
二次創作拠点作り 備忘録その2
3.部屋づくり
こだわり派?効率派?
家づくりで言うなら、デザイン設計。
主に内装、インテリアを含む
いわゆる自分の部屋の
「みてくれ」を決める工程。
ここは人によって
重要度の違う工程。
こだわりが強ければ強いほど時間がかかる。
逆に、特段こだわりのない人は
デフォルトのテンプレから
適当に選ぶだけなのでさっくり終わる。
人様を自分のお部屋に招待するなら
自慢のお部屋にしたいのが人情というもの。
また、自分のサイトデザインを
自分で気に入るかどうかが
サイト更新へのモチベーションに
関わることも多いとか。
たしかに、
お気に入りの空間にいる方が
テンションは上がるもんね。
私の場合はどうかといえば、
「おしゃれ」とか「好みの」
といったこだわりはないけど、
「わかりやすい」「見やすい」
ということを、サイトの目標として決めてたので
そういった意味では、そこそこデザイン性は重視した。
表示させたいものをざっくり決める
サイト内に表示させたいものと、
そのために必要な機能を
ここでざっくり把握しておくと、
テーマ決めなどの今後の作業が
少しスムーズになる。
サイトの全体的なデザインは「テーマ」で設定し、
中の配置などは「レイアウト」で設定していくのだが、
「テーマ」ごとに
「レイアウト」で使えるガジェットや仕様が変わるので、
デフォルトの「レイアウト」を覗いてみて、
どんな構成になっていて、
どんなことができそうなのか、
少し触ってみると
表示させたいもののイメージがわきやすい。

私の場合、
イラストと漫画を掲載するということを念頭に置きつつ
表示させたいものを大きく5つに分けて考えた。
※()内の表記はBloggerで使う機能。
・トップページ(ページ)
・作品(投稿)
・カテゴリ一覧(ラベル)
・他サイトリンク(リンク集)
・プロフィール(プロフィール)
テーマを決める
サイトの全体的なデザイン、
「テーマ」を決める。
テーマは自力で作る事もできそうだが、
デフォルト、もしくは個人で配布している
「テンプレート」があるので、
これを利用するのがよい。
前項で決めたものを
表示させるのによさそうな
テンプレートを探す。

デフォルトでは
50ほどのテンプレが用意されているが、
求めているデザインにぴったりのものがなかったため、
「Blogger テーマ テンプレ 無料」でWeb検索。
するとおススメのテンプレートを紹介してくれる以下の記事がヒット。
表示スピード、スマホ対応など、
自分では気が回らなかったところまで解説されててありがたい。
また、ダウンロードしたテンプレの
Bloggerへのアップロード方法も記載されており、至れり尽くせり。
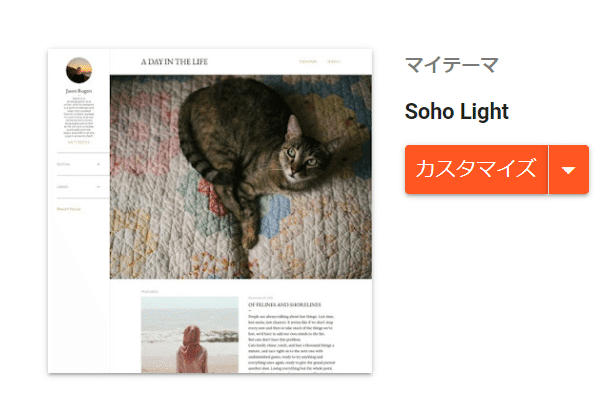
この中から、QooQさんのテンプレに決定。
サンプルがこちら。↓
シンプルなデザインで、
投稿がパネル状に並んだ一覧は画像割合が大きく
また、操作面でもとても使いやすそうだったので
ダウンロードさせていただいた。
ダウンロードページはこちら。↓
ダウンロードしたテンプレを
先ほどの記事を参考に
Bloggerにアップロードして、
デザインは決定。
色やフォントサイズなど、
詳細設定についてはあとにした。
ここで注意。
「テーマ」もあとから変えられるけど、
表示形式はもちろん、
構成や設定が結構変わってしまうので、
調整が少なからず必要になる。
面倒な人はここでお気に入りのデザイン
をしっかり決めてしまった方がいい。
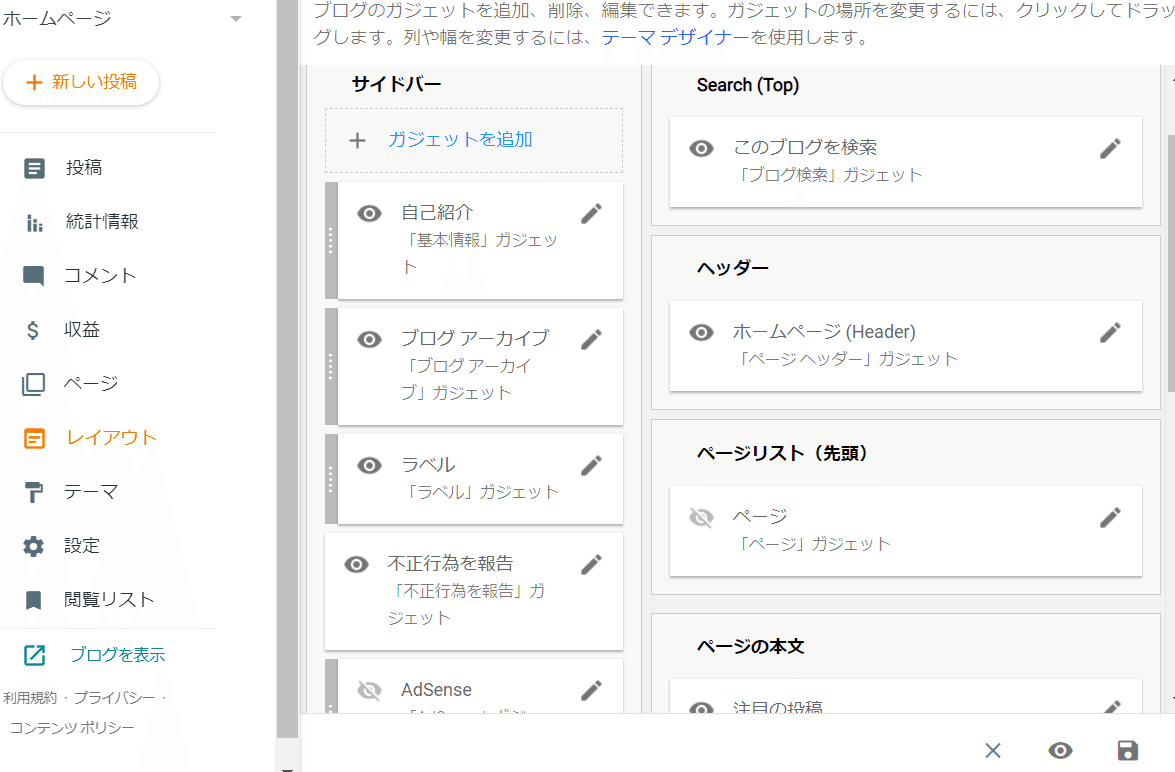
レイアウトを決める
「レイアウト」でどこに、なにを、どのように表示させるかを決める。
前述のとおり、
「レイアウト」は「テーマ」によって違うので、
「テーマ」が変わると「レイアウト」編集画面の構成も変わる。
つまり、いじれるところが「テーマ」ごとに異なる。

まずは最初に決めた
表示させたいものをそれぞれ作ってみて
仮置きしながらで決めていく。
とりあえず
各項目を
一旦仮で作成。
仮とはいっても、実際掲載するものを作る。
ただ、細かい設定や文言はあとから修正するので、
この段階では作りこまず、
簡単に一部だけを記載して作成する。
・トップページ
まずはトップページ。
使うのは「ページ」機能。
※ここでつけるURLだけは
あとで変更できないので注意。
“ちなみにタイトルはページのurlに関係しており、アルファベットや数字で入れるとその文字列がそのままurlの一部となる(日本語だとランダムに数字が入る)。なんかindexにするとそれっぽいらしい。 urlは公開するまで決まらず、公開すると変えらえなくなるのでよく考えてつけたりつけなかったりしよう。”
私の場合は特にURLはこだわらなったので、
タイトルに「TOP」、本文に「ご挨拶」とだけ入れ
「ページ」を1件作成。
とりえず、この「TOP」を
カスタムリダイレクトに設定する。
なぜ設定するかについては
ここを見てほしいが、
ふわっと説明すると、
「ブログのトップページじゃなくて
ホームページのトップページっぽくしたい」
場合に適しているから。
これを設定することで、
自サイトのトップページにアクセスした際、
元来のトップページではなく、
必ずこの設定したページへ誘導されるため
「TOP」が実質的なトップページとなる。
※設定の仕方はこちら
「TOP」の内容について
現段階では、挨拶やサイトの説明を
入れようかなと考えている。
・作品
基本的に作品は1点ずつ展示する。
漫画などは1話ずつ。
使うのは「投稿」。
「+新しい投稿」から
タイトルに作品タイトルを入れ
本文キャプションと画像を入力。
「ラベル」をつける。
仮でもいいので
ひとつ入力して保存しておく。
正式にラベル名を決めたら
あとで同様にこの「投稿」から修正すればOK。
その際、仮で付けたラベル名は、
どの投稿にも使用していなければ
「ラベル」一覧には表示されないのでご安心を。
※詳しくはこちら
・カテゴリ一覧
これは「投稿」時に、
「ラベル」をつけることによって
ラベル一覧が自動で生成されるので、
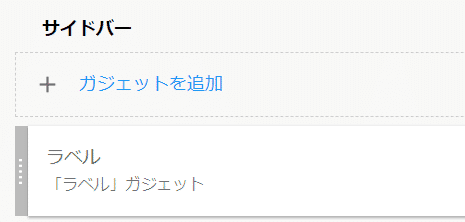
「レイアウト」で「サイドバー」に
「ラベル」があればOK。
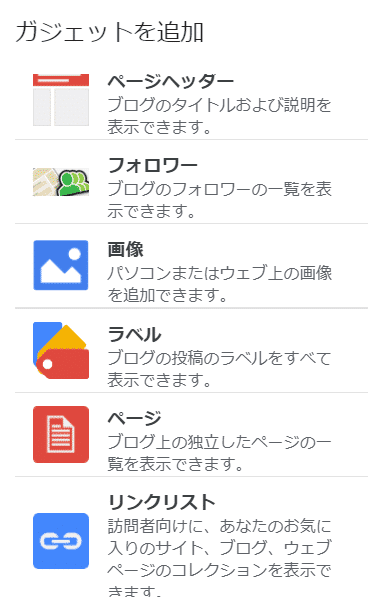
なければ「ガジェットを追加」で
「ラベル」を選択し「保存」で追加する。


・他サイト一覧
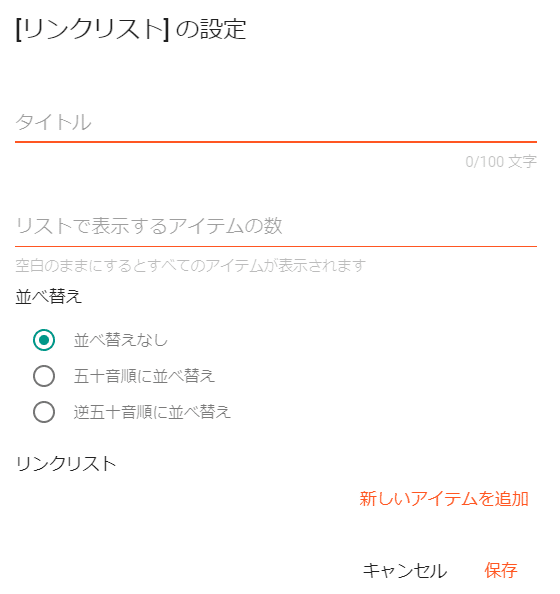
「レイアウト」の「サイドバー」で
「リンクリスト」の
(なければガジェット追加)
「編集」をタップし、
サイト名とURLを入れて保存する。
例)タイトル:Pixiv
URL:Pixivの自ページURL
複数あるリンクを追加する場合は
「リンクリスト」右の「編集」をクリックし
「新しいアイテムを追加」をクリックで、
同じように追加する。
ありったけ追加して、上記数件だけの表示も可能。
その場合、「並べ替えなし」を選択し
表示したいものが上に来るように並べ替え、
表示したいアイテム数を入力する。

・プロフィール
プロフィールは
前回既に設定済みなので、
表示される場所だけ決める。
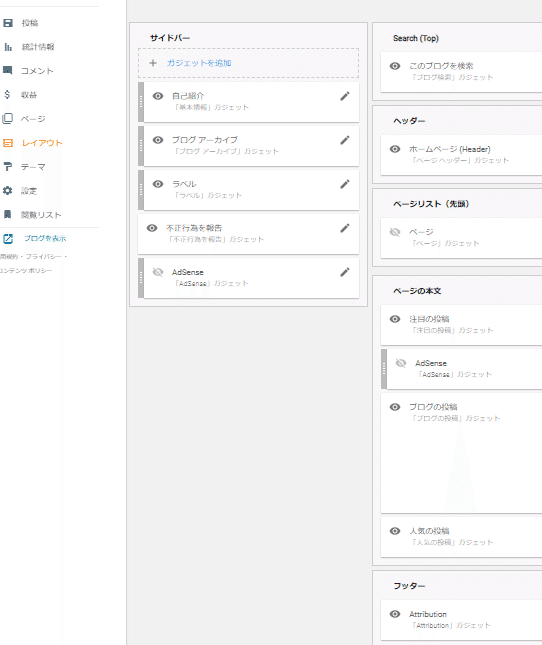
私の場合、
「レイアウト」から「フッター1」に
「自己紹介」(プロフィール)をガジェット追加した。
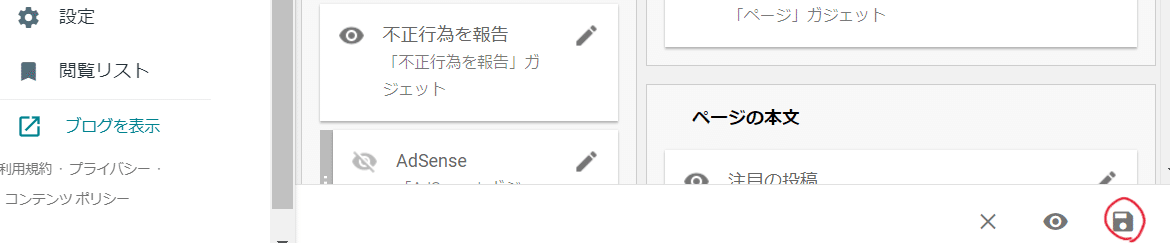
これで、とりあえず表示させたい全項目は追加したので、
右下のフロッピーディスクマークをクリックして「保存」。

フロッピーディスクて。
若い方に伝わるのか…?
サイト表示動作チェック
できたサイトを見てみよう。
左欄の「ブログを表示」をクリックすると
別タブでブログが開かれる。

本文部分には
まずは先ほど作った「トップページ」が表示される。
表示されなければリダイレクト設定が
うまくできていなことになる。
上部にブログタイトル。
その上に「ナビゲーションバー」。
ナビゲーションバーは要らないかも。
一旦外そう。
ブログページのブラウザタブはそのまま
設定のブラウザタブに戻り
「レイアウト」の「ナビゲーション」、
「ピックアップ」の「編集」をクリックし、
リストを削除し保存したら、
右下のフロッピーディスクマークをクリック。
この「フロッピーディスクマークをクリック」を
忘れがちだが、
ここをクリックしないと、ブログに反映されない。
ブログページのブラウザタブに移動し、
サイト表示を更新する。
上部のナビゲーションバーに
何も表示されてなければOK。
次にサイドバー。
私の使用テーマの場合、
右側にサイドバーがあり
一番上に「ラベル」
その下に「リンク集」。
どちらも入力した通り、表示されている。
次に動作確認。
まず、サイドの「ラベル」から
表示されているラベル名をクリック。
ちゃんと投稿したページに飛べばOK。
タイトル、画像、キャプション、表示OK。
画像のサイズが小さいので後で調整してみよう。
次にサイドの「リンク集」。
ちゃんとリンク先に飛べばOK。
次はフッターの「自己紹介」。
設定した通りの表示になっていればOK。
最後に、ブログタイトルをクリック。
「TOP」が表示されていればOK。
これでチェックは完了。
さて、背景色や文字色、フォントサイズなどを
「テーマ」の「カスタマイズ」から変更できるが、
これはまた次回。
もちろん、ここで完全にデザインを
完成させてしまってもいいんだけど、
まだ投稿やページがなく、
スカスカの状態なので、
作品を一定数入れてから
整えた方がよさそうと感じたので
細かいカスタマイズは保留。
また、最終形態がイメージしやすいように
ざっくり変更してもいいが
私はこういうことをやりはじめると
つい夢中になってしまうので
いじりたいのこらえて、
今回はここで終了。
次回は作品のお引越しと総仕上げ。
