることができます。
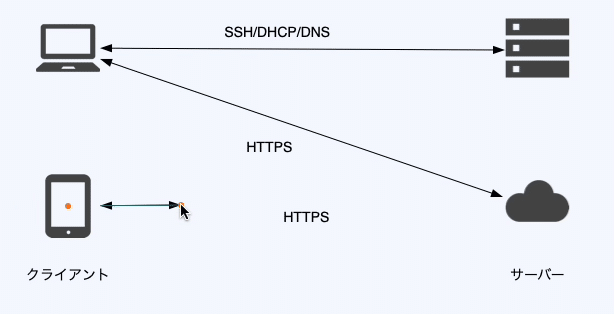
アイコンの位置を変えるためには、アイコンをドラックして移動します。
ドラック中にオレンジのガイドラインと座標の数値が表示されます。

アイコンの位置がずれていることに無頓着な私でも正確に位置調整ができます。
図を描く時のアイコンは、
を使っています。モノトーンでシンプルなアイコンばかりなのでセンスのない私が選んでも、そこそこの図が描けると思っています。
このソフトで描いた画像もSnagitを使って画像ファイルに保存しています。
素材が揃ったら、あとはnoteに書くだけです。
つづく
開発のための諸経費(機材、Appleの開発者、サーバー運用)に利用します。 ソフトウェアのマニュアルをnoteの記事で提供しています。 サポートによりnoteの運営にも貢献できるのでよろしくお願います。
