
【UE5】企画書で使えるゲーム画面を作る方法
※この記事はゲームプランナーを目指す学生向けの記事になっています。
※この記事では Unreal Engine 5 を使用します。
※Unreal Engineに関する基本的な知識はある前提で書かせていただきます。
ーーーーーーーーーーーーーーーーー
今回はゲームプランナーを目指す学生の中で、「企画書でオリジナルのゲーム画面を作りたい人」に向けた記事になります。
この記事を読んで実践することで、高品質でオリジナルなゲーム画面を自作できるようになります。
◯この記事の筆者についてはこちら
https://toyoryu4270.wixsite.com/toyotaryuto-portfoli
作成するもの
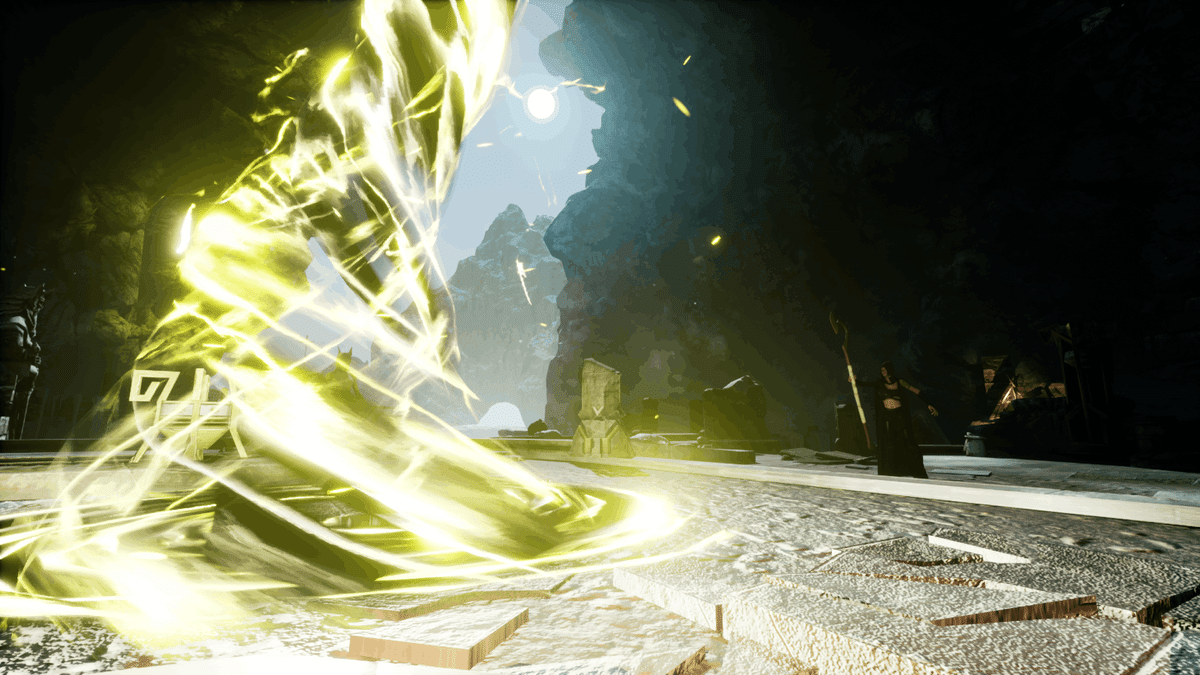
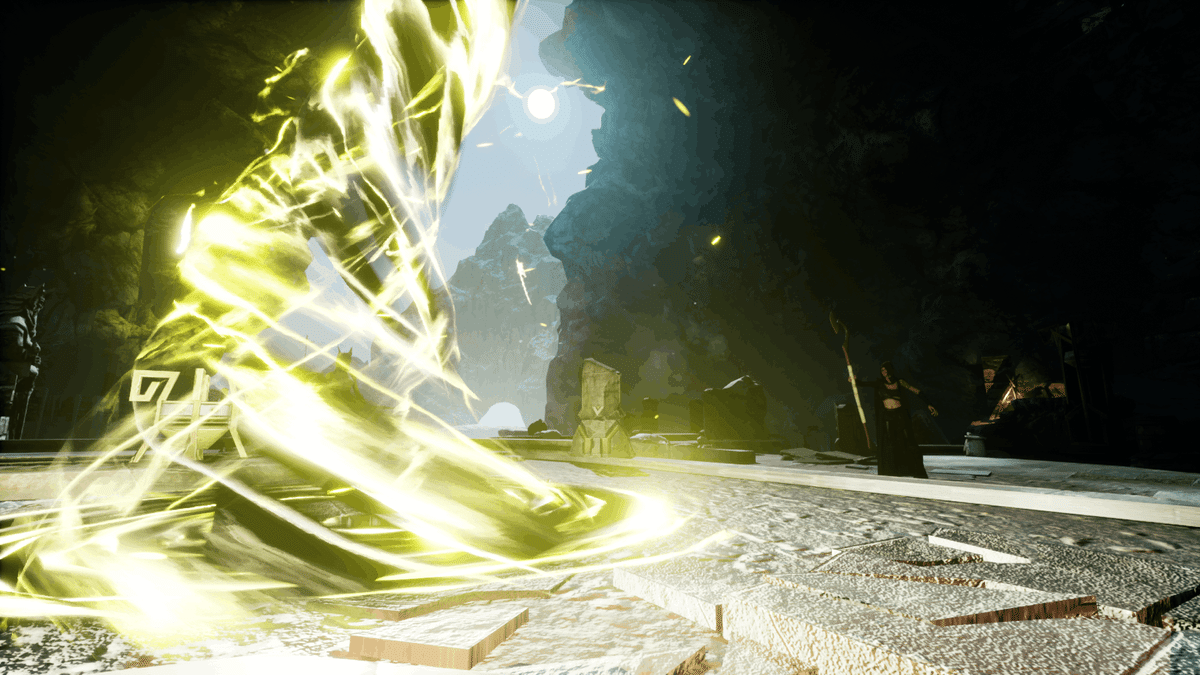
今回作るゲーム画面は
「極寒の地で魔法使いが、雷の魔法を使っている様子」
です。

①欲しい素材を探して使う準備を整える
今回は「背景」「エフェクト」「キャラクター」「小物」の4種類を探して使用していきたいと思います。(無料のものを使用します。)
■プロジェクトの作成
Unreal Engine 5で空のプロジェクトを作成しておいてください。

■背景アセット
今回は極寒の地のようなイメージのアセットを使用してみます。
※EpicGames公式のマーケットプレイス
■エフェクト
カッコいい魔法のエフェクトを使用してみたいと思います。
※EpicGames公式のマーケットプレイス
■キャラクター
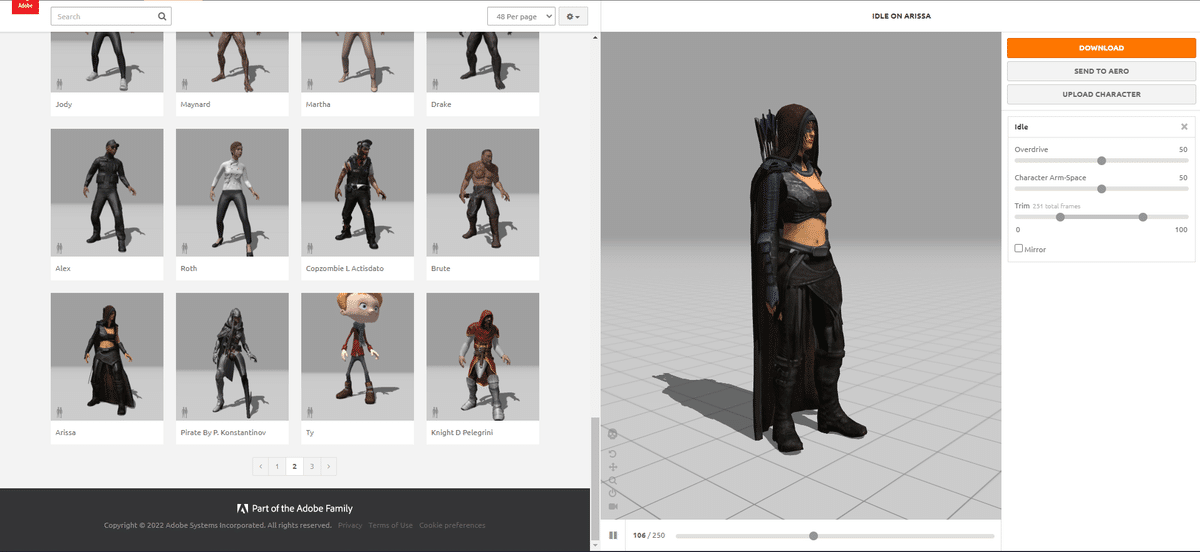
以下のサイトにある、魔法使い風なキャラクターを使用してみたいと思います。(弓矢を背負ってますが今回は気にしないことにします。)
※外部の配布サイト

・インポート方法
こちらは外部サイトなため、Unreal Engine へのインポート方法も紹介しておきます。先ほど作った空のプロジェクトを起動しておいてください。
1. Character というフォルダを作って、開いておきましょう

2. ダウンロードしたfbxファイルをドラッグ&ドロップでインポート。
(この時ドラッグ&ドロップする先はCharacterのフォルダ内)

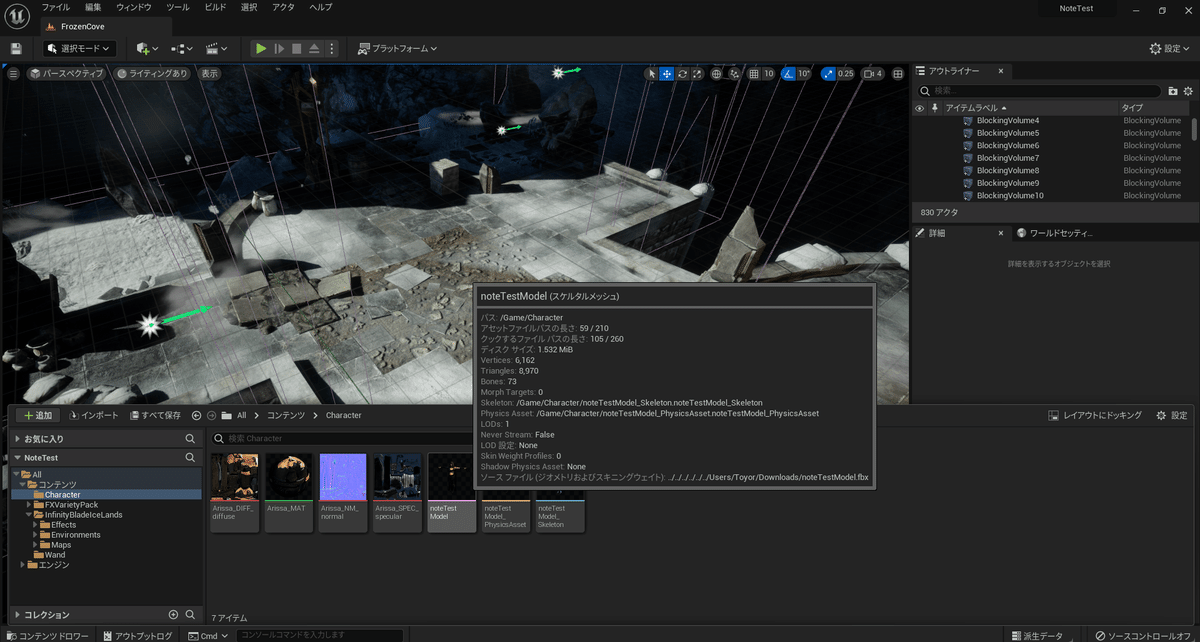
3. このようになれば成功です。

■小物
以下のサイトにある、魔法使いの杖みたいなモデルを、使用してみたいと思います。
※利用規約をしっかりと確認した上で使用しましょう。
※外部の配布サイト
Download 3D Modelを押して、fbxファイルをダウンロードしましょう。
"Megumin wand" (https://skfb.ly/6SxAE) by Eques_inferno is licensed under Creative Commons Attribution (http://creativecommons.org/licenses/by/4.0/).
・インポート方法
こちらは外部サイトなため、Unreal Engine へのインポート方法も紹介しておきます。
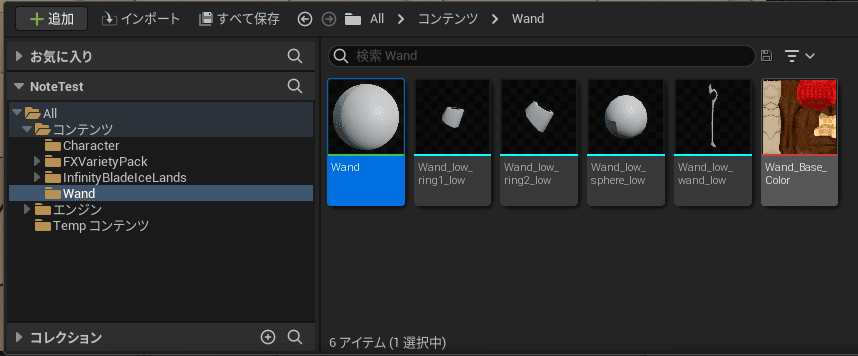
1. Wand というフォルダを作って、開いておきましょう

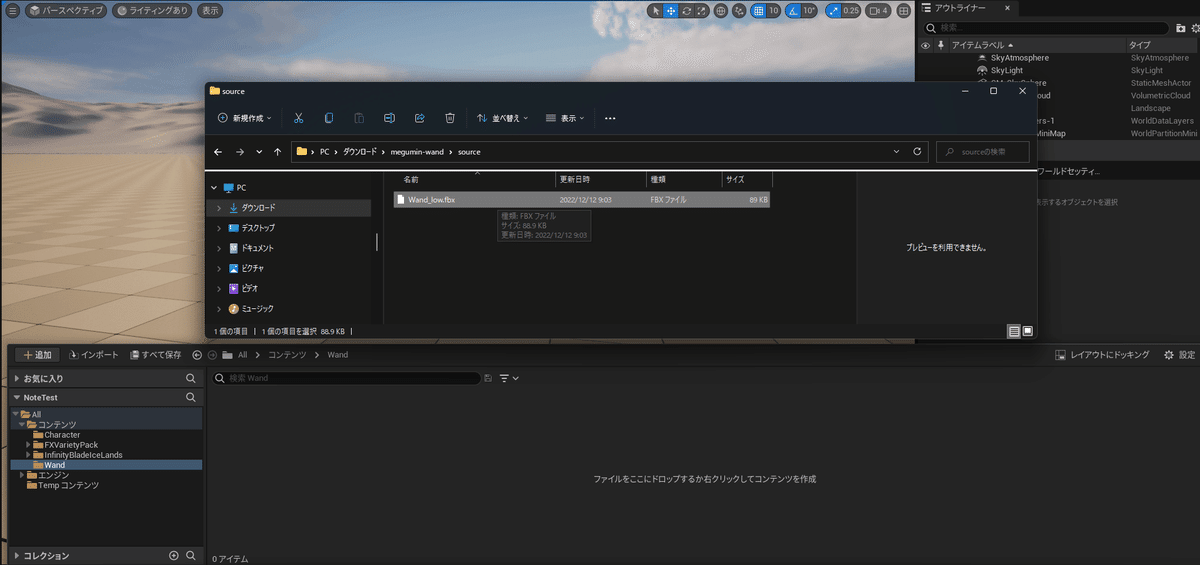
2. 解凍したzipファイルの中にある Wand_low.fbx をドラッグ&ドロップ。

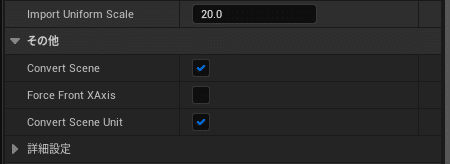
3. 大きさをキャラクターに合わせるため、Import Uniform Scaleの値を 20、Convert Scene Unitにチェックを入れてインポートしてください。

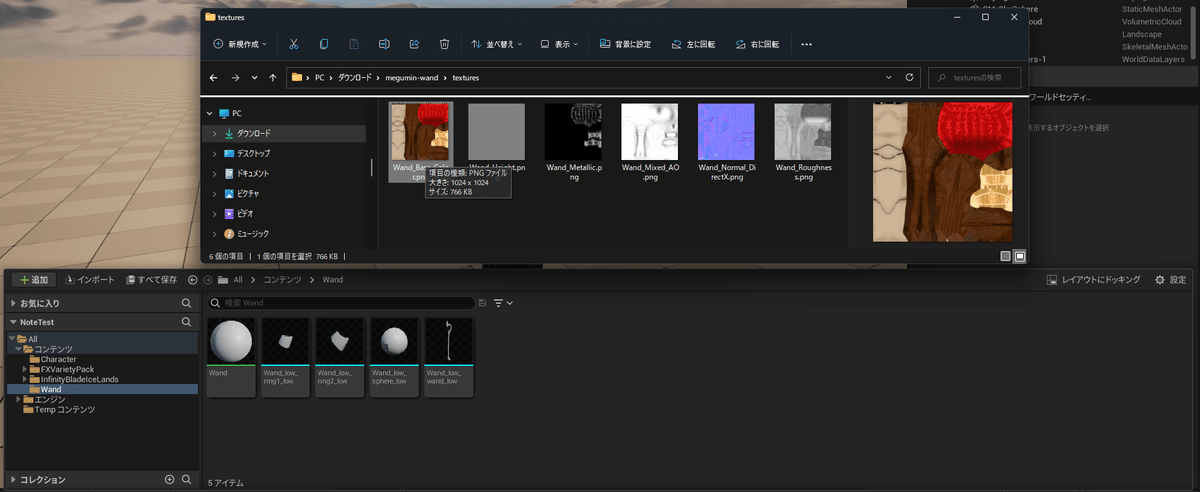
4. 解凍したzipファイルの中にある Wand_Base_Color.png をドラッグ&ドロップ。

5. Wandというマテリアルを開きましょう。

6. 右クリックしてTextureSampleを出しましょう。(既にあるParamは消しておいてください)


7. TextureSampleをクリックし、左下のTextureの欄に、wand_base_colorを選択して保存してください。

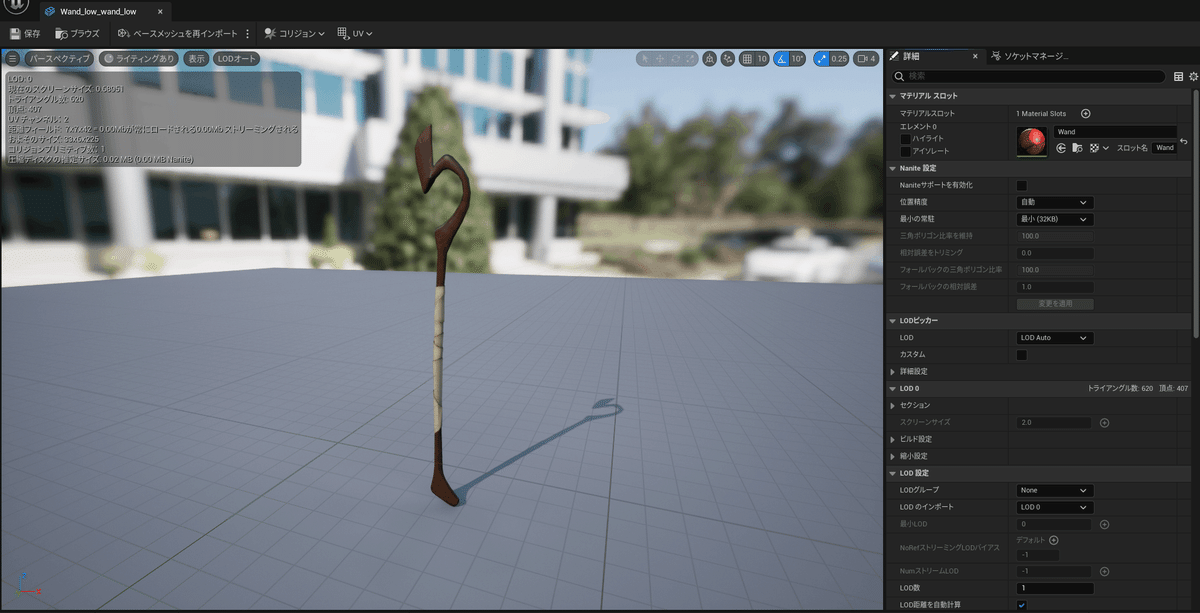
8. 成功するとこのように見た目が変わります。

②背景の準備
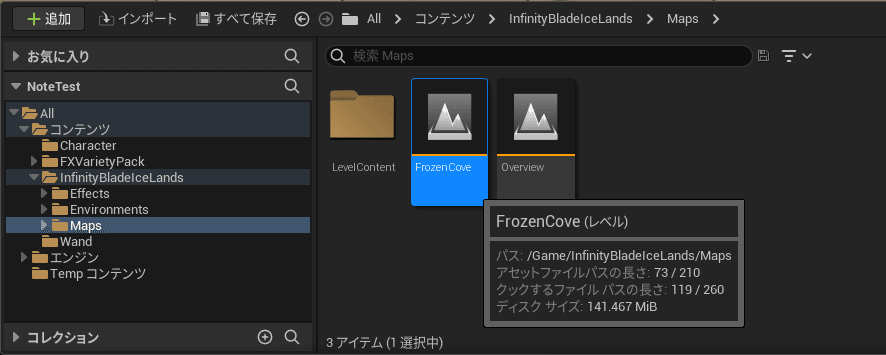
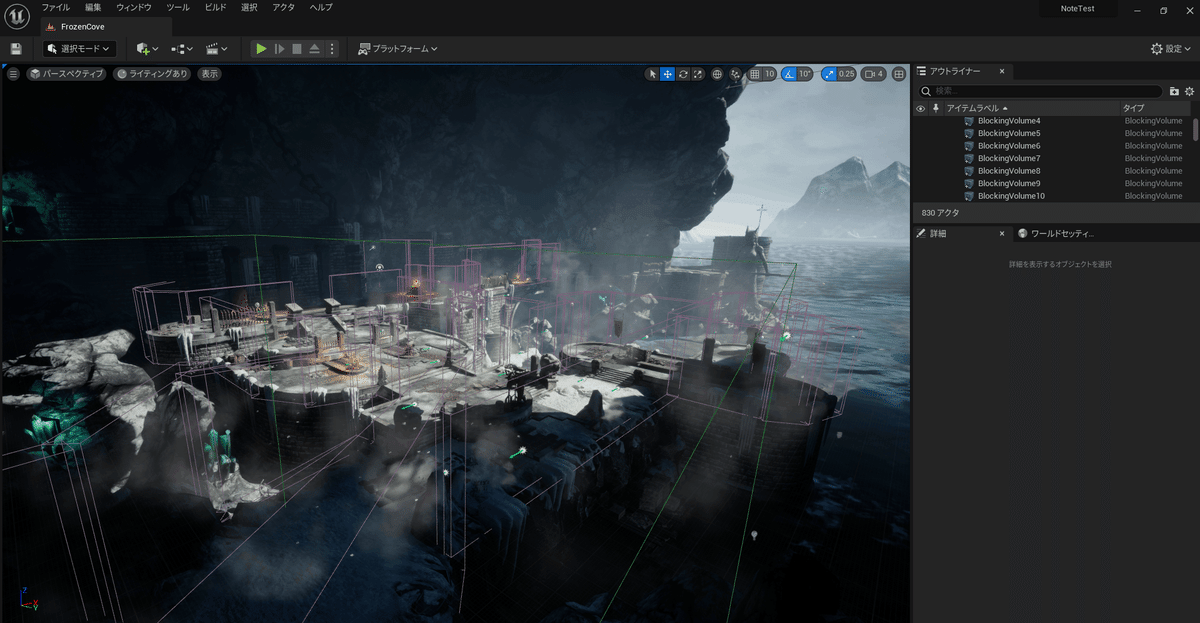
InfinityBladeIceLandsの中のMapsフォルダにある、FrozenCoveを開きましょう。

なんと素晴らしいステージが既に用意されています。

これで背景の準備は完了です。
大体の環境アセットには、このようにアセットの制作者が作ったMapがあるので、これをそのまま使うと簡単です。
場合によって、他のアセットをインポートして配置するなどしてみると、更にオリジナリティを出すことができます。
③キャラクターの準備
今回はこのあたりの場所を選んでみます。

キャラクターをドラッグ&ドロップで配置します。


次は、スケルトンアセットを開きましょう。

アセットを作成→アニメーションを作成→現在のポーズを選択してアニメーションを作成してください。

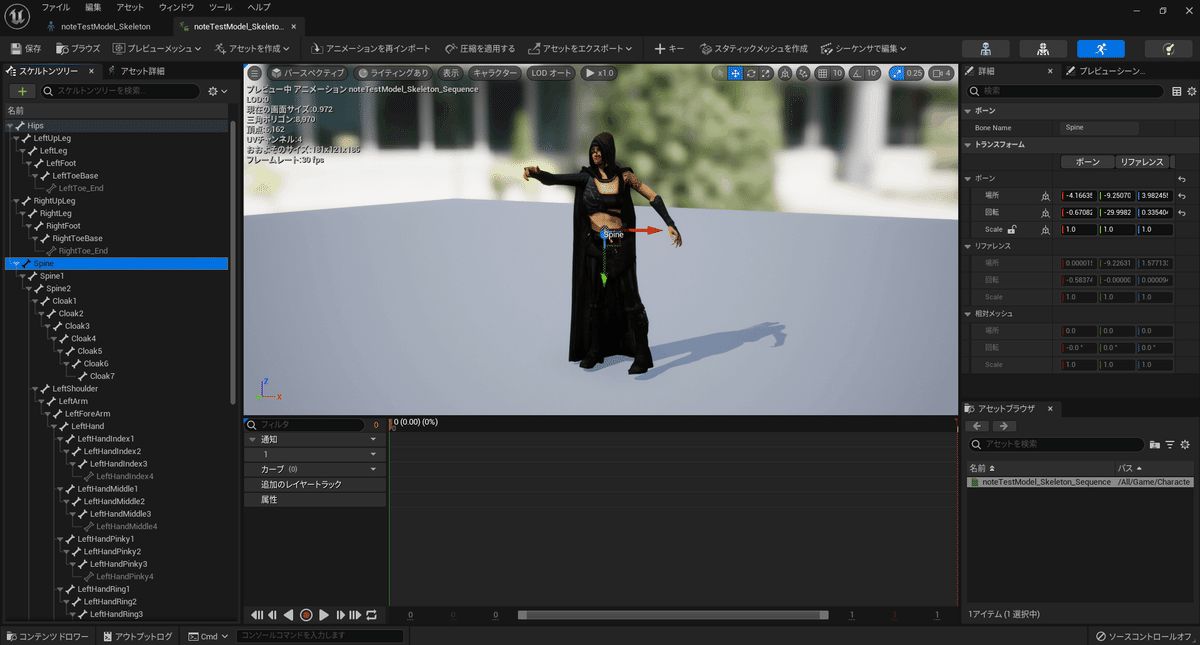
このような画面がでてきたら、左下の「始まりへ」というボタンを押して、アニメーションの最初のフレームを選択します。

そうしたら左の欄からボーン(体のパーツ)を選択し、回転させたりしてポーズを作成しましょう。

今回は杖を使って前に魔法を出しているみたいなポーズを取らせてみました。

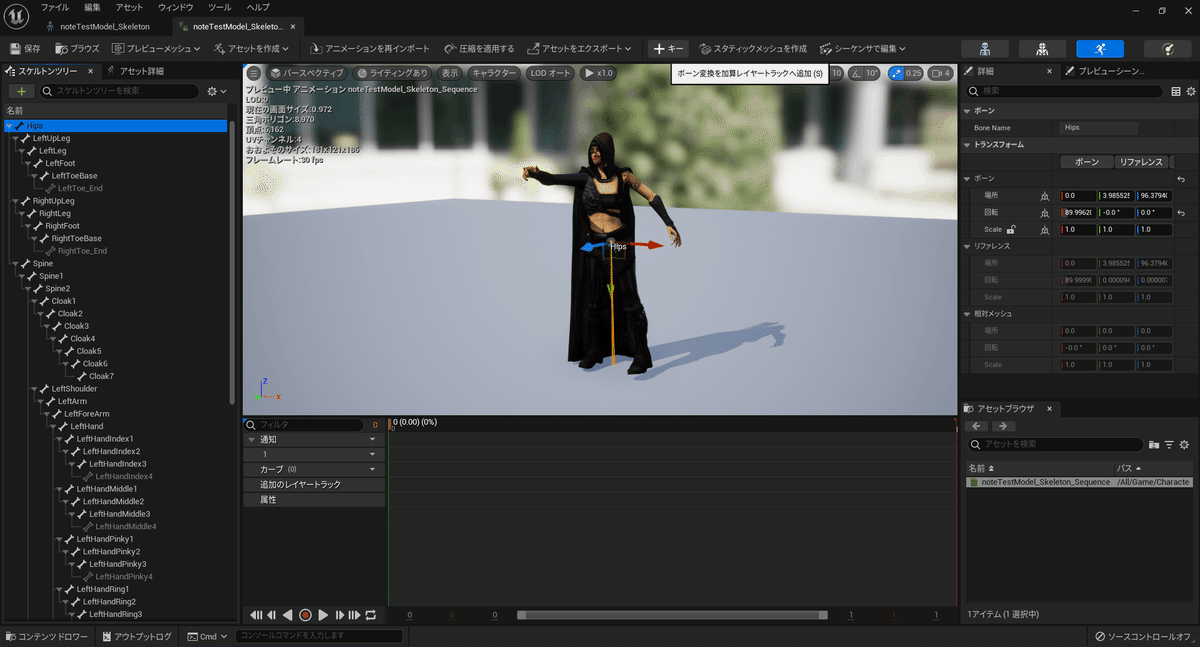
そうしたら左の欄からボーンの大元(階層が一番上)になっている「Hips」を選択して、上の欄にあるキーをクリックしてください。

そうすると下の欄にアニメーションのキーフレームが生成されます。
本来アニメーションを作る時は、このキーを何個も生成して、一連のアニメーションを作ったりします。今回は静止状態のポーズなため、これで完成です。左上にある保存を押すのを忘れないように!

あとはこれを配置したキャラクターに適用します。
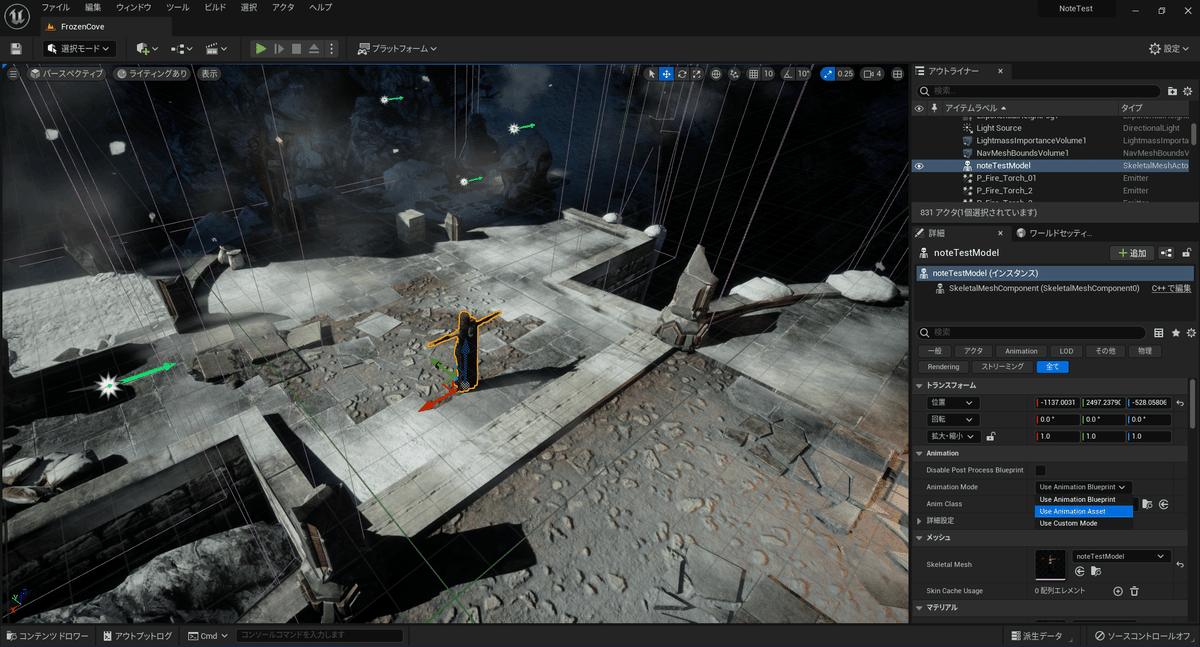
配置したキャラクターを選択し、右側の欄の Animation にある、Animation Modeを Use Animation Asset に変更しましょう。

(もしくは右上のアウトライナーから選択するのも手です。)
そうすると Anim to Play のところに、先ほど作ったアニメーションが選択できるようになっています。
選択すると配置されているキャラクターのポーズが変わりました!

その場合はinitial positionの値を調整してポーズさせてください。
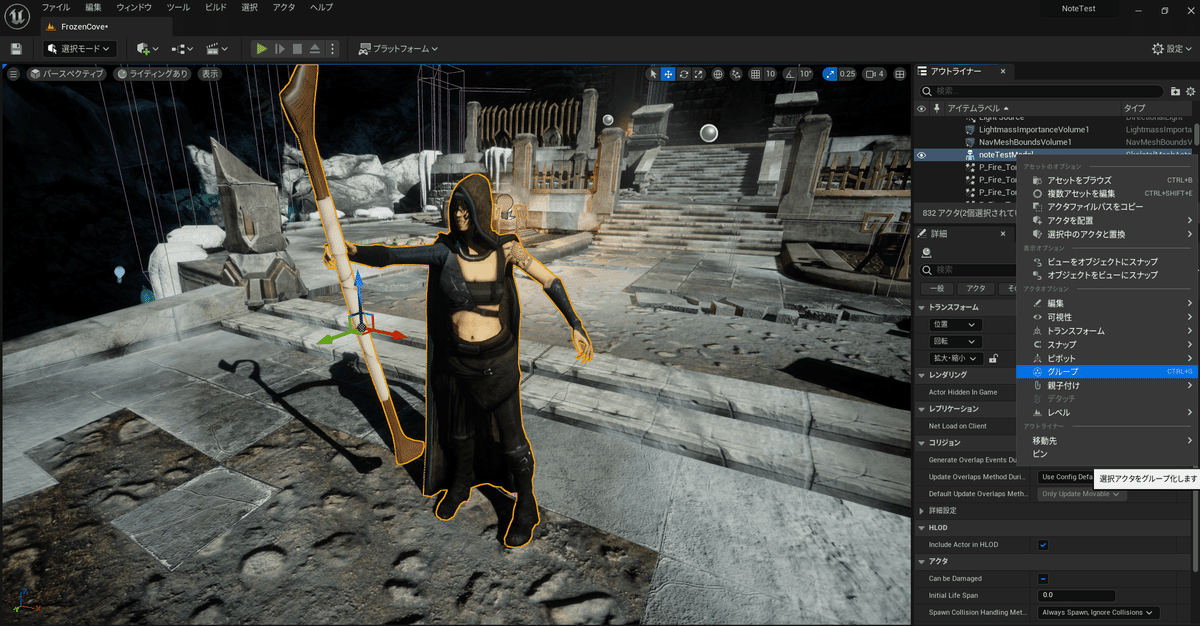
最後にキャラクターに杖を持たせましょう。
杖のモデルをドラッグ&ドロップでキャラクターの付近に配置しましょう。

今回は手に持たせたいので、良い感じに手の位置に配置しましょう。
これで完了です!

ここで、右上のアウトライナーで二つのモデルを選択し、右クリックからグループを選択すると、2つのモデルが1つになって再配置しやすくなるのでオススメです。

④エフェクトの準備
まずはキャラクターの位置と向いている方向を変更しましょう。
今回はこの大広間みたいなところに魔法を撃ちたいので、そっち向きに回転させます。

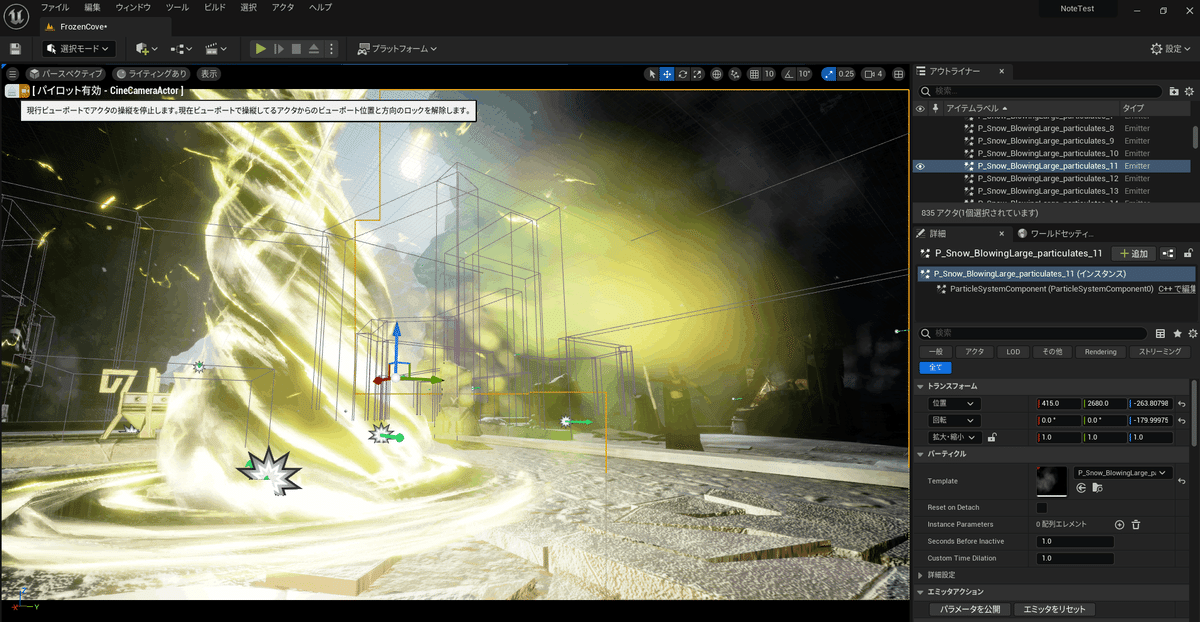
FXVarietyPack→Particlesにある、P_ky_thunderStormをドラッグ&ドロップで配置しましょう。

配置してしばらくすると、このような形になります。
これで完了です!

⑤カメラの配置、調整、準備、撮影
左上のキューブに+マークの付いたところをクリックし、シネマティック→Cine カメラアクタを選択すると、マップにカメラが配置されます。

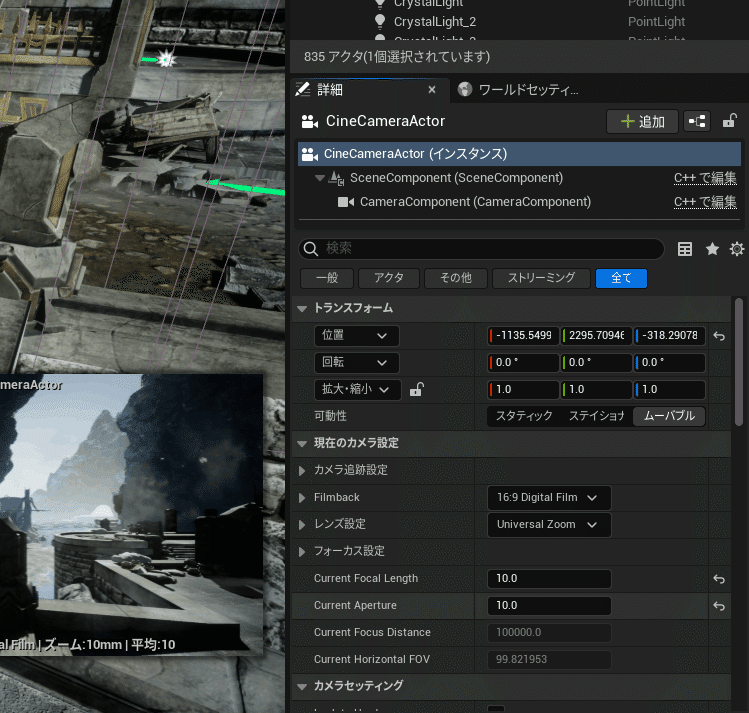
カメラを選択した状態で、右下の値を僕オススメの設定に変更します。
Current Focal Lengthの値を10、Current Apertureの値を10に設定してください。

左上のパースペクティブからCineCameraActorを選択してください。

そうするとカメラ視点で操作することができます。
視点操作でカメラを配置してみましょう。

今回はこんな感じで配置してみました。
配置し終わったら、左上の「上三角」+「=マーク」みたいなボタンを押して、元の視点に戻しましょう。

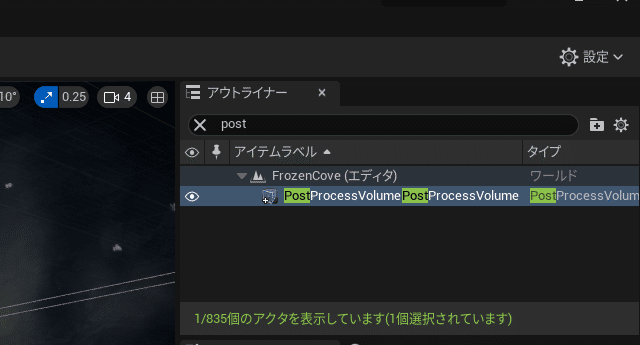
この時、画面のキラキラ効果が邪魔になっていると思うので、右上のアウトライナーからPostProcessを選択し、削除しておいてください。

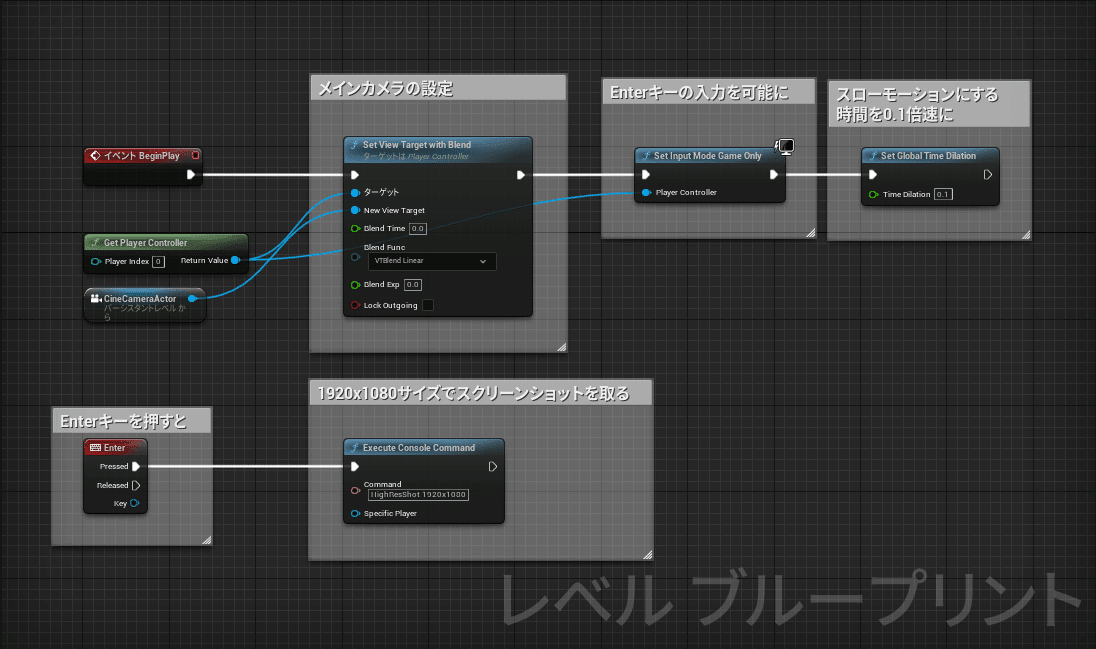
左上にある、先ほど押したマークの右側にあるボタンを押して、レベルブループリントを開いてください。
※この時、配置したカメラを選択している状態にしておいてください!

以下のようにノードを組んでください。
以下のサイトからコピペ可能です!

完了したら戻ってプレイを押してみましょう。

撮りたいタイミングでEnterキーを押すと、スクリーンショットを撮ることができます。右下に出るリンクをクリックすると保存先に飛んでくれます。
※クリックするにはESCキーを押して、プレイ状態を一度終了する必要があります。
※プロジェクトのフォルダのSaved→Screenshots→WindowsEditorに大体入っています。

これでオリジナルなゲーム画面の撮影完了です!

ーーーーーーーーーーーーーーーーー
この他にも「ポストプロセス」と呼ばれるものや「ライティング」を調整して雰囲気を出したりすることで、更にクオリティを上げることもできますので、興味があったら是非試してみてください。
※PhotoShopなどの画像編集ソフトを使用するのも良いかもしれません
※記事を見てわからないところがあればTwitterのDMなどで気軽にご質問ください!
今回学んだことを活かして、素晴らしいゲーム画面を自作してみましょう!
ーーーーーーーーーーーーーーーーー
この記事が 良かった! 役に立った! と思っていただけましたら、是非Twitterのフォーローをよろしくお願いします。
(インディーゲーム開発してます…!)
(ツイートの拡散にも協力していただけると助かります…!)
この記事が気に入ったらサポートをしてみませんか?
