
すぐに改善できるUIのチェックポイント3選 その1
日ごろの依頼の中で、ユーザーインタビューによる調査結果をサービスのUI/UX改善に活用したいので、ノウハウを教えて欲しいというものが多くあります。
実際のユーザーから得られるインサイトをサービス開発に活かすことはとても有益で重要なことです。
ただ、ユーザーに直接話を聞く前に自社内でできることがたくさんあります。その中でも既存のサービスのUIが最低限のユーザビリティを担保しているかを事前にチェックしておくことは重要です。
今回は、必ずチェックしておくべきポイントを3つお伝えします。
これらを改善するだけで、ユーザー数が増えたり、目的のCVが増えたりすることは多々あります。
1.画面遷移の前後でタイトルを統一する
1つ目は画面やページの遷移前後でタイトル名を合わせることです。
noteで例を示すと以下のようなことです。

なんだこんなことかと思われるかもしれませんが、意外とこのタイトル名が合っていないことがあります。
それもわざとではなく、開発していった結果として画面ごとにバラバラになっているケースがあります。
人はどんなに美しいUIを使っていても最終的には言葉を頼りに目的のページに辿り着きます。
画面間で共通した言葉を使うことはナビゲーションの基本です。これができていないと、ユーザーが今自分がどこにいるのか分からなかったり、選んだメニューが間違っていたと勘違いさせてしまうことがあります。
2.メニューや選択肢の数を5~7個以内にする
この数は「マジカルナンバー」という言葉で紹介されることもあります。
人間の「短期記憶」に関しての原則を示す考え方であり、ジョージ・ミラー教授が1952年に発表した論文によると人間の短期記憶の容量は7個前後(7±2個)まで覚えられるという研究結果が背景にあります。
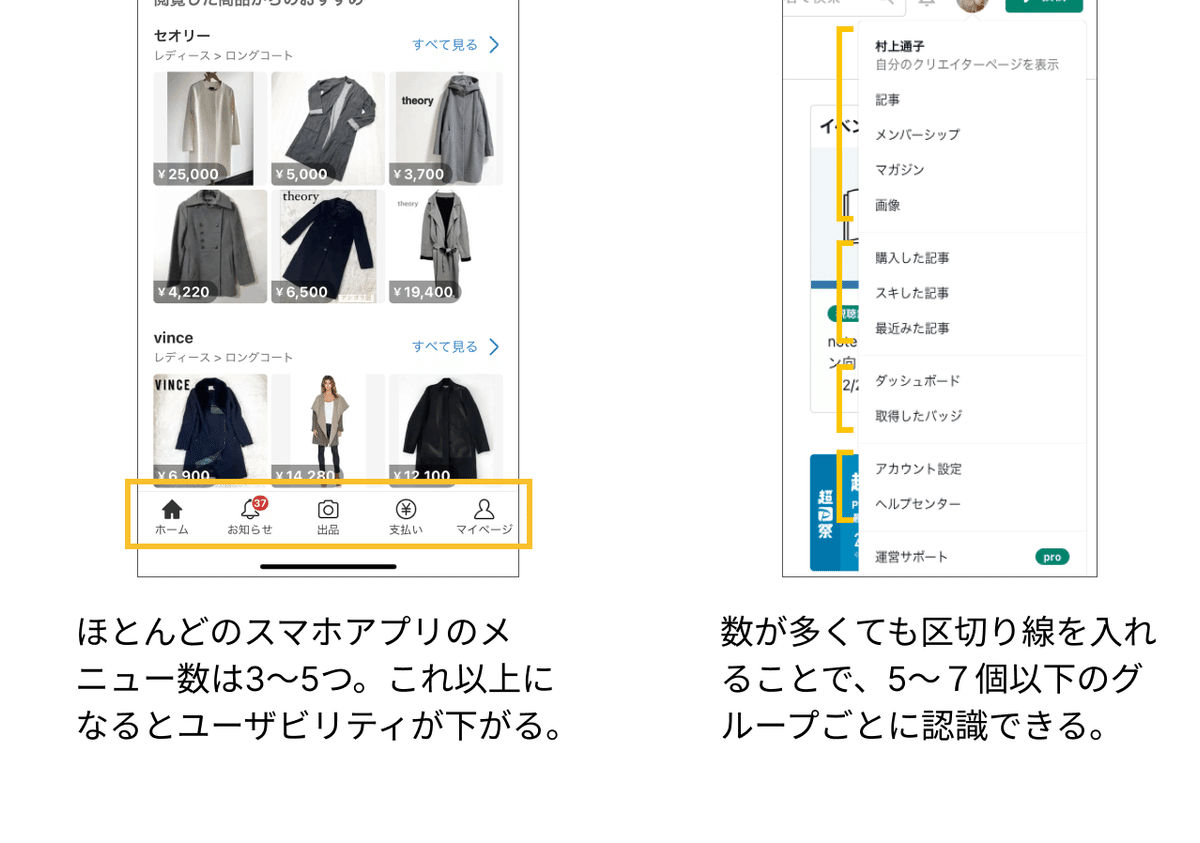
これはデジタルサービスやマーケティングの情報設計にも多用されています。分かりやすいのはスマホアプリのメニューですね。
ただ、1つのサービスで機能がたくさんある場合は、noteのメニューように区切り線を入れることで擬似的に5〜7個以内に収めている例もあります。
区切り線があることで、ユーザーが格段に認識しやすくなります。

3.アイコンだけの表示ではなくテキストを記載する
最近は少なくなってきましたが、時々アイコンのみが表示されていてクリックするまでどのページに遷移するのか、どんな機能なのか分からないことがあります。まるでアイコンクイズです。
現在は、多くのシステムやアプリで使われる「ホーム」や「お知らせ」は共通のデザインイメージがあります。これらはアイコン単独で使っても問題ない場合もありますが、サービスの独自機能や作り手の思いだけで作ったアイコンはユーザーに理解されません。
強制的なクイズに参加させないためにもアイコンと合わせてテキストを表示させましょう。

ここまでお伝えした内容はUIの基本的なユーザビリティを満たすためのチェックポイントになります。逆の言い方をすると、これらが整っていないUIはユーザーに相当な負担をかけています。
また、これらに対応しておくことはGoogleのガイドラインに準拠することにもなり、結果として多くの人が見つけやすいサービスになります。
SEO対策の一環でもあり、Googleからするとユーザーに優しくないサイトやコンテンツは表示する優先度を下げざる負えないので、定期的にチェックすることをお勧めします。
いかがだったでしょうか?
今回は基本的なチェックポイントを3つに絞ってご紹介しました。
サービスのUXを向上させるアプローチは多岐にわたりますが、まずはUIの基本的なユーザビリティを担保することが大前提です。これをクリアすることで、より本質的な課題や新たなニーズに取り組むことができます。
他にもたくさんのノウハウがありますのでまた別の記事で紹介させていただきます。
