
TWSNMP FC:グラフのリサイズ対応
今朝は2時半に猫が起こしてくれました。ご飯をあげてから「すまん、早すぎる」と言って二度寝しました。遅くまで寝たと思っていましたが次に起こしてくれたのは5時でした。最近、猫は夜中と明け方に沢山食べるようで、5時の前にかみさんがお世話したようです。
一昨日から作っているTWSNMP FCが動作する環境のリソース(CPUやメモリ使用率)を表示するページを完成させました。

ソースコードの修正は、
です。このページを作った後、データストアのページの表示が気になるようになりました。

グラフの位置や削除ボタンが多すぎることです。改善することにしました。
グラフをダイアログで表示、削除ボタンも1つにしてダイアログの中で削除対象を選択するようにするように修正しました。
この修正は、
です。結果、



のようにスッキリしました。
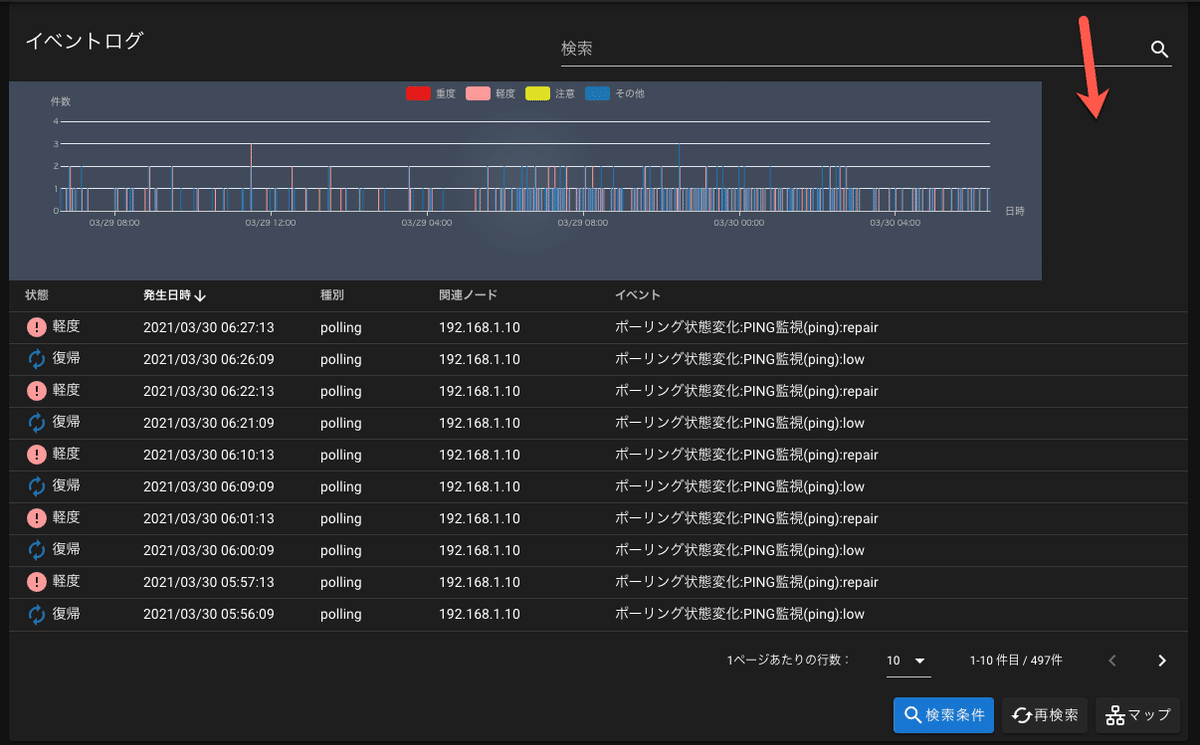
その後、前から気になっていたイベントログのページなどグラフがWindowをリサイズした時に隙間ができる問題の対策を考えました。

赤い矢印の隙間です。Vue.jsやNuxt.jsでWindowのリサイズに関する問題は多くの人が遭遇しているようです。調べた結果
がシンプルだったので試してみました。
mounted() {
this.$makeLogLevelChart('logCountChart')
this.$showLogLevelChart(this.logs)
window.addEventListener('resize', this.$resizeLogLevelChart)
},
beforeDestroy() {
window.removeEventListener('resize', this.$resizeLogLevelChart)
},イベントリスナーの関数は、
const resizeLogLevelChart = () => {
if (chart) {
chart.resize()
}
}echartsのresize()関数を呼ぶだけで対応できました。
改善後の動画は、

のような感じです。この修正は、
です。他のグラフ表示のページにも適用しようと思います。
今日は、ここまで、明日に続く。
いいなと思ったら応援しよう!

