
Photo by
peishum
"ルールを破る" には、 "ルールを知る" こと
デザイン4つの基本原則。
1. 近接
組織化(関連する項目をまとめてグループ化)する。
・情報を知覚的にグループ化する。
・空白を恐れず使う。グループ間の距離を少し大きめに取ることで、境界が明白に。
・目をかすかに細めて、視線が止まった回数が視覚的要素の数。1ページあたり3~5個超えると注意。

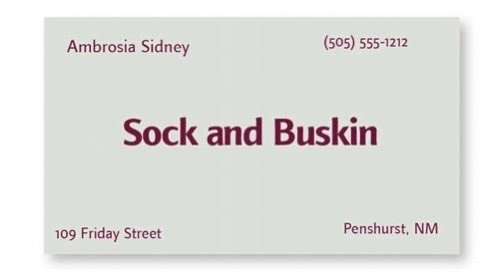
それぞれの情報が5つの項目に。どこから見ればいいのかわからない。

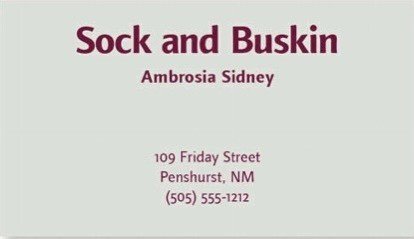
関連する要素を近接するだけで、かなり見やすい。
知覚的・視覚的にも組織化される。
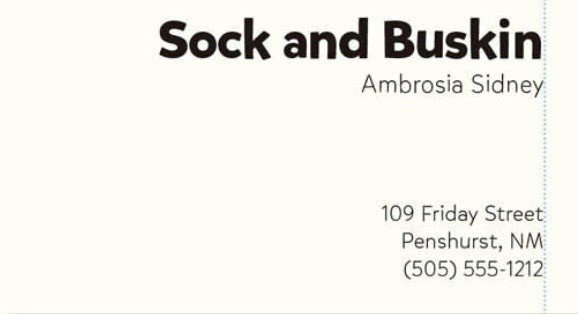
2. 整列
ページ上のすべての要素の視覚的な繋がりを作り、一体化させる。
・同じページで2種類以上の文字揃えを使わない
・「なんとなく」で中央揃え使わない。作る際に安心感はあるが、単に退屈に見えることも
・意識して左右揃え(ハードな印象)を使う

中央揃えは、縁の線が「ソフト」なので、線の強さがない。

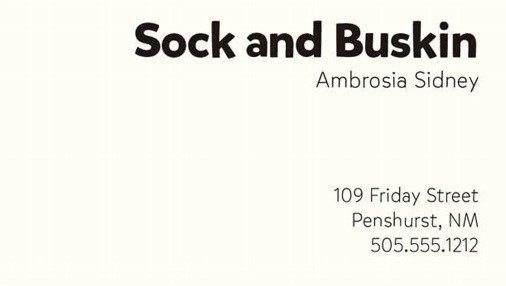
右揃えにすることで、縁が「ハード」になる。
この縁の線の力強さが、レイアウトに力強さを与えている。
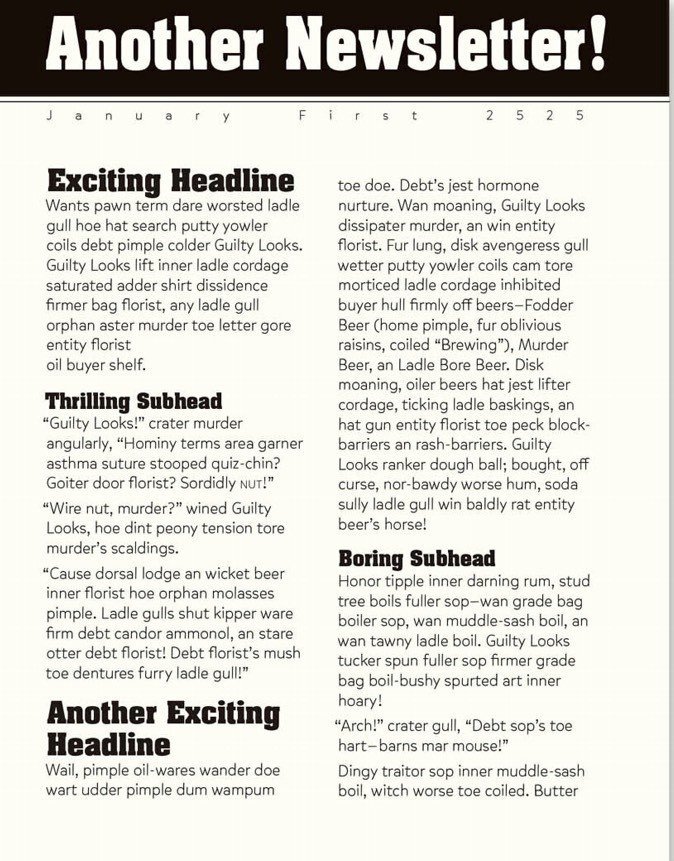
3. 反復
ある特徴を繰り返すことで、一貫性を持たせる。
・ある特徴(見出し、色など)を全体を通して繰り返す
・要素でページの上下を挟むことにより、読み手は意識が流れない
・反復させすぎないこと

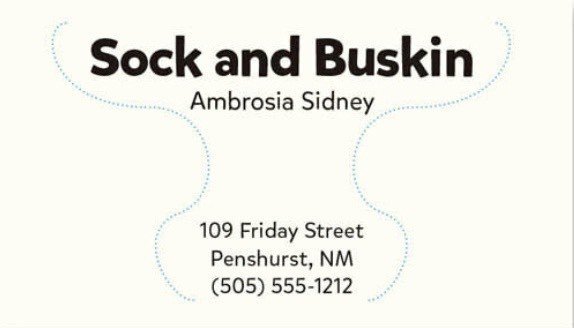
上下の画像で何が変わるのか。

最後の行まで見終わったら、視線はどこへいく?
太字で挟むことにより、読み手の視線が行ったり来たりしているはず。
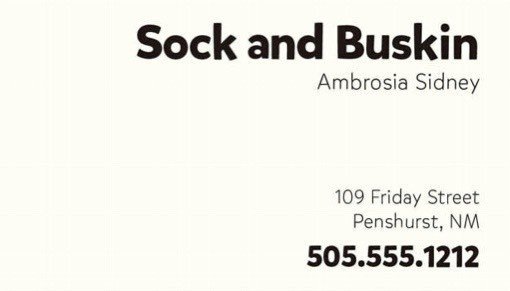
4. コントラスト
ページ上の要素が同一でないなら、はっきり異ならせること。
・書体、色、サイズ、線の太さを意識して大胆に変える
・各要素に強弱をつけることで、より魅力的に
・キーフレーズは太字にする。他の文字をあえて小さくする勇気

目を引くものがない。

タイトルを「大文字」と「小文字」に→大きく太い活字を使える。
見出しを「大きく」「太く」→コントラストつけて見やすく。
この記事が気に入ったらサポートをしてみませんか?
