
[未経験からUI/UXデザイナーへ vol.4] BONOに加入 ・ 天気アプリ比較
。こんにちは、つーじーです。
BONOに加入
2週間ほど前になるんですが、BONOというUI/UXデザインのコミュニティに加入しました。
ホームページ
BONO(ボノ) | プロと学べるUIとUXのデザインコミュニティ
youtubeチャンネル
デザインを解説するカイクン - YouTube
以前からyoutubeで参考にしてたカイクンさんの運営されてるコミュニティです。フィードバックや情報交換の場が欲しいなと思ったので、参加してみました。「何をやるべきか」が結構不透明だったんですが、いろいろな方のキャリアプランや経験談などのおかげで以前より解像度が増してきました。
一番いいなと思ったのがオリジナルの動画コンテンツで、入門的な内容から現場での考え方に至るまで、すごくわかりやすくて実践的だと感じました。
導入を観る→自分でやってみる→模範解答と比較
という流れが主体なので、反省点がスッと入ってくる感覚があります。
ただ、そればっかやってて満足して、習得できた気になってしまってました。アウトプットが疎かだったなと反省です...。ということで、UIトレースとその分析内容をまとめたいと思います。
天気アプリの比較
同じジャンルのサービスをトレースしてそれぞれを比較しようと思います。今回は「Yahoo天気」と、iosの純正「天気」アプリと、「特務機関NERV防災」の3つが題材です。

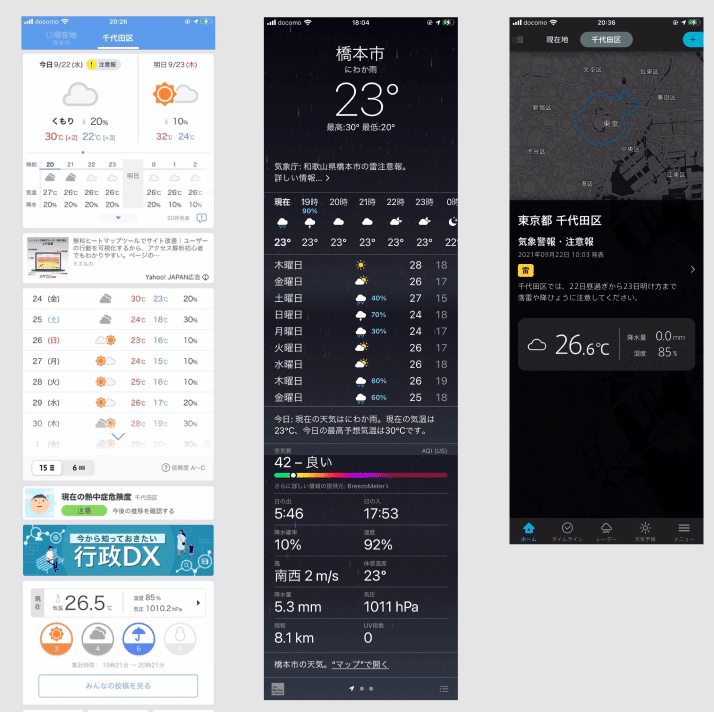
天気アプリは起動直後の画面にどの情報が載っているかが重要だと思った(少し主観ですが)ので、それぞれのHOME画面を比較します。
UIトレースと要素分解
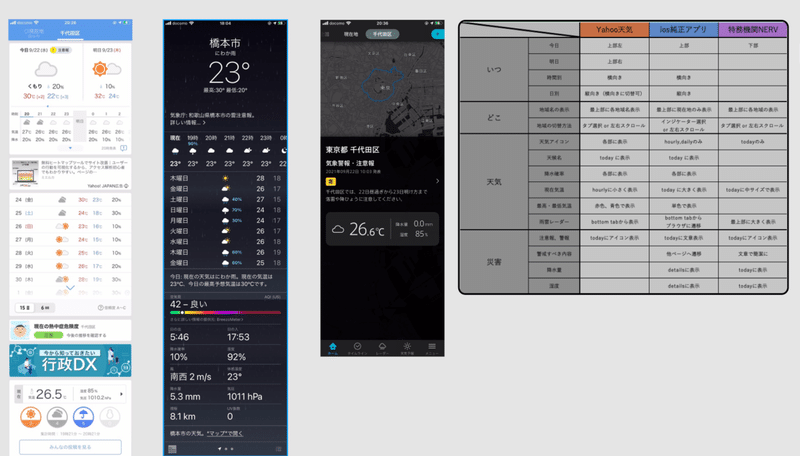
それぞれのHOME画面を比較したものが以下です。今回はFigJamでまとめてみました。
使用当時の印象
いずれも使ったことがあるので、使用遍歴と当時の印象についてあらかじめ書いておきます。
最初は純正の「天気」アプリを特に考えなしに使ってました。ただ雨雲レーダーがどこから開くのかわからないのと、翌日の天気が確認しにくいのがネックでした。
それでYahoo天気に乗り換えたんですが、自分の用途的にはすごく使いやすいです。アイコンがわかりやすくて、翌日の天気や雨雲レーダーもすぐに確認できるんで今でもこちらをメインで使ってます。ただ、災害情報に関してはYahoo天気だと確認しづらくて、事後的に知ることが多かったです。
そこで防災のために「特務機関NERV防災」をインストールしました。それは天気アプリじゃないじゃん、って言われるかもしれないんですけど、天気予報や雨雲レーダーも搭載しています。全体的にスピーディーかつミニマルな印象で、今も防災用に使っています。ただ、普段の天気アプリとしては、少し使いにくいと感じていました。
そんなこんなで現在は天気用にYahoo天気、防災用にNERVを使用しています。

トレース後の印象(ビジュアル面)
Yahoo天気に関しては左右の余白がすごく少なく、情報量が多いのが特徴だと感じます。
アコーディオンを配置することで、時間別・日別の天気の情報量が確保されています。情報量を明日の天気が表示されていたり、アイコンが多用されていたり、最高気温を暖色で、最低気温を寒色で表示されていたりと、TVニュースの天気予報に似ています。空の色と同じ白と青が基調なのも相まって、天気アプリとしてすごくアイコニックです。
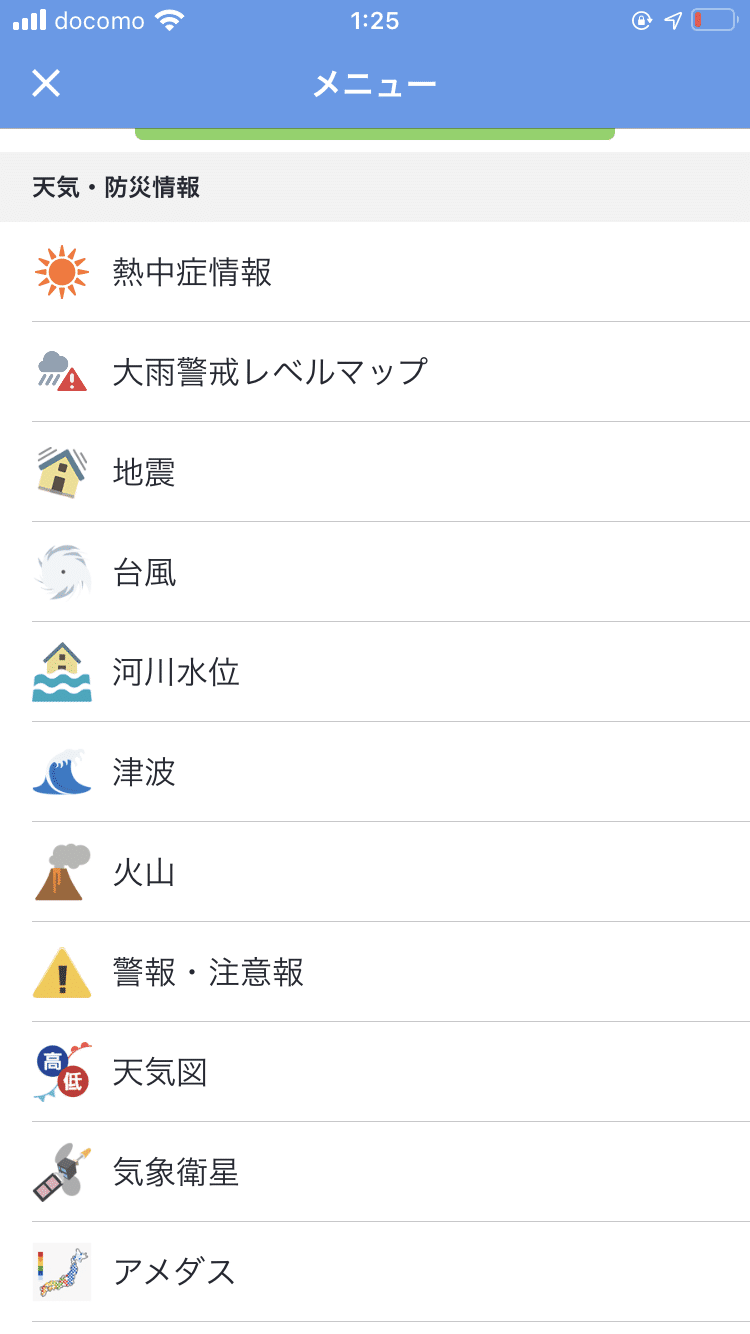
一方で防災関連の情報が少しわかりにくいと感じました。注意報が発令されていることはわかりますが、何の注意報なのか、どんな警戒が必要なのかが、HOME画面からはわかりません。実際はボトムバーのメニュー部分から各災害情報にアクセスする必要があるんですが、やはり分かりづらいです。メニュー内の各要素の配置も並列的で、各サービスのサイトへ遷移するだけなので、アプリ全体での統一感が少なく感じました。(下図)

iosの純正「天気」アプリは、背景画面と大きな温度表示が特徴的だと感じました。
空模様がそのまま背景のアニメーションに反映されているので、現在の天気が感覚的に伝わってきます。またジャンプ率が高く、現在の気温が一番に目に入るので、出かける直前に見て服装を考えるときはすごく使いやすいと感じます。配置に関しても余白が十分に取られて、すごく見やすく感じました。ただ各情報が単色かつ数字中心なので、ひとめ見た時にどれがどの情報かが少しわかりにくいです。あと天気レーダーへの導線がやはりわかりにくいです。
NERVアプリはHOME部分の情報量はかなり少ないです。雨雲レーダーが一番目に入りやすく、次いで災害の概要が表示されています。
HOME画面の天気情報は少ないので、天気アプリとして普段使いするには、人によってはやや物足りなく感じるかもしれません。ボトムタブから天気予報タブに飛んで、詳細を確認することができますが、ワンアクション増えてしまうなと感じます。ただそれを差し引いても、防災と天気を一つのアプリで確認できるのはメリットだと思います。緊急時でも普段と同じアプリにアクセスすればよく、手間取ることも少ないかと思います。
色の印象としては、全体がダークトーンなので黄色の注意報表示や赤の警報表示が際立って見えます。白背景の場合よりコントラストが目立つと感じました。
まとめ
今回これらのアプリをトレースしてみて、使用してた時の「なんか使いにくい」、「なんか使いやすい」という印象が、以前よりも論理的に説明できたと思います。各要素の配置や表示の順番、ジャンプ率、配色なども、それぞれのアプリの優先事項のために最適化されていると感じました。
とはいえ、今回はどれも使った経験があるアプリなので、もしかしたら多少の先入観があったかもしれませんが笑。
今後のnote上での方針としては、有名アプリのUIをMaterial designと絡めて説明してアウトプットしていきたいと考えています。よし。
この記事が気に入ったらサポートをしてみませんか?
