
Unityで「しちならべ」を作る
こんにちは「つけらっとゲームス」プログラム担当のとちです。
今回は情報系専門学校で外部講師として「七並べ」のシステム設計を授業で扱ったので、解答例として設計書を作りながら、Unityで「しちならべ」を作ったお話をしたいと思います。
完成まで何回かに記事を分ける予定です。
「ゲームを作ってみよう!」と考えている方、「ゲーム作りってどんな感じ?」と興味がある方向けの記事にしたいと思います。
ちなみに専門学校の外部講師としての記事はこんなのがあります。ご興味がございましたら以下もご覧くださいね。
開発経緯
他の記事でも言及していますが、プログラム担当のとちは専門学校でシステム設計の外部講師をしています。その中でトランプの「七並べ」が遊べるシステムを構築するという設定でシステム設計書を作る授業を行いました。
当然ではありますが、こういった勉強は絶対的な正解はありません。ありませんが学校である以上は「評価」といったものが必要となります。
「評価」の基準となる「解答例」があった方がいいだろうなーと思っているので、他の課題でもそうなんですけど、学生が課題に取り組んでいる時に、わたしも課題を解いています。
実はわたし、人に教えている立場ではあるものの自分ではシステム設計が得意ではないと思っています。
自分でゲームを作る時は、まずモックの作成をし肉付けしていくので、Unityである程度開発を進めた方がシステム設計書を作りやすいんですよね……
つまり、実作業と設計を同時進行で進めて行きます!
しっかり設計を行ってから実作業をした方が良いんだろうなぁーとは思うんですが、想像だけで設計するのは難しいんですよね~
もちろん余力があれば普通に「七並べ」を遊べるソフトとして完成させちゃおうとも思っていました。
どんなゲームができたのか?
本当に「七並べ」が遊べるようになったのか?
とりあえず完成品のスクリーンショットを貼っておきますね!




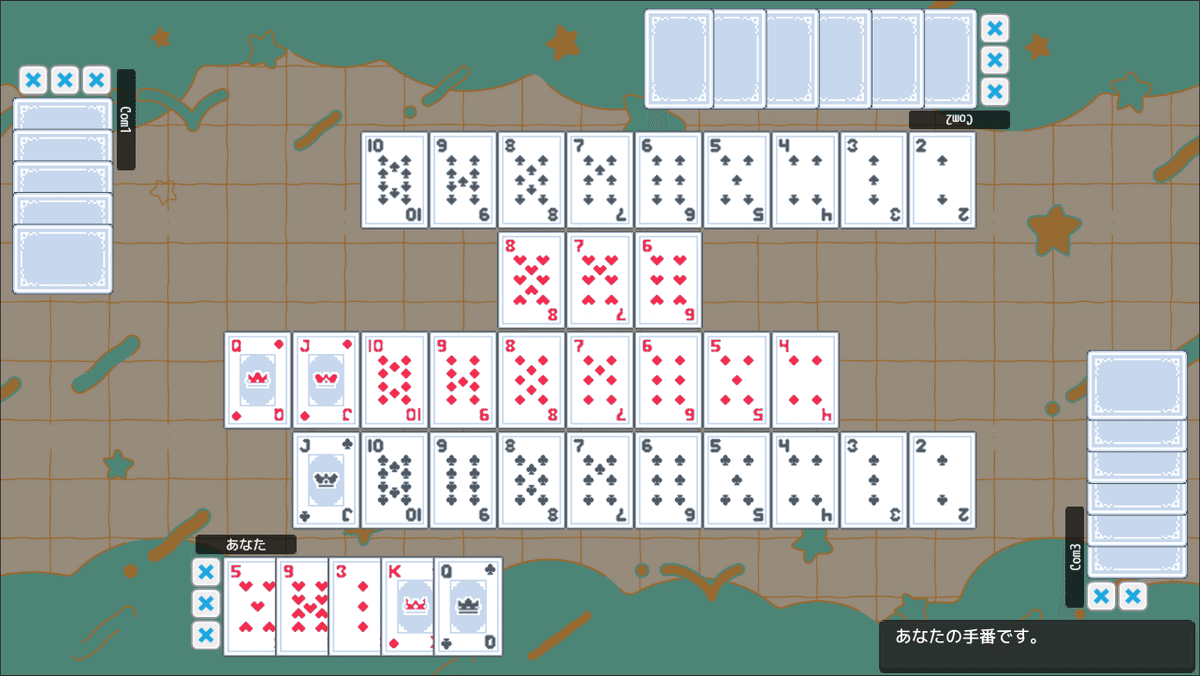
こんな感じのゲームができました。
普通のシンプルで単純な七並べです。
最初にやること!
まだ影も形も無い状態で最初にやること、それはメインとなるプレイ画面のイメージを思い浮かべること(少なくともわたしはそうです)
七並べと言えば、様々あるトランプのルールの中でも比較的ポピュラーな部類だと思います。ちょっと検索すると無料で遊べるサイトなどがあるので参考にするのもアリですね。
いくつかパターンはあると思いますが、
開発当時のわたしは以下のような感じで思い浮かべました。

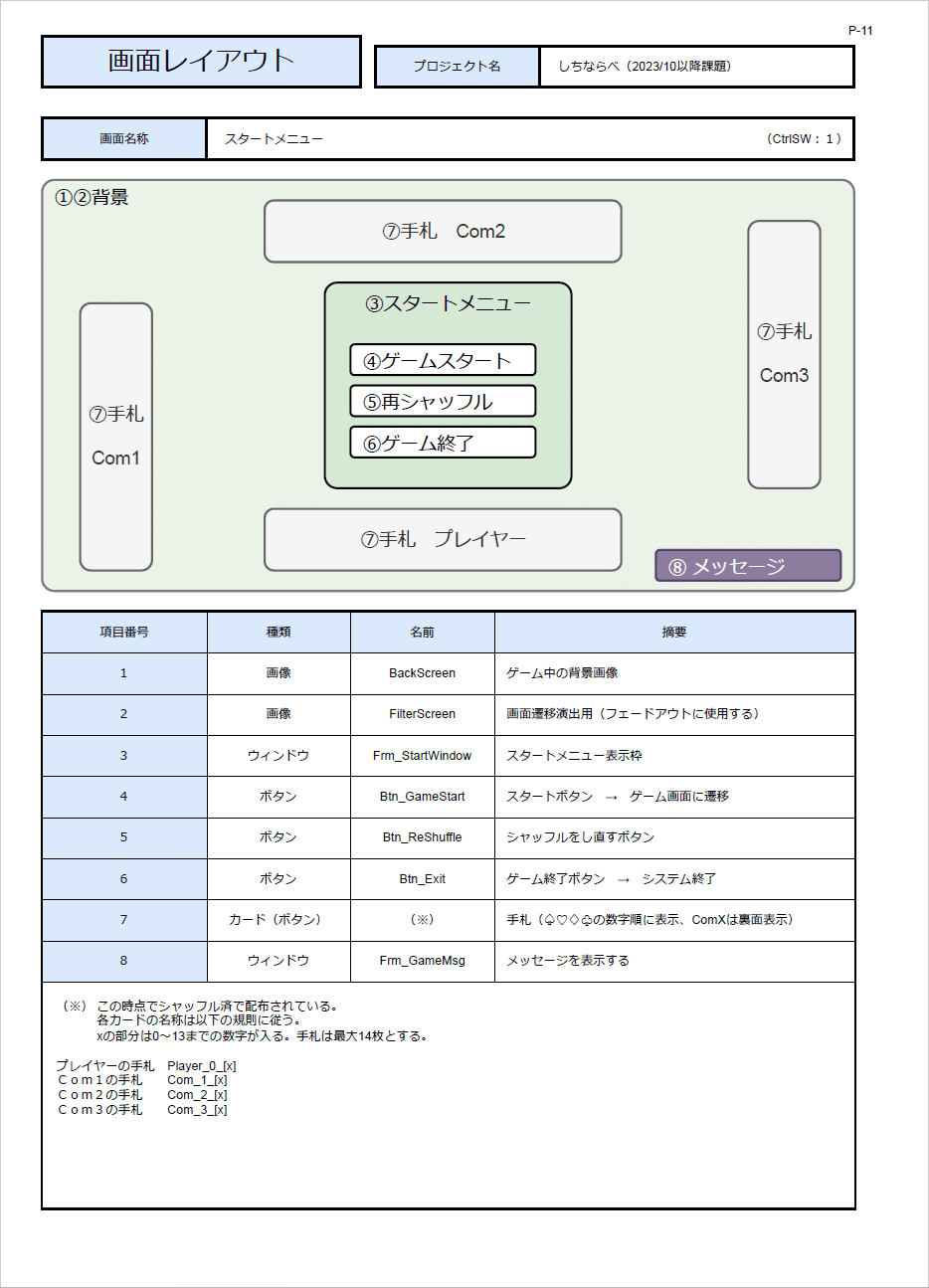
システム設計書(解答例)のスタートメニューの画面レイアウトです。
思い浮かべた時点では書類になっていませんが、頭の中を表現するとこんな感じにしようと考えていました。
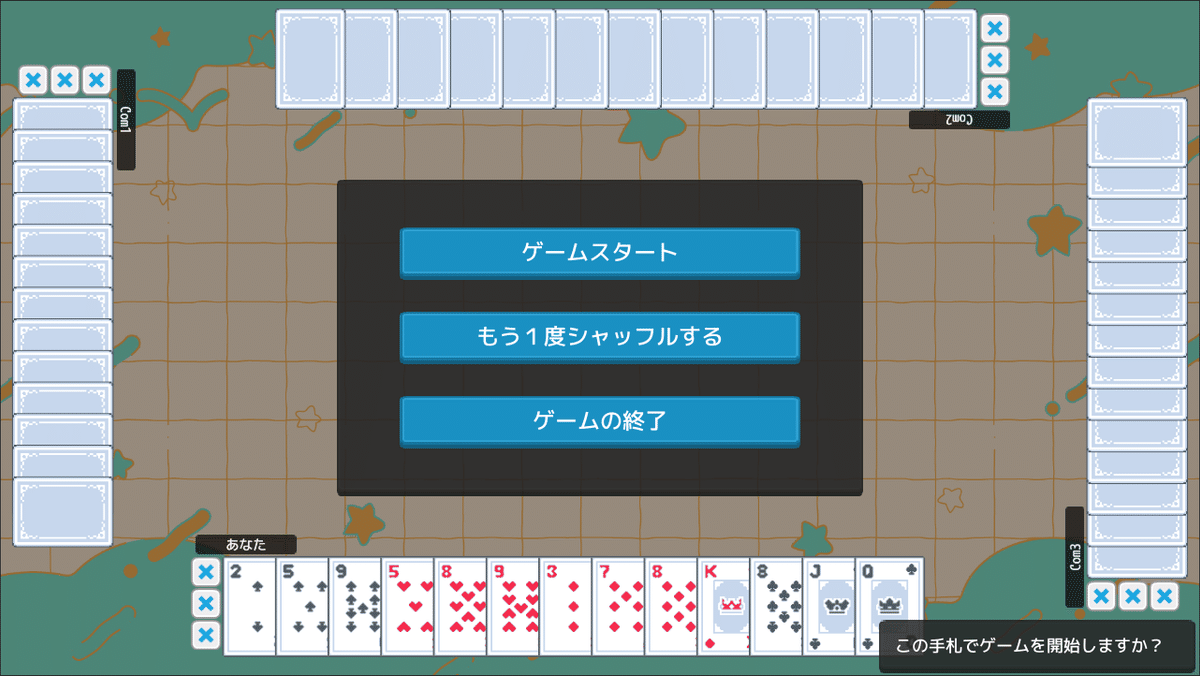
手前にプレイヤーの手札、画面上左右には対戦相手(COM1~3)の手札が配置されている。画面中央部はメニューや場に出したトランプを並べるといったイメージです。
そこが思い浮かんだらUnityを起動してカードオブジェクトやボタンなどを置いてみましょう。この時点では地味です。グラフィックも用意しないといけません。
素材を集めるぞ!
地味~なプレイ画面を見てると開発意欲が激しく減少していきます。
今回の開発は学生の授業用なので、イラストレーターを擁する弊サークルであってもメンバーに頼ることはできません。
ネット上にある無料素材をお借りしましょう。
これから「ゲームを作ってみたい」と思っている方の参考になると思いますので「しちならべ」でお借りした素材を以下にまとめてみました。
Kenney
「しちならべ」のカードやUIの画像をお借りしました。
オランダのゲーム開発会社さんが無料で素材を公開しています。イメージだけではなくUIやサウンドなど、たくさんの素材があります。
OKUMONO
画面背景に使用する画像をお借りしました。
バリエーションも多く、背景だけでなくフレームもあるので助かります。
かわいいフリー素材 いらすとや
言わずと知れた有名サイトですよね。この記事のスクショでは表示されていませんがトランプの画像もあるんですよ。
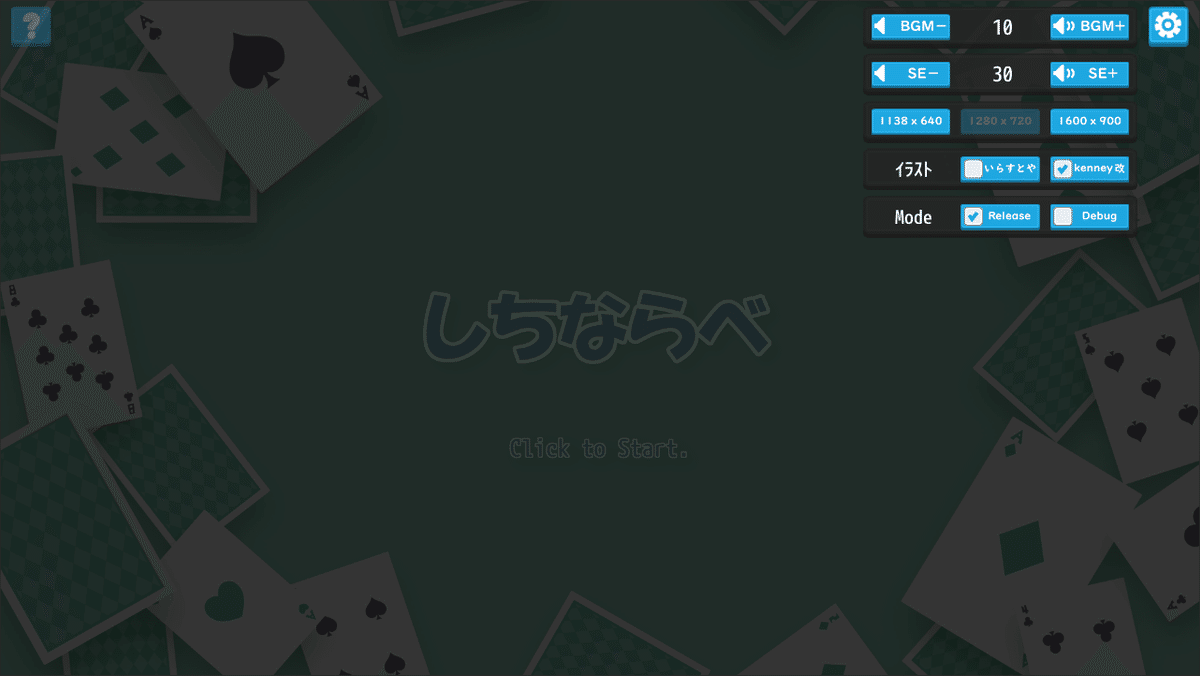
無料ではあるのですが規定的に有料になる場合もあるので(学習用には使ってもいいのですが)内部的に切替可能にしています。
魔王魂
こちらも皆様ご存じの魔王魂さま、ちょっとしたフリーゲームを作る時にお世話になっております。「しちならべ」でもBGMをお借りしています。
規約はちゃんと読んでね!
無料素材、モノを作る時にこれほど有難いことはありません。
でも規約はちゃんと読みましょう。
「こういうことをしてはいけません」
「使用する際はこのように使ってください」
という規約が必ず書かれていますので確認して使いましょう。
もうひとつ気をつけないといけないことがあります。
素材を公開しているサイトさんの規約を守るのは当然ですが、提出先にもルールがある場合があります。
コンテストや課題提出先が「この素材を使っていたらダメ」となってる可能性があるのでコチラも十分に注意しましょう。
確認大事!
続きます!
メインとなるプレイ画面のデザインをして、仮オブジェクトを置き、そのオブジェクトにカードのイメージを当てはめるところまで進めましたが、長くなってきたので今回はここまで…
ちなみに外部講師以外では、普段はこんなゲームをいじっている人です。
もしよかったら以下の記事もご覧くださいませ~。
次回以降は中身の話をしていきたいと思います。
というわけで、また次回の記事でお会いしましょう~。
次の記事【Unityで「しちならべ」を作る(2)】はコチラです(↓)
いいなと思ったら応援しよう!

