
ユーザーのお店探しを助ける『フック』の活用を考察してみた -バイキング型サービスを例に-
この記事は、Retty Advent Calendar 2022 Part2の7日目の内容です。
Part1もあるのでぜひご覧ください。
僕は今年の9月Rettyにプランナーとして入社し、toC領域のプロダクト開発に携わってきました。
この約3ヶ月『ユーザーさんがもっとお店探しをしやすくなるためにはどうしたら良いか?』について試行錯誤しながら施策をリリースする中で、重要な観点の1つ『フック』についての理解が深まったので、今回の記事ではその内容についてご紹介したいなと思います。
※記事タイトルにある「バイキング型サービス」ってなんやねんって感じだと思いますが…一般的な名称ではなく勝手に考えた造語でして、記事の途中で紹介があるので一旦無視して読み進めてください。
フックとは
この記事でいうフックとは、ユーザーの意識的な行動を促すためのエッセンスのことです。
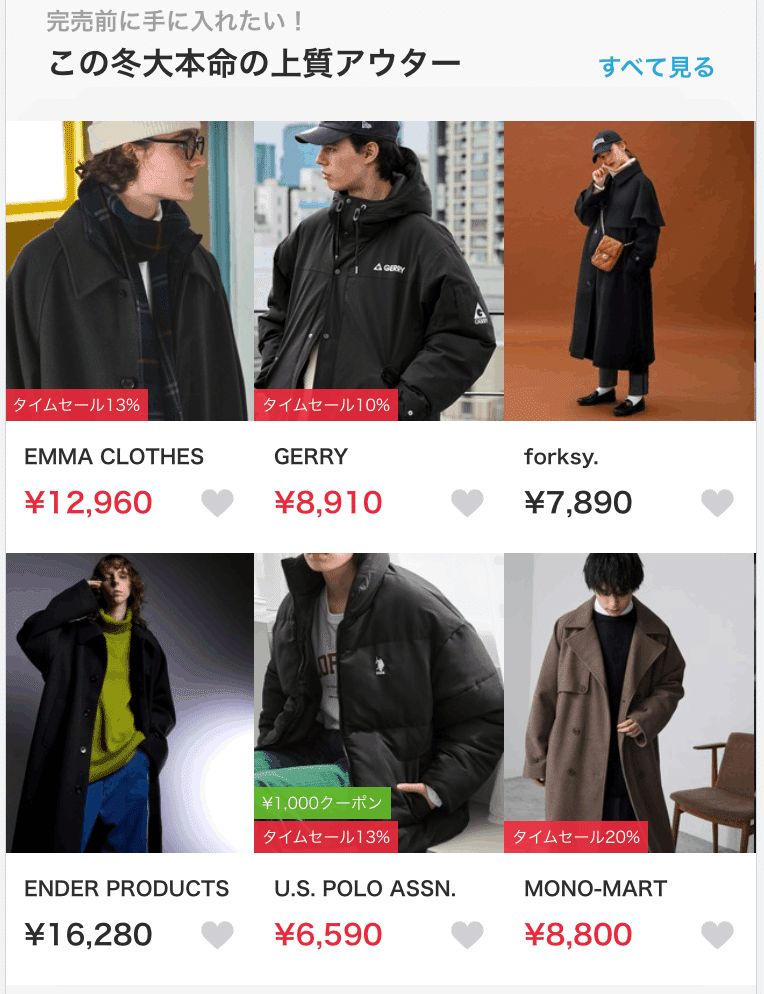
例1. ZOZOTOWN(ファッションサイト)
・タイムセール◯◯%
・◯◯円クーポン
などのラベルが、「アイテムを見てみようかな」という気持ちの喚起→クリックを促します。
たくさんのアイテムがある中でも特に、値段(お得である)という基準でアイテムを取捨選択し、適切に閲覧を促すことができる有効なフックだと思います。

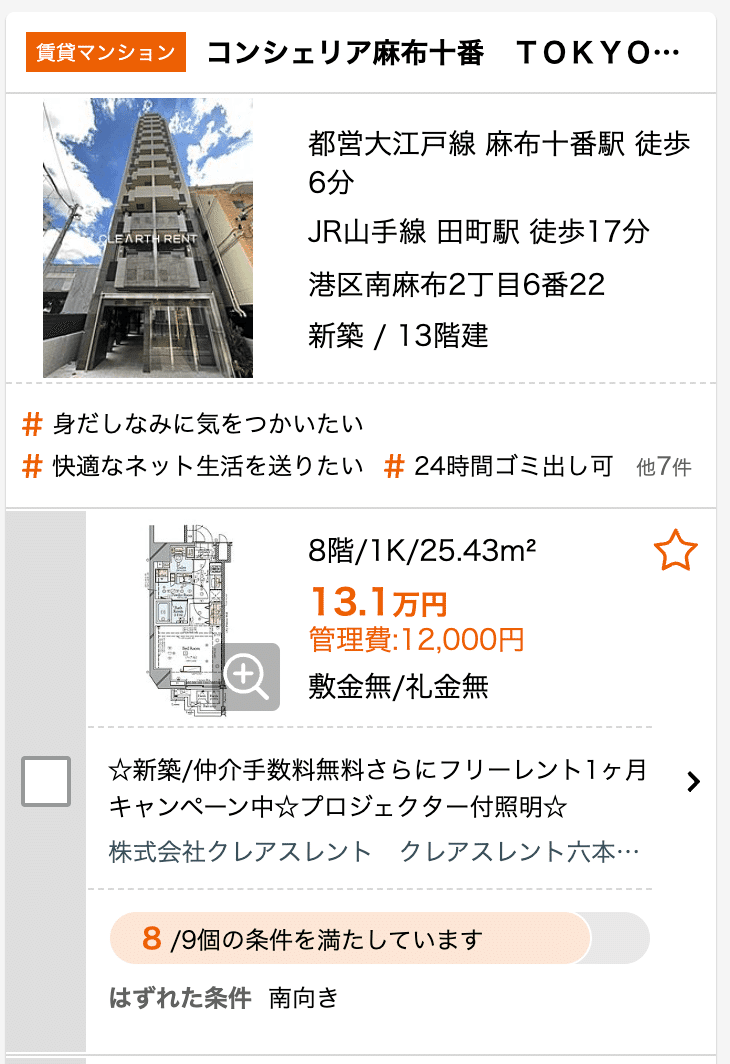
例2. HOME'S(不動産検索サイト)
・タグ化されている条件
・条件をどれくらい満たしているかのゲージ
これらのラベルが、物件の魅力を端的に伝えてくれ、自分の選好とどれくらいマッチしているか直感的に分かるので、「この物件を見てみよう」という欲求を裏づけてくれます。

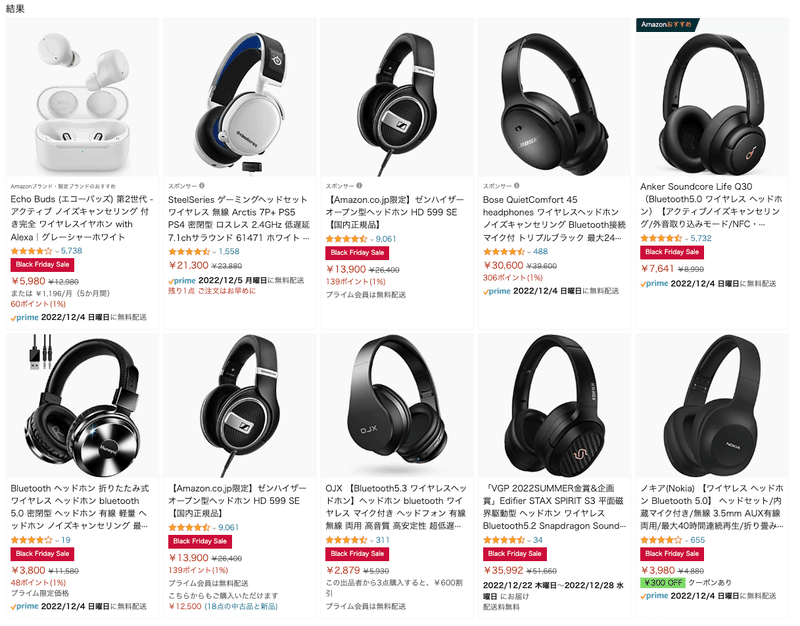
例3. Amazon
一見すると写真やタイトルが占有率を占めるのでメインの情報に見えますが、
・評価
・レビューの数
で選んでいる人も多いのではないでしょうか?これらの情報は相対的にパッと比較ができるので、有効なフックだと思います。

このように様々なサービスにおいて、ユーザーに意識的な閲覧やクリックを促すためのエッセンス=フックが、工夫を凝らしながら散りばめられていることがわかります。
フックという言葉自体や考え方については、webサービスやプロダクト開発に関わる方たちには聞いたことのある言葉かと思います。
しかしフックには様々な意味が内包されており用途や文脈によって微妙に意味も違うので、もう少し補足できればと思います。
マーケティングにおけるフック
マーケティングにおいてはフックを「購買者の興味関心を惹きつける手段や技法」の意味で使われ、ゴールを購買などのコンバージョンに置き、購買者に促すためのハック的に語られることが多いかと思います。
一方、プロダクトの体験を考える上では、ユーザー価値の実現・プロダクトを持続的に使ってもらうことなどをゴールに設定し、
フックをただ関心を惹きつけるだけでなく、意味ある情報として提供しつつ、次の行動→最終的にユーザーが価値を享受できるまでを、線で考え設計することを大事にしていると捉えています。
(もちろんどっちが良いというわけでもないし、完全な二項対立ではないと思いますが、傾向やゴール設定の比重という意味で個人的に上記のように解釈しています。)
Rettyにおいても、UserHappyの思想を大事にしておりユーザーさんが求めているお店と出会える体験が実現するために、
やみくもに注意を惹くのではなく、お店探しの基準となる情報を提供したり・さらにはお店選びの決め手につながる情報を提供することを重要視しています。
書籍:行動を変えるデザイン
行動を変えるデザインとは、行動経済学の考え方をプロダクトデザインに活かすための概念を説明している有名な書籍です。以下は書籍からの引用です。
わたしたちには脳内に2つの心理のモードを持っている。1つは熟慮の心理で、もう1つは直感の心理だ。
…
直感の心理(感情の心理、あるいはシステム1)は過去の経験や一連の単純なルールを使って、ほぼ瞬間的に状況を評価する。…過去の経験と関係しているか、似ている状況なら、直感の心理は瞬時にうまく判断できる。
…
熟慮の心理(意識の心理、あるいはシステム2)は遅い。何かに集中していて、自覚的な心理だ。…わたしたちはこのシステム2のおかげで、あまり慣れていない状況も合理的に分析でき、複雑な問題も取り扱える。
上記のzozotown・HOME’S・amazonの例に、直感の心理と熟慮の心理を照らし合わせると、フックによって
・直感的に判断・取捨選択ができる
・次の行動(閲覧やクリック)を促す
・「もっと見てみようかな」「詳細な内容を見てみよう」という意識が立ち上がる
といったユーザー行動を促しています。
すなわち、フックとは
①直感の心理に訴え行動を促し(トリガー)
②熟慮の心理を引き出すもの(橋渡し)
このような特性も持っているのではないか、と捉えています。
フックモデル
フックといえば、フックモデルのことを思い浮かべる方も多いのではないでしょうか。
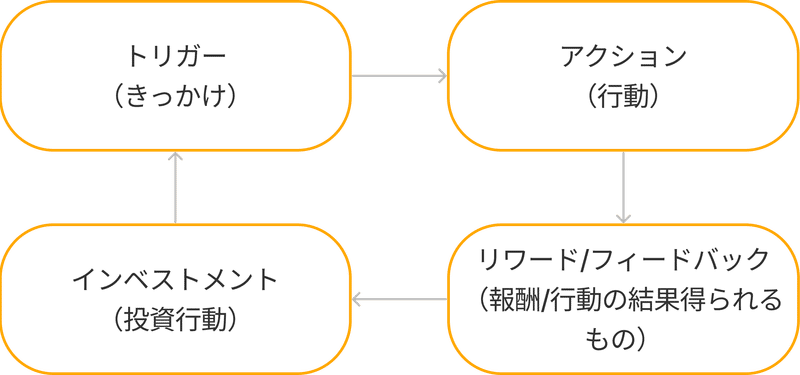
フックモデルとは、ユーザーが継続的にそのプロダクトを使ってもらうための習慣化のプロセスを、以下のサイクルに分解・構造化したものです。

今回の記事でのフックとこのモデル自体に直接的な関係はありませんが、
ユーザーの行動を促進するためのもの、という点において考え方が似ているのかなと思います。
とりわけ、トリガー→アクション(→一部フィードバック)のあたりが今回の記事に該当する部分と思っていただけたらと思います。
ユーザーさんがもっとお店探しをしやすくするために、プロダクトとしてどう改善すべきか?を考える上で、これらの考え方やフレームに影響を受けながら施策を考えていくに至りました。
なぜフックが必要か? -バイキング型サービスと補助線-
Rettyというサービスで実現する体験とは『お店を探し選ぶこと』、1段抽象化すると、選択肢の中から探し出す体験が含まれています。
イメージ的には、バイキング的な感じでしょうか。
この記事では、選択肢の中から探し出す体験を含むサービスを、バイキング型サービスとでも仮称をつけてみます。

グルメサイトやショッピングサイト、不動産サイトのようなバイキング型サービスでは、全ての商品の全ての情報を比較検討することは物理的に困難ですし、
できたとしても、時間がかかってしまう・決めるのがどんどん困難になる…といった問題が発生していまいます。
そこで、ユーザーは自身の基準をもとに情報を取捨選択→選択する工夫が必要です。
こういったユーザーの行動を言葉で表現するのは簡単です。
しかし1ユーザーとしてサービスを使ってみると、溢れるような商品や情報の中から探し選ぶのは実際難しいことで、どれにしようか悩んだり、困ってしまうことも多いのではないでしょうか?
Rettyにおいてもお店探し・お店選びに関するユーザーリサーチを重ねる中で
・「お店ごとの違いがぱっと見だと分かりづらい」といった声があがった
・サッと流し見をしている中で、多くのお店を通り過ぎてしまうのが見受けられた
これらの課題がありました。
・誰しもが(Rettyでの)お店探しに熟達しているわけではなく、必要な情報を取捨選択するのは難しい
・ユーザーは基本的に忙しく、お店探しに多くの時間や意識を割けるわけではない
そんな前提に立つと、わかりやすいフックで情報の取捨選択と選択を助けることが、プロダクト側としてできることだと考えるようになりました。
ここで1つの喩えを使うと、フックとは補助線のようなものだと思っています。

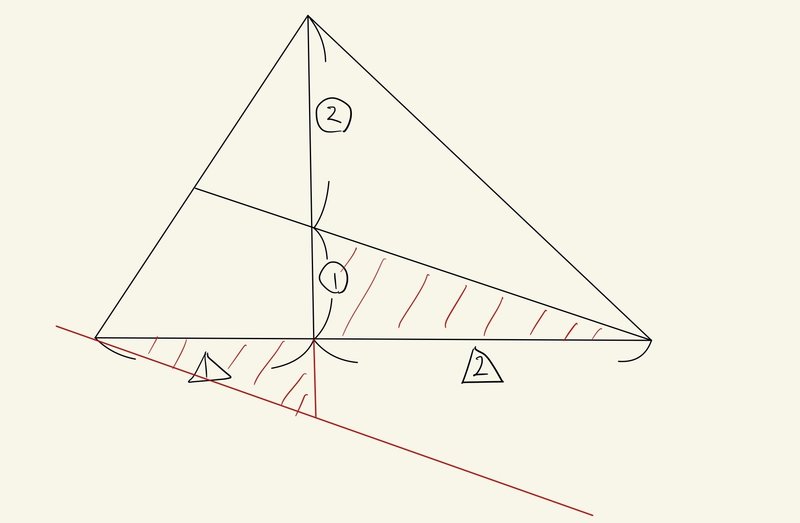
中高の数学の時を思い出すと…
図形の問題を見ても、ただ見ているだけで何から手をつけたら良いのか分からず無力感を感じていたのが、
補助線を引くことで、図形に対する見え方が変わりスッと視界が開け、思考が進んでいくようになる…
そんな経験をしたことはないでしょうか?
それと似たように、バイキング型サービスにおいても
どの商品を見ても同じように見えて比較検討が進まない状態から、
あるフックによって、お店が直感的に比較が出来てお店の情報がスッとインプットできる、そして次のアクション(詳細の閲覧やクリックなど)に進めるようになる体験が起こる。
すなわち
直感的な判断や情報の取捨選択によって次のアクションに進める
直感の心理(ただ"見ている・眺めている"モード)から、熟慮の心理("読む・検討する"モード)に変わる
これらがバイキング型サービスにおいてフックが果たす重要な役割だと考えています。
フックの観点と落とし穴
前置きが大変長くなってしまったのですが…
実際にバイキング型サービスにフックを仕込む上では、どんな情報をフックとして提供するべきか?という問いが浮かぶと思います。
これに対して、実際に施策を回しながら出てきたフックの観点や落とし穴についてご紹介していきたいと思います。
直感的か
先ほどから「直感的」という言葉を多用していますが、これはフックの本質であると思います。
『直感的』とは…
特に思考をはたらかせなくても、感覚だけでそれと判断できるさま
つまりユーザーに負担や読解を求めず、パッと頭に入ってくる情報であることがフックには求められます。
1秒にも満たない時間内で判断する体験でも機能するのがまさにフックです。
定量的な「数値」を使ったフックは、アイテム同士を直感的に比較しやすい
例.レビュー数、お気に入りやブックマークの数権威付けや目を惹く購買情報
例.ラベル付け、お得情報など商品のことを端的に表したキーワード
例.ハッシュタグ、キャッチコピーなどetc…
学習を要するか
サイト独自のフックを用意することは他のサービスとの差別化にも繋がるので良いことである一方で、その概念を理解してもらえなければフックとしての役割は果たせません。
そこで、概念を理解してもらうために学習を要するのか?という観点でフックを考えてみたいと思います。
学習を要するかということについては
①普遍性
②時間軸
の2つの側面から考えると良いと思っています。
①普遍性
例えば、「お気に入り」「ブックマーク」「レビュー数」などの言葉や機能は多くのサービスで使われているため、自サービスで反映しても容易にユーザーは理解することができるでしょう。
これをもし、近い概念に対して「推しポイント」のように名付けたとしたら?
推しってなんだ?誰が推しているのか?お気に入りとかと何が違う?…
数に対する独自性は増す一方で、普遍性が下がりパッとは理解してもらえなくなる可能性もあります。
そこで、普遍性が高いほど学習コストが低くフックとして機能しやすいという側面があると思います。
②時間軸
お気に入りや星の数など:いくつだと高いのか?低いのか?
お気に入り・レビュー・投稿数など:何投稿くらいあると多いお店なのか?少ないのか?
お得情報:どれくらい割合の商品がお得情報の対象なのか?平均どれくらい割引されているのか?
これらの肌感覚をユーザーが掴むには、ある程度の商品を閲覧した経験や探索した経験をこなす必要があります。
普遍性が高いほど短期的に機能しやすく、普遍性が低いほど中長期の時間を要する、という関連があると思います。
ただし、普遍性が高く短期的に機能するフックが良いかと言われると、一概にそうではなく、長期的に見た時に"ならでは"のフックがサービスの独自性やブランド価値になる可能性もあります。
そこで、次に見るフックの使われ方も考慮しながら総合的にユーザー体験を考えていくことが必要になると思います。
ポジティブフック/ネガティブフック
バイキング型サービスにおいてフックがどう使われているか?を考察すると、大きく2種類の使われ方があるようでした。
ネガティブフック(取捨選択する):選択肢の中から「これは違う」と切り捨てるためのフック
ポジティブフック(選び取る):選択肢の中から「これは良いかも・気になる」と選び取ってもらうためのフック
※これも造語です。
感覚的には
ネガティブフックは、レビュー数やお気に入り数など、相対化して考えやすい「数」のフックが使われやすく
ポジティブフックは、ベスト〇〇位や〇〇選・よく見られているお店、といった「権威づけや順序づけ」を活用したフックが使われやすいのかなと思っています。
以上、3つの観点でフックを検討することで、体験設計の解像度がグッと増すと嬉しいなと思います。
UserHappyなお店探しを実現するために
この記事では、バイキング型サービスの特性に着目しながら、フックを活用してどのようにユーザーをサポートするか?について考察してきました。
サービス設計や体験設計の見直しやヒントに少しでもつながれば幸いです。
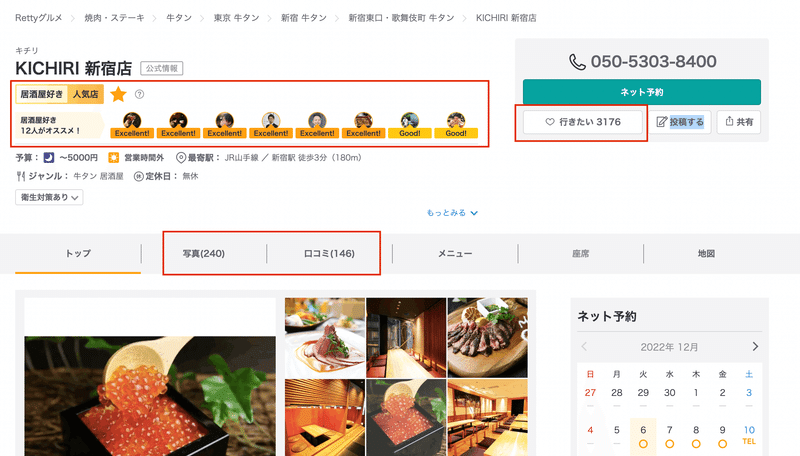
では実際、Rettyではどんなフックがあるんだい!と疑問に思う方もいると思うので最後にご紹介すると、
「人気店」のラベル:Retty独自の機能です!
写真
口コミの文章
口コミの数
行きたいの数(PC版で見れます)
などの情報がフックになると考え施策にも取り組みました。
ぜひこれらのフックも活用して、お店探しをしてみてください〜!


とはいえ正解があるわけではないし、まだまだ試行錯誤の中ではあります。
これから更にお店探しのしやすいサービスにしていきたいので、ぜひみなさんにも使って欲しいです!
この記事が気に入ったらサポートをしてみませんか?
