
【高校情報Ⅰ】JavaScriptプログラミング 超入門講座 第6話 「繰返し処理/for/while」
◆◆はじめに◆◆
高等学校情報Ⅰに完全準拠させた、JavaScript入門講座の6回目です。
今回は「繰り返し構文のfor/while」についてです。forとwhile一気に説明しています。
教員研修用教材には、JavaScriptの基礎の解説がほとんど無いので、教員の方にも参考にして頂けると幸いです。
◆◆動画解説◆◆
◆◆文字おこし◆◆
今日はJavaScriptの繰り返し構文である。for文とwhile文について学んでいこう。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>MyPage</title>
</head>
<body>
<script>
//1から4までを出力
document.write(1);
document.write("<br>");
document.write(2);
document.write("<br>");
document.write(3);
document.write("<br>");
document.write(4);
document.write("<br>");
document.write("おわり");
</script>
</body>
</html>例えば1~4までの数字を順番に出力したいとき。
今まで習ったやり方だと、document.write で1から4まで順番に書くしかないよね。
繰り返し構文を使うことで、たった数行のプログラムで何百、何万と出力することができる。
まず、for文だけど こんな風に記述したものを一度、実行してみよう。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>MyPage</title>
</head>
<body>
<script>
for(var i = 1; i <= 4; i = i + 1){
document.write(i);
document.write("<br>");
}
document.write("おわり");
</script>
</body>
</html>
1から4まで出力されたね。
for文について詳しく説明するね。

まず for(の中に 変数の定義 セミコロンで区切って 繰り返しを継続するための条件式 セミコロンで区切って 変数の更新処理を記述して 初めの丸カッコを閉じる。
波括弧の中に 繰り返したい処理を書く。
注意するのは波括弧の最後には、終わりを意味するセミコロンは不要。
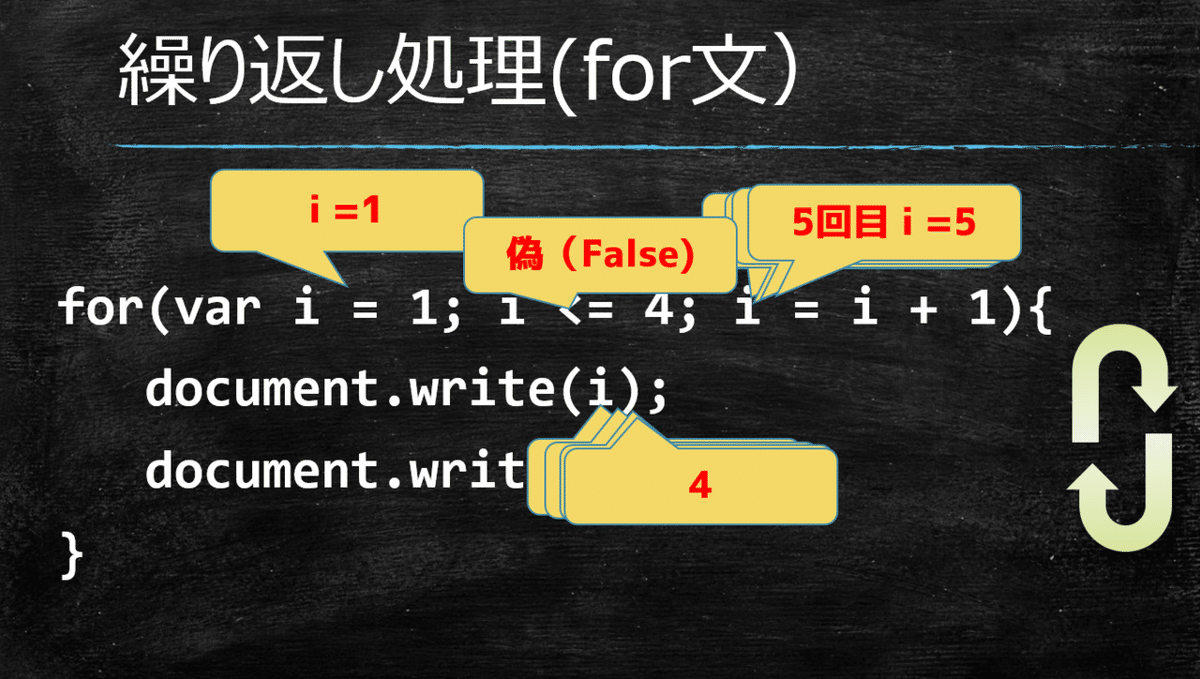
さっきの1から4まで繰り返した処理で見ていこう。

ます、var i = 1 で変数iを定義して初期値として1を代入する。
つぎにルールを継続する条件は i <= 4 とする。iが4以下の間ループを継続する。逆に言えば4を超えたらループを抜ける。
変数iを1ずつ増やしたいから i = i + 1 と記述する
ここでセミコロンは不要だから気を付けよう。
これは、今の変数iの値に1プラスした値をiに代入しなおすという意味。
そしてdocument.writeでiの値を表示する。改行が無いと区切りが分からないから改行も記述する
実行した場合の処理を追っていこう。

まず変数iに1が初期値として代入される。
4以下なので判定が真(True)となり、波括弧の中に入る。
そして iの値、つまり1を表示して、ループの初めに戻る。
iに1をプラスして2をiに代入する。
2は4以下なので判定が真(True)となり、波括弧の中に入る。
そして iの値である2を表示する
ループの初めに戻って
iに1をプラスして3をiに代入する。
3は4以下なので判定が真(True)となり、波括弧の中に入る。
そして iの値である3を表示する
ループの初めに戻って
iに1をプラスして4をiに代入する。
4は4以下なので判定が真(True)となり、波括弧の中に入る。
そして iの値である4を表示する
ループの初めに戻って
iに1をプラスして5をiに代入する。
5は4以下ではないので、偽 Falseとなり、ループの処理を抜ける。
---

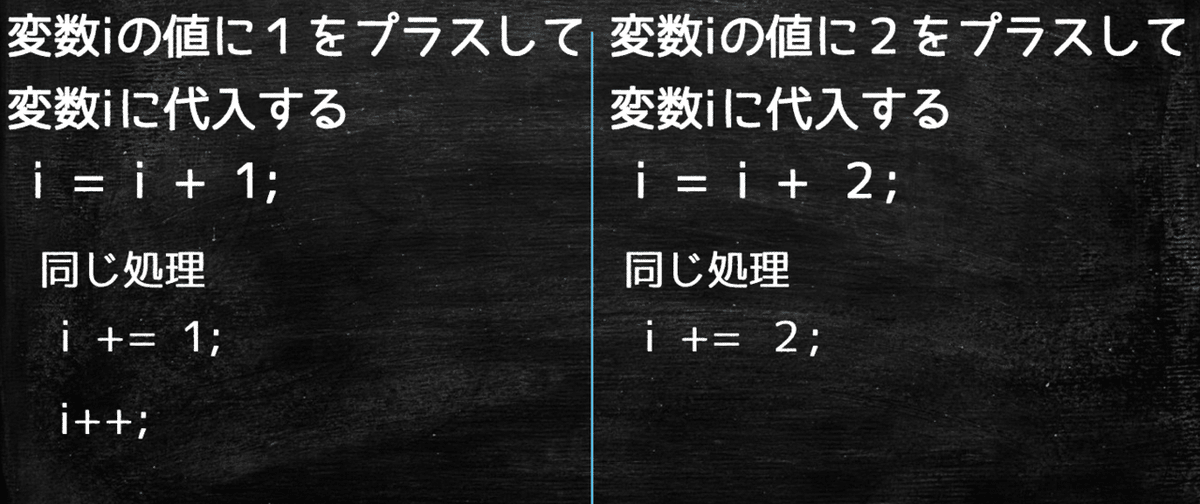
i = i +1 はさっき話したように変数iの中身の値に1をプラスして、iに代入するという意味だけど、これは書き方を簡略化できる。
i += 1 と書いても同じ処理になる。 +=は離さないように気を付けよう。
2ずつ増やしたい場合は、i = i + 2 やi += 2 ともかける。
1ずつ増やす場合はさらに簡略化ができて
i++ と書いても同じ処理になる。
--

今は、iを1ずつプラスしていったけど1ずつマイナスすることもできる
i = i – 1 は変数iの中身の値を1マイナスしてiに代入するという意味なる。
i -= 1 と書いても同じ処理になる。
さらに簡略化ができて
i-- と書いても同じ処理になる。
4から1にカウントダウンするパターンで処理を組んでいこう。
iの初期値は4 継続条件はiが1以上の間 (i >= 1) として 更新処理は i--
となる。
波括弧の中の処理はさっきと同じ。
実行してみよう、ちゃんと4から1までカウントダウンされてループを抜けたね。
------------------
今度は、もう一つの繰り返し構文である、while文についてやっていこう。

whileの丸カッコの中に、継続の条件を書き、その後の波括弧内に処理を記述する。
波括弧の後にはセミコロンは不要だから気を付けよう。
さっきのforとの違いは 変数宣言部分が無いのと、変数の値を増やしたり減らしたりする処理が無い。
変数の値を変更する処理を、波括弧内に明記しないと、永久にループから抜けないことになる。このことを無限ループという。
さっきfor文でやったように1から4までカウントアップする処理をwhile文で試していこう。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>MyPage</title>
</head>
<body>
<script>
var i = 1;
//1から4までカウントアップ
while(i <= 4){
document.write(i);
document.write("<br>");
i++;
}
document.write("おわり");
</script>
</body>
</html>
まず、変数 i を 初期値 1として、while文より前に宣言する。
条件式は iが4以下の間続けたいから i <= 4 でfor文の時と同じ。
iの値を出力して、
その後に変数iの値に プラス1した値をiに代入しなおす。
実行してみよう。
for文と同じように1から4までカウントアップされたね。
---------
ループは入れ子式にできる
例えば親ループが
さっきのfor文で1から4までループするごとに
中の子ループがAという文字を2回出力する処理を作成しよう
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>MyPage</title>
</head>
<body>
<script>
for(var i = 1; i <= 4; i++){
document.write(i);
document.write("<br>");
for(var j = 1; j <= 2; j++){
document.write("A");
document.write("<br>");
}
}
document.write("おわり");
</script>
</body>
</html> 親のfor文の中に もう一つfor文を入れ込む
変数名は被らないように jを使おう
初期値を1として 2回繰り返すから j <=2 として j++とする
波括弧の中はdocument.writeでAと記述する。
実行してみよう
親ループが1回 回るごとにAが2回出力されているから、子のループが実行したのが分かるね。
今日はここまで、次回は配列について学んでいこう。
この記事が気に入ったらサポートをしてみませんか?
