
TWSNMPノード編集(猫の解説なし)
TWSNMPのノード編集に関して説明します。
動画に解説を入れた日は3月なのに寒すぎて猫は布団に潜っていたので、いつもの猫解説はお休みです。猫の皆さんすみません。
新規ノード追加
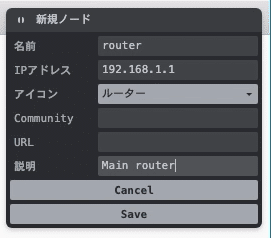
マップ上のノードを追加したい位置で右クリックして、「新規ノード」のメニューをクリックします。ノード編集ダイアログが表示されます。必要な項目を設定して<Save>ボタンをクリックすればノードを追加できます。
ノードの編集
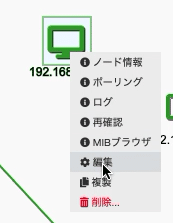
ノードを選択して右クリックし「編集」メニューをクリックすれば、ノード編集ダイアログが表示されます。必要な項目を変更して<Save>ボタンをクリックすればノードの編集ができます。

ノードの削除
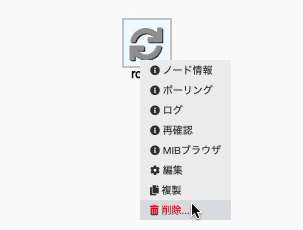
ノードを選択して右クリックし「削除」メニューをクリックすれば、

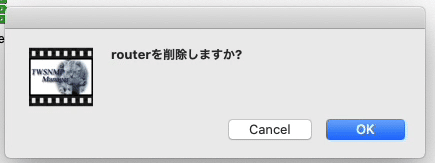
確認のダイアログが表示されます。

<OK>ボタンをクリックすればノードの編集ができます。
ノード編集ダイアログ

名前:
ノード名前を設定します。あなたのための名前なのでのでお好きにつけてください。
IPアドレス:
ノード通信するためのIPアドレスです。複数IPアドレスが設定されたノードは、TWSNMPマネージャから通信できるアドレスならどれでもよいです。お好きに選択してください。
アイコン:
ノードの種類を表すアイコンを選択してください。
Community:
SNMPv1/v2cでアクセスするためのCommunity名を設定してください。SNMPを使わない場合は空欄でよいです。
URL:
ノードのアイコンを右クリックしてWebブラウザーやSSHでノードに接続するためのメニューを表示したい場合に設定します。
http://192.168.1.1,ssh://root@192.168.1.1
のようにカンマ区切りで複数設定できます。必要なければ空欄でよいです。
説明:
ノードに関する説明をお好きなように設定でしてください。
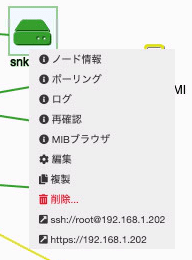
URLメニュー
URL欄に設定した場合には、ノードを右クリックしたメニューは、

のようになります。
まとめ動画
アイコンについての言い訳
ホントは、アイコンの選択を文字ではなくアイコンでできるようにしたかったのですが、うまく作れなかったので手抜きしてあります。誰かソースコードを読んで良い方法があれば、教えてください。
https://github.com/twsnmp/twsnmp
オリジナルのTWSNNPでは、アイコンを追加できる仕組みがありましたが、復刻版ではできません。アイコンを
で実現しているからです。このサイトのフリーのアイコンで追加したいものがあれば、フォントの名前(例:accessible-icon)をお知らせください。
開発のための諸経費(機材、Appleの開発者、サーバー運用)に利用します。 ソフトウェアのマニュアルをnoteの記事で提供しています。 サポートによりnoteの運営にも貢献できるのでよろしくお願います。
