
【高校情報1】JavaScriptプログラミング超入門講座 第1話 Webとは何?/HTML/CSS/URL/ドメイン/インターネット
◆◆はじめに◆◆
高校情報ⅠのJavaScript対策講座動画を作成することにしました。
Python超入門講座で、個人的に満足していたのですが、
「情報」教員免許状取得のために、今大学で教えてもらっている内容がHTML・CSS・JavaScriptという状態(Pythonが無い・・)なので、復習もかねて分かりやすくアウトプットしたいと思います。
大学は通信課程ですが、このプログラミングについては、8月に4日間、直接京都にある大学に行かなくてはならず、その事前学習に20時間の映像学習がある状態です(;゚Д゚)
元々ある程度知識はありますが、普段コピペでやってしまっている部分があるので、この際基礎から見直して、情報Ⅰに必要な部分に絞って分かりやすく説明します。
今後の予定(変更の可能性有)
第2話 HTML基礎
第3話 スタイルシート基礎
第4話以降 JavaScriptの各種処理 全10話くらいになる予定
◆◆動画解説◆◆
◆◆文字おこし◆◆

今回からWeb技術について
・Webとは何か
・HTML
・スタイルシート(CSS)
・JavaScriptを使った様々なプログラミング手法
について、基礎から説明していくね。
まず、今回の動画ではWebとは何かについて説明するね。

テレビCMとかで「Webで検索してね」とか聞いたことあるよね。
Webとは、インターネット上の様々なテキスト・画像・動画などの情報を関連付け、結びつけるシステムのことなんだ。
Web自体は、「蜘蛛の巣」の意味なんだけど、このシステムが世界中にクモの巣状に広がって見えることからWebと名付けられたんだ。
Webの正式名称は、World Wide Web(ワールド・ワイド・ウェブ)というんだけど、少し長いから、略してWeb(ウェブ)と呼ぶのが一般的になっている。
そして、単語の頭文字をとってWWW(ダブリュー・ダブリュー・ダブリュー)と表現されることもある。
たとえば、YouTubeのホームページの頭の部分についてるwwwは、このサイト(正確にはドメイン)がWeb上にありますよ、という意味なんだ。
ただ、最近はwwwを省略できるサイトが多い。

良く、Webとインターネットを同じ意味で使うことが多いけど、厳密には、インターネットはコンピュータ同士を繋いで提供される情報通信技術の総称のことなんだ。
Webはインターネットという技術を利用して実現できるシステムの一つのことで、インターネットに比べて意味の範囲は狭い。

みんなが、色々調べ物をするとき、Googleで検索して知りたいことが記載されている目的のページにたどり着くよね。
この時使っているアプリケーションをWebブラウザと言って、略してブラウザと呼ばれることもある。
代表的なWebブラウザにGoogle社のChrome、Microsoft社のedge、Apple社のsafariなどがある。
このWebブラウザに表示される、1ページ分(スクロール分含む)の情報をWebページという。

個々のWebページにはインターネット上の住所を示すURLが存在する。
URLは、Uniform Resource Locatorの略で、直訳すると、一律の (情報)資源 場所 でWebアドレス と言ったりもする。

教育の情報化の推進:文部科学省 (mext.go.jp)
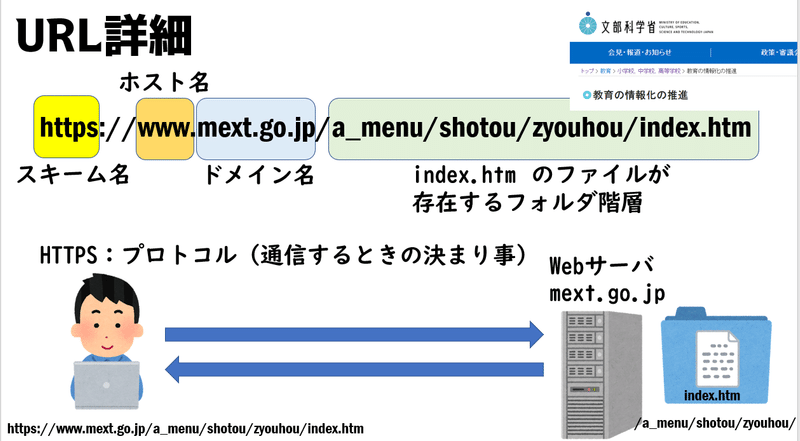
https://www.mext.go.jp/a_menu/shotou/zyouhou/index.htm
例えばこれは文部科学省の情報化推進のWEBページのURLになる。
https: の部分をスキーム名 httpsはプロトコルと言って、データをやり取りする上での決まり事の名称になる。
www の部分をホスト名
mext.go.jp の部分がドメイン名と言ってこのWebページのあるサーバの住所を表している
ドメインは奥が深いから、また別動画で詳しく説明する予定だよ。
/以降が このホームページのデータがあるフォルダの階層を表していて、
index.htm にWEBページのデータが入っている。
つまり ブラウザにこのURLを入れたら、
インターネット上にある mext.go.jp という住所にあるサーバ内の
/a_menu/shotou/zyouhou/ このフォルダ階層にある、
index.htmの ファイルのデータを送ってくださいという意味になるんだ。

この青い下線の部分にマウスカーソルを持ってきたら、指のアイコンに変化して、クリックすると別のWebページに飛べるよね。
これをハイパーリンクといって、同じドメインのページに飛ぶリンクを、内部リンク、別のドメインのページに飛ぶリンクを外部リンクという。
同じドメイン内で複数のWebページのまとまりをWebサイトという。

このWebブラウザで表示されるWebページは、HTMLと呼ばれる専用言語を使って書かれている。
ブラウザの上で右クリックして、ページのソースを表示を選ぶとHTML形式で表示される。
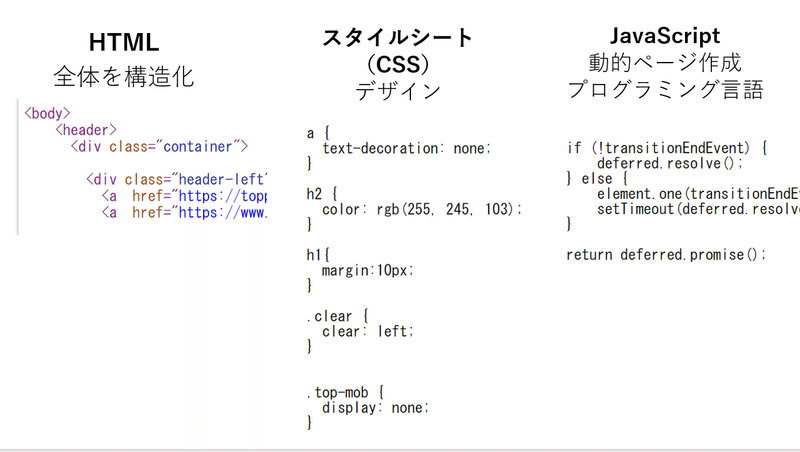
HTMLは全体の構造を決めるもので
これをデザインするためのものとして、スタイルシート(CSS)というものがある。
ただ、HTMLとスタイルシートだけだと、何かを表示するだけのページしか作れない。
何かを計算したり、動かしたりするために、Webブラウザで上で動くJavaScriptというプログラミング言語がある。
次回からは、このHTML、スタイルシート、JavaScriptを使ったプログラミングについて基礎から詳しく説明していくね。
――
この記事が気に入ったらサポートをしてみませんか?
