
[未経験からUI/UXデザイナーへ vol.2]UXって何だ?
こんにちはつーじーです。
デザインの勉強を始めて大体一週間ぐらい経ちました。ずっとパソコンに向かいっぱなしなんですけど、なんだか時間忘れて楽しんでやっています。
代わりに生活リズムがぐっちゃぐちゃでひどすぎます。夜更かしを毎日してて、寝る時間が4時間ずつ後ろにずれていったんですけど、それが一周してまた正しい就寝時間に戻ってきました。ただいまです。
んなわけで、今日もちょっくら投稿していこうと思います。
UX超概論完了
前回言っていたudemyのUXデザイン超概論を無事修了しました。すごく充実した内容だったので、内容や学び、感想などを簡単に述べたいと思います。有料のコンテンツなので、あまりに具体的な内容は控えます。
講義の内容
講義の全体像はおおまかに以下の通りです。流れを自分なりに簡略化したもので、本編の章割りとは異なります。
・UXデザインの目的を学び、学習の方向性を理解する。
・UXデザインの考え方を学び、えるべきスキルを把握する。
・UXデザインのプロセスを学び、全工程を俯瞰して理解する。
・UXデザインのコツを学び、具体的な手法を理解する。
前回もお話ししたように、全体の流れが目的(ゴール)から逆算する形で構成されており、講義の進め方に一貫性があります。また、抽象的な内容や工程の流れなどを図示して説明してくれるので、視覚的に理解しやすいです。(文字よりも図の方が理解しやすいタイプなんで助かります。)
学び
特に重要だと感じたのが、「発散」と「収束」のメリハリについてです。解決法や仮説を考える際は思考を発散させることで大量のアイデアを生む一方で、有効性や実現可能性について考える際は、様々な情報を収束させ、一つのものを作り上げていきます。
これらを同時には行わず、何度も反復して行うことで、よりクオリティの高いものを実現するというのが、理にかなった考え方だと思いました。工程毎に、どちらの局面にあるのかを念頭に置くことで、それぞれの工程を最適化できると感じました。
感じたこと
この講義を通じて自分の中で明確に変わったのですが、様々な物事を「目的」と「手段」の関係の中で捉えるようになりました。
例えばこの講義自体も、自身がUI/UXデザイナーとして活躍し、ユーザーに満足してもらうことで、自己実現するための手段です。
また、講義の内容を完璧に実践するためには、より具体的な手法を学び、より発展的な理論を学び、それらをアウトプットして自分の血肉にする必要があります。
なので今回学んだ内容を十分に活かすためにも勉強を継続して行きたいと思います。
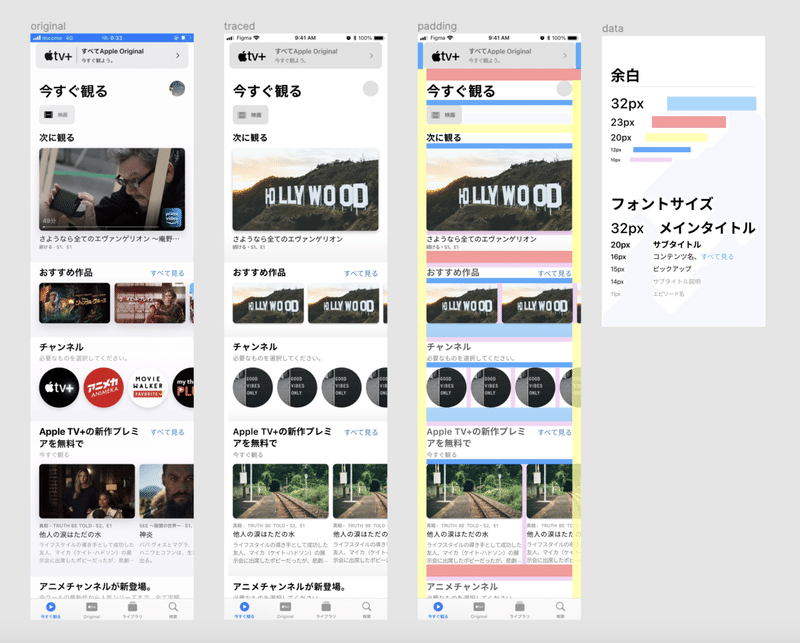
UIトレース(Apple TV編)
さて今回もApple系で攻めていきます。iosならではの傾向なんかも掴めればと思っています。

https://www.figma.com/file/8L08CCVeILBY3kVolMfWNP/apple-TV?node-id=0%3A1
気づき
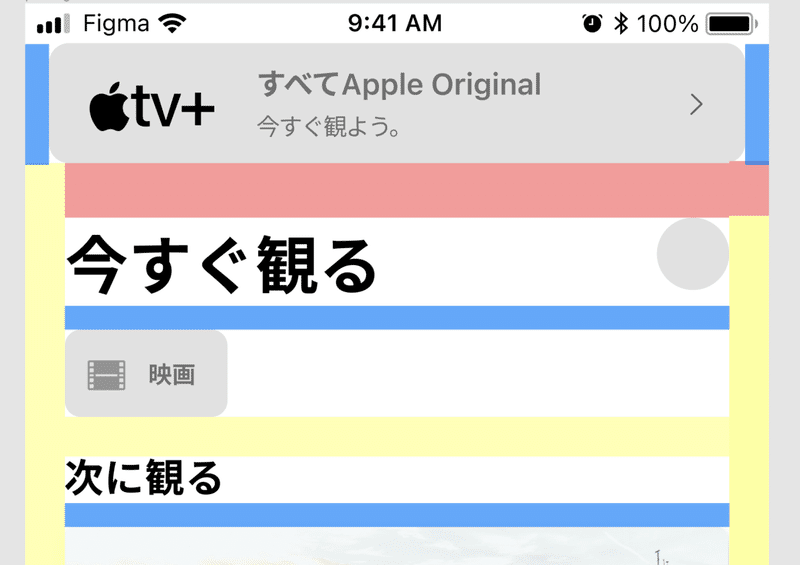
その1 画面上部のバナーがmargin外部まではみ出している

他よりも訴求の度合いを高めているのかと思います。これアリなのかなと思ったんですけど、待ち受け画面の通知センターも同じ幅で表示してました。割と一般的みたいですね。ただ、普通のコンテンツとかはmarginを守った方が良さそうです。
右矢印部分に関してはその下のユーザーアイコンとセンター揃えですね。
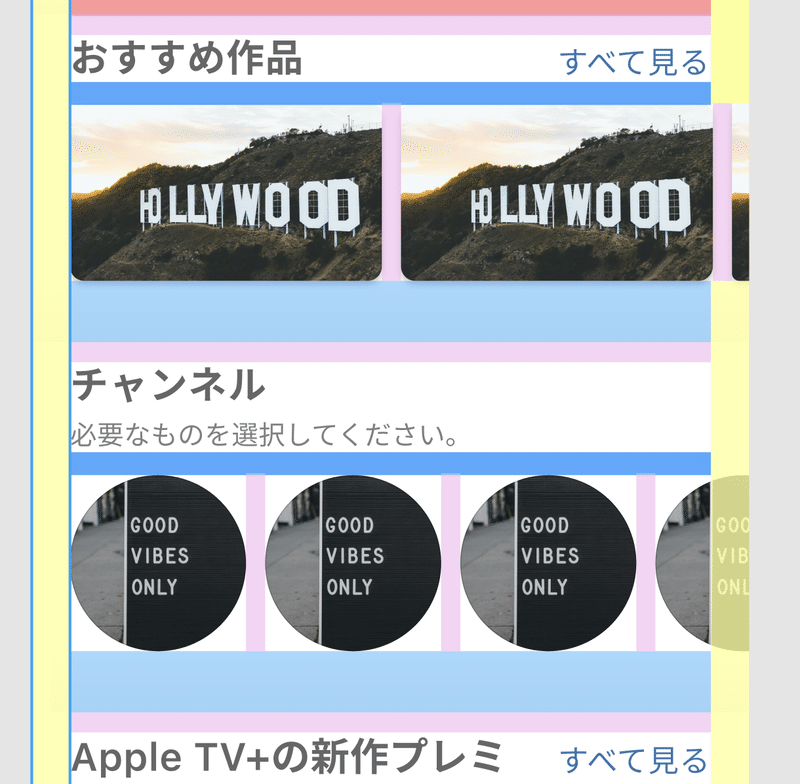
その2 丸画像と四角画像の縦幅を統一している。

丸アイコンの表示数が3.5個分で、横幅が中途半端でなぁと感じていました。しばらくしてから、縦幅が上の映画サムネイルとおんなじだと気づきました。
丸アイコンの表示数が2or4つだと、「おすすめ作品」と「チャンネル」の二つの縦幅に違いが出てしまい、これらが並列関係であることがわかりづらくなります。なので横幅の中途半端さは妥協しているのかと思います。こじつけかもしれませんが笑。
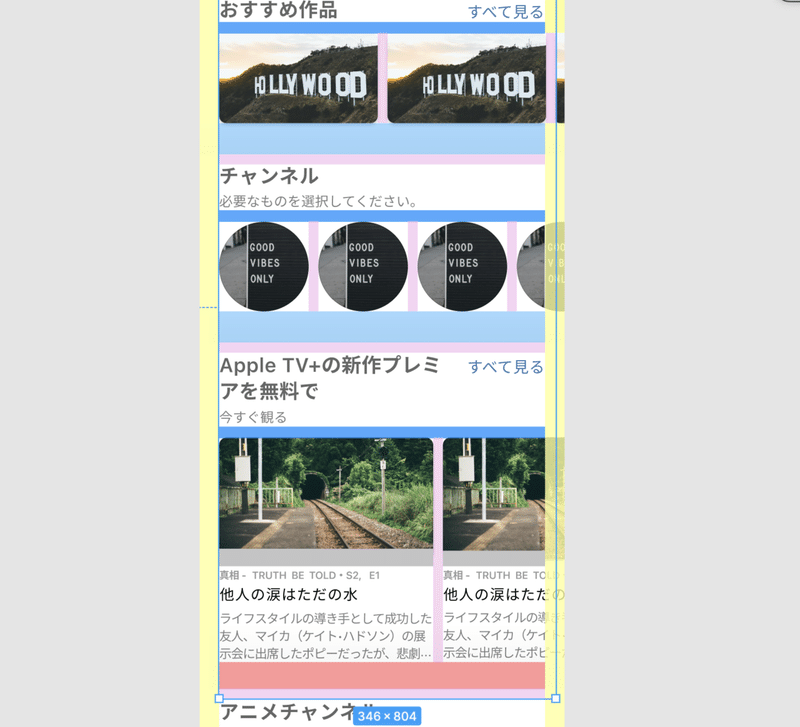
その3 「Apple TV +の新作プレミア」のコンテンツ幅を大きく。

一番下の映画サムネイルの表示幅がすごく中途半端に感じました。2つ表示にすればいいのに、どうしてだろうと思いました。
考察として、バナー幅がはみ出していた例と同様、apple TV+のコンテンツは比較的表示の優先度が高いようです。あらすじを表示するためにも一定の横幅が必要なのかと思います。
実際にapple TV+の画面に遷移すると以下のような特集ページがありました。

サムネイルが左詰めで統一されていますね。このレイアウトを意識し、2枚目が見切れてもいいようになっているのだと思われます。ただ、具体的になぜこの横幅なのかは数値的根拠が拾えませんでした。
学び
このアプリのレイアウトを見たとき、「画像の形やサイズがバラバラだな」と思いました。それが気になってトレースしてみましたが、なかなかいい学びがありました。サイズを変えることも重要度の違いを伝えるのも有効な手段だと感じます。
実際にappleの公式ドキュメントにも以下のように書かれていました。
Use visual weight and balance to convey importance. Large items catch the eye and appear more important than smaller ones. Larger items are also easier to tap, which is especially important when an app is used in distracting surroundings, such as in the kitchen or a gym. In general, place principal items in the upper half of the screen and — in a left-to-right reading context — near the left side of the screen.
(以下Google翻訳)
重要性を伝えるために視覚的な重みとバランスを使用します。大きなアイテムは目を引き、小さなアイテムよりも重要に見えます。大きなアイテムもタップしやすくなります。これは、キッチンやジムなど、気が散る環境でアプリを使用する場合に特に重要です。一般に、主要なアイテムは画面の上半分に配置し、左から右への読み取りコンテキストでは、画面の左側近くに配置します。
Adaptivity and Layout - Visual Design - iOS - Human Interface Guidelines - Apple Developer
appleTVは他のサービスと比較して、月額見放題のコンテンツより有料都度課金のコンテンツの割合が多いです。そのため、有料都度課金のものをより優先的に宣伝し購入してもらうことを重視していると思います。
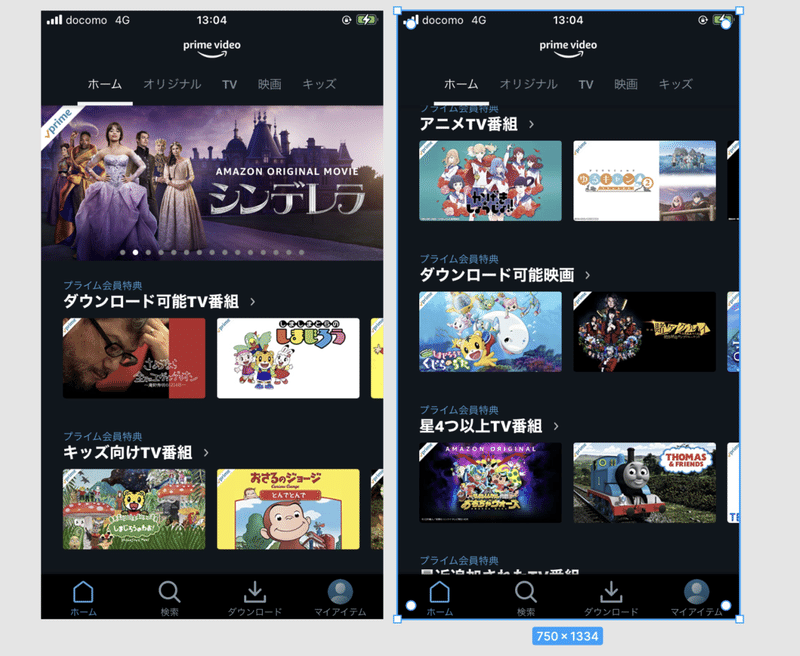
じゃあ他社はどうなのかな、と思ったのでAmazon Prime Videoと比較してみます。ホーム画面は以下のようなレイアウトになっています。

最上部のコンテンツ以外は、すべて横幅2列で整列しています。こちらの場合のっぺり感は否めないですが、きちんとシステマチックに並んでいるので、コンテンツを探しやすいと感じました。
プライムは月額見放題が中心のサービスであり、あくまで会員継続してもらうことを重視していると思われます。
このように「視覚的な重み付け」と「統一感をもたせること」はトレードオフの関係にあるため、サービスの目的にそって使い分ける(もしくは配合させる)ことが有効だと感じました。
つぶやき
今回もただ単にUIトレースをしてただけなんですが、手を動かしたりnoteを書いている中で、様々な気づきが生まれてきました。「こうなんじゃないか」「これが関係しているんじゃないか」と考え始めると、時間を忘れてしまいます。
ただ今回は異常にカロリーを消費したので、こんぐらいで止めておきます。腹が減りすぎて死にそうになりました。
書きたい内容もまだあるんですけど、アウトプットするスピードが追いつきません。今後も継続して吐き出していきたいと思います。今回も見ていただいてありがとうございます。
てなわけで今日もがんばりましたえらいえらい。
この記事が気に入ったらサポートをしてみませんか?
