
自分好みのwordテンプレートをデザインしてみる
皆さん、一度は思ったことはないでしょうか?
デフォルトのwordテンプレートだとあまりにもシンプルすぎる…もっと思い通りのデザインで文書を作成したい…!
今まではデザイン性を求めてFigmaで資料を作成していました。が、とあるプロダクトのマニュアルをFigmaで作成していたところ、内容を更新するたびに修正する目次とページ番号がも〜〜〜〜面倒なこと………
耐えられずword移行を検討することに…
wordには公式から提供されているテンプレートがいくつかありますが、これを自分で作れるのでは…?!と気になり、実際に作ってみました!
自己紹介
2022年KDDIにUXデザインコースで新卒入社(KDDIアジャイル開発センターに兼務出向中)
auショップ向けDX施策や、生成AIプロダクトなどでUIUXを担当
代表noteとして、ChatGPTをフル活用したUI勉強会に関する記事を執筆
前提
Wordはmac版とwindows版がありますが、これからの作業はwindows版でないと上手く行えません
当初mac版での作業を試みたのですが、カスタマイズに必要な機能がwindows版にしかないようでした…
あらかじめご留意ください
制作物
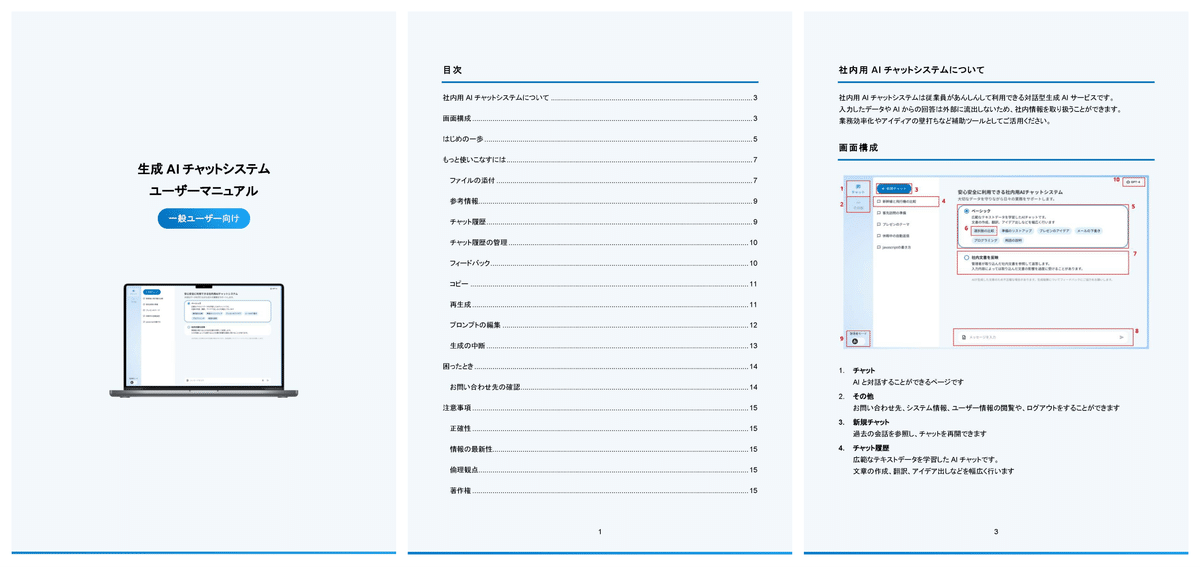
【Figma版】

Figma版をベースにword版を作成。
完成したものはこちら
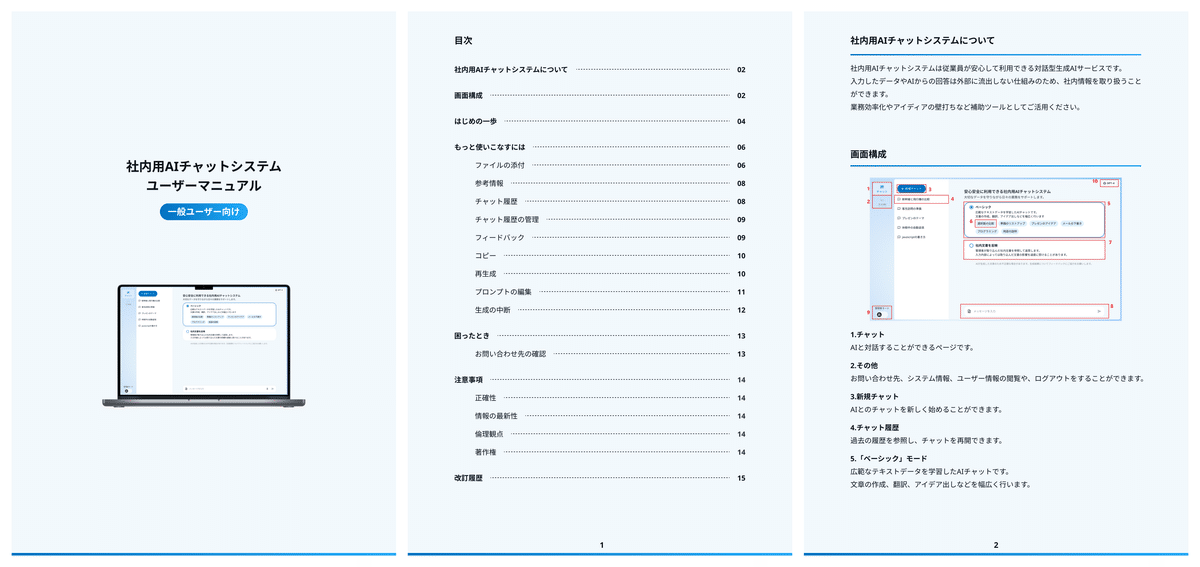
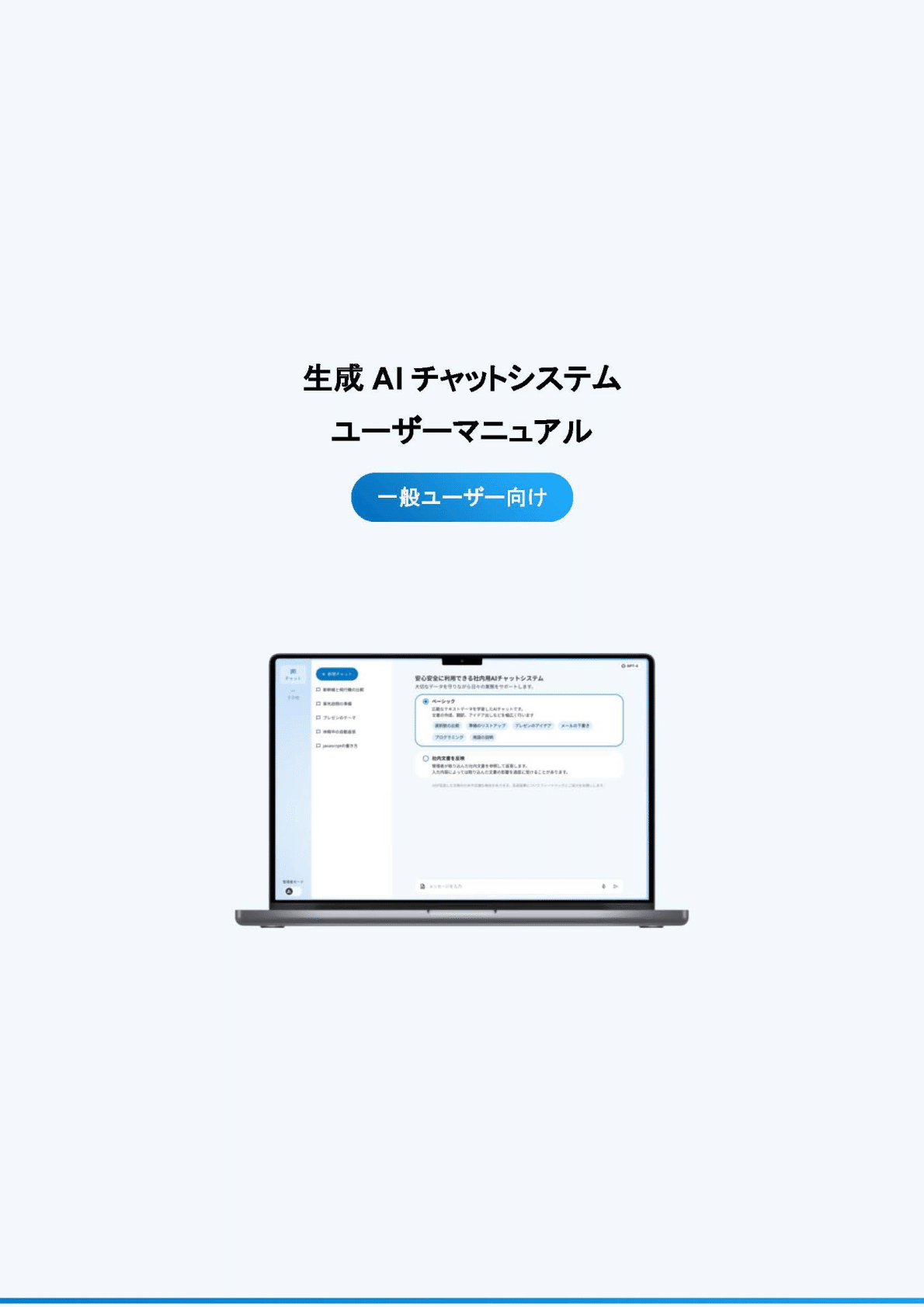
【Word版】

完璧に画像サイズを合わせたりレイアウトを一致させるのは骨の折れる作業なので、今回は80点くらいで良しとしました
全体レイアウトを編集する
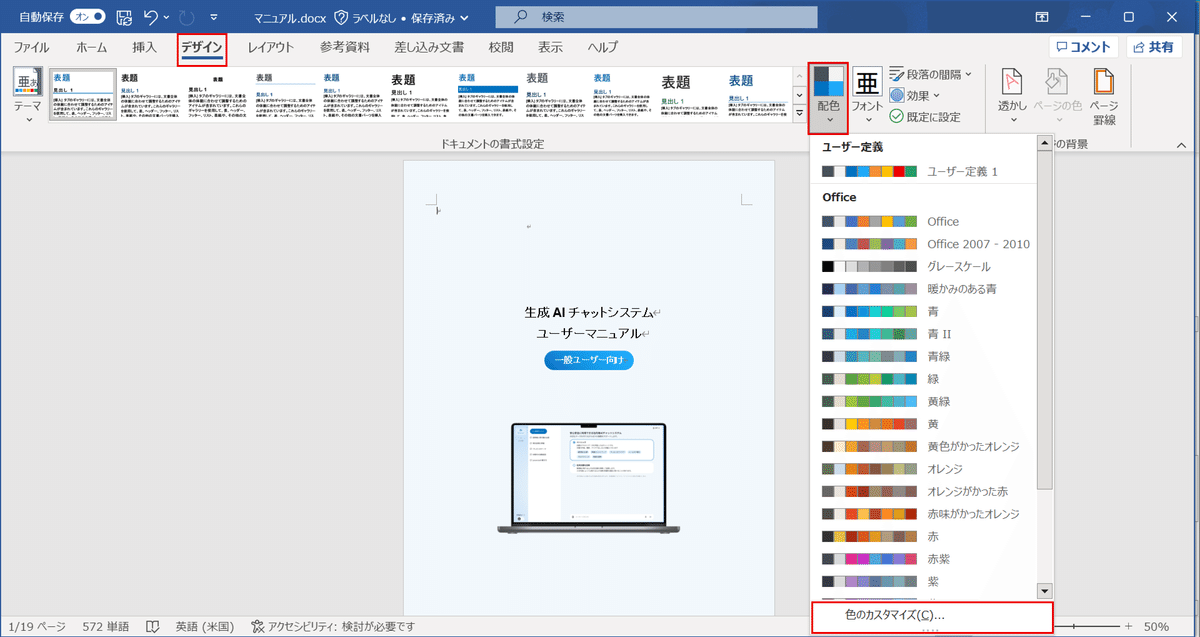
配色を変更
オリジナルのカラーパレットを作ることで、デザインがしやすくなるため、まずは配色を変更します
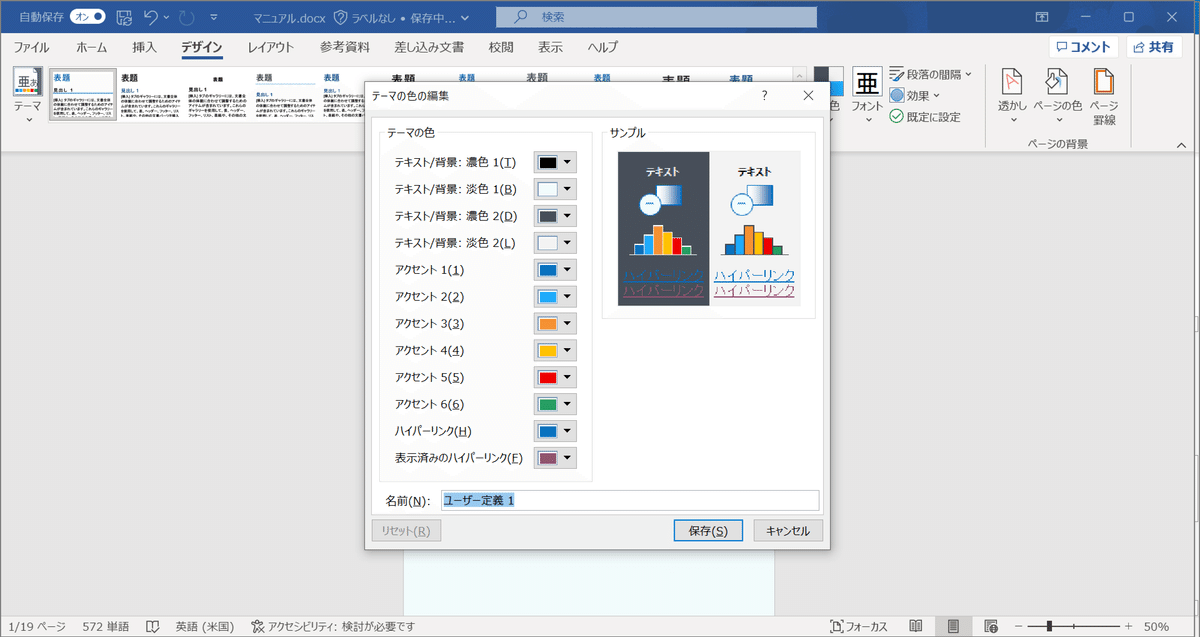
「デザイン」→「配色」→「色のカスタマイズ」を選択
背景色やアクセントカラーを設定します


フォントを変更
文書で使用するフォントを定義します
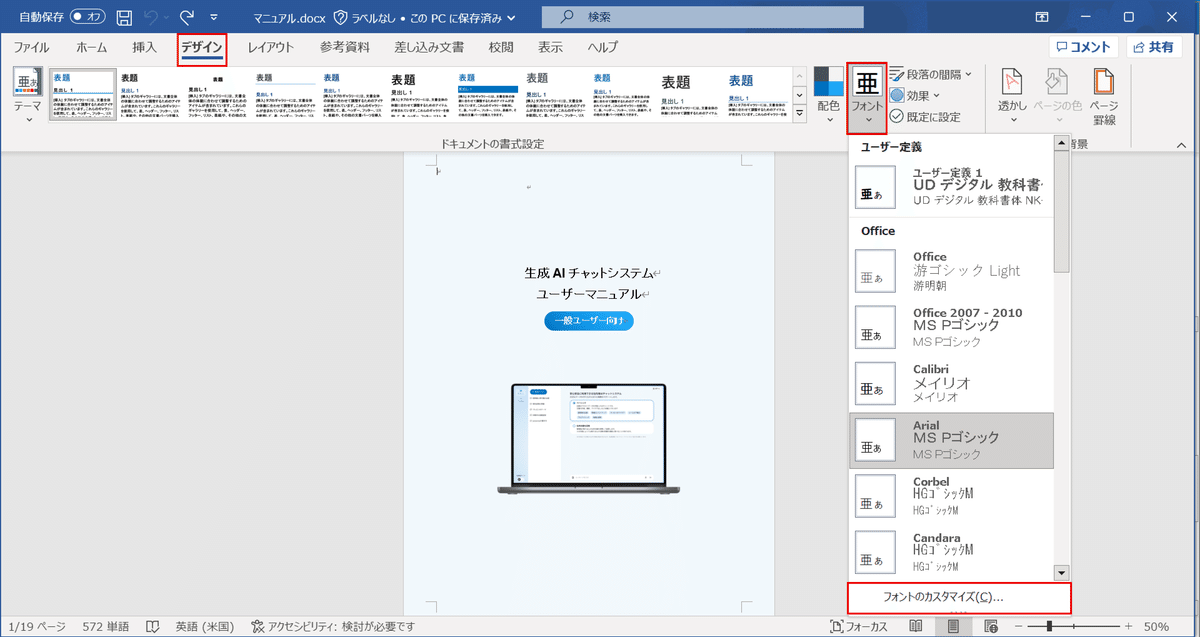
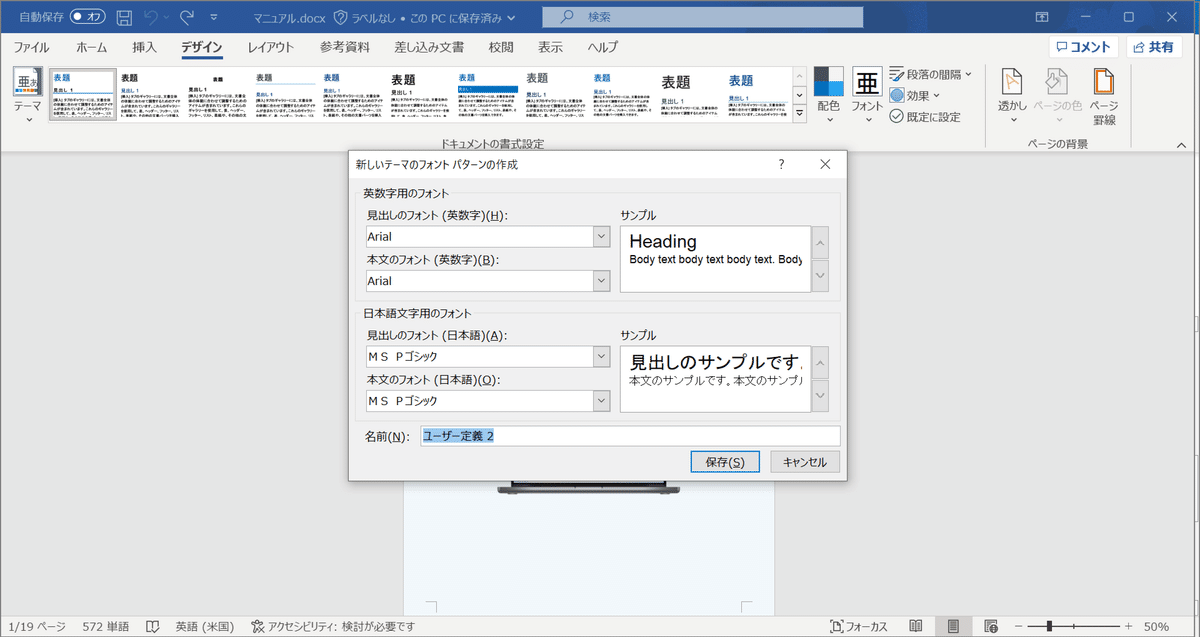
「デザイン」→「フォント」→「フォントのカスタマイズ」を選択
元々Figmaで使っていたものはなく、普段馴染みのあるものもほとんどなかったのでフォント選びには苦労しました…😭


背景色を変更
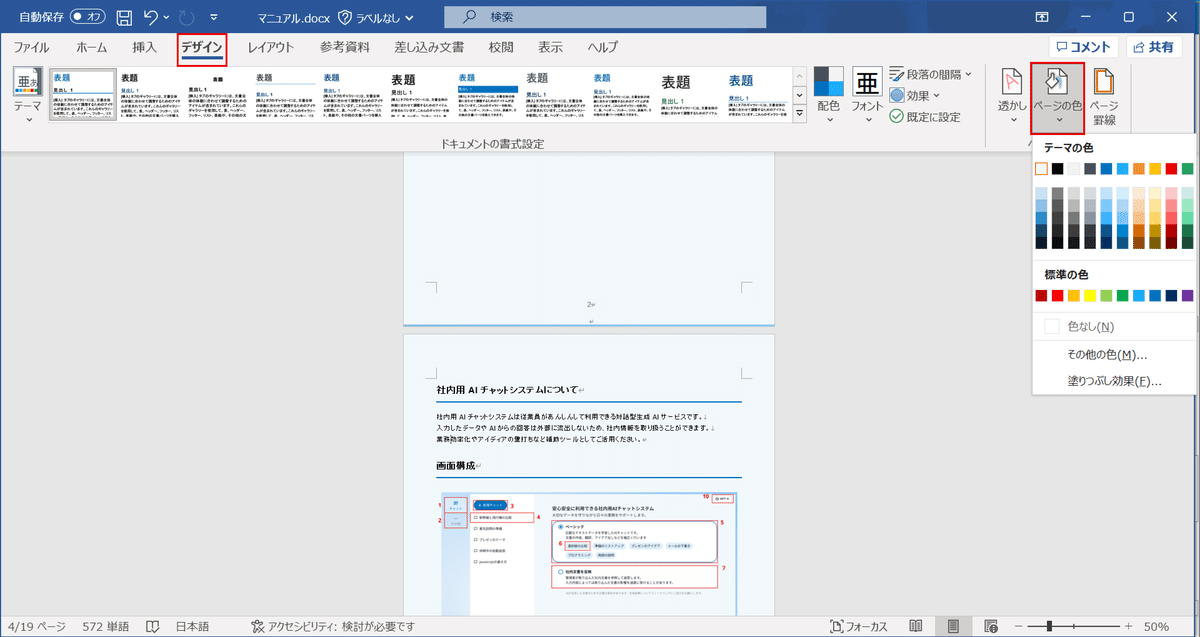
先ほど設定したカラーパレットの中から背景色を選びます
「デザイン」→「ページの色」から選択

背景に画像を配置
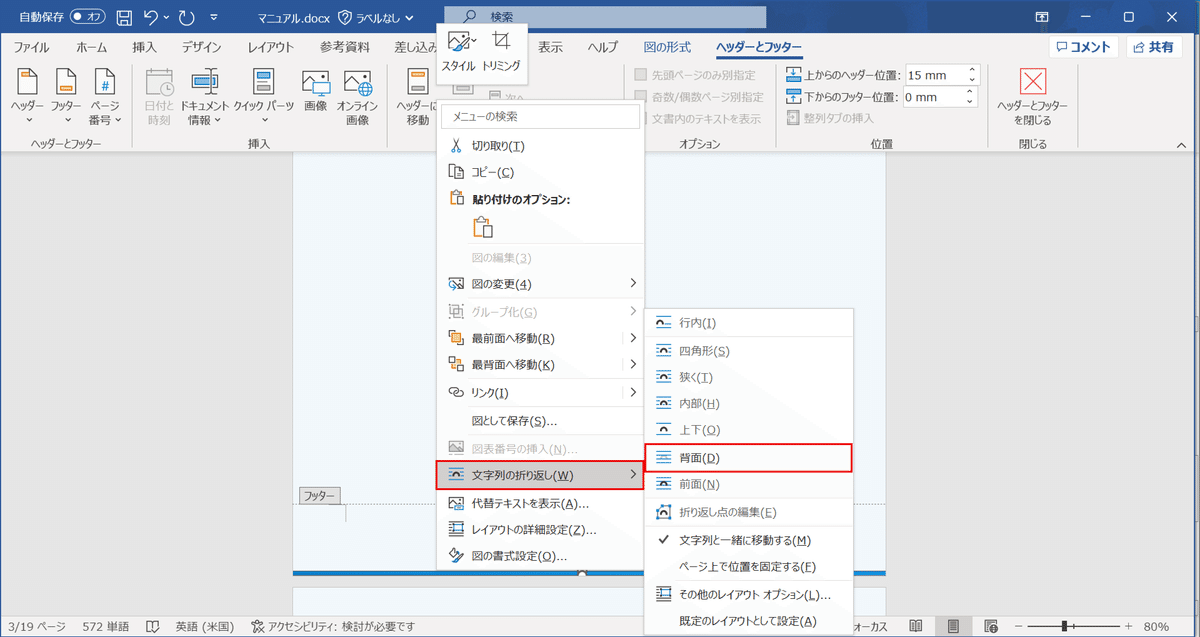
フッター部分にあしらいを入れてみようと思います
フッターをダブルクリック→「挿入」→「画像」→画像を添付→画像を右クリック→「文字列の折り返し」→「背面」
この設定の後に好きな位置に画像を配置すると、全ページに反映されます
なぜか画像の色は半透明になって薄く感じますが、pdfで出力した際には元の色味で出力されます

余白の調整
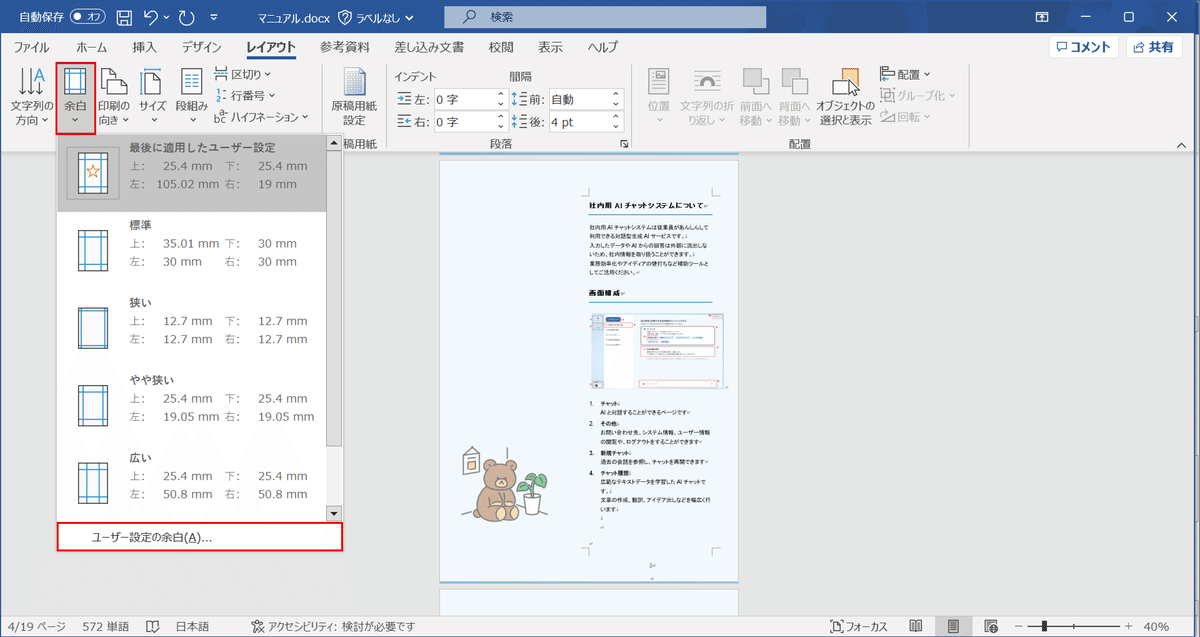
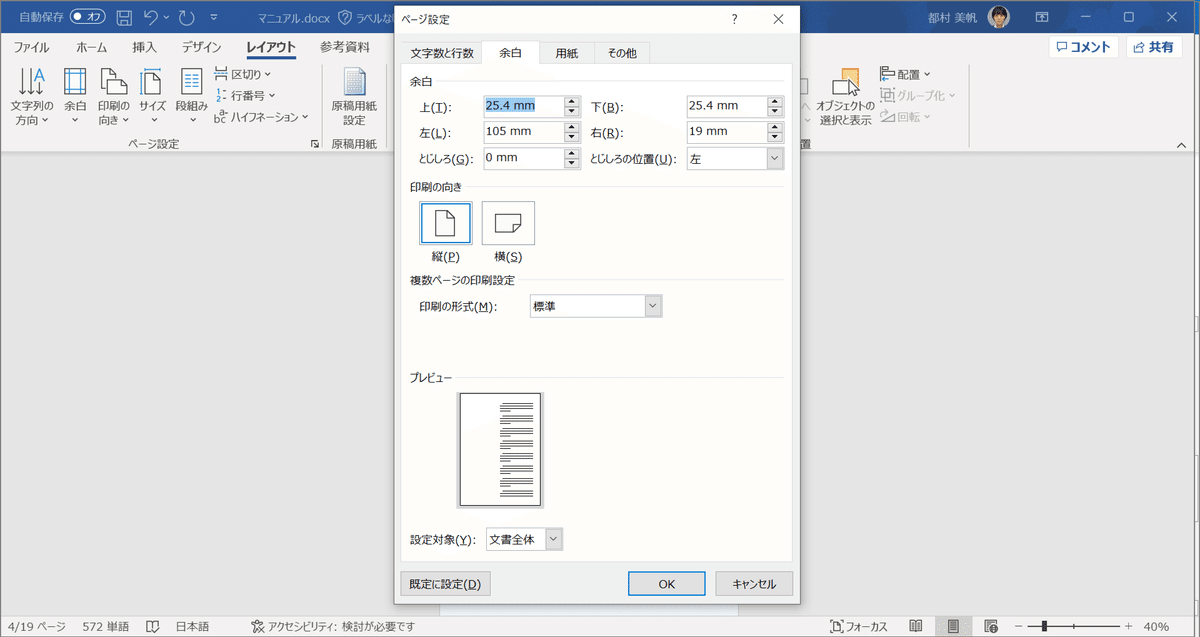
「レイアウト」→「余白」でテキストエリアの位置を調整できます
数値指定もすることができるので、場合によってはテキストエリアを右半分に限定して左に特定の画像を配置するなんてやり方もあります


見出しのデザイン
それぞれの見出しのデザインを変更します
今回は、H1の場合フォントの下に線を入れていきます!
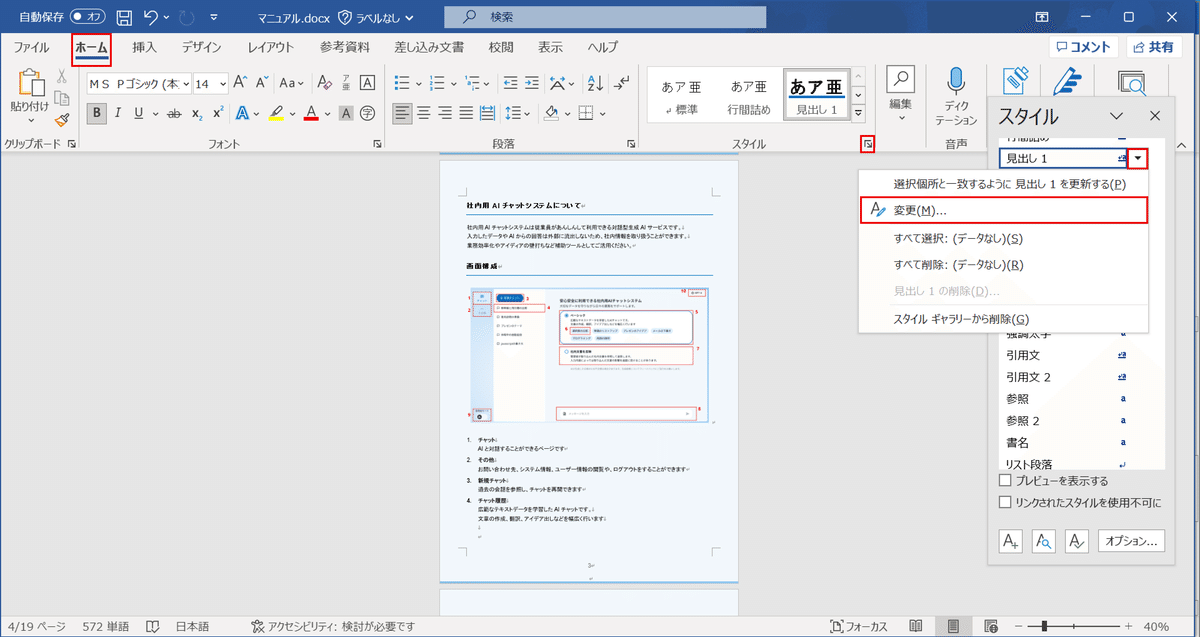
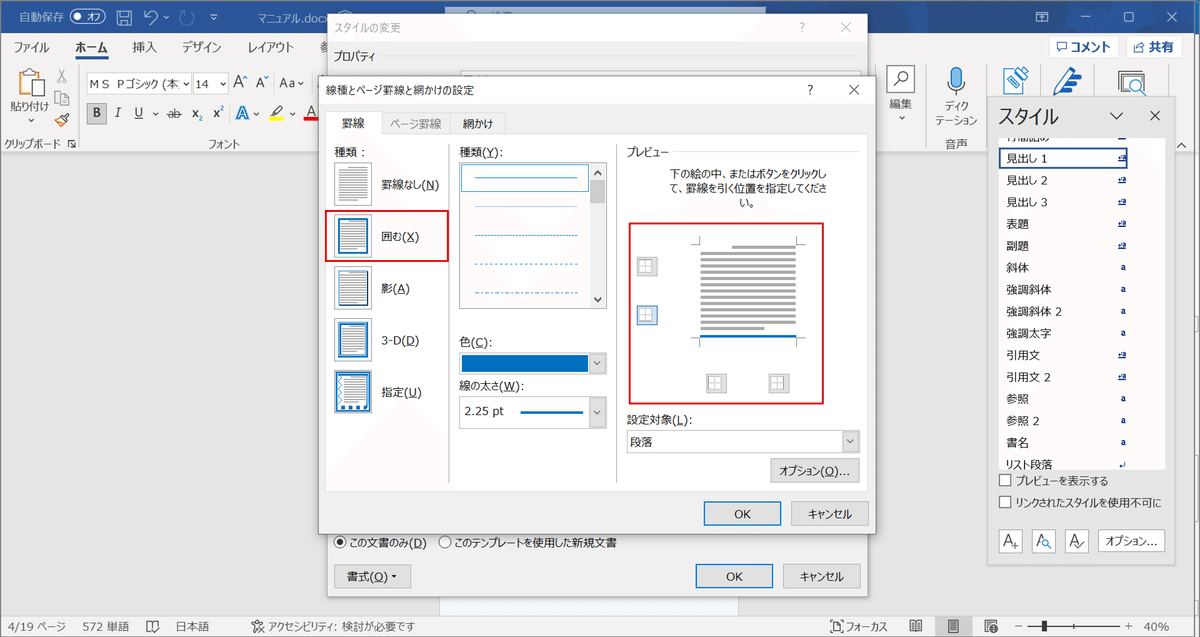
「ホーム」→「スタイル」の右下ボタン→見出し1の下矢印ボタン→「変更」

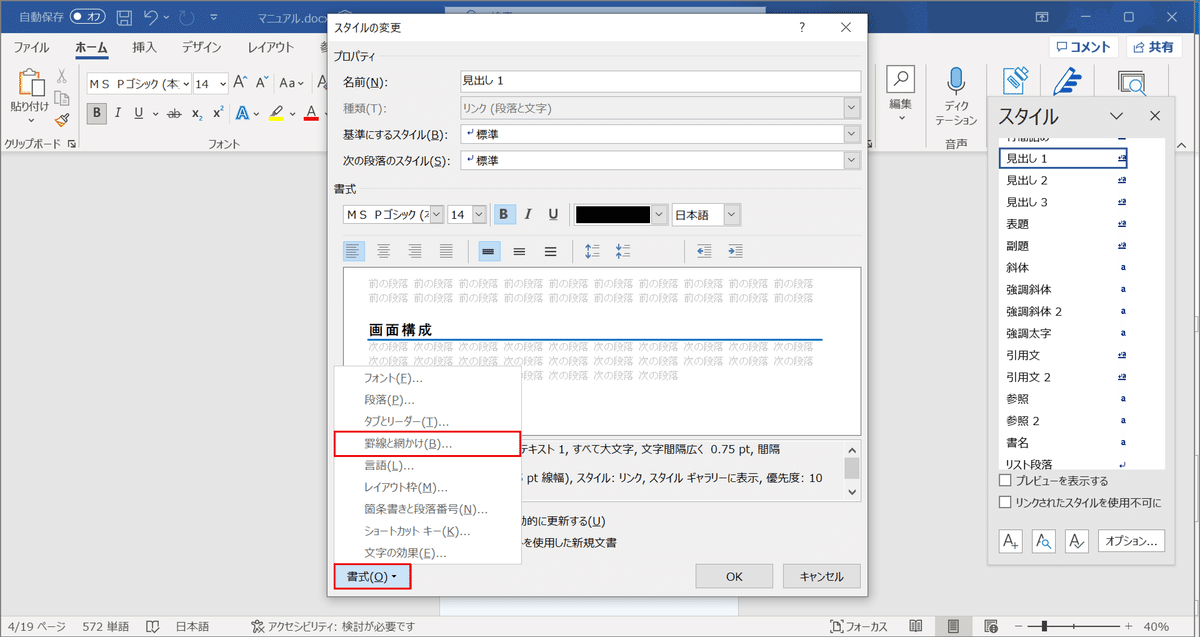
「書式」→「罫線と網掛け」

「囲む」を選択し、線や色、太さなどを調整

1つ前のモーダル内でプレビューを確認できるので、適宜調整します
そこまで複雑なデザインはできないかもしれませんが、ベタ塗りや上下左右の簡単な線のあしらいなら作れます!
表示のデザイン
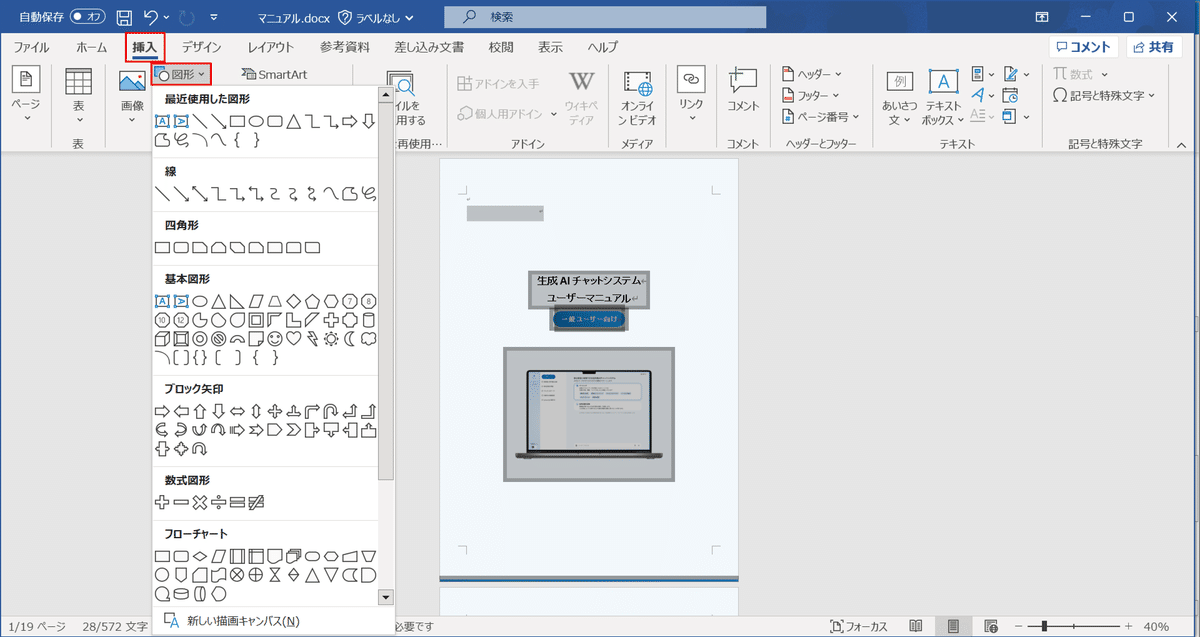
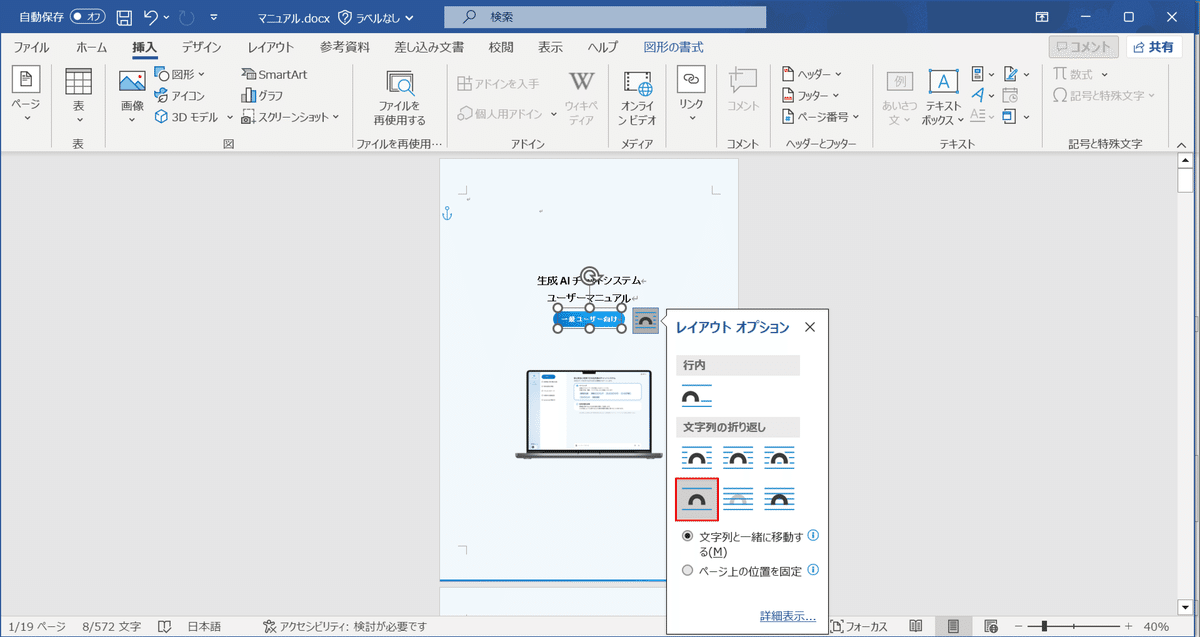
自由な位置にテキストと図形を配置したかったので
「挿入」→「図形」→「テキストボックス」/「四角形:角を丸くする」で素材を配置し、各素材のレイアウトオプションを「上下」に設定


おまけ
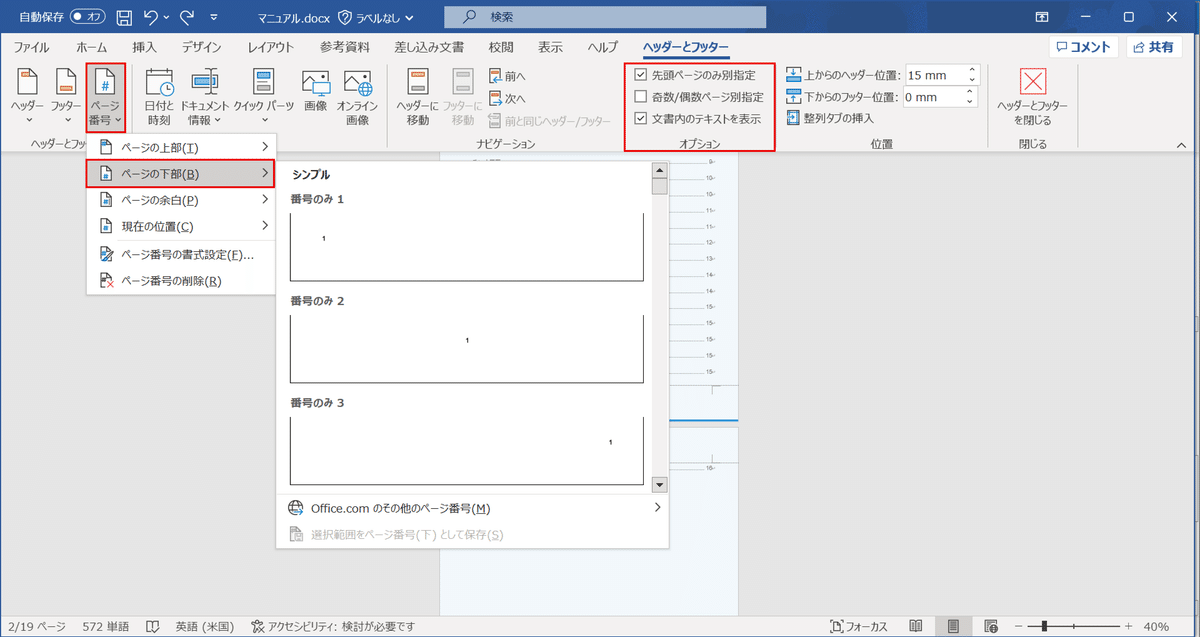
ページ番号を入れる
フッター部分をダブルクリック→「ページ番号」で好きな位置に入れることができます
また、「オプション」から先頭ページのみ別指定などの細かい設定も可能です

目次を入れる
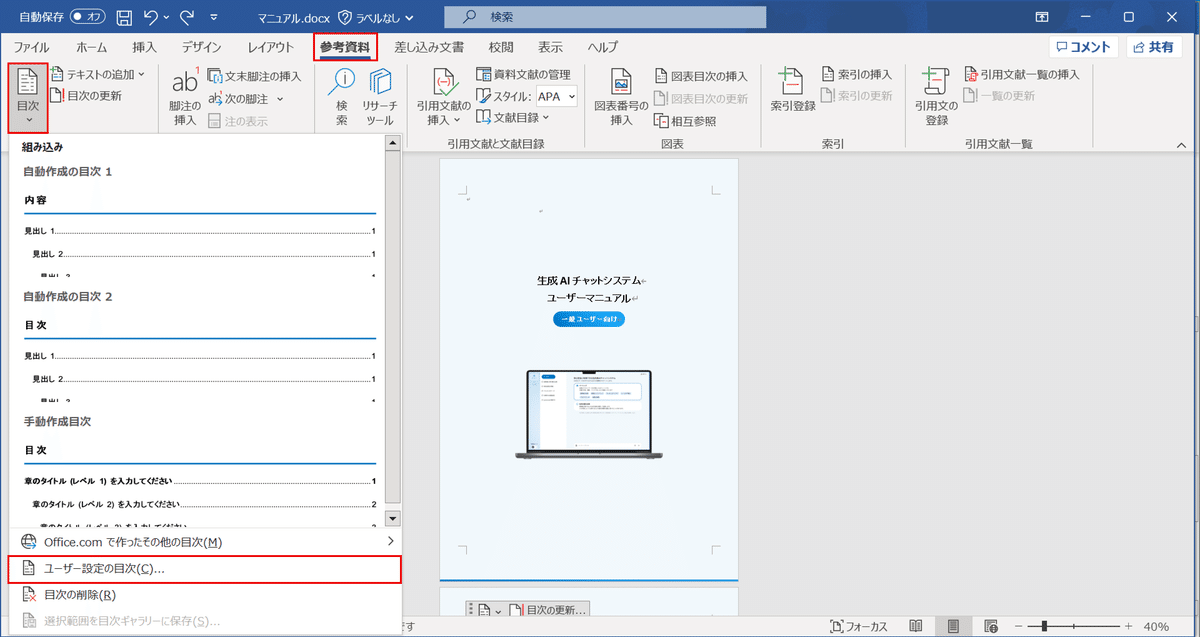
「参考資料」→「目次」で入れることができます
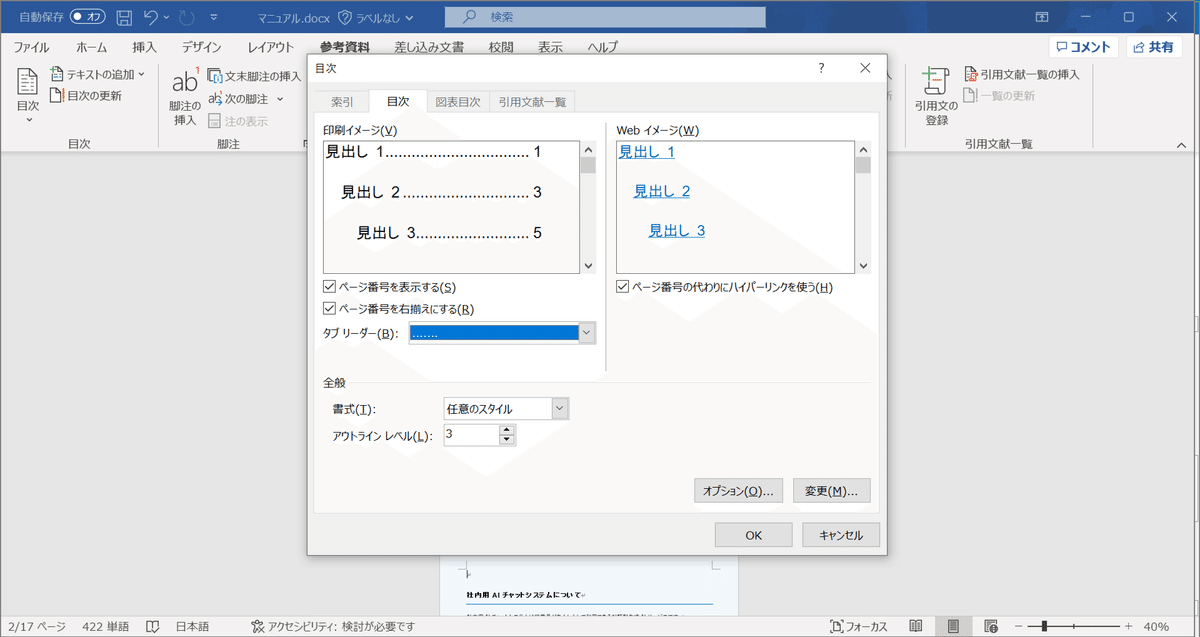
「ユーザー設定の目次」を選択するとタブリーダーのデザインなど細かい変更ができますよ!


保存して完成!
保存形式を「wordテンプレート」に設定して保存して完成です!

ざっと1時間程度でできました!
今までとにかくデザイン性重視でFigmaばかりを使っていましたが、どうしてもFigmaだとデザイナーしか使えなかったり運用が難しかったりという課題に当たることがあります
そんな時はwordでの運用に移行することで課題を解決できるかもしれません
今回テンプレートを作成する中で調査をしてみると情報があってもwordのバージョンが古かったりと苦労したので、この記事で誰かの助けになれると嬉しいです!
普段はAIについてやデザインに関して記事を書いたりXで呟いたりしています
ぜひそちらもご覧ください〜!
では!
