
Right to left|HIG Foundations 日本語訳まとめvol.13
関連するスクリプトの読み取り方向に一致するように必要に応じてインターフェイスを逆にすることにより、アラビア語やヘブライ語などの右から左への言語をサポートします。
■ 本noteの見方
2022年6月7日、Appleのイベント「WWDC22」に合わせHIGが改訂されていたので、その概要となる「Foundations(基礎)」のところだけザックGoogle翻訳したものをインデックスとしてまとめておきました。
https://note.com/tsutsui_design/n/nd22aa17a53f7
■ Right to left (右横書き文字)
関連するスクリプトの読み取り方向に一致するように必要に応じてインターフェイスを逆にすることにより、アラビア語やヘブライ語などの右から左への言語をサポートします。
人々が自分のデバイス、または単にアプリやゲームの言語を選択するとき、彼らはインターフェースがさまざまな方法で適応することを期待します(詳細については、ローカリゼーションを参照してください)。
システム提供のUIフレームワークはデフォルトで右から左(RTL)をサポートし、システム提供のUIコンポーネントがRTLコンテキストで自動的に反転できるようにします。システムが提供する要素と標準のレイアウトを使用する場合は、アプリの自動的に反転されるインターフェースに変更を加える必要がない場合があります。
レイアウトを微調整したり、特定のローカリゼーションを強化して、RTL言語を使用する国のさまざまなロケールで発生する可能性のあるさまざまな通貨、数字、または数学記号に適応させる場合は、次のガイドラインに従ってください。
テキストの配置
システムが自動的に調整しない場合は、インターフェイスの方向に一致するようにテキストの配置を調整します。たとえば、テキストを左から右(LTR)コンテキストのコンテンツと左揃えにする場合は、テキストを右揃えにして、RTLコンテキストのコンテンツのミラーリングされた位置に一致させます。

現在のコンテキストではなく、言語に基づいて段落を揃えます。段落の配置(3行以上のテキストとして定義)がその言語と一致しない場合、読みにくくなる可能性があります。たとえば、LTRテキストで構成される段落を右揃えにすると、各行の先頭が見にくくなる可能性があります。読みやすさを向上させるには、現在のコンテキストの読み方向に一致するように1行と2行のテキストブロックを引き続き整列させますが、言語に一致するように段落を整列させます。

リスト内のすべてのテキストアイテムに一貫した配置を使用します。快適な読み取りとスキャンのエクスペリエンスを確保するには、別のスクリプトで表示されるアイテムを含め、リスト内のすべてのアイテムの配置を逆にします。

数字と文字
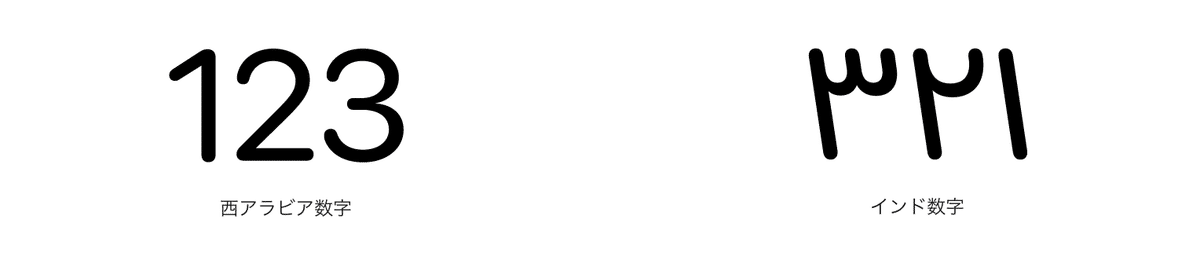
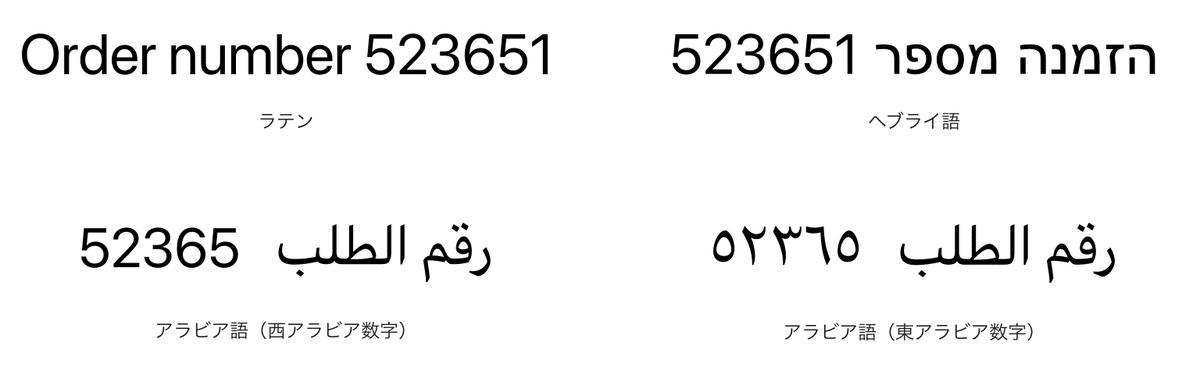
異なるRTL言語は、異なる番号システムを使用できます。たとえば、ヘブライ語のテキストは西部のアラビア数字を使用しますが、アラビア語のテキストは西部または東部のアラビア数字を使用する場合があります。西部および東部のアラビア数字の使用は、国や地域間、さらには同じ国や地域内の地域間でも異なります。
アプリが数学の概念やその他の数値中心のトピックに焦点を当てている場合は、サポートする各ロケールでそのような情報を表示する適切な方法を特定することをお勧めします。対照的に、数値関連のトピックに焦点を当てていないアプリは、通常、システムが提供する数値表現に依存できます。

特定の番号の数字の順序を逆にしないでください。現在の言語や周囲のコンテンツに関係なく、特定の番号(「541」、電話番号、クレジットカード番号など)の数字は常に同じ順序で表示されます。

進行状況またはカウント方向を示す数字の順序を逆にします。数字自体を反転させないでください。プログレスバー、スライダー、評価コントロールなどのコントロールには、意味を明確にするために数字が含まれていることがよくあります。このように数字を使用する場合は、反転したコントロールの方向に合わせて、数字の順序を逆にしてください。また、特定の順序を伝えるためにシーケンスを使用する場合は、数字のシーケンスを逆にします。

コントロール
ある値から別の値への進行状況を表示するコントロールを反転します。人々は前向きの進行状況を、読んだ言語と同じ方向に移動していると見なす傾向があるため、RTLコンテキストでスライダーや進行状況インジケーターなどのコントロールを切り替えることは理にかなっています。これを行うときは、コントロールの開始値と終了値を表す付随するグリフまたは画像の位置も必ず逆にしてください。

ユーザーが固定された順序でアイテムをナビゲートまたはアクセスするのに役立つフリップコントロール。たとえば、RTLコンテキストでは、画面の流れがRTL言語の読み取り順序と一致するように、戻るボタンが右を指す必要があります。同様に、順序付きリスト内のアイテムにアクセスできるようにする次または前のボタンは、読み取り順序に一致するようにRTLコンテキストで反転する必要があります。
実際の方向を参照するか、画面上の領域を指すコントロールの方向を保持します。たとえば、「右側」を意味するコントロールを提供する場合、現在のコンテキストに関係なく、常に右側を指す必要があります。
必要に応じて、隣接するラテン語とRTLスクリプトのバランスを視覚的に調整します。ボタン、ラベル、およびタイトルでは、アラビア語とヘブライ語には大文字が含まれていないため、大文字のラテン語テキストの横にアラビア語またはヘブライ語のテキストが小さすぎるように表示される場合があります。アラビア語またはヘブライ語のテキストとすべて大文字を使用するラテン語のテキストのバランスを視覚的に調整するには、RTLフォントサイズを約2ポイント増やすとうまくいくことがよくあります。

画像
写真、イラスト、一般的なアートワークなどの画像を反転させないでください。画像を反転すると、画像の意味が変わることがよくあります。著作権で保護された画像を反転させることは違反となる可能性があります。画像のコンテンツが読み取り方向に強く関連している場合は、元の画像を反転するのではなく、新しいバージョンの画像を作成することを検討してください。

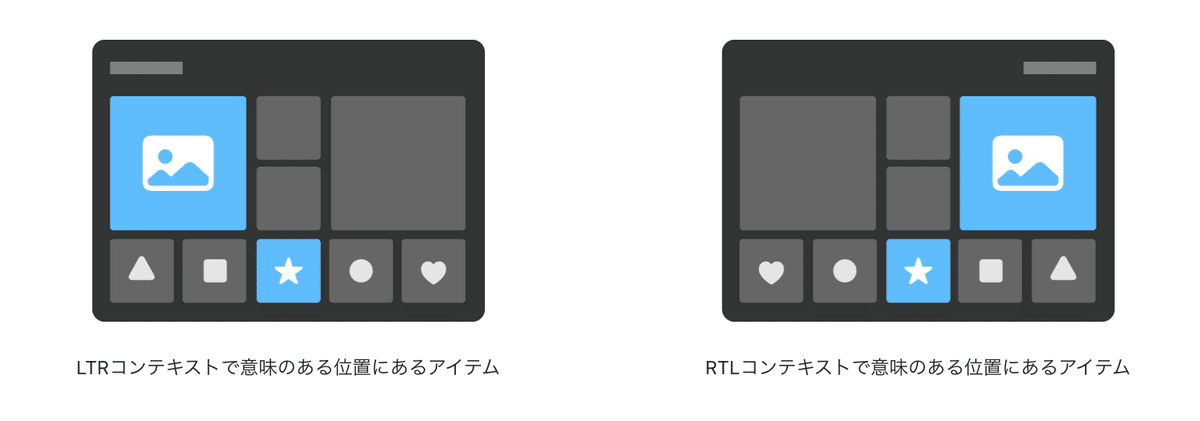
画像の順序に意味がある場合は、画像の位置を逆にします。たとえば、複数の画像を時系列、アルファベット順、お気に入りなどの特定の順序で表示する場合は、RTLコンテキストでの順序の意味を維持するために、それらの位置を逆にします。

インターフェイスアイコン
SFシンボルを使用してアプリのインターフェイスアイコンを提供すると、RTLコンテキストのバリエーションと、アラビア語やヘブライ語などのローカライズされたシンボルを取得できます。カスタムシンボルを作成する場合は、その方向性を指定できます。開発者向けガイダンスについては、アプリのカスタムシンボルイメージの作成を参照してください。

テキストまたは読み方を表すインターフェイスアイコンを反転します。たとえば、インターフェイスアイコンが左揃えのバーを使用してLTRコンテキストのテキストを表す場合、RTLコンテキストのバーを右揃えにします。

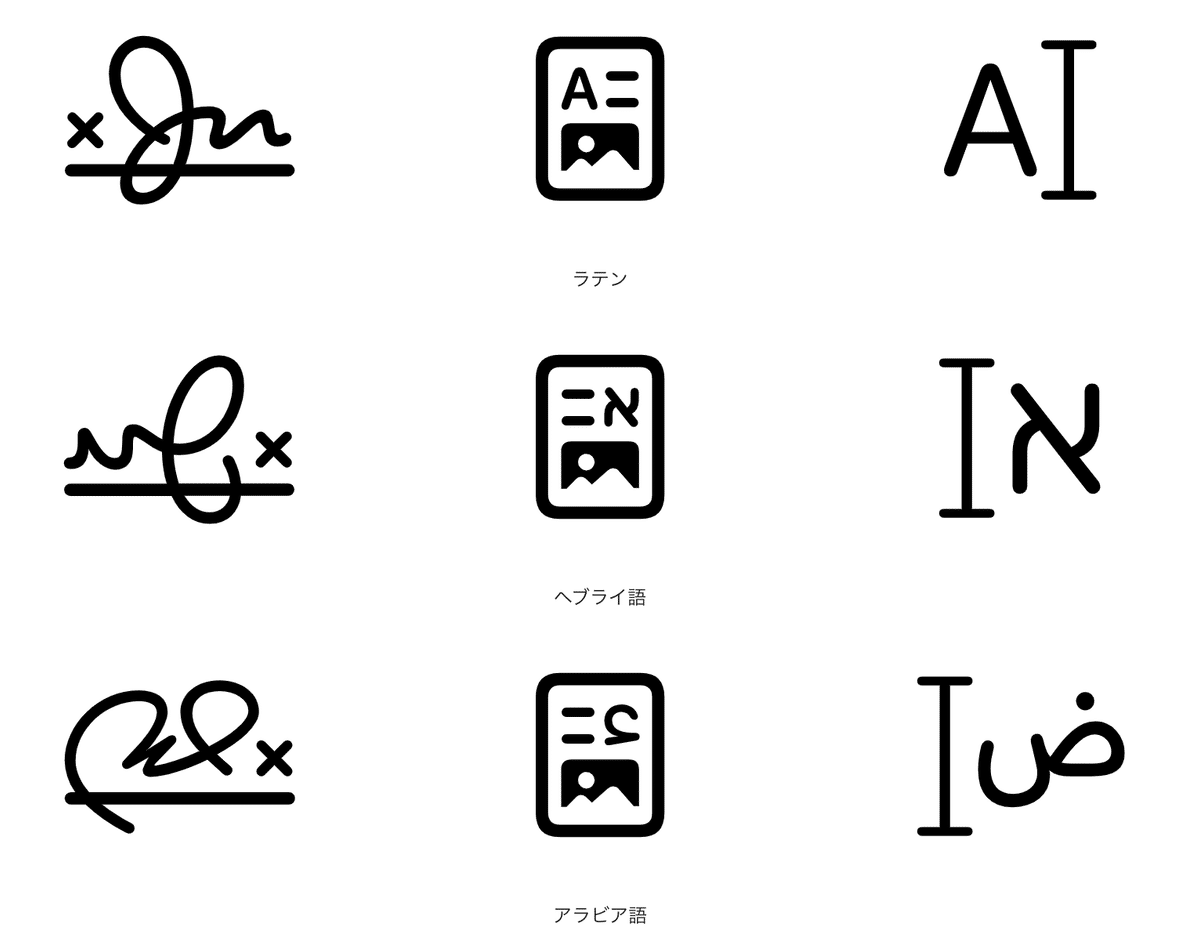
テキストを表示するインターフェイスアイコンのローカライズ版を作成することを検討してください。一部のインターフェイスアイコンには、フォントサイズの選択や署名など、スクリプト関連の概念を伝えるのに役立つ文字や単語が含まれています。実際のテキストを表示する必要があるカスタムインターフェイスアイコンがある場合は、ローカライズされたバージョンを作成することを検討してください。たとえば、SFシンボルは、ラテン語、ヘブライ語、アラビア語のテキストなどで使用するための、さまざまなバージョンの署名、リッチテキスト、およびIビームポインタシンボルを提供します。

文字や単語を使用して読み取りや書き込みに関係のない概念を伝えるカスタムインターフェイスアイコンがある場合は、テキストを使用しない代替画像の設計を検討してください。
前進または後退の動きを示すインターフェースアイコンを反転します。何かが人々が読むのと同じ方向に動くとき、彼らは通常その方向を前方として解釈します。何かが反対方向に動くとき、人々はその方向を後ろ向きと解釈する傾向があります。前方または後方に移動するオブジェクトを表すインターフェイスアイコンは、モーションの意味を保持するためにRTLコンテキストで反転する必要があります。たとえば、スピーカーを表すアイコンは通常、スピーカーから前方に放射される音波を示します。LTRコンテキストでは、音波は左から来るため、RTLコンテキストでは、アイコンを反転して、右から来る波を表示する必要があります。

ロゴや普遍的なサインやマークを反転させないでください。反転したロゴを表示すると、人々を混乱させ、法的な影響を与える可能性があります。テキストが含まれている場合でも、ロゴは常に元の形式で表示してください。人々は、チェックマークのような普遍的な記号やマークが一貫した外観を持つことを期待しているので、それらを裏返すことは避けてください。

一般に、実際のオブジェクトを表すインターフェイスアイコンを反転することは避けてください。オブジェクトを使用して方向性を示す場合を除いて、使い慣れたアイテムを表すアイコンを反転しないようにすることをお勧めします。たとえば、時計はどこでも同じように機能するため、従来の時計インターフェースアイコンは、言語の方向に関係なく同じように見える必要があります。一部のインターフェイスアイコンは、右利き用に傾斜したアイテムを表すため、言語または読み方を参照しているように見える場合があります。ただし、ほとんどの人は右利きであるため、右利きのツールを示すアイコンを反転する必要はなく、混乱を招く可能性があります。

複雑なカスタムインターフェイスアイコンを単に反転させる前に、その個々のコンポーネントと全体的な視覚的バランスを検討してください。場合によっては、バッジ、スラッシュ、虫眼鏡などのコンポーネントは、ローカリゼーションに関係なく、ビジュアルデザイン言語に準拠する必要があります。たとえば、SFシンボルは、同じバックスラッシュを使用して、LTRバージョンとRTLバージョンの両方でシンボルの意味の禁止または否定を表すことにより、視覚的な一貫性を維持します。

その他の場合、アイコンのローカライズされたバージョンが引き続き意味をなすように、コンポーネント(またはその位置)を反転する必要がある場合があります。たとえば、バッジがアプリに表示される実際のUIを表す場合、UIが反転するとバッジを反転する必要があります。または、バッジがインターフェイスアイコンの意味を変更する場合は、バッジを反転しても、変更された意味とアイコンの全体的な視覚的バランスの両方が維持されるかどうかを検討してください。

カスタムインターフェイスアイコンに、ツールなどの利き手を暗示するコンポーネントが含まれている場合は、必要に応じてベースイメージを反転させながら、ツールの向きを維持することを検討してください。

プラットフォームに関する考慮事項
iOS、iPadOS、macOS、tvOS、またはwatchOSに関する追加の考慮事項はありません。
リソース
関連している
開発者向けドキュメント
ビデオ
この記事が気に入ったらサポートをしてみませんか?
