
二次創作拠点作り 備忘録その3
今回でホームページ作成ログは一旦完結。
それではつづきをどうぞ。
4.引っ越し
住まいづくりで言うなら、
とうとう家が完成し、お引越しの段。
生活できるようになるまであと少し。
今まで各コンテンツで掲載した
該当ジャンルの作品をすべて運び込みますよ!
私の場合これがめちゃくちゃ大仕事。
ざっと見たところ、画像点数にして約500…。
500!!
んひぃ。
落書きとかがほとんどなので
点数だけはやたらある。
漫画とか十数枚で1点の作品もあるにはある。
…少ないけど。
一度には無理なので、少しずつ進めよう。
でものんびりしすぎると途中で嫌になりそうなので
オーディブルやラジオ聴きながらどうにか乗り切ろう。
投稿のルール決め(表示スタイルの統一)
自サイトはギャラリーでもあるため、
掲載スタイルは統一した方がより見やすいと思い、
投稿方法のルールを決めることにした。
前回試作した投稿で気になった点や
気づいた点を考慮しつつ以下のルールを設定。
【3大ルール】
●全投稿の表示に統一感を持たせる
●公開日はSNS等に初投稿した日時にする
●メインラベルを1つ必ずつける
【詳細】
・全般
意図的な場合以外句読点を使用しない。
R-18作品はリンクのみで画像は掲載しない。
・タイトル表記の一貫性
基本Pixivと同表記。
なるべく1語など、端的に。
意図的に変えるもの以外全投稿でテイストを統一。
漢字かな、全半角、括弧など、
意図的な場合を除き、表記のゆらぎに注意する。
同テーマ作品(例えば「笑顔」など)の連番は、
作画ファイルに帰依する(欠番あり)。
シリーズ連載は話数とサブタイで統一。
・画像
基本的に中央揃え、「元のサイズ」で表示し、
大きすぎる場合のみ調整。
漫画等1投稿に複数枚掲載の場合、画像同士の間に1行入れる。
・キャプション
左寄せ。
意図がない限り、画像の下に1行空けて記載。
文章はキリのいいところで改行したり
段落などでなるべく見やすく表記する。
注意喚起は画像の上に表記する。
漫画の「あとがき」のみ小見出しタイトルにする。
それ以外の自由度は高め。
テイストの統一等などは気にしなくてOK。
・ラベル
メインとサブのラベルを設定し、全投稿に付ける。
のちにサイドバーの「ラベル」一覧に表示される際には
付けたラベル名が自動でソートされるため、
サブとメインが上下にそれぞれまとまるようにしたい。
メインラベルを付けるときには、頭に記号(★など)を付けることで
上部に星印のついたメインラベルが、
下部にノーマークのサブラベルがまとまって表示されようになる。
(1)メインのラベルは、可能な限り少なめ
(~8個程度。「漫画」、「イラスト」など)に決め、
全投稿に必須、かつ1つだけ付け、
すべての作品が重複することなくカテゴライズされるようにする。
※全投稿に1つずつ付けることで、作品の件数の把握などにも役立つ
(2)サブのラベルを決め
(のちに増えることを想定し、最高20個程度まで)、
シチュ、ポーズなど、テーマごとにも閲覧できるようする。
1テーマ当たり3作品以上あるものに限定。
サブは、1投稿当たり0~全部までいくつつけてもOK。
※カプやR指定、特殊癖など、地雷がありそうな物ごとに分けるなども有用
・公開日
基本的にSNS等に初投稿した日時にする。
・パーマリンク、場所、オプション
デフォルト(非設定)のまま。
【R-18作品に関して】
私の作品にはもともとR-18がほぼない。
どこもなにも見えていない()R-15程度のイラストを
自己判断でR-18として扱ってるものが数点のみ。
今後もがっつりR-18作品が出ることはたぶんない。
だとしても、R-18を警告する作品を掲載するとなると、
Bloggerにおいては、
「アダルトコンテンツ」設定をオンにする必要があり
この設定をされたブログには、
Googleアカウントでログインした成人しか見ることができない。
オープンなサイトにしたい私としては不本意である。
自慢できるようなR-18作品があるわけでもないのに。
私としては
ほそぼそとではあっても、
こそこそとは活動したくない。
(うまいこと言ったつもり)
というわけで、
R-18作品自体は掲載せず、
Pixivへのリンクのみを掲載することにした。
そちらももちろんログインは必須だが、
R-18を閲覧したい人にとって、さほど難はなかろう。
余談【簡単なSEO対策】
私はしていないが、
投稿が広く多く検索に引っかかってほしい場合(SEO対策)は、
「設定」で「メタタグ」を有効にし、
「検索向け説明」に自サイトの特徴を、
検索にヒットするようなキーワードとして設定する。
また、メタタグを有効にすることで
投稿時、各投稿ごとに
「場所」の下に「検索向け」欄が追加されるので
そこにも投稿内容に関する検索キーワードを設定するとよい。


さて、投稿ルールが決まったところで
粛々と移設をしていく。
先は長い。
がんばれ私。
5.生活準備
住まいづくりで言うなら、生活するための準備。
ガスや水道を開通させて、
生活必需品を買いそろえて、
お気に入りの置き物なんかも飾ろう。
というわけで、
作成開始から2か月(移設途中サボった)を経て、
とうとう最後の工程にたどり着きました!
あともう一息。
デザインの詳細や足りない掲載物など、
サイトの仕上げをしていくよー!
注意書きを設置する
当初トップページには、
挨拶やサイトの紹介などを書こうと思っていたが、
オープンに活動したいとはいえ、
二次創作という性格上、入口に鍵は描けずとも
「門」を建てるべきではと思い至った。
閲覧に関する注意書き。
「私は言ったからね?
ほんとに見るの?知らんよ?」
というアレである。
R-18に関する表記含め、
「大丈夫な人しか観ちゃダメだよ」の
ニュアンスを比較的明確かつ強めにした。
訪問者は少ないだろうが
いうてもそこは個人サイト。
Pixivのような作品掲載サイトの
「暗黙の了解」や「既知の事実」的なものが
通ると考えてはいけない。
自分の身は自分で守らねば。
このトップページを「注意書き」にしたのは
我ながらまあまあ良いアイディアだったのではと思っている。
SEO対策はしてないので、可能性は低いが
万が一サイト内の特定ページや投稿にダイレクトに飛んでしまっても
必ずこの「注意書き」に気づけるようになっていなければいけない。
ということで、
一度消した「ナビゲーションバー」を再設置することにした。
私の使用してるテーマは
どのページにアクセスしても
ナビバーが必ず最上部に表示されるからだ。
まず、公開した「注意書き」ページのアドレスバーから取得したURLを
コピーしておく。
「レイアウト」の「ナビゲーション」のから「編集」をクリックし、
「新しいアイテムを追加」したら、「ページのURL」に
先ほどのコピーを貼り付ける。
「ページのタイトル」に「ご注意ください」や「閲覧上の注意点」など、
注意喚起となる文言を入れ、保存する。
フロッピーディスクマークをクリックをして
ブログに反映されたことが確認できればOK。
ページの追加と一覧名変更
トップページにする予定だった
「ご挨拶」と「サイトについて」をつくる。
そのほか、R-18作品についての取り扱いやら
なんやらで、数ページを追加した。
「作品検索方法」のページも作って、
各ラベル一覧に飛べるようリンクを貼った。
そのラベルにどんな作品が
格納されているかの説明も合わせて記載。
より見たい作品を探しやすくした。
また、ページ一覧のタイトルをわかりやすく
「このサイトについて」に変更。
検索バー追加
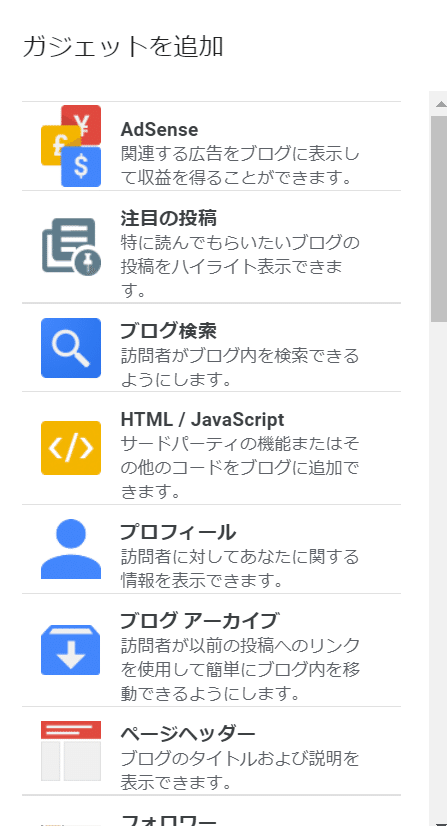
「レイアウト」で「サイドバー」に
「ブログ検索」をガジェット追加し、
タイトルを「ブログ内を検索」に変更。
さらに作品を探しやすくした。

リンク集に説明追加
各リンクのタイトルの後ろにカッコ書きで
どのように、またはどんな目的で使用しているサイトかを
一言追加した。
コンタクト方法の追加
メールコンタクトはオフ設定にしているので、
代わりとなるマシュマロなどを
リンクリストを使用して、
フッターのプロフィール下に設置。
著作権表示
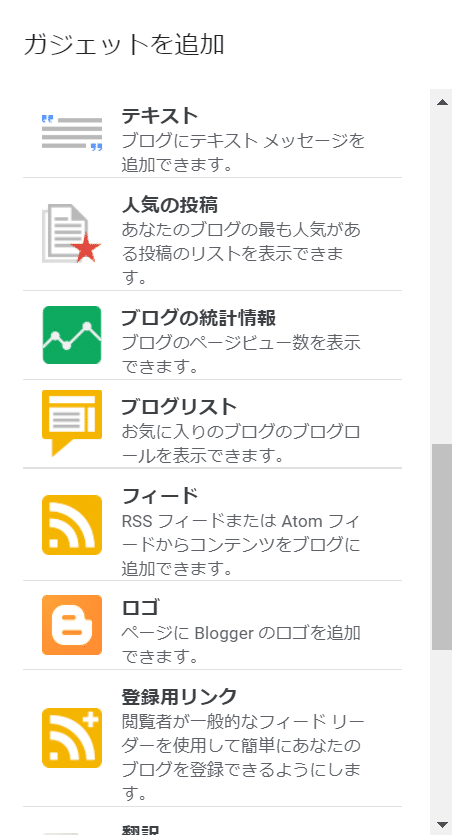
「レイアウト」で「フッター」に
「Attribution(帰属の設定)」を設置。
また、「不正行為を報告」ガジェットは必須で
消すことができないので、「Attribution」の
上に設置。

無断転載とダウンロードの禁止表記
著作権表示がされているので十分ではあるが
面倒ごとを回避するために
「無断転載禁止」と「ダウンロード禁止」を
それぞれ「フッター」に
「テキスト」ガジェットを追加して設置。
各テキストとも、タイトルに日本語、
本文に英語表記を記載。
※英語表記は検索すると適当な文言がみつかります

ナビバーに「作品検索方法」ページを追加
「レイアウト」の「ナビゲーション」で
「注意書き」の下(サイト上の表示は右)に
設置し、どのページからでも
検索が容易なようにした。
足りないものの設置は以上で完了。
あとはデザインの詳細のみ!
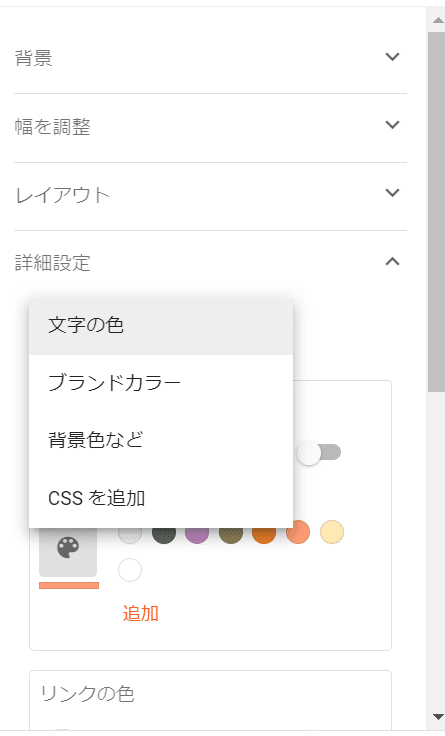
デザインの仕上げ
「テーマ」の「マイテーマ」から
「カスタマイズ」をクリック。
ここもレイアウトと同じく
設定したテーマによって
いじれるとこが違う。

色を変えてみてどこに変化があるか確認しつつ
好みの色に変えていく。
テーマによっては画像を挿入できたり、
フォントや文字サイズ、表示幅などを変えられたりする。
私の選んだ「QooQ」は基本的に文字と背景等の
色が変えられるだけ。非常にシンプル。
他にCSSカスタムを追加することもできる模様。
私は使用していないが、おそらく検索すれば
使い方などがヒットするだろう。
設定ができたら、フロッピーディスクマークをクリックして保存、反映。
6.新生活開始!
ついにホームページ完成!!
おめでとう私!!
これで悠々自適の
二次創作生活を送れるといいな。
一旦これで運用しつつ、
あとは気づいたところを
改修や追加していこうと思う。
一連の流れを
我が家建設~入居に例えてみたけど、
わかりにくかったかなあ…。
長らくお付き合いいただきありがとうございました!
この記事が気に入ったらサポートをしてみませんか?
