
MAYA・サブスタ等のメモ
Maya
ソフト選択
ソフト選択エリアの拡大・縮小
B+ホイール押しながら左右にドラッグ
背景を作る手順
①モック(簡易モデル)
②本モデル(+マテリアル分け)
③マテリアル分けごとにUV展開
④テクスチャ
⑤調節
最終チェックに白黒で背景をチェックしてみてもいい。
UVの開き方
開き方は3種類ある。
多くの場合①、②で開く。
①プロジェクションして開く
一方方向から面を取り開く。
②ツール(Anfold)でベロっと開く
ツールを用いて歪んでいるものや
重なっているものを展開する。
③全自動
1クリックで自動展開。
クオリティは低い。
はじめに一番広く展開できる面を
プロジェクションで開くと良い。
ポリゴン数を減らすタイミング
はじめからローポリになるように頑張って作らないで
いったん作ってから減らすのがセオリーらしい。
メッシュを逃がす
メッシュが多いなと感じたら三角化して逃がしてあげる。
エッジを消す
>フェイス選択
>メッシュ
>三角化
マテリアルを消す
不要なマテリアルを消すことは大切。
ハイパーシェード
>編集
>未使用ノードの削除
AO(アンビエントオクリュージョン)
ハイパーシェード
>「Anold」の「Shader」
>「aiAnbientOcclusion」
>AOを付けたいモデルにオブジェクトをわりあてる
>レンダービュー

>Amold Renderer

>レンダリング

>オブジェクトに影が投影される
>レンダービューを閉じる
>AOを付けたいオブジェクトを選択
>Amold
>Utilities
>Render Selection To Texture
>保存先を決める
Resolution 512(たぶんテクスチャサイズ)
>Render
アルファチャンネルで開く
Arnoldがない
メニューバーにArnoldが無い場合の対処法。
ウィンドウ
>設定/プリファレンス
>プラグインマネージャー
>motoa~ 項目を探す
>ロードと自動ロードにチェック
>再起動
イメージプレーンの消し方
イメージプレーンが付いているカメラを選択
>ウィンドウ
>一般エディタ
>ハイパーグラフ接続
>imag
オリジナル背景制作の流れ
①目的を決める
背景制作を通して何を学びたいか
何を伝えたいか
目的を明確にする。
そうすることで無駄を省ける。
②スケジュール
長い時間をかけてタラタラやらず
制作期間を決める。
工程ごとにスケジュールを決めるとより良い。
スケール感やディティールなどこだわる個所を予測できる。
作業期間と内容をコントロールする。
③構図・アイディア出し
カメラのアングル
物の配置
構図、資料集めを期限を決めて行う。
スケジュールを立てるためのラフなのでサクッとやる。
普段から気に入った構図や配色、参考にしたい点を見つけたときは
スケッチやメモをとると自分の好みも分かるし
アイディア出しに役立つ。
④資料集め
イメージを具体化するために資料を集める。
資料を集める際はリファレンスに必要な要素や条件を決めて
テイストがぶれないようにする。
⑤ラフモデル
スケール感やレイティング
カメラは人の目線で見るのかメイン中心に見るのか注意する。
プロップの配置は背景から自部物の動きが想像できると良い。
影やスペースにも情報量が詰まっている。
色・素材感・密度のコントラストをこの段階でチェックできると良い。
⑥レイアウトモデル
ライティングをしてみて
自分が思った完成図に近いかチェックする。
⑦フレーバーシートの作成
ここまでは全体のイメージを固めた。
フレーバーシートは各モデルのデザインや質感をより詰めて
作業量やディテールのバランスをチェックすることが目的。
資料をより集めて完成までの道筋をしっかり立てる。
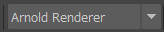
木の作り方
カーブ機能を使って枝を作り
使いまわすことで木を作れる。

カーブ/サーフェイス
>ベジェカーブツール
※特定のオブジェクトを表示させる設定にしていると
ベジェカーブが表示されない。
全体表示にする。

>カメラの視点を正面や横にする
>クリックするとPhotoshopのペンツールのように
オブジェクトができる
先端を曲げると枝っぽくなる。
>枝となるオブジェクトを出す
ローポリだったら8角の円柱とか
>オブジェクトをベジェカーブの下に持っていく

>円柱の上面を選択
ベジェカーブを選択
>メッシュの編集
>「押し出し」の右の四角
>分割数を12くらいにして「適応」
>フェイスが押し出される
>枝の形状を細かく設定する
>オブジェクトを選択
>アトリビュートエディタ
>PolyExtrudeFace
>「カーブのテーパ」の表
枝の先端を細くできる
曲線にするとだんだん細くなる
>ポリゴンカーブの押し出しアトリビュート
「ツイスト」・・・枝がねじれる
「テーパ」・・・全体の太さをいじれる
細かいところは自分で調節した方がいい。
>不要なフェイスを消す
>幹に枝を刺してゆく
どの角度から気を見てもいいように
幹を回るように枝を配置すると良い

枝と幹の接地部分を馴染ませるために
結合するときもある。
オブジェクトのヒストリを消して
ベジェカーブを消せば
オブジェクトを動かしても形が変形しない。
とても細い枝はアルファで表現すると良い。
ノードの名前が変更できない
付けなおしたほうが速い。
ハイパーシェードウィンドウ
>Lanbertなどで新しいマテリアルを作る
>マテリアルに名前を付ける
>名前を変えられないノードを選ぶ
>マテリアルを右クリック長押し
>このノードが割り当てられたオブジェクトを選択
右クリック長押しで右の項目
>3Dビューで
右クリック長押し
既定のマテリアルを割り当て
>さっき作ったマテリアルを割り当て
テクスチャの表示を固定した状態でモデルを変形
頂点カラーを使用した地面などをスケールするときに使える。
ツールボックスの移動ツールをクリック

>ツール設定ウィンドウが開く
>移動設定
>UVの保持 にチェック
>変形してもテクスチャは固定しているはず
エラーが出て変形できないときは
モデルを選択
>メッシュ
>クリーンアップの四角
何辺以上のフェースを修正するか
ラミナフェースや非多様体ジオメトリにチェック
>クリーンアップ
>固定できているかチェック
>UVの保持のチェックを外す
選択したモデルのみ表示

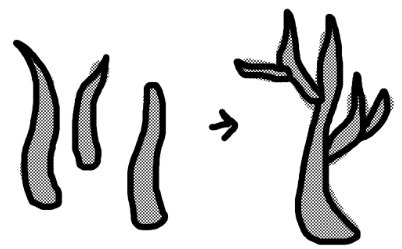
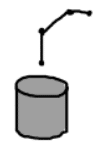
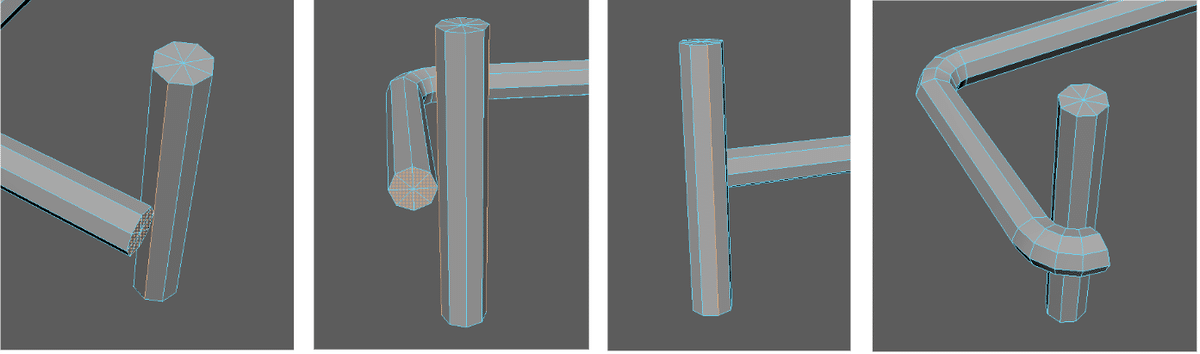
オブジェクトを軸にして曲げる

画像一番左のようにオブジェクトを配置
曲げるオブジェクトは何角形でもいいけど
軸となるオブジェクトは8角形くらいの円柱がいい。
>右クリック長押し「マルチ」
>画像左から二番目
曲げるオブジェクトの底面と
軸オブジェクトの2辺を選択
>Shift+右クリック
>フェースのウェッジ
ミラー
メッシュ
>ミラー
(使い方例1)
モデルの半分を選択(半分だけ作ってUV展開をしておく)
>メッシュ
>ミラー
>軸の位置を
ワールドかオブジェクトにする。
モデルの位置によって調節する。
「ジオメトリのカット」をオンにして
軸の位置を調整したり
方向を変えたり
回転させたりして左右対称にミラーする以外にも作り方はある。
スクリーンショットを明るくする
スクショするカメラを選択
>レンダー設定

>maya Hardware2.0
>レンダーオプション
>既定のライトの有効化にチェック
>閉じる
>レンダービュー

>ウィンドウ右上 sRGB gammaになっているか確認
>ファイル
>イメージの保存
>保存モードをカラー管理イメージ
>名前を付けて保存
重なったUVの処理
UVを重ねたまsubstanceペインターなどに
持っていかないようにする。
UVツール
>タイプ別選択
>オーバーラップ
重なっているUVを確認できる。
UVシェルを反転して重ねている物も
隣のパッチに移す。
>元のUV以外
(どのUVシェルでもいいけど重なっているシェルの中から
1個持っていかないいけないから)
重なっているUVシェルを選択
>UVツールキット(ツール>UVツールキット表示)
>「配置してレイアウト」
>「配分」を1にして右に動かす
テクスチャのループ効果で
違うパッチにいても同じ場所にいれば
同じテクスチャがあてがわれる。
書き出したときのエラー
モデルがたくさんあって
エラーの原因であるオブジェクトがどれなのか分からないとき
半分半分ずつ書き出していって
犯人を見つけると良い

階層が深くなる

MAYAでモデルを作っていて
気が付いたら階層が深くなっていることがある。
階層を消すとモデルまで消えてしまう。
原因は分からないが
モデルを別のモデルと結合すると解消できるようだ。
不安だったら
複製を用意して置いたり
別名で保存しておくと良い。
Photoshop
テクスチャの合成
テクスチャについて
Albedo・・・ベース色
Height・・・凸凹
Ambient Occlusion・・・線画のようなもの
Roughness・・・汚しとか
(ディフューズマップとはHeightやOcclusion、Roughnessなど
テクスチャの情報を1枚にまとめているマップ)
塗りつぶし
Alt+F5でウィンドウ表示
>内容から色を選ぶ
>OK
ぼかしツール
こすったところを、ぼかしたり馴染ませたりする。
色を染みこませたいときに使う。
ぼかしツール・・・馴染ませたりぼかしたり
シャープツール・・・エッジをはっきりさせる
指先ツール・・・こすったようなぼかし
その他
光の三原則
光を観察するときは次の3つに注目する。
♦光の向き
♦光のかたさ・影の濃さ
パキッとしているのかやわらかいのか
♦影の色
コリジョンとは
ゲームでは当たり判定のあるものをいう。
背景では、キャラが歩き回るところ。
コリジョンのない部分
見えにくい部分はあまり作りこまない。
ハードサーフェイスとは
★ハードサーフェスを作るとコツ
工業製品らしさを表現できること
→使う人が怪我をしないように
面取り・幅をとっている(ベベル)
→すぐ壊れない太さ・厚さ(モデリング)
→きれいな平面・曲面(トポロジー、ハイライト)
→面の流れが変わるところの滑らかさ
(ベベルの数?)
→一定の規則性(モデルの使いまわし、ベベルの幅を合わせる)
★工業製品に無駄はない
お飾りのパーツは1つもない。
形には存在する意味がある。
テクスチャの歴史とサブスタの偉大さ
・Photoshopはレンダリングするまで
テクスチャが良いのか悪いのか結果が分かりにくい。
・Photoshopは写真をもとにテクスチャを作るので
テクスチャーサイトにあるものに頼ってしまったり
解像度が低くなったりする。
・写真はラフネスを作ることを全体に作られていない。
・Mariも画像ベースだったけど
3Dビューを同時に確認できた。
・substanceペインターは、画像ではなくアルファでテクスチャをつくる。
つまり、解像度が無限大。
結果もすぐに確認できる。
テクスチャを要素別に作るための工程が多い。
そのため、別々にラフネスなどをいじれる。
・リファレンス(参考資料)があれば
写真が無くてもサブスタで作れる。
・一番すごいところはベイク。
モデルの形や溝(角)に合わせてピンポイントでテクスチャを入れられる。
・ハイモデルのテクスチャ・形状を
ローモデルに焼き付けることができる。
焼き付けることで、ローモデルなのにリッチに見える。
(ハイモデルとローモデルの2種類を作らないといけないけど)
・作ったテクスチャをスマートマテリアルとして保存できる。
違うモデルにすぐ貼り付けられる。
この記事が気に入ったらサポートをしてみませんか?
