
Webアニメーションとページ表示速度(2)
いろいなWebアニメーションを実装したサイトをPage Speed Insightにかけてみた
前回の「Webアニメーションとページ表示速度(1)」では、Webアニメーションの実装がサイトの表示速度に影響があることを書いたが、今回は本題の、技術別に様々なWebアニメーションを実装されたサイトをPage Speed Insightに書けた結果を共有したいと思う。
Page Speed Insightにかけたサイト選定基準
2022年にデザイン参考サイトやWeb業界界隈で話題になったサイトや、個人的に気になったサイトから、wappalyzerというGoogleChromeの拡張アプリでサイトの採用技術を特定し、選定した。
閲覧ネットワーク環境
Page Speed Insightはネットワーク環境によってもスコアが変わってくる。
今回は自分の自宅マンションのネットワークにて閲覧した。
ネットワークテストにかけた結果はこんな感じ。

ちなみに検証端末はMac Book Air M2、2022/Mac OS Ventura(Ver 13.1)
検証ブラウザはGoogle Chrome 最新版(110.0.5481.100)
Page Speed Insightでの比較部分
Page Speed Insightは、現在CoreWebVitalsという、2020年からGoogleが推奨するUXの基準に沿っているかの確認がメインとなっているが、今回はページスピードに特化して検証したいため、パフォーマンス部分のみを参照にする。

技術部分について
技術についてはWebアニメーションだけでなく、CMSやサーバサイドでCDNを使っているなど、いろんな技術を複合してサイトを構築しているのが当然だ。そのため、アニメーションサイトの一部に利用し構築しているサイトを選択した。また、個人的に素敵なアニメーションを実装していると思ったサイトを選んだ。
ちなみに、これから紹介するサイトはどのサイトも素敵なアニメーションやインタラクションを実装しているので、ぜひサイト自体もみてもらいたい。
Page Speed Insightにかけたサイト一覧
1.+C(プラスシー)| 中央大学産学官連携プラットフォーム
【サイトの紹介】

プラスシーは中央大学の産学官連携を推進するサイトだが、教育機関ならではの堅苦しい表現をせず、ポップな大学サイトで難しい研究者などの紹介をしている。メインビジュアルの赤と青の丸の動きのかわいさと、サイト全体に施されたインタラクションが魅力だ。
【採用している主な技術】
アニメーション動画(.mp4)
JSライブラリ:GSAP
ミドルウェア:Nginx
CMS:WordPress
【Page Speed Insightのパフォーマンススコア】
83点

このサイトは、以前書いた記事で紹介したメインビジュアル部分のマウス操作でのインタラクションが不要な部分を動画にした例のひとつだ。動画をブラウザ幅全面に採用した場合、動画データの容量の重さなどが懸念されるが、このサイトは問題なく83点のスコアが出た。
また、インタラクションはこの後もよく出てくるアニメーションライブラリGSAP(GreenSock)で実装している。このGSAPは軽量のアニメーションライブラリでとても人気がある。
CMSはWordPressとスタンダードだが、ページが増えるとページ表示が遅くなる懸念があるが、現時点では比較的軽い。
一件JSのアニメーションのようなメインビジュアルだが、動画を採用したことによって高評価が出たのかもしれない。どちらにせよ、見ていて飽きないアニメーションで魅力的なサイトだ。
2.NUTION | デザインの力で、はたらくを変え、社会を変えていく
【サイトの紹介】

NUTIONはパーソルキャリア株式会社の全社横断のデザイン組織のブランドサイト。サイトを開くと真っ白の背景に一番はじめに目を引くアニメーションのロゴが気持ちいい。また、個人的にはマウスオーバーのインタラクションなど細かいところまでこだわっていて、見ていてとても気持ちの良いサイトだ。
【採用している主な技術】
アニメーション動画(.mp4)
JSライブラリ:GSAP
Webフォント:Adobe fonts
CDN:CloudFlare
CMS:WordPress
【Page Speed Insightのパフォーマンススコア】
90点

ロゴのアニメーションはMP4で、こちらもまた動画を利用した例だが、プラスシーがサイト全面で動画だったのに対し、こちらはピンポイントで利用している。
また、メインで見せたいコンテンツはスクロールでファーストビューのすぐ下に入れること(これまた動画)で、初回読み込み時のページ速度が早くなるような工夫が施されているようにも思える(意図的ではないかもしれないが)。
また、実装もシンプルであることながら、CDNがしっかりと入っていることもサイトのスピード担保につながるのだろう。
3.株式会社カオナビ | 企業情報、採用、IR情報
【サイトの紹介】

株式会社カオナビは人材管理クラウドシステムなどを提供している会社。三角や丸などの矩形が気持ちよく動くメインビジュアルはいつまでも見ていたくなる。また、色使いもかわいい。
【採用している主な技術】
アニメーション:svgアニメーション
JSライブラリ:jQuery / jQuery Migrate / Modernizr
Webフォント:FontPlus
CMS:WordPress
【Page Speed Insightのパフォーマンススコア】
65点

ようやくここでJSライブラリの代表格?のjQueryで実装されたサイトが出てきた。やはり、jQueryだと点数は出にくいのかもしれない。メインビジュアルのアニメーションはSVGをひたすら動かしていて、実装経験がある身からすると、大変な工数をかけているように感じてしまうが、点数的には伸びなかったのは残念である。でも、アニメーションの気持ちよさは満点だ。
4.株式会社ANDO Imagineering Group | AIG
【サイトの紹介】

カオナビのサイトと同じように矩形が並んでいるサイトだが、カオナビはかわいい動きをひたすら魅せていたのに対し、こちらのサイトはマウス操作で矩形が動く仕組みである。パズル感覚で楽しむことができる。
【採用している主な技術】
アニメーション:canvasアニメーション
JSライブラリ:jQuery 3.6.0
Webフォント:利用なし
CDN:jQuery CDN
CMS:WordPress
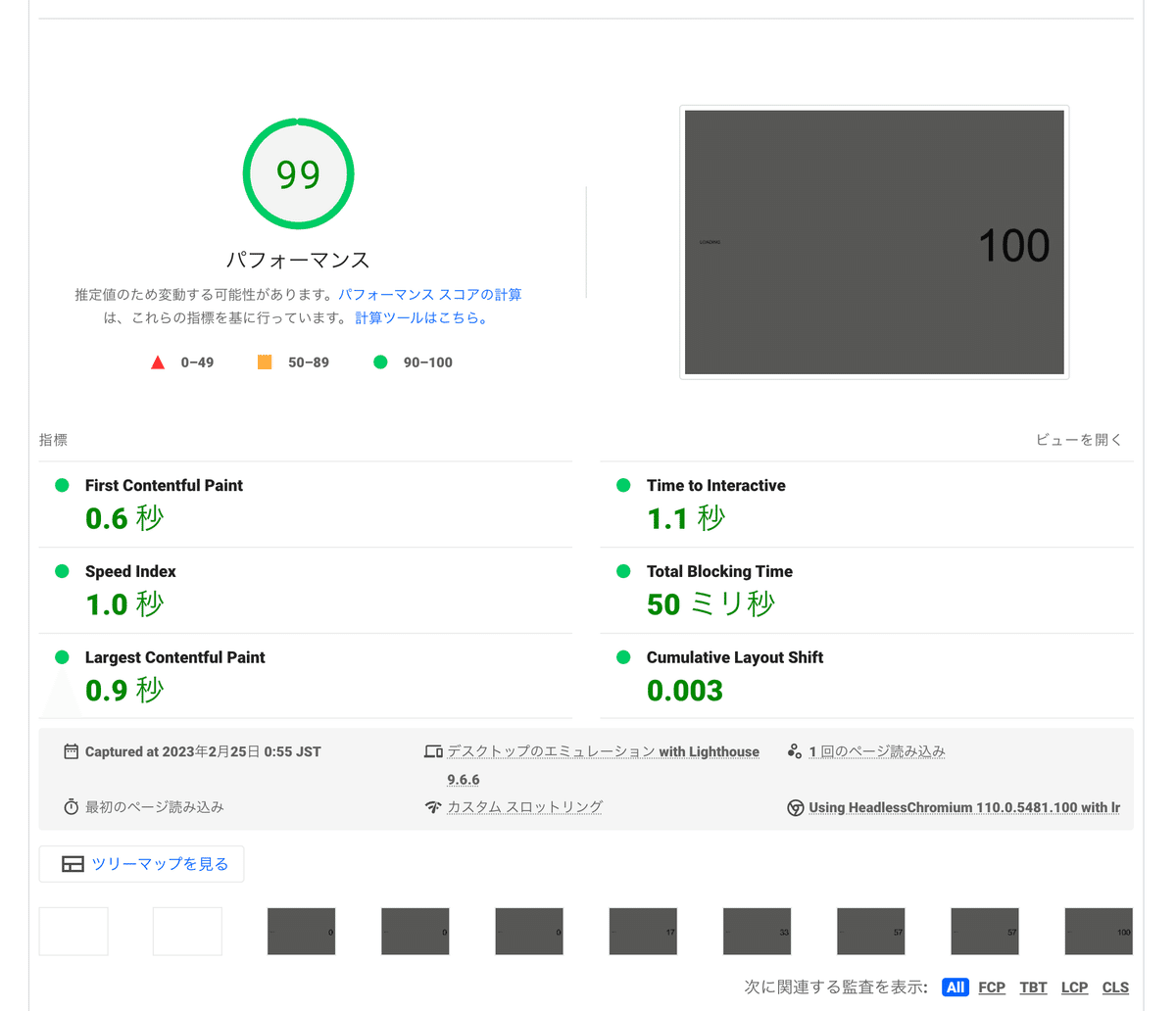
【Page Speed Insightのパフォーマンススコア】
99点

まさかの99点が出た!?
それもそのはず、プレビューを見ると、ローディング画面が全部表示されるまでを図っており、canvasのアニメーションが動くところまではカウントされていない。
また、このサイト全体にWebフォントを利用していないこと、CDNを設定していることなども大きいかもしれない。カオナビ同様jQueryを利用しているが、さほど影響が出ていないことがわかる。
5.やさしい切りかた辞典 | 貝印
【サイトの紹介】

このサイトはファーストビューだけだと至ってシンプルなサイトだが、「Scroll to Start」ボタンをクリックすると画面上で野菜を切り刻んでいる。
しかもマウスオーバーで切り刻んでいる部分がニョロニョロ動き、視覚効果抜群のサイトである。

(本当は動画がいいけど、それはサイトを見てほしい)
【採用している主な技術】
アニメーション:WebGL
JSライブラリ:three.js
フレームワーク:React(Next.js)
WebフォントGoogleフォント3種類
CDN:Akamai
CMS:なし
【Page Speed Insightのパフォーマンススコア】
50点

ついにWebGLの登場だが、やはりWebGLを利用しているとあまり点数が伸びないことがわかる。CDN利用でも50点。やはりWebアニメーションのかっこよさとページ表示速度は比例しない。とはいえこのウニョウニョの切り刻む斬新な動きは誰も真似できないかっこよさである。
6.KUBOTA FUTURE CUBE | 株式会社クボタ
【サイトの紹介】

2022年に特に印象深かったサイトがこのKUBOTA FUTURE CUBEだが、トップのSTARTボタンを押すと3Dの街並みが 表示され、その後もクリックでいろんなクボタが描く未来の街並みが紹介されている。もはや3Dなのか実写なのかが一瞬だとわからず、ひたすら驚かされるばかりで技術畑の自分は正直内容が頭に入ってこない。

(本当は動画がいいけど、それはサイトを見てほしい)
【採用している主な技術】
アニメーション:WebGL
JSライブラリ:three.js
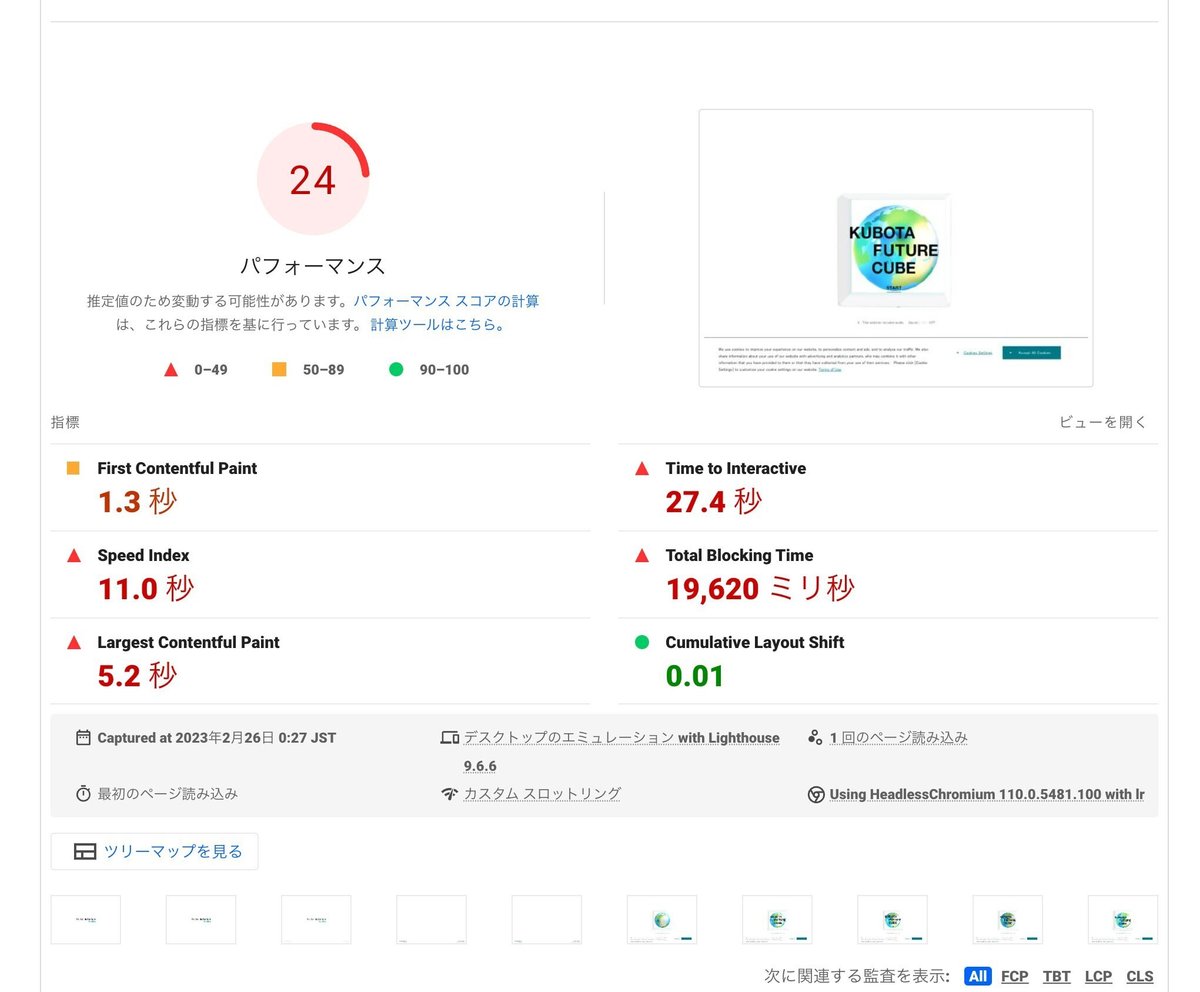
【Page Speed Insightのパフォーマンススコア】
?

…..?
Errorが出てもいるのでもう一度掛けてみる
【Page Speed Insightのパフォーマンススコア】
24点

どちらにせよ低い。。やはり、ページ表示速度とWebアニメーションは比例しない。
しかし、この素敵なサイトはパフォーマンス以外の項目はなかなか高いので、そこはフォローしたい。

何よりもこのサイトは、Webアニメーションをさらに一歩進化させたサイトなので、それを称したい。
総評
魅力的なWebアニメーションのサイトをいくつかPage Speed Insightにかけてみて、わかったことは以下になる。
アニメーションの技術だけではPage Speed Insightの点数は推測できない。
今回、90点以上が出たのは2のNUTIONと4の株式会社ANDO Imagineering Groupだが、他の4サイトと違いどちらもCDNが導入されていた。CDN導入はPage Speed Insightで高得点が出るには必須であると言えるかもしれない。
また、3の株式会社カオナビと4の株式会社ANDO Imagineering GroupはともにjQueryが導入されていた。jQueryなどのライブラリ導入はスコアが低くなる原因になると考えられるが、CDNが入っている4の株式会社ANDO Imagineering Groupのほうが30点以上スコアが高かかった。もちろんローディング画面などの工夫も一因であるだろうが、このことからもCDNの導入はハイスコアが望める一つと言えると思う。
WebGLはハイスコアは望めない
やっぱりというか、当たり前というか、WebGLを実装したサイトではPage Speed Insightではハイスコアは出なかった。利用する画像が実際より大きかったり、レンダリングに時間がかかるなどのことが原因だと考えられるが、ページ表示速度を考慮する場合はWebGLの実装は控えたほうがいい。
とはいえ、(1)の冒頭で話したとおり、クライアントの担当者がページ表示速度を考慮しつつ、WebGLのようなアニメーションを望んでいる場合もある思う。その場合は、ページ表示速度と斬新な表現どちらかを選択してもらう場合もある。
その場合はどうやってクライアントの担当者とその落としどころを見つけていくか、それがWebディレクターとしては一番の醍醐味なのかもしれない。
この記事が気に入ったらサポートをしてみませんか?
