
入力フォームUIのベストプラクティス(その2)
この記事は、軽視されがちだけども重要なコンポーネントの一つである入力フォームについて、ベストプラクティスをお伝えします。
この記事はその2です。その1には何故入力フォームのUI・UXが大切なのか?などについて書いていますので、ぜひご覧ください!
プレースホルダーをラベルとして使用しない
プレースホルダーをラベルとして使用するのはあまりお勧めできません。ユーザが入力を始めた途端ラベルが消えてしまう為、その入力項目が何なのかを忘れた場合、思い出すために内容を削除しなければならないからです。
プレースホルダーの文字の明るさも問題になる場合があります。暗すぎる場合、入力された文字として勘違いされる場合があります。逆に明るすぎる場合、文字が見えない場合があります。

チェックボックスは一列に並べる
チェックボックスやラジオボタンは縦に並べましょう。読み取りやすくなります。

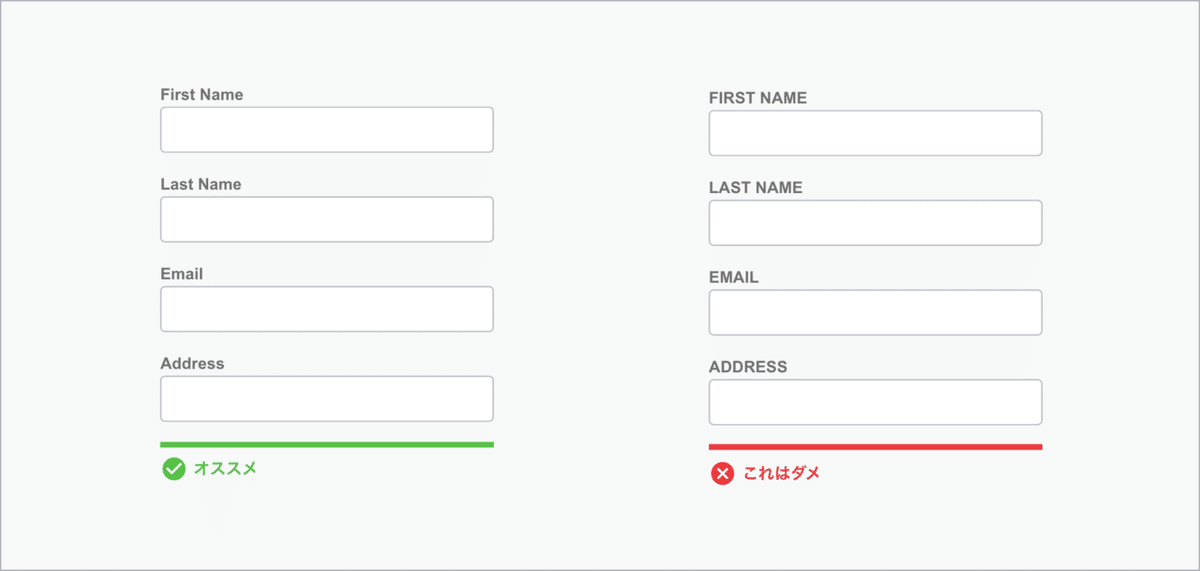
ラベルは大文字表記にしない
英語表記の場合に限りますが、ラベルを「全て大文字」にすることは避けましょう。大文字にすると読み辛くなってしまいます。

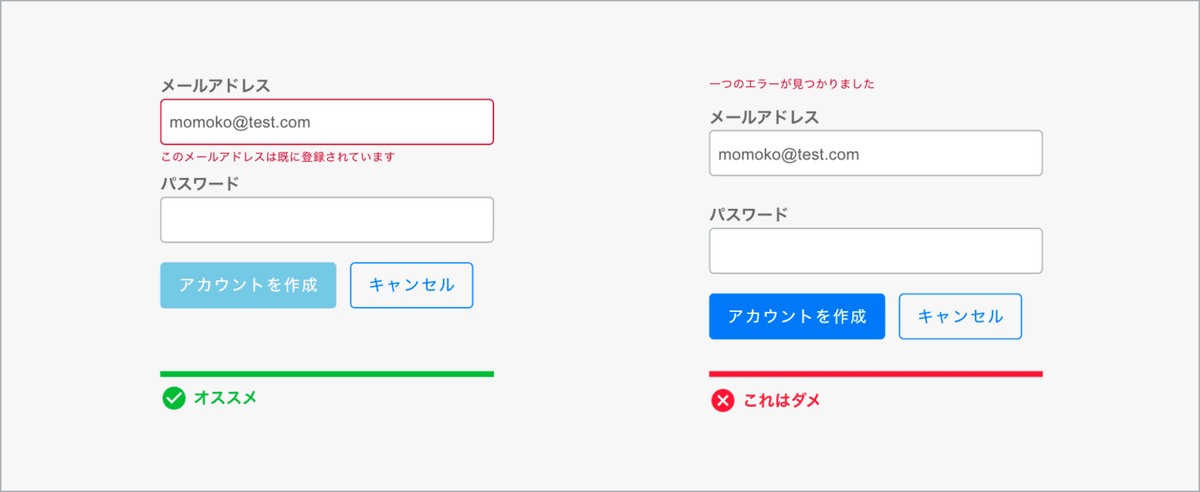
エラー文は正確に、すぐそばに表示する
エラーメッセージは適切に、そして入力欄のすぐそばに表示しましょう。ユーザがエラーを起こした時は、どこでエラーが起こったか、その理由、治す方法を提供しましょう。

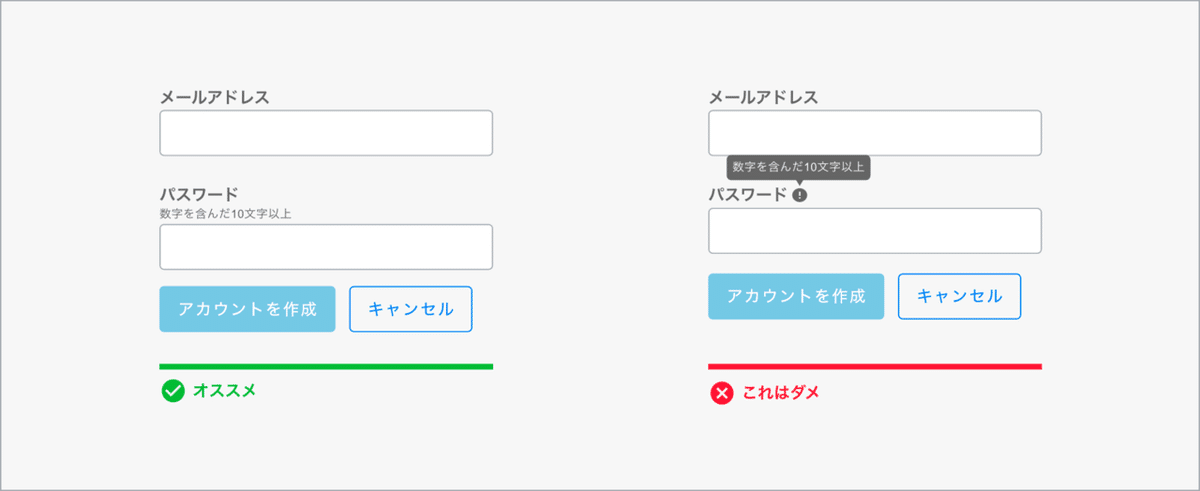
基本的なヘルパーテキストは隠さずに表示する
可能であれば、基本的なヘルパーテキストは隠さずにデフォルトで表示するようにしましょう。複雑で長いヘルパーテキストの場合は、ラベルの隣にアイコンを置いて、ホバーの間だけ表示するなどの工夫をしましょう。

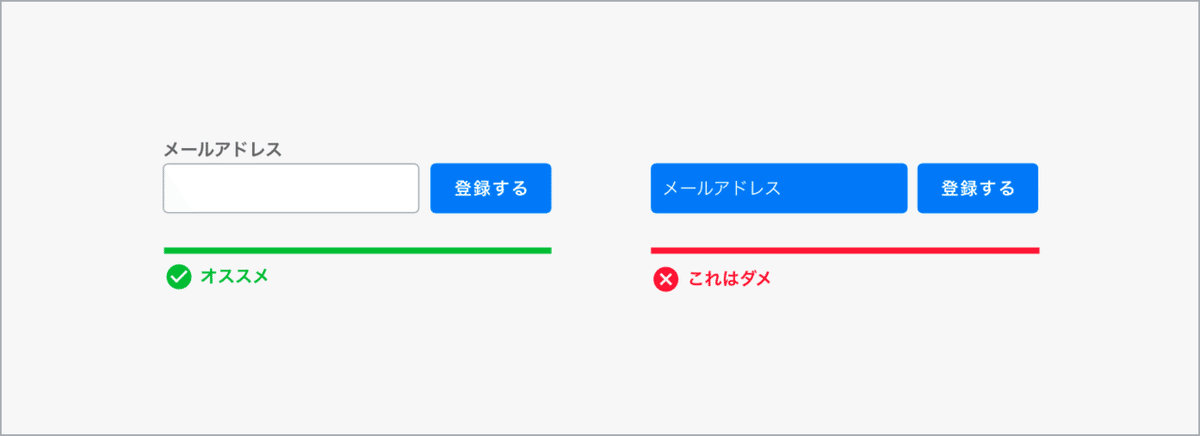
入力フォームだとわかるようにする
こちらの記事によると、2017年にGoogleがマテリアルデザインを大幅に変更したところ、入力フォームがどれなのかわかりにくくなるという事態が起こったそうです(下の図の右側のようなデザインになったそう)。そのため、入力フォームを作るときは、基本的なルールに則って作るようにしましょう。デザインを大幅に変える場合は、ユーザビリティテストなどを実施してユーザを混乱させていないか調査することを忘れずに!

他のエレメントとの違いをはっきりさせる
他のエレメントと入力欄の違いをはっきりさせて、ユーザに「考える」負荷をかけないように心掛けましょう。

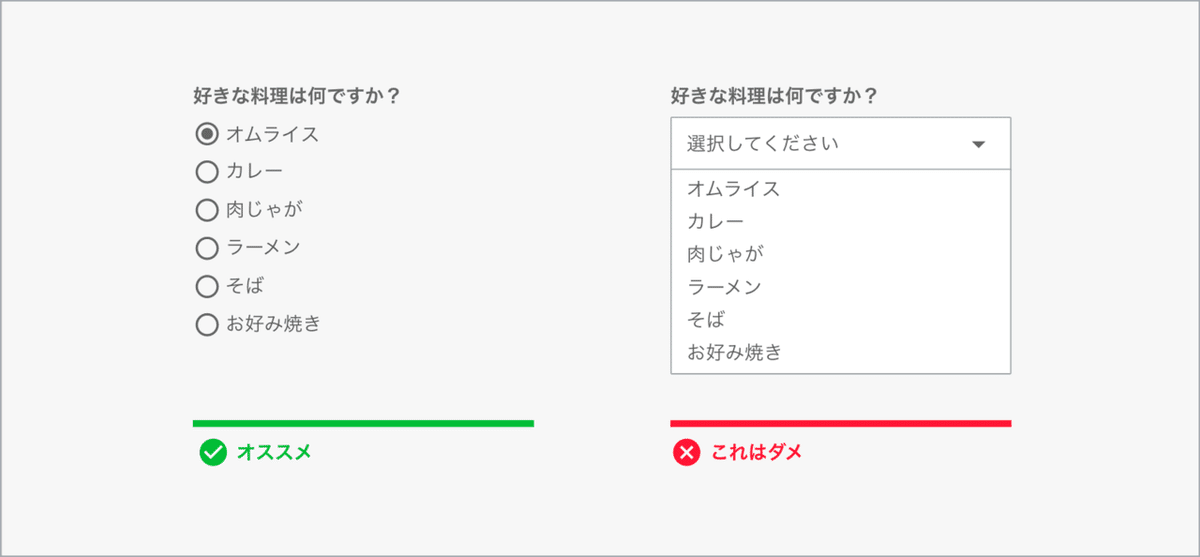
選択肢が6つ以下の場合は、選択肢を全て表示する
選択式の入力欄の時に選択項目を隠してしまうと、ユーザは「選択欄を開き、選択する」の通り2回クリックする必要が出てきます。選択項目が6つ以下の場合は、選択項目を全て表示することも検討しましょう。

サブボタンの扱いを変える
「キャンセル」などのサブボタンはメインボタンの隣に常にある必要がないかもしれません。ユーザの押し間違えを少なくする為にも、サブボタンがそこにあるべきなのか検討するようにしましょう。

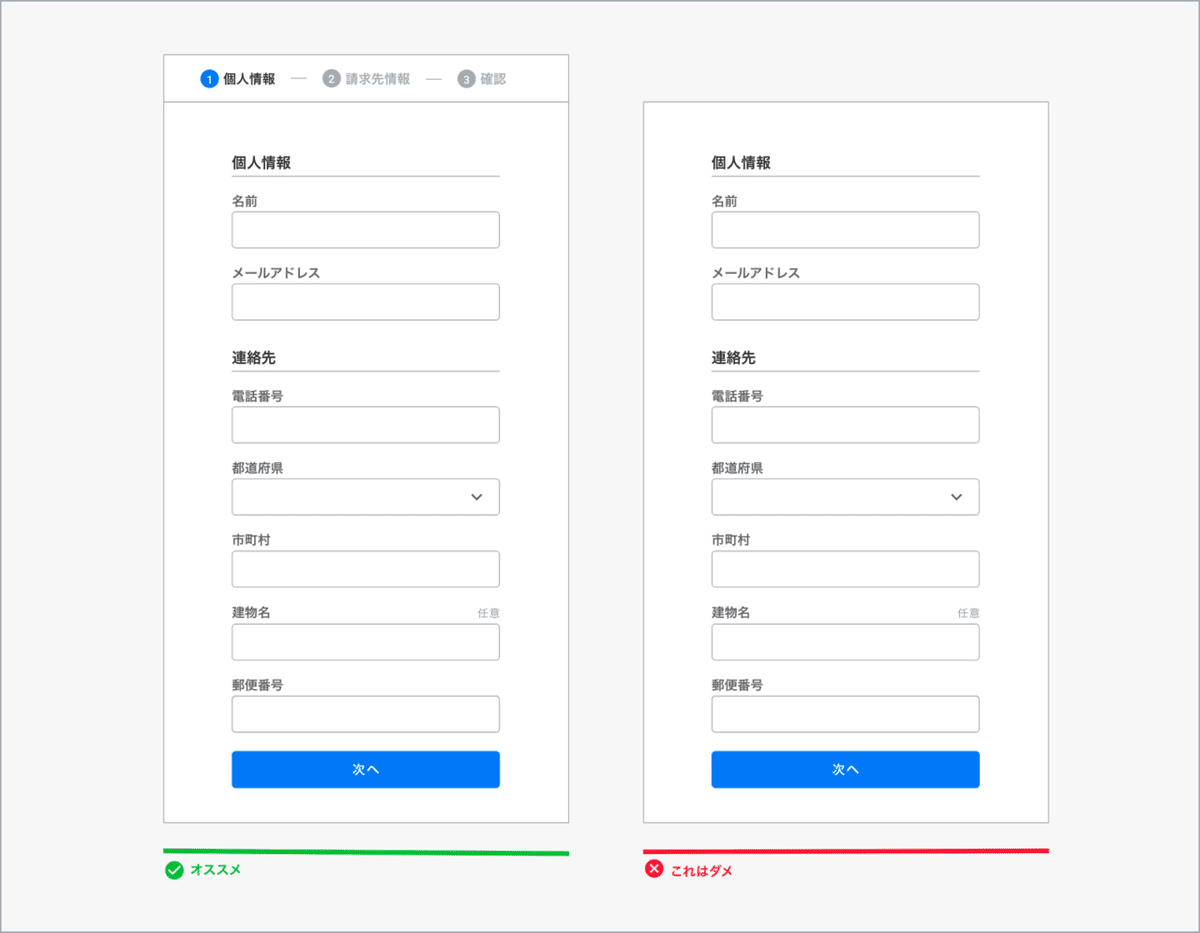
ステッパーを使って進捗が見えるようにする
複数ページに渡って入力する必要がある場合は、ステッパーを表示して進捗が見えるようにしましょう。ユーザは今どこにいて、次にどんなページが来るのか見えるようになります。

常にアクセシビリティを考えること
全ての人は忙しく、時間を無駄にしたくありません。入力フォームが使いにくいという理由でユーザは無意識にあなたのウェブサイトから離脱し、他のサイトで同じ消費を購入する選択をすることもあるかもしれません。だからこそ使いやすい入力フォームを心掛け、コンバージョンレートを上げるように常に意識していきましょう。
その1もあるので、ぜひ読んでみてください!
参考
・Form design best practices
・58 Form Design Best Practices & Form UX Examples
・How to Report Errors in Forms: 10 Design Guidelines
・Primary & Secondary Action Buttons
