
Layout|HIG Foundations 日本語訳まとめvol.10
さまざまなコンテキストに適応する一貫したレイアウトを使用すると、エクスペリエンスがより親しみやすくなり、すべてのデバイスでお気に入りのアプリやゲームを楽しむことができます。
■ 本noteの見方
2022年6月7日、Appleのイベント「WWDC22」に合わせHIGが改訂されていたので、その概要となる「Foundations(基礎)」のところだけザックGoogle翻訳したものをインデックスとしてまとめておきました。
■ Layout (レイアウト)
ガイドと安全なエリア
レイアウトガイドは、画面上でコンテンツを配置、整列、および配置するのに役立つ長方形の領域を定義します。システムには、コンテンツの周囲に標準の余白を簡単に適用し、テキストの幅を制限して読みやすくするための事前定義されたレイアウトガイドが含まれています。カスタムレイアウトガイドを定義することもできます。
セーフエリアは、ナビゲーションバー、タブバー、ツールバー、またはウィンドウが提供するその他のビューでカバーされていないビュー内の領域を定義します。安全な領域は、デバイスのディスプレイや、センサーハウジングやホームインジケーターなどのインタラクティブ機能を回避するために不可欠です。
iOS、iPadOS、およびtvOSでは、システムは、アプリが画面に表示される方法に影響を与える可能性のあるデバイス環境のバリエーションを特徴付ける特性のコレクションを定義します。SwiftUIまたはAutoLayoutを使用すると、インターフェイスが次のようなさまざまな特性に動的に適応するようにすることができます。
さまざまなデバイスの画面サイズ、解像度、色空間
さまざまなデバイスの向き(ポートレート/風景)
分割ビュー
iPadのマルチタスクモード
動的タイプのテキストサイズの変更
ロケールに基づいてシステムが有効にできる国際化機能(左から右/右から左のレイアウト方向、日付/時刻/数値の書式設定、フォントのバリエーション、テキストの長さ)
システム機能の可用性
ベストプラクティス
可能な限り同じコンテンツを表示しながら、コンテキストの変更に適切に適応する一貫したレイアウトを設計します。人々は、デバイスを回転させたり、ウィンドウのサイズを変更したり、別のデバイスに切り替えたりするときに、あなたのエクスペリエンスがうまく機能し、慣れ親しんでいることを期待しています。システム定義の安全領域、マージン、ガイドを尊重し、レイアウト修飾子を指定して階層内のビューの配置を微調整することにより、適応可能なインターフェイスを確保します。
各プラットフォームのキー表示とシステム機能を尊重します。安全な領域は、さまざまなデバイスのコーナー半径やセンサーハウジングなどの機能に対応し、iPhoneやiPadのホームインジケーターやアプリスイッチャーなどのインタラクティブなシステム要素に干渉しないようにするのに役立ちます。安全な領域は、バーなどのインタラクティブなコンポーネントを説明し、サイズが変更された場合にコンテンツを動的に再配置するのにも役立ちます。
配置を使用して、相対的な重要性を伝えます。一般的に、主要なアイテムは、画面またはウィンドウの上半分の先頭側の近くに配置します。画面を見ている場合でも、VoiceOverなどのスクリーンリーダーを使用している場合でも、人々は通常、この領域から始めます。
十分なスペースを確保して、重要な情報を高めます。人々は最も重要な情報を即座に見たいので、不必要な詳細で画面やウィンドウを乱雑にしたくはありません。スクロールすることで二次情報に簡単にアクセスできます。
視覚的なグループを作成して、人々が必要な情報を見つけられるようにします。たとえば、ネガティブスペース、背景の形状、色、素材、または区切り線を使用して、関連する要素や情報を個別の領域に表示できます。
配置を使用して、視覚的なスキャンを容易にし、組織と階層を伝達します。配置により、アプリがすっきりと整理されたように見え、スクロールしながら集中できるようになり、情報を見つけやすくなります。インデントと配置は、情報階層を視覚化するのにも役立ちます。
アスペクト比に注意してください。画面サイズが異なればアスペクト比も異なり、アートワークがトリミング、レターボックス、またはピラーボックスで表示される場合があります。この場合、アートワークのアスペクト比を変更しないでください。代わりに、重要なビジュアルコンテンツがすべてのディスプレイサイズで表示されたままになるように、画面いっぱいに拡大縮小します。
テキストサイズの変更に備えてください。人々は、ほとんどのアプリが別のテキストサイズを選択したときに応答することを期待しています。テキストサイズの変更に対応するには、レイアウトを調整する必要がある場合があります。アプリにテキストを表示するためのガイダンスについては、タイポグラフィを参照してください。
可能であれば、画面外の要素を部分的に表示して、非表示のコンテンツをほのめかすことを検討してください。コンテンツが1つの画面に収まらない大規模なコレクションでは、オフスクリーンアイテムの一部を表示することで、追加のコンテンツを示唆できる場合があります。
タッチスクリーンでは、インタラクティブコンポーネントに十分なタッチターゲットを提供します。すべてのコントロールで、タップ可能な最小領域を44x44ポイントに維持します。
さまざまな向き、ローカリゼーション、テキストサイズを使用して、複数のデバイスでアプリをプレビューします。通常、実際のデバイスでワイドカラーなどの機能をプレビューするのが最適ですが、Xcodeシミュレーターを使用して、クリッピングやその他のレイアウトの問題を確認できます。たとえば、iOSアプリがランドスケープモードをサポートしている場合、シミュレーターを使用して、デバイスが左または右に回転するかどうかに関係なく、レイアウトが見栄えがすることを確認できます。
プラットフォームに関する考慮事項
iOS、iPadOS
縦向きと横向きの両方をサポートすることを目指します。人々はさまざまな理由でさまざまな向きを選択します。一般的に、アプリはあらゆる状況でうまく機能することを期待しています。アプリを単一の向きで実行することが不可欠な場合は、デバイスを回転させて一致させるようにユーザーに指示しないでください。誰かがサポートされていない向きでデバイスを持っているときにアプリが自動的に回転しない場合、彼らは本能的にそれを回転させることを知っています。アプリが横向きのみの場合は、ユーザーがデバイスを左に回転させても右に回転させても、同じように動作することを確認してください。
アプリが特定のデバイスで実行される場合は、そのデバイスのすべての画面サイズで実行されることを確認してください。つまり、iPhone専用アプリはすべてのiPhone画面サイズで実行する必要があり、iPad専用アプリはすべてのiPad画面サイズで実行する必要があります。ガイダンスについては、デバイスの画面サイズと向きを参照してください。
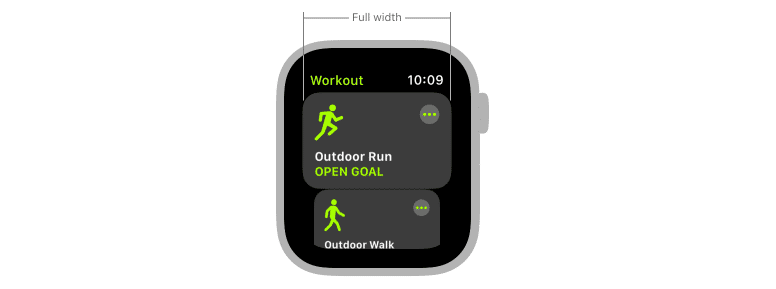
全幅ボタンをはめ込みます。全幅ボタンの側面にある標準のシステム定義の余白を尊重してください。画面の下部にある全幅ボタンは、通常、角が丸く、セーフエリアの下部に位置合わせされている場合に最もよく見えます。これにより、ホームインジケーターと競合しないようになります。
画面全体にビジュアルコンテンツを拡張します。背景がディスプレイの端まで伸びていること、およびテーブルやコレクションなどの垂直方向にスクロール可能なレイアウトが一番下まで続くことを確認してください。
iPadでは、画面の側面に横向きでコントロールを配置することを検討してください。コントロールが画面の左側と右側にある場合、ユーザーはデバイスを持っているときに両手で簡単にコントロールにアクセスできます。
可能な場合は、画面の下端にインタラクティブコントロールを配置しないでください。向きに関係なく、ユーザーはディスプレイの下端にあるシステムジェスチャを使用して、ホーム画面やアプリスイッチャーなどの機能にアクセスします。これらのジェスチャは、この領域に実装したカスタムジェスチャをキャンセルする場合があります。また、画面の隅にコントロールを配置することは避けてください。これらの領域は、人々が快適に到達するのが難しい場合があるためです。ゲームでコントロールを画面の下部(安全な領域の下)に配置する必要がある場合は、画面の上下にコントロールを配置するときに一致するインセットを使用し、ホームインジケーターの周囲に十分なスペースを残して、ユーザーが誤ってターゲットにしないようにします。コントロールと対話しようとするとき。
さまざまなステータスバーの高さに備えてください。ステータスバーの下にコンテンツを表示する場合は、安全な領域を使用して、必要に応じてコンテンツを動的に再配置できます。
ステータスバーを非表示にするのは、それが付加価値をもたらしたり、エクスペリエンスを向上させたりする場合のみです。ステータスバーには、ユーザーが役立つと思う情報が表示され、ほとんどのアプリが完全には使用しない画面の領域を占めるため、通常は表示したままにしておくことをお勧めします。
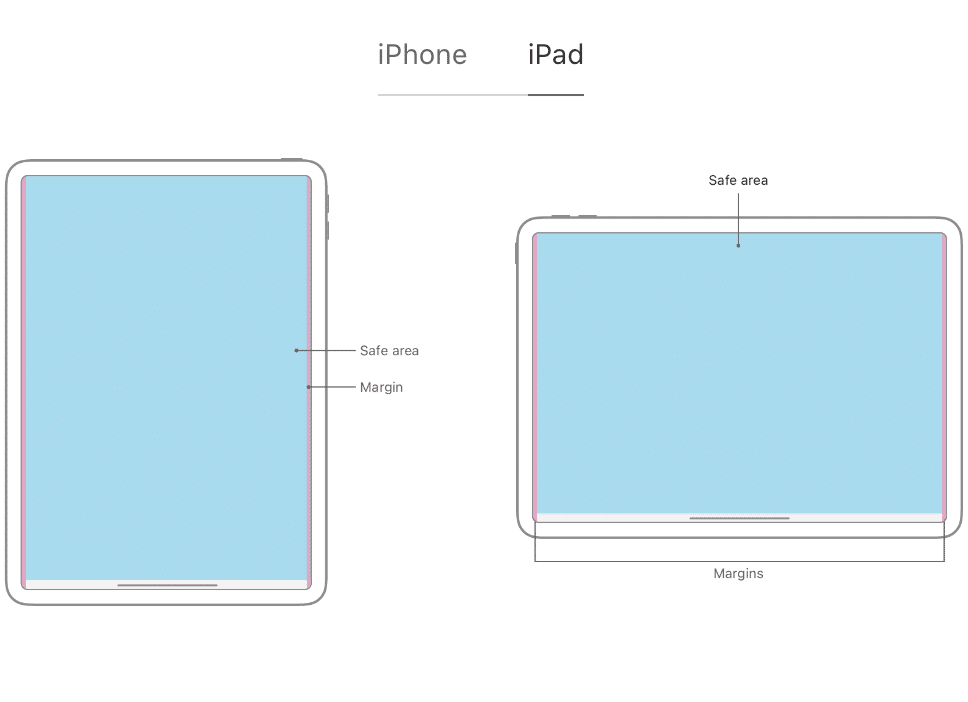
iOS、iPadOSの安全な領域
安全領域は、ナビゲーションバー、タブバー、ツールバー、またはViewControllerが提供するその他のビューでカバーされていないビュー内の領域を定義します。


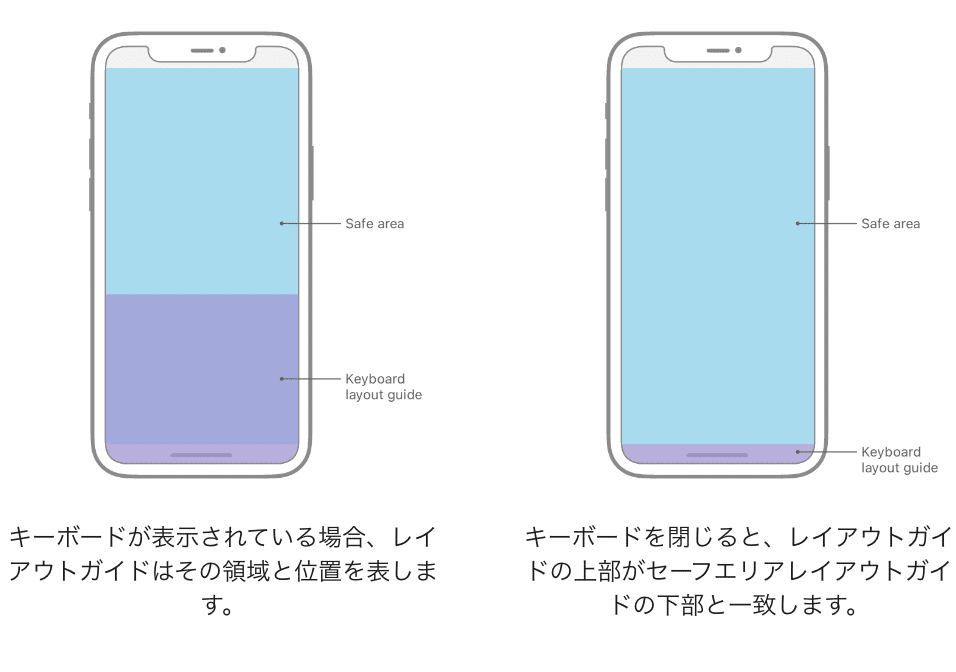
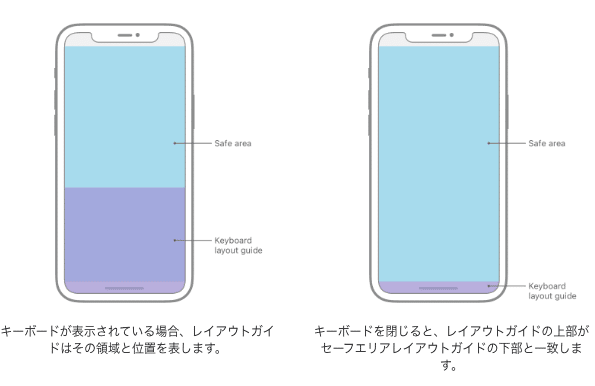
iOSキーボードレイアウトガイド
iOS 15は、キーボードが現在占有しているスペースを表し、セーフエリアのはめ込みを考慮したキーボードレイアウトガイドを定義しています。このガイドを使用すると、使用するキーボードの種類や配置場所に関係なく、キーボードをアプリの不可欠な部分のように感じることができます。開発者向けガイダンスについては、UIKeyboardLayoutGuideを参照してください。

MacOS
コントロールや重要な情報をウィンドウの下部に配置することは避けてください。多くの場合、ウィンドウを移動して、下端が画面の下部より下になるようにします。
tvOS
テレビのサイズは大きく異なります。Apple TVでは、アプリのレイアウトはiPhoneやiPadのように画面のサイズに自動的に適応しません。代わりに、アプリはすべてのディスプレイに同じインターフェースを表示します。さまざまな画面サイズで見栄えがするように、レイアウトの設計には特に注意してください。
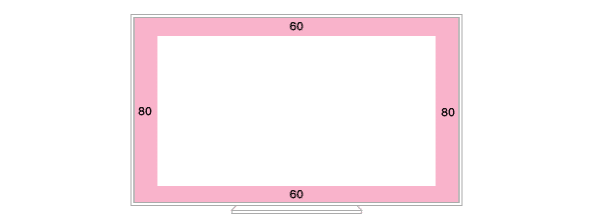
画面のセーフゾーンに準拠します。画面の上下から60ピクセル、側面から80ピクセルのプライマリコンテンツを挿入します。端に近いコンテンツを見るのは難しい場合があり、古いテレビでのオーバースキャンが原因で意図しないトリミングが発生する可能性があります。部分的に表示されたオフスクリーンコンテンツと、意図的にオフスクリーンに流れる要素のみをこのゾーンの外に表示することを許可します。

フォーカス可能な要素の間に適切なパディングを含めます。UIKitとフォーカスAPIを使用すると、フォーカスが来ると要素が大きくなります。焦点を合わせたときに要素がどのように見えるかを検討し、重要な情報と意図せずに重ならないようにします。

レイアウトテンプレートを使用してメディア中心のアプリを構築し、グリッドを使用してコンテンツのコレクションを提供します。メディアアプリのレイアウトで、最小限のレイアウトカスタマイズでコンテンツを美しく表示する必要がある場合は、事前に設計されたレイアウトテンプレートを使用します。アプリでコンテンツのコレクションを紹介する必要がある場合は、グリッドを使用して、コンテンツを離れた場所から簡単に閲覧できるようにし、リモートですばやくナビゲートできるようにします。
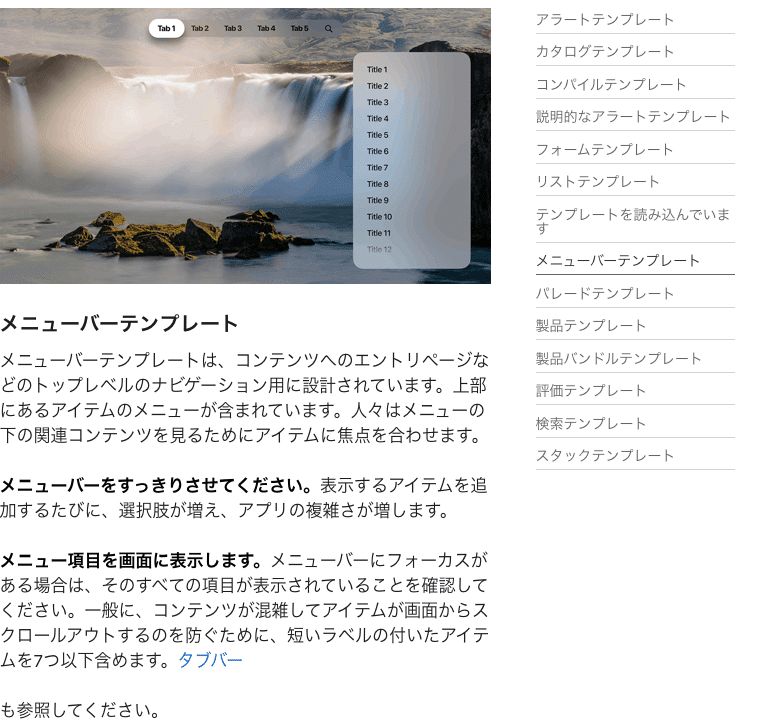
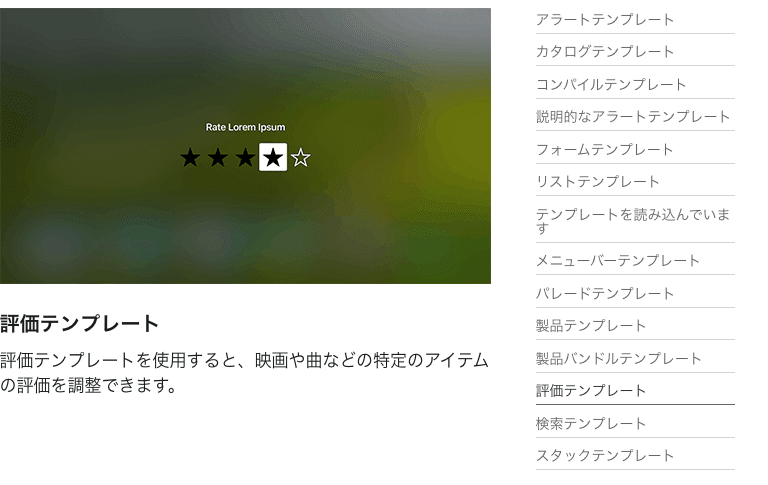
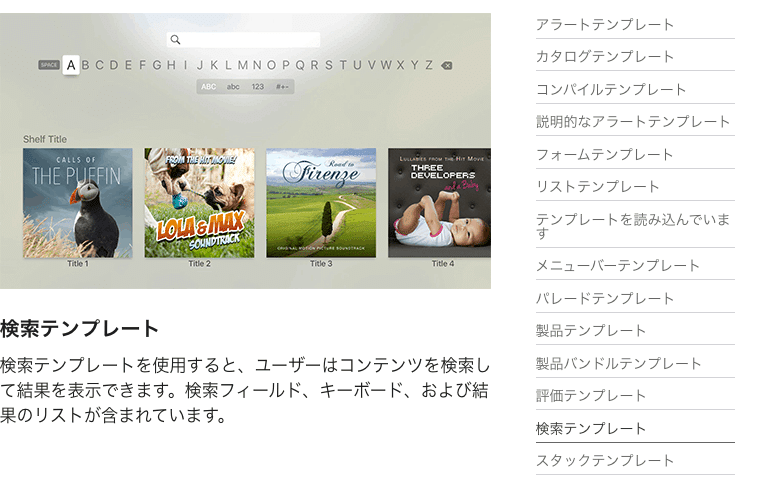
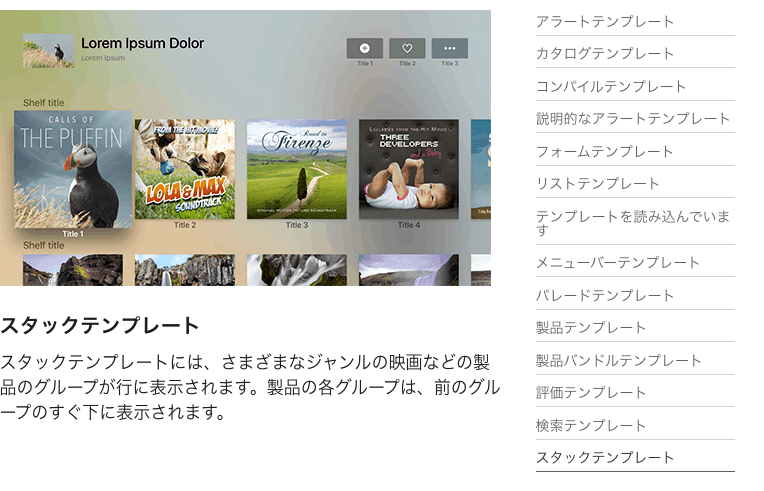
レイアウトテンプレート
Apple TVテンプレートは、コンテンツを注目の的にするクリーンで一貫性のあるレイアウトを提供します。これらのテンプレートは、JavaScriptとApple TVマークアップ言語(TVML)に基づいており、ユーザーがアプリを開くと、コンテンツが動的に読み込まれ、入力されます。テンプレートを使用すると、テレビ画面で見栄えがよく、メディアのストリーミングに最適な、事前定義されたレイアウトを備えたコンテンツ豊富なアプリを柔軟に作成できます。
目的に基づいてテンプレートを選択します。テンプレートの背景、色、サイズ、レイアウトなどをカスタマイズできますが、カスタマイズによってテンプレートが不快になったり認識できなくなったりする場合は、別のテンプレートを使用するか、カスタムインターフェイスを設計することを検討してください。
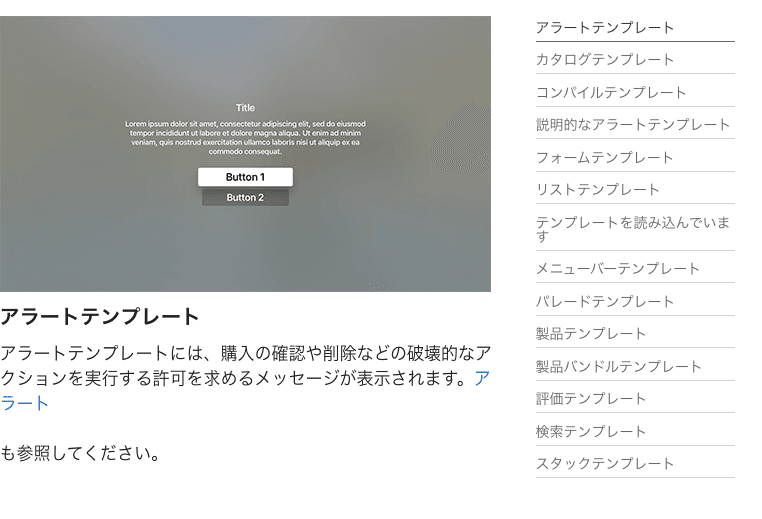
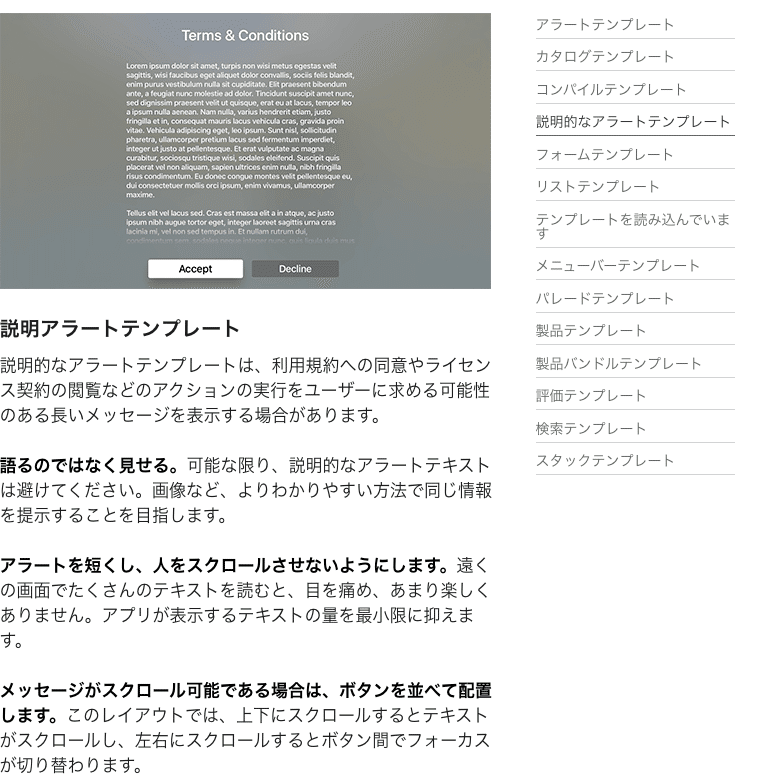
アラートテンプレート
アラートテンプレートには、購入の確認や削除などの破壊的なアクションなどのアクションを実行するための許可を求めるメッセージが表示されます。アラートも参照してください。














テンプレートを上品にカスタマイズします。レイアウトテンプレートは高度にカスタマイズ可能です。背景、色合い、サイズ、レイアウトなどを制御できます。アプリを設計するときは、気が散る、不快感を与える、または邪魔になるようなカスタマイズを避け、可能な限りコンテンツを尊重してください。
テンプレートを使用する前に、テンプレートの目的を理解してください。カスタマイズによって基になるテンプレートが認識できなくなった場合は、別のテンプレートを使用するか、カスタムインターフェイスを構築することを検討してください。
テンプレートをアプリに統合する方法の詳細については、TVMLを参照してください。
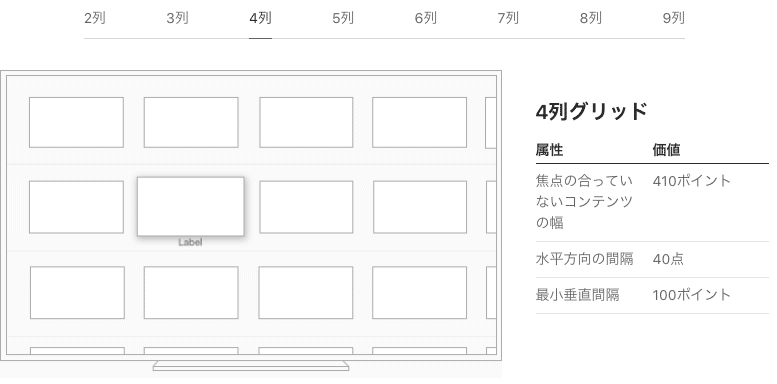
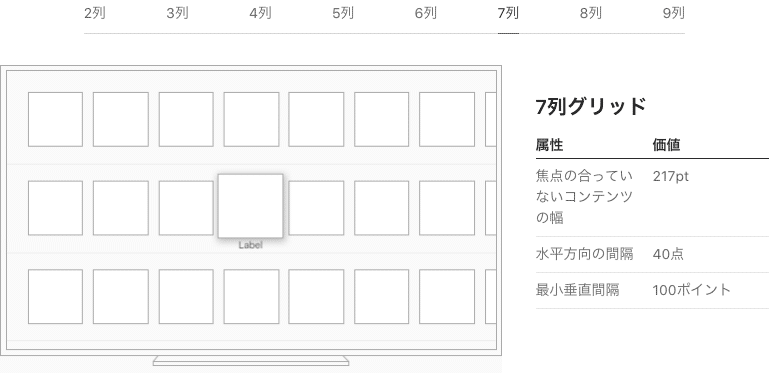
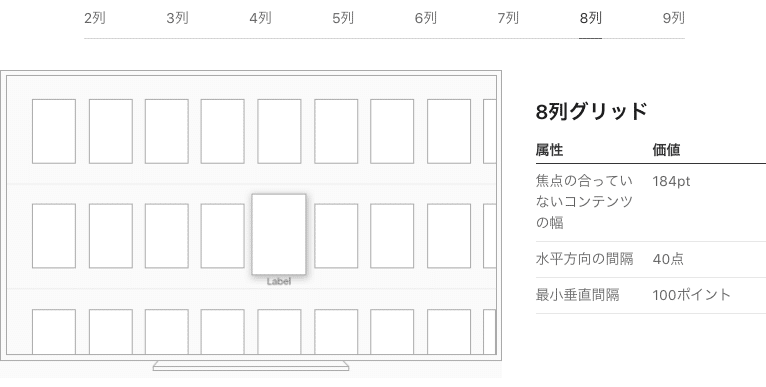
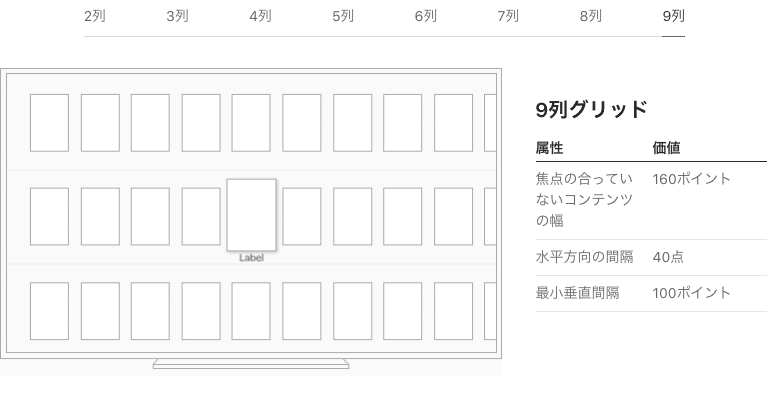
グリッド
次のグリッドレイアウトは、最適な表示エクスペリエンスを提供します。アイテムにフォーカスが合ったときに重ならないように、フォーカスのない行と列の間に適切な間隔を使用してください。
UIKitコレクションビューフロー要素を使用する場合、グリッド内の列の数は、コンテンツの幅と間隔に基づいて自動的に決定されます。開発者向けガイダンスについては、UICollectionViewFlowLayoutを参照してください。








2列グリッド
属性価値焦点の合っていないコンテンツの幅860pt水平方向の間隔40点最小垂直間隔100ポイント
タイトル付きの行に追加の垂直方向の間隔を含めます。行にタイトルがある場合は、混雑を避けるために、前のフォーカスされていない行の下部とタイトルの中央の間に十分な間隔を空けてください。また、タイトルの下部と行内のフォーカスされていないアイテムの上部の間に間隔を空けてください。
一定の間隔を使用します。コンテンツの間隔が一定していないと、グリッドのように見えなくなり、スキャンが困難になります。
部分的に非表示になっているコンテンツを対称的に見せます。完全に表示されているコンテンツに直接注意を向けるには、部分的に非表示になっているオフスクリーンコンテンツを、画面の両側で同じ幅に保ちます。
watchOS
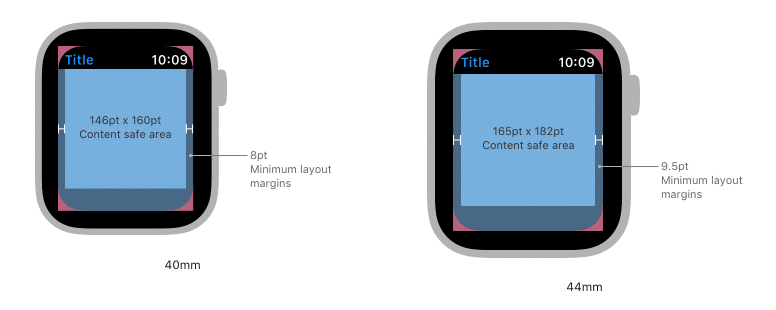
テキストをシステム定義のサイドマージンに合わせます。Apple Watch Series 4以降では、watchOSは画面の端に1ピクセルの境界を定義します。一目で判読できるように、テキストを最小の横レイアウトの余白に揃える必要がありますが、グラフィック要素とボタンの背景を余白を超えてこの1ピクセルの境界まで拡張することができます。

画面の一方の端からもう一方の端まで拡張するようにコンテンツを設計します。Apple Watchベゼルは、コンテンツの周りに自然な視覚的パディングを提供します。貴重なスペースを無駄にしないために、要素間のパディングを最小限に抑えることを検討してください。

インターフェイスに2つまたは3つ以上のコントロールを並べて配置することは避けてください。原則として、グリフを含むボタンを3つ以下、またはテキストを含むボタンを2つまで続けて表示します。通常は、テキストボタンを画面の全幅に広げる方が適切ですが、画面がスクロールしない限り、短いテキストラベルが付いた2つの並んだボタンも適切に機能します。

人々が他の人に見せたいと思うかもしれないビューで自動回転をサポートします。人々が手首をひっくり返すと、アプリは通常、ディスプレイをスリープ状態にすることで動きに反応しますが、場合によっては、コンテンツを自動回転させることが理にかなっています。たとえば、着用者は友人に画像を表示したり、リーダーにQRコードを表示したりすることができます。開発者向けガイダンスについては、isAutorotatingを参照してください。
仕様
iOS、iPadOS
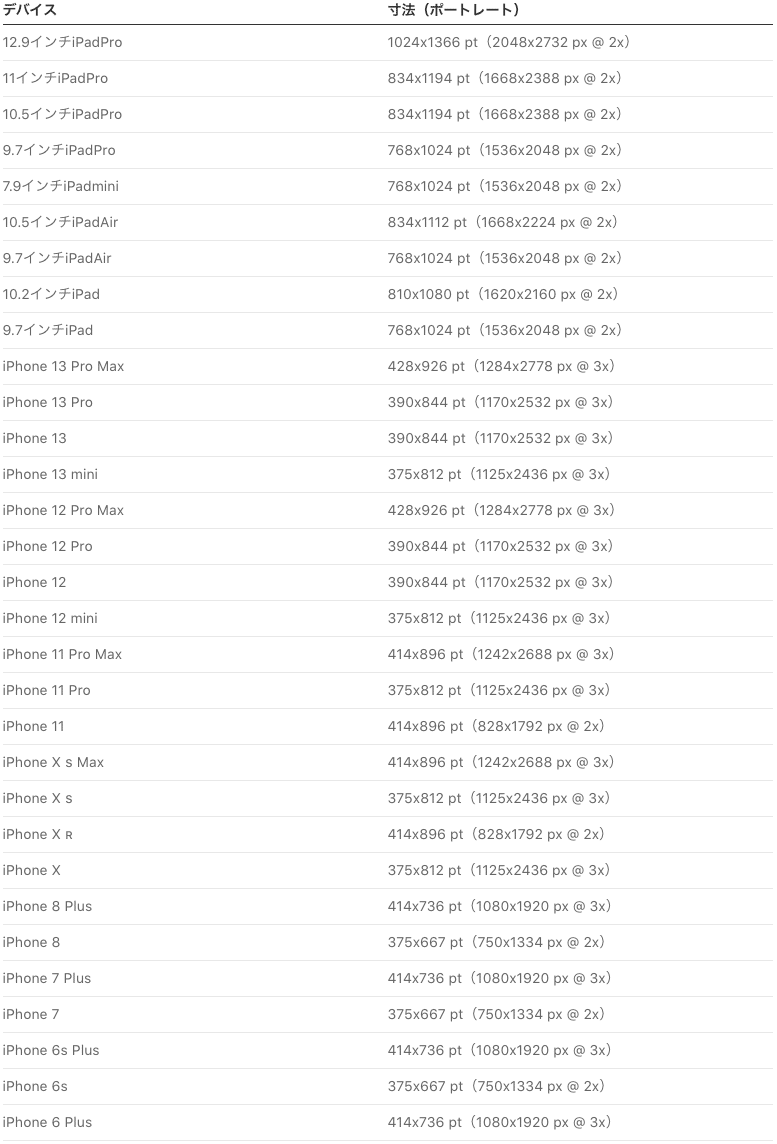
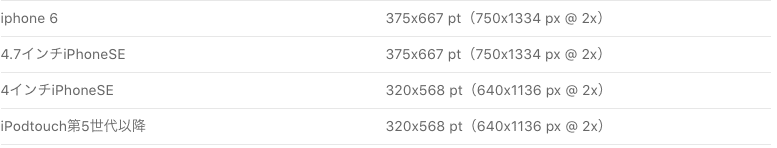
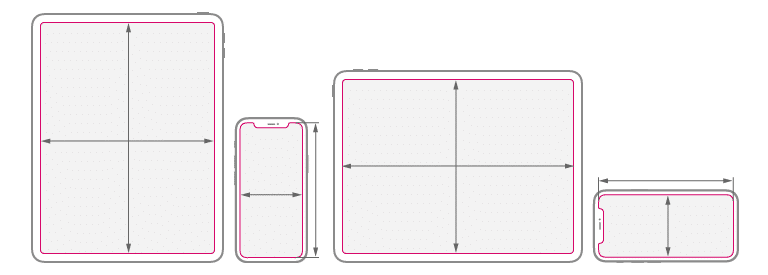
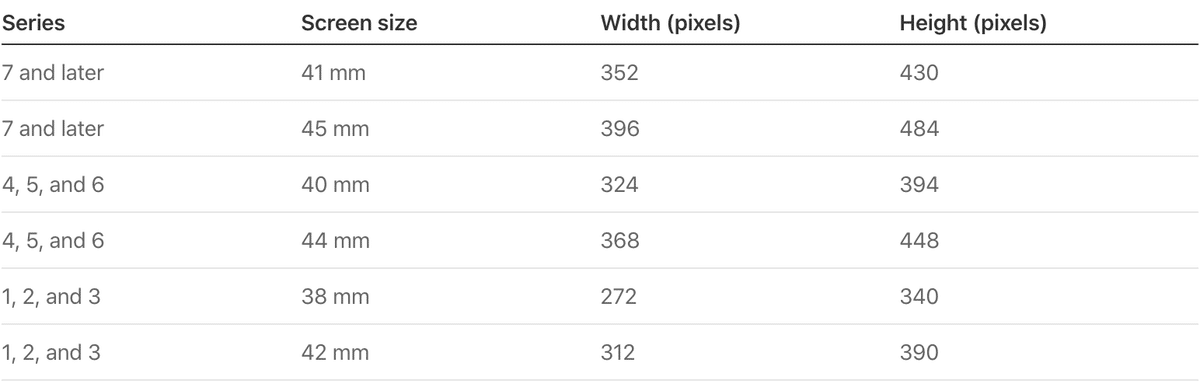
デバイスの画面サイズと向き


ノート:上記の表のすべてのスケール係数はUIKitスケール係数であり、ネイティブのスケール係数とは異なる場合があります。開発者向けガイダンスについては、scaleおよびnativeScaleを参照してください。
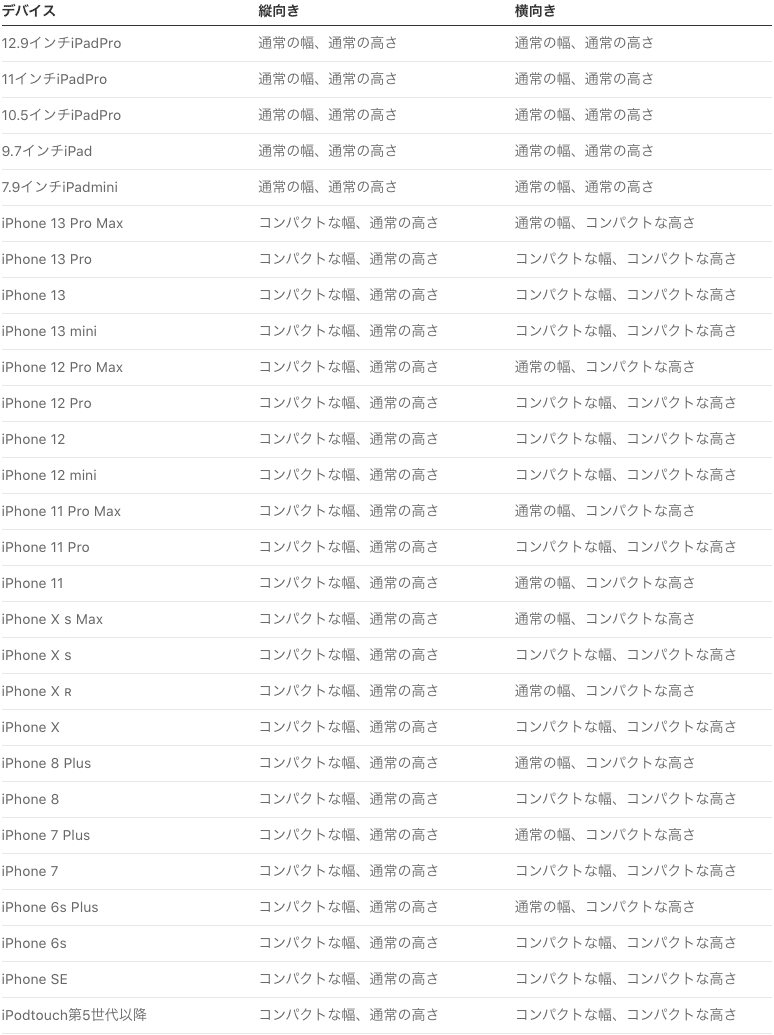
デバイスサイズクラス
さまざまなサイズのクラスの組み合わせが、画面サイズに基づいて、さまざまなデバイスでのフルスクリーンエクスペリエンスに適用されます。


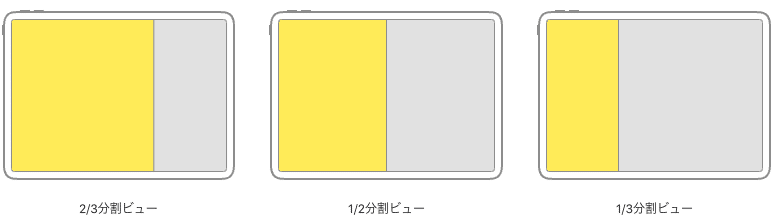
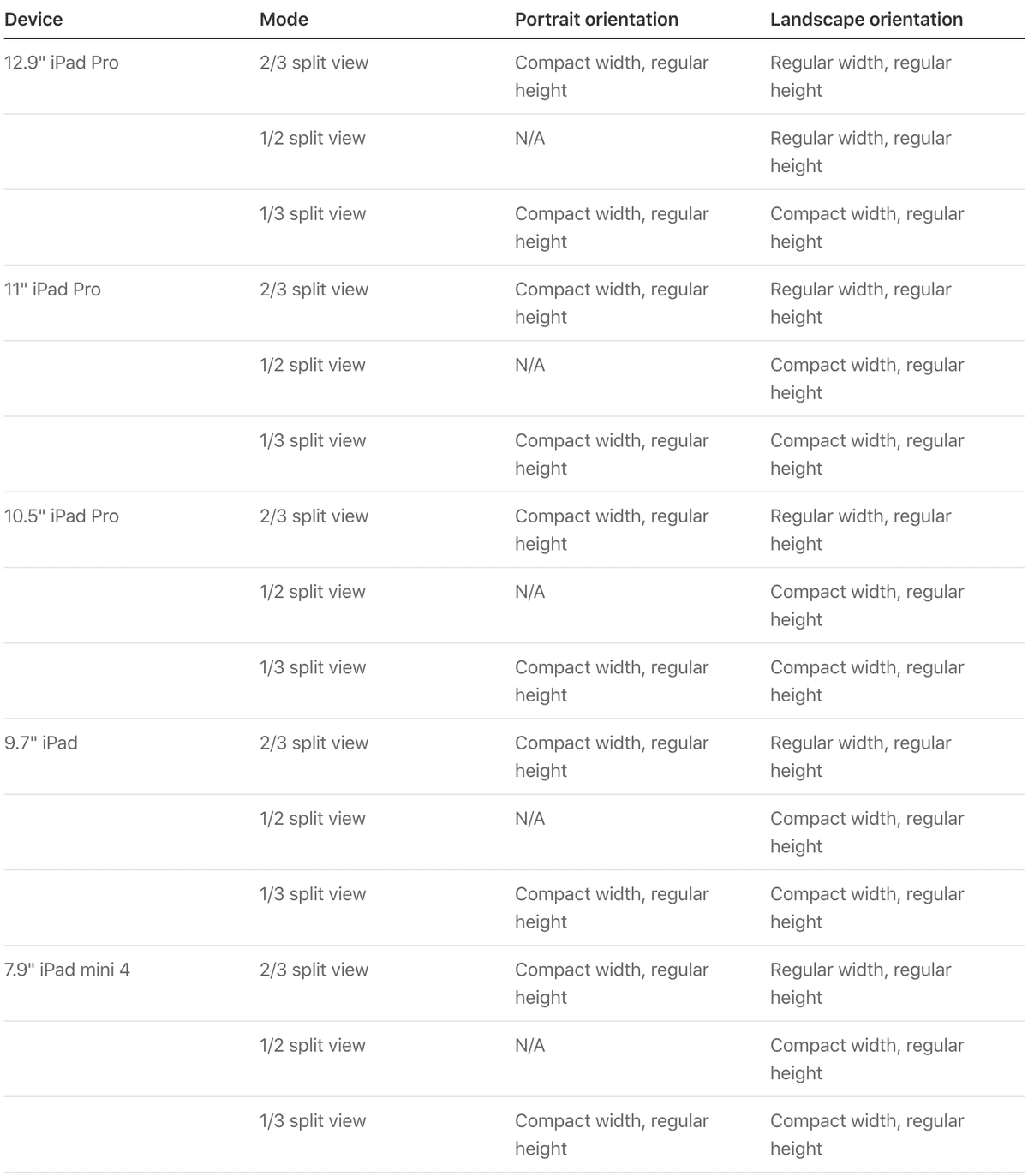
iPadでは、アプリまたはゲームがマルチタスク構成で実行されている場合にもサイズクラスが適用されます。


watchOS

リソース
関連している
開発者向けドキュメント
ビデオ
