
複数フォントを扱う混植のすすめ
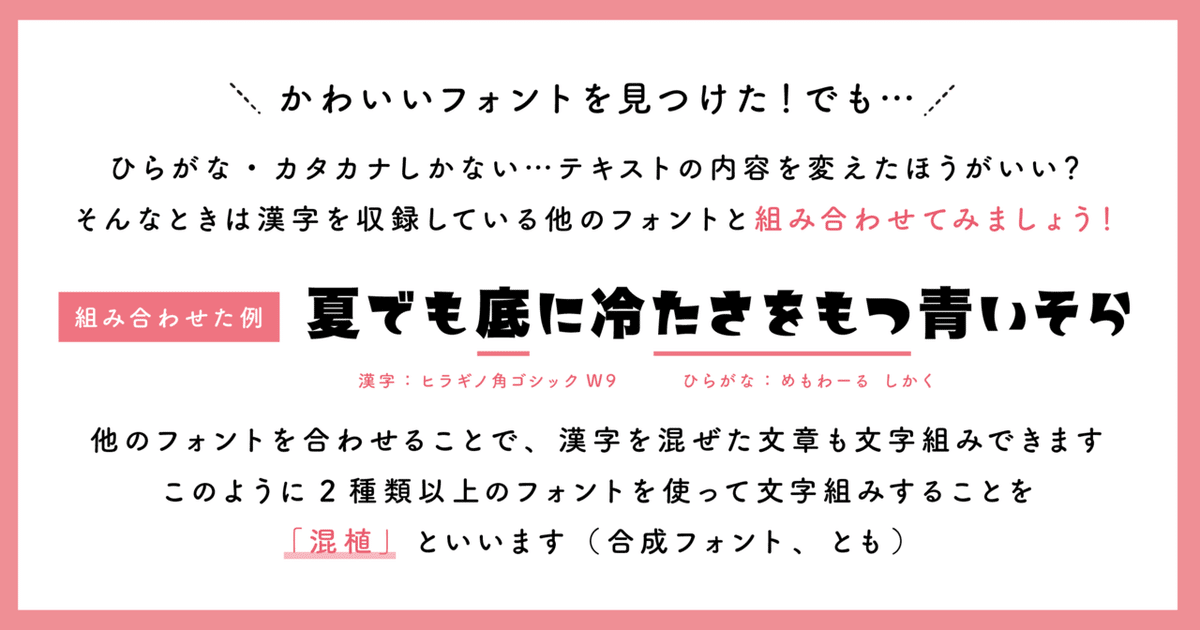
お気に入りのフォントを見つけた!でもひらがな・カタカナしかない…もしかするとテキストの内容を変えたほうがいいのでは?そんな風に思ったことはありませんか。
お気に入りのフォントをちゃんと伝えたい文章で使う事ができます。今回はその方法について紹介していきます。
他のフォントを組み合わせる

ひらがなのみのフォントでも、他のフォントと組み合わせることでうまく文字組みできました。
このように2種類以上のフォントを使って文字組みすることを「混植」といいます。合成フォントといわれることもあります(IllustratorやInDesignでは「一部の文字だけ別のフォントをあてる」機能があり、その機能を「合成フォント」と呼ぶためです)
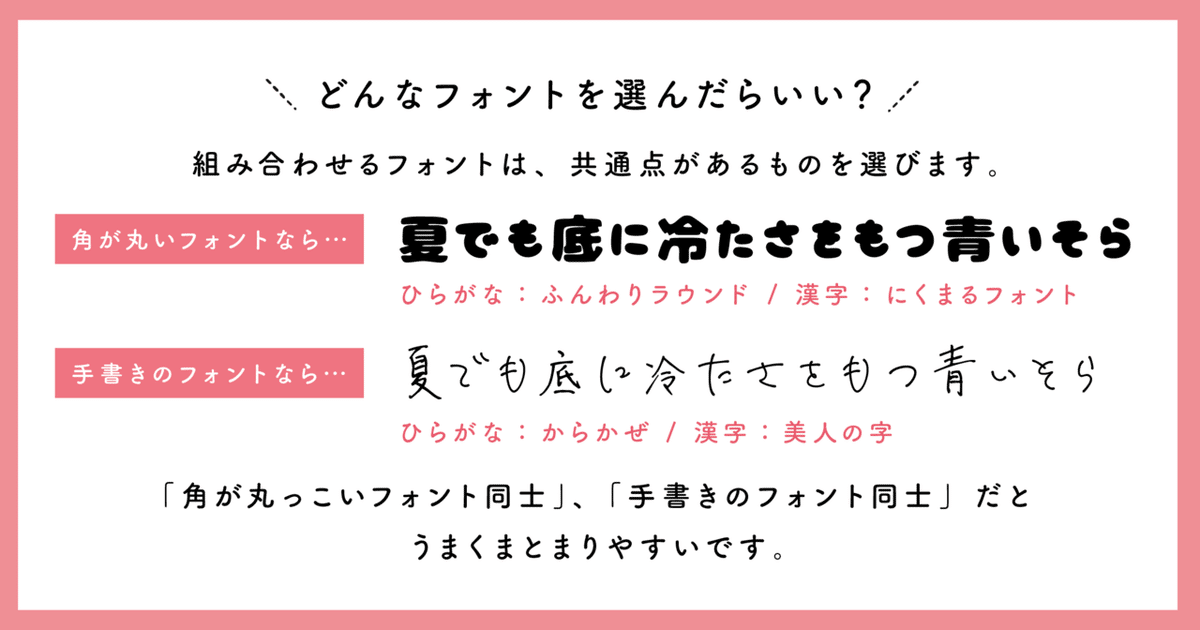
どんなフォントを選んだらいい?

組み合わせるフォントは似ている印象のものを選びます。
この記事では「他と異なる印象のものは記憶に残りやすい」と説明しました。裏を返せば、「角が丸いもの同士」「同じくらいの細さ」など、共通点のあるフォント同士を組み合わせると違和感なく扱えます。
「少しかすれている」などの共通点があれば、かわいいアウトラインのひらがなと漢字の筆文字などを合わせても案外面白い効果が得られるかもしれません。
漫画のフォントで使われるアンチック体も、よく見ると漢字はゴシック体ですが、かな文字は明朝体です。アンチック体もフォントの太さに統一感があるので、違和感なく読むことができます。
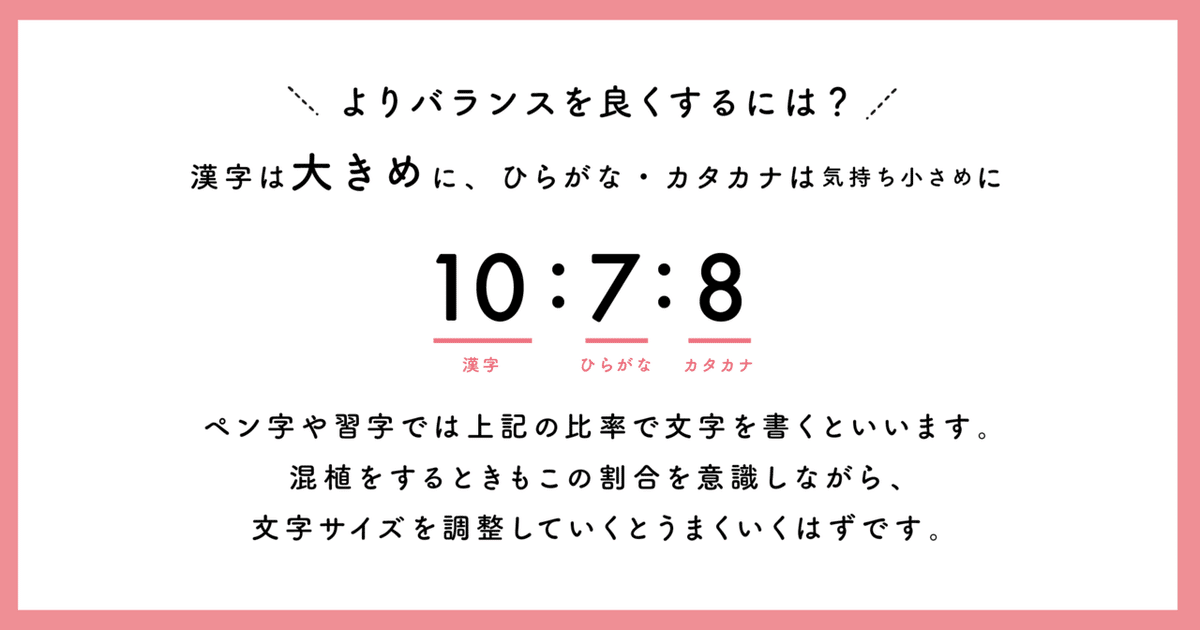
バランス良く文字を配置するには?

文字を組み合わせるだけでなく、文字の大きさにも気を配ってみましょう。上記のように10:7:8の比率で文字組みをするとよりまとまりやすいです。
このページのサンプルもすべてこの比率を意識してみたので、ぜひ参考にしてみてください。
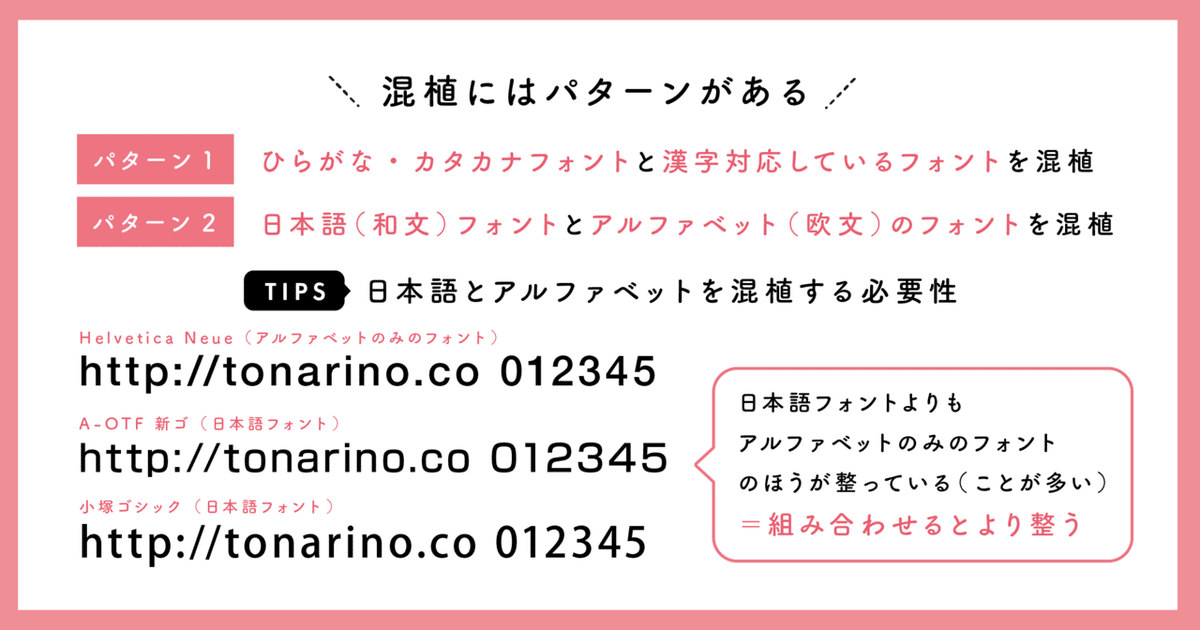
混植のパターンについて

ひらがな・カタカナフォントと漢字を組み合わせる、以外にも混植にはパターンがあります。日本語フォントにも英語が収録されてはいますが、アルファベットのみのフォントのほうが整っているように見えることが多いです。
この感覚は個々人によって差があるとは思うのですが、デザインの現場では「アルファベットで表現できるものは欧文フォント、それ以外を日本語フォントにする」という対応をよく行います。
URLや電話番号メールアドレス、同人誌だとジャンル名の表記など、英語のみを扱う部分は欧文フォントを使うのがオススメです。
注意点
フォントによってはひらがなやカタカナのみ、もしくは一部の漢字のみをフリーフォントとして扱い、さらに広範囲の漢字のサポートは有料フォントで行っているものもあります。漢字はとても字数が多く、サポート範囲を広げれば広がるほど作業工数が多くなってしまうのがその理由のひとつです。
気に入ったフォントの有料版がある場合はフォント手がけたデザイナーさんのためにも有料版を購入することもぜひ検討してみてください。

トナリノのnoteでは「知っているとちょっと幸せになる」デザインの小ネタ情報をお届けしています。また、LINEでnoteの更新お知らせをしています。
LINEからはトナリノのデザイン相談を直接申し込むこともできます。ぜひ友だち追加・フォローしていただけたらうれしいです。
トナリノの詳しいサービスについては以下のWebサイトをご確認ください。
https://tonarino.co/
この記事が気に入ったらサポートをしてみませんか?
