
Swiftでタイピングアプリ制作(1)〜下準備編〜
Swift言語で、iPadでタイピングの練習をすることができるアプリを制作しよう!ということで、まずは下準備、どんな構成にするかも(妄想も)含めて企画し、今回はアプリの画面にテキストボックスとキーボードを表示させるところまで実装します。
アプリケーションの構想

当然タイピングアプリなのでタイピング画面が必要ですが、その他にも幾つか要素を入れる必要があります。
・スタート画面(レベル選択を行える画面)
・タイピング画面(実際にタイピングをする画面)
・記録確認画面(自分がどのくらいのスピードなのか把握する画面)
それぞれどんなシステム構成にするかを考えた時、下記のようにごく簡単に、データベース・認証をFirebaseに任せ、iOSアプリ(iPad専用)を支える構成にします。(あえて構成図を書くまでもありませんね!)
では、今回はこのアプリケーションの最も根幹をなす、「ゲーム画面にキーボードを表示させる」ところまで実装したいと思います!
Xcodeをインストール
などについては各自ご準備ください。下記の通りにインストールしてください。「Xcode」で検索すると即座に出てきます。

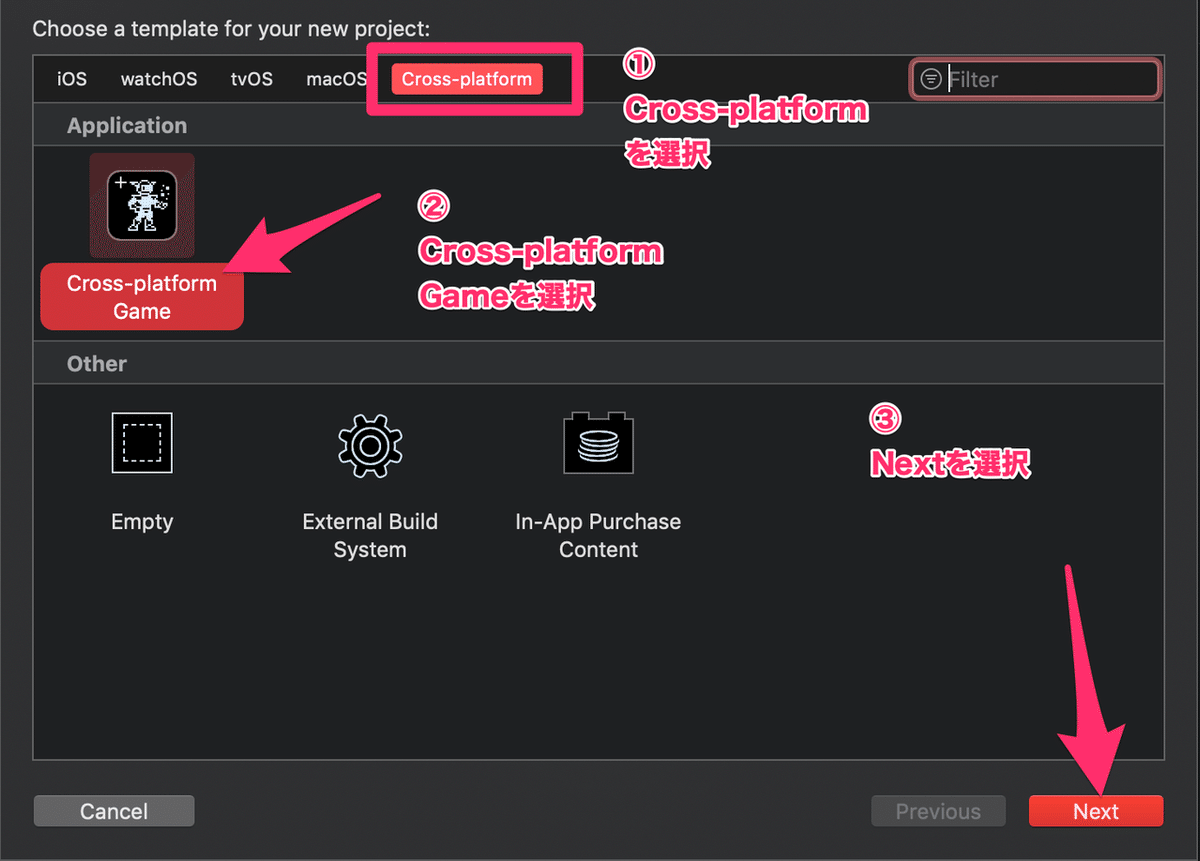
プロジェクトを作成する。
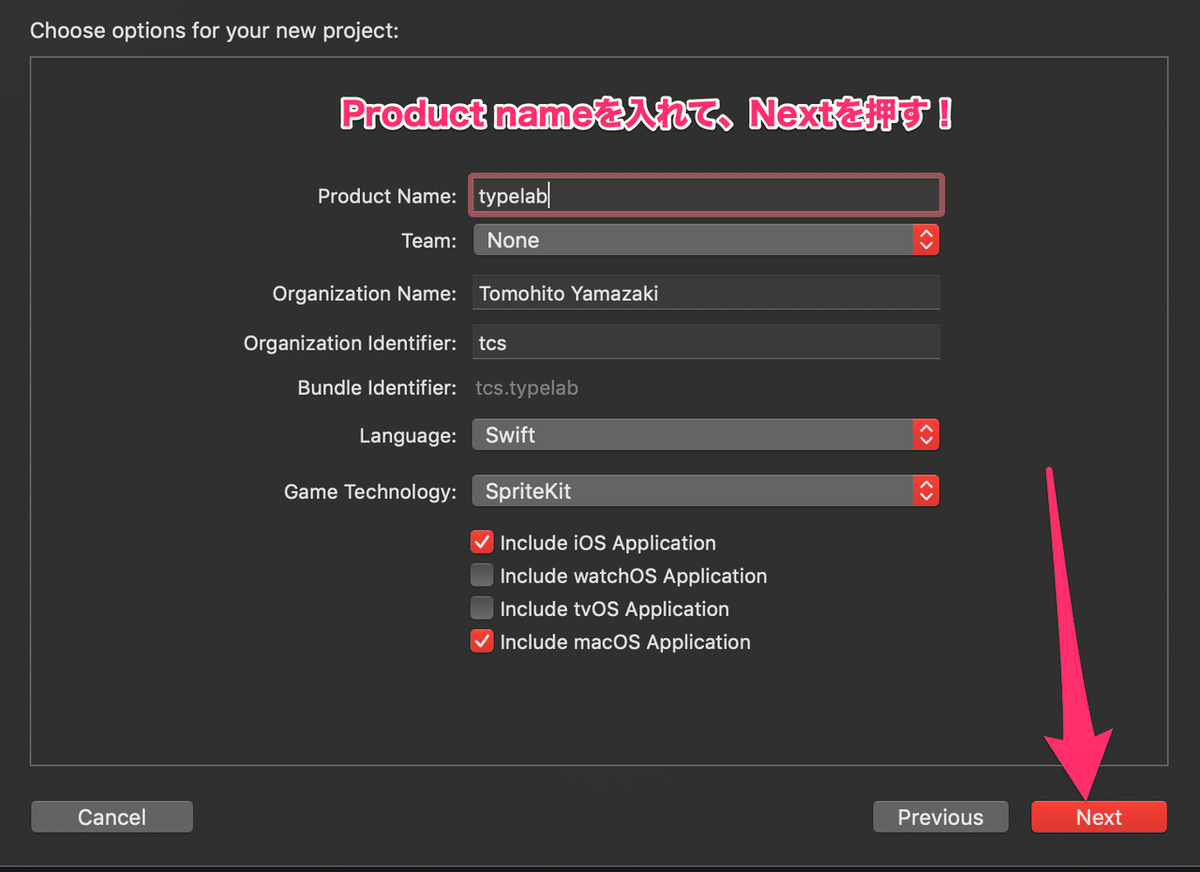
今回は失敗を恐れず欲張ってCross-platformでMacOSのアプリも同時開発してしまおうと思っています。


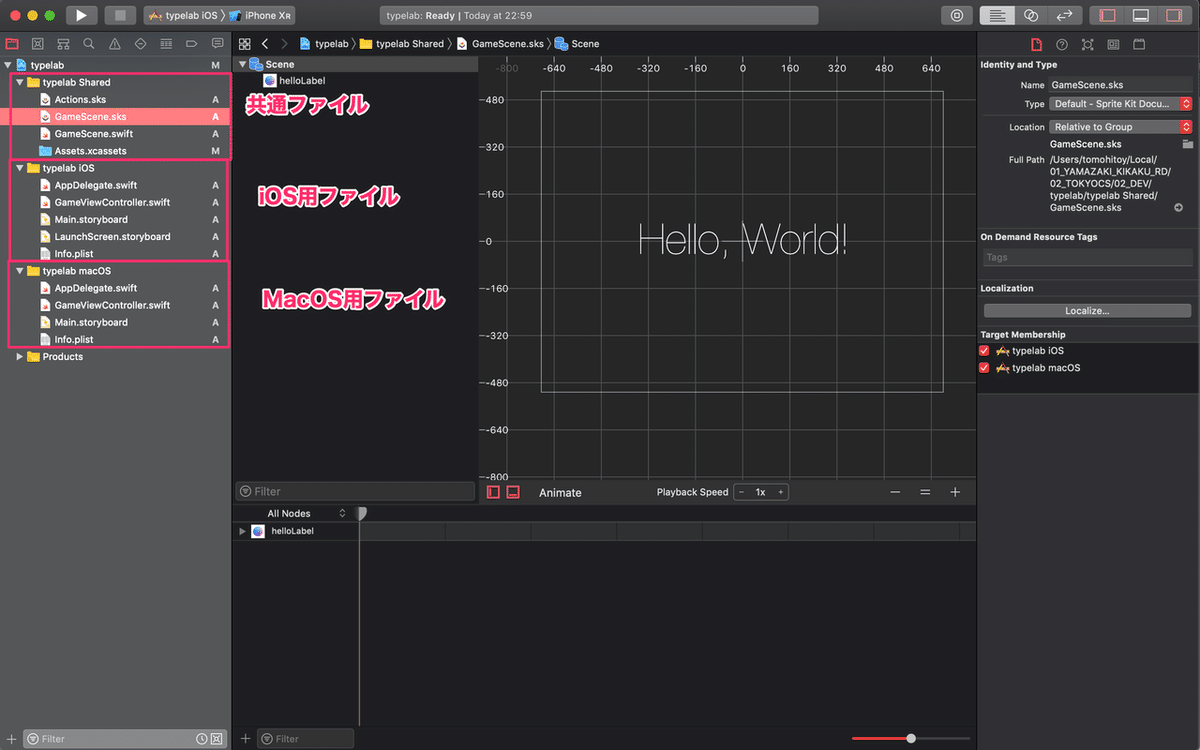
フォルダを聞かれ、作成すると下記のような画面が出ます。

では、これから実装してまいります。
ゲーム画面を実装する
今日の目標は「広いテキストエリアを出して、ゲーム画面が表示されたらキーボードが自動的に表示される」というところまでです。
1.いらない部分を消す
2.画面をiPadの横向きに合わせる
3.TextViewを表示する
4.Keyboardが出るようにプログラムを書く
この4ステップで実装します。
1.いらない部分を消す
まず自分なりのアプリを作るためにはもとから入っているいらない部分を消す必要があります。
共通部分の「GameScene.sks」のHello, Worldの文字をクリックして選択肢、deleteキーを押して消します。これで邪魔な文字はさっぱり。

共通ファイルの中にある、GameScene.swift。ここにはiOS用の部分があり、そこに「タップすると色とりどりの円が出てくる」プログラムが書かれています。ピンクの四角で囲われたところが残っているとその円が出てきてしまうので、消しましょう。

これでステップ1は完了です!無駄な部分をひとまず消して、次は画面をiPadに最適化させます。
2.画面をiPadの横向きに合わせる
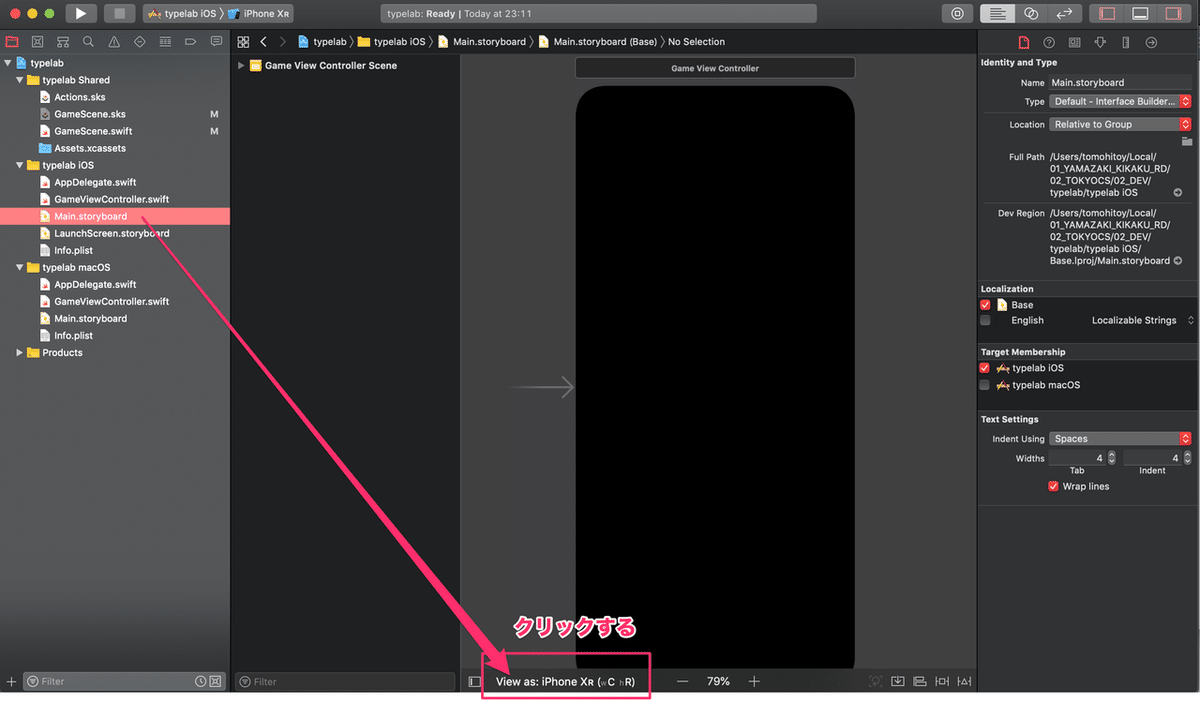
iOSのみの方を参照すると、Main.storyboardというファイルがあります。
このファイルは、アプリの画面の移り変わり、移動を設定することのできる便利なファイルです。でも開いたときにはiPhoneXRが表示されていて、これから作りたいiPadのアプリとはかけ離れています。なので、画面をiPadに変えましょう。



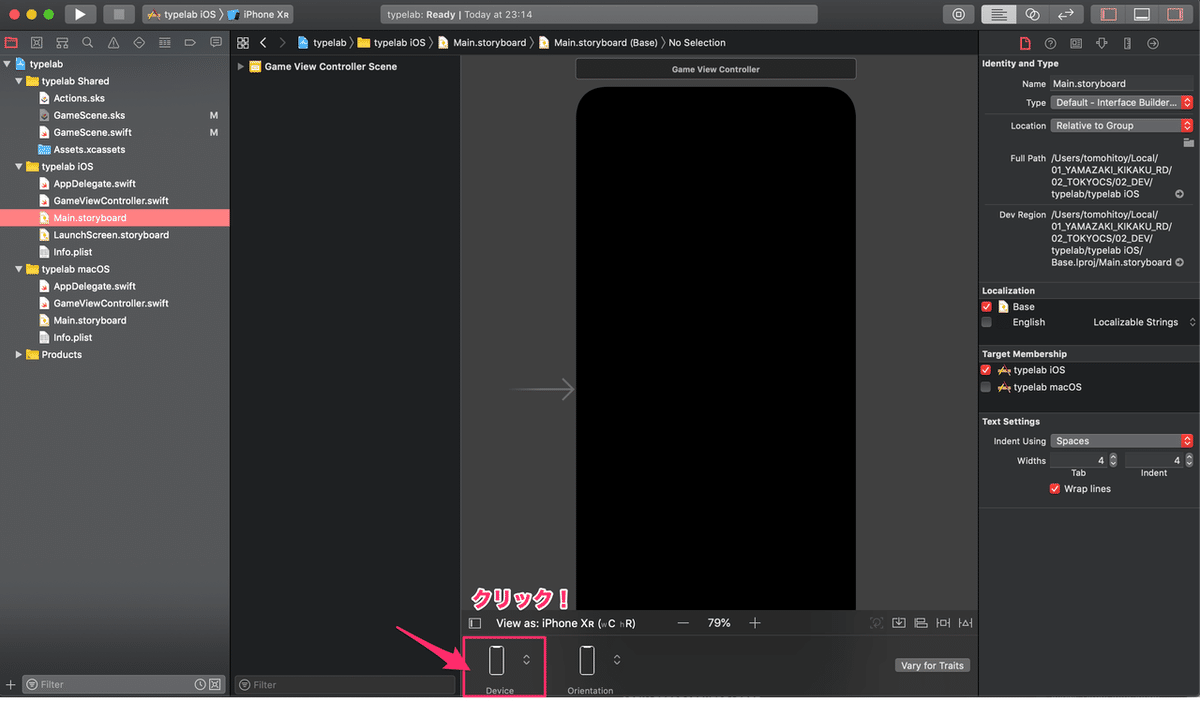
iPad系はiPad Proがあるので、ひとまずProの9.7 inchを選びます。


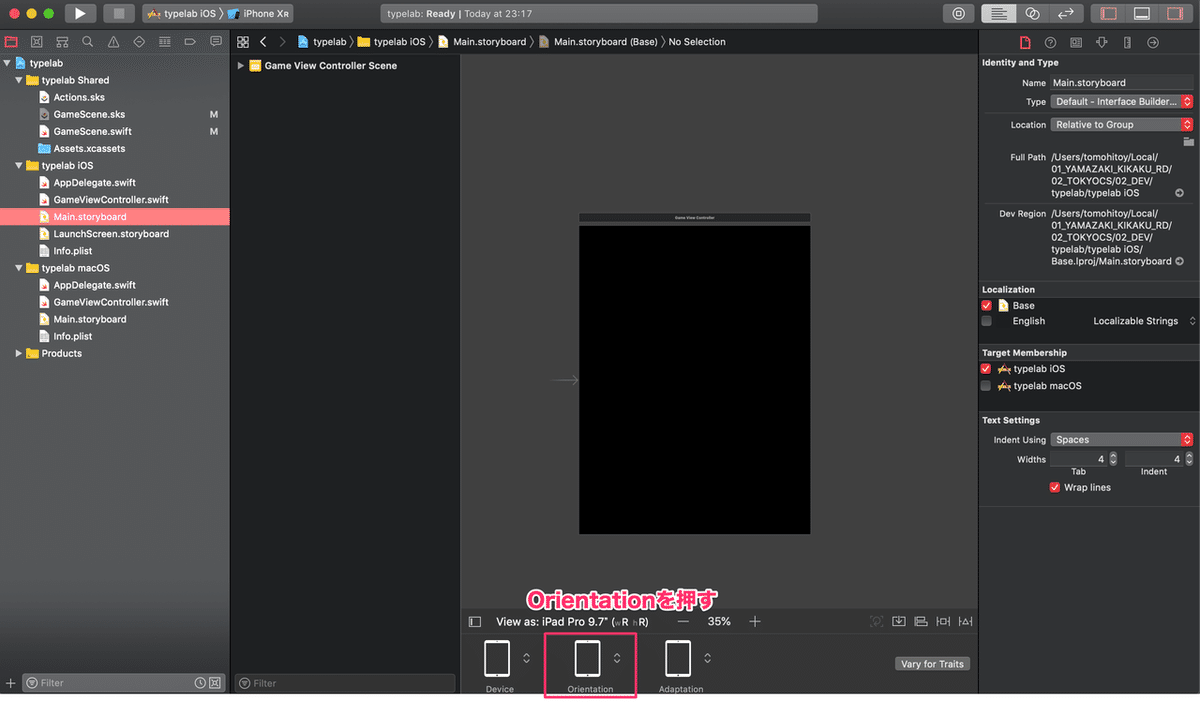
Landscapeを選べば、横向きのいつも目にするiPadの横画面が出てきます。これでStep2は完了!

次は文字の編集ができるTextViewをこの画面に作ります。
3.TextViewを表示する
Main.storyboardの画面で、右上にある○の中に□がはいっているマークを押します。そして、出てきたUI集の中にある「Text View」を選んで、それをダブルクリック。

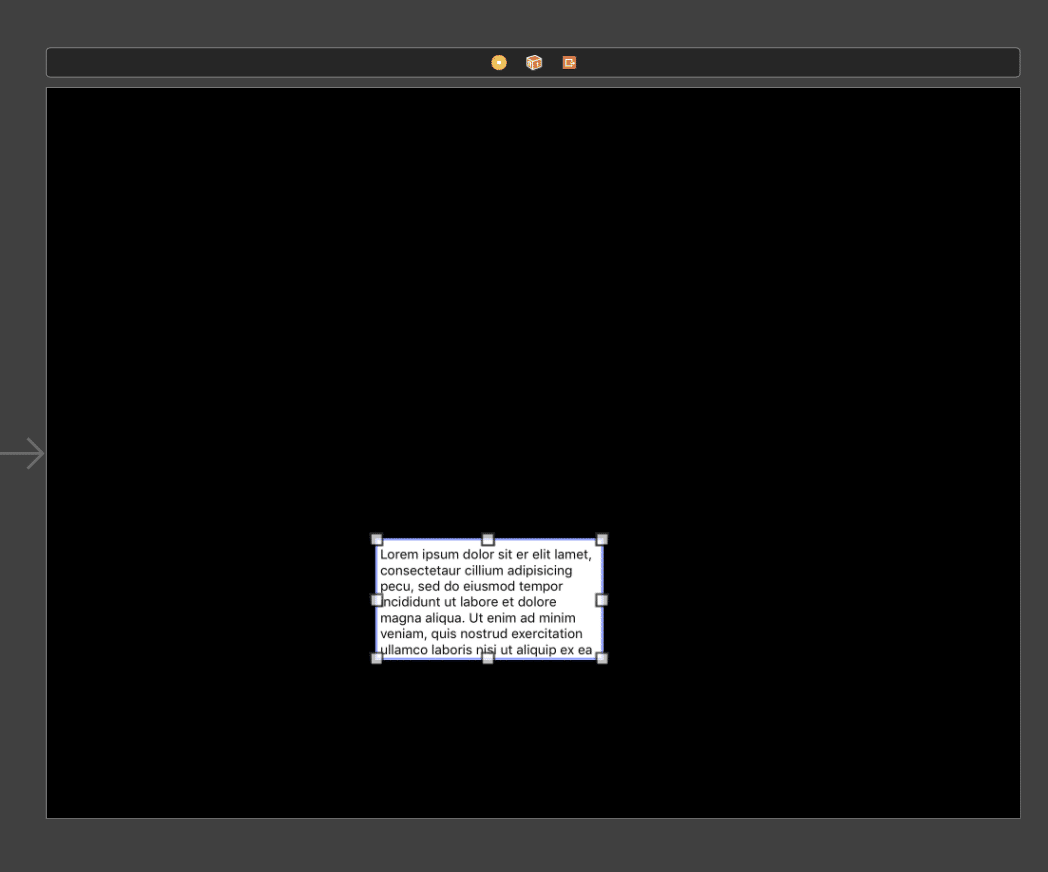
下のように例文が入った状態でボックスが出てくるので、中の例文を消して、企画していていた位置に配置します。この時大きさも調整すると良いでしょう。

調整すると下のようになります。

これでステップ3は完了!次のステップでは、キーボードを表示させるプログラムを書きます。
4.Keyboardが出るようにプログラムを書く
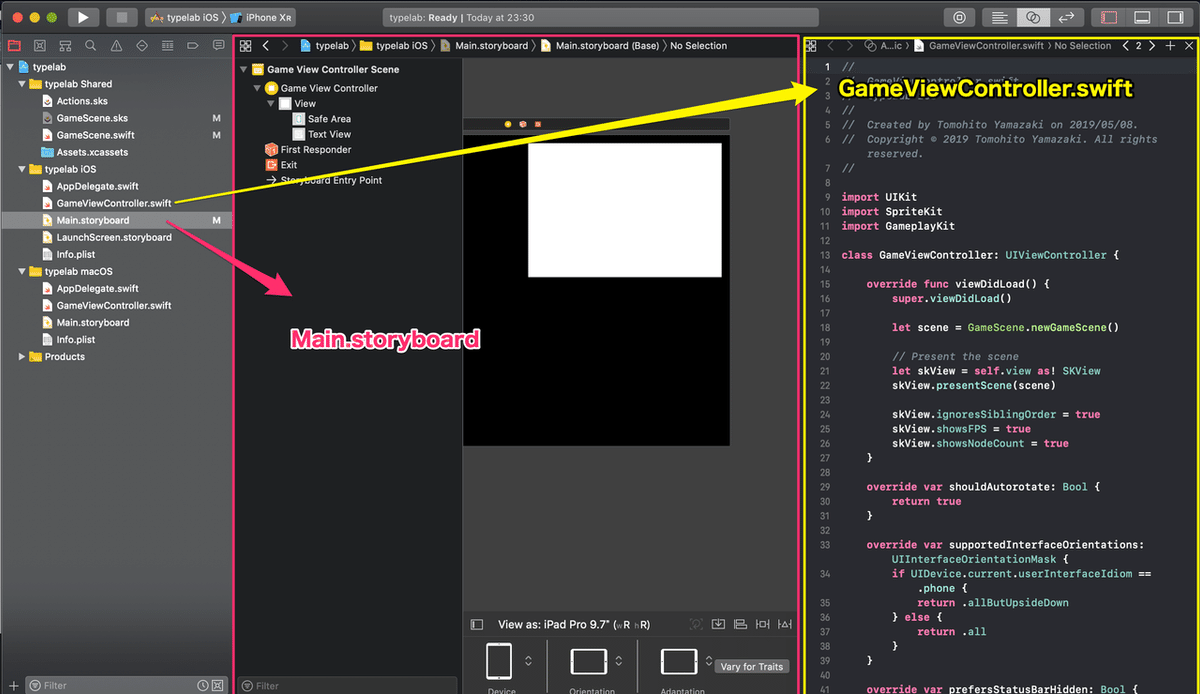
まずは、TextViewとプログラムを紐づけます。右上の○が横に重なっているマークを選択してください。

そうすると、Main.storyboardに関連するGameViewController.swiftが横の画面に開かれます。

さて、textViewとGameViewController.swiftをこれから結びつけます。何故かと言うと、このままだと「ただゲーム画面の前にテキストを入力できる箱がくっついているだけ」になってしまうからです。手順を言葉で書くと、
textViewを二本指クリックをしてドラッグし、そのまま14行目にドラッグしてきて離す。
という手順です。ちょっとわかりにくいので映像にしてみました。下の動画を参考にしてください。
そうすると、
@IBOutlet weak var textView: UITextView!という一行のプログラムが入ります。これは、
textViewとして、Main.storyboard上のtextViewが使えるようにする
という意味です。
さて、ここから13行目からのプログラムを変えていきます。下記のように変更します。
変更前
class GameViewController: UIViewController {
@IBOutlet weak var textView: UITextView!
override func viewDidLoad() {
super.viewDidLoad()
let scene = GameScene.newGameScene()
変更後
class GameViewController: UIViewController, UITextViewDelegate {
@IBOutlet weak var textView: UITextView!
override func viewDidLoad() {
super.viewDidLoad()
textView.becomeFirstResponder()
textView.keyboardAppearance = UIKeyboardAppearance.default
textView.keyboardType = UIKeyboardType.alphabet
let scene = GameScene.newGameScene()まず、変更点としては、
UITextViewDelegateが追加されたこと。これはTextViewを使う必要が出てきたときに、使っているツールを読み込む、という目的のものです。
そして、下記の三行は、キーボードを表示させるためのものです。
// textViewに優先して入力させる機能を動かすことで、キーボードを表示させる。
textView.becomeFirstResponder()
// キーボードは通常の見え方に設定する。
textView.keyboardAppearance = UIKeyboardAppearance.default
// キーボードタイプはアルファベット(QWERTY)
textView.keyboardType = UIKeyboardType.alphabet以上の設定だけで実際に画面でキーボードが出てくるように設定することができました!では、Mac上のシミュレーターで試してみましょう!!

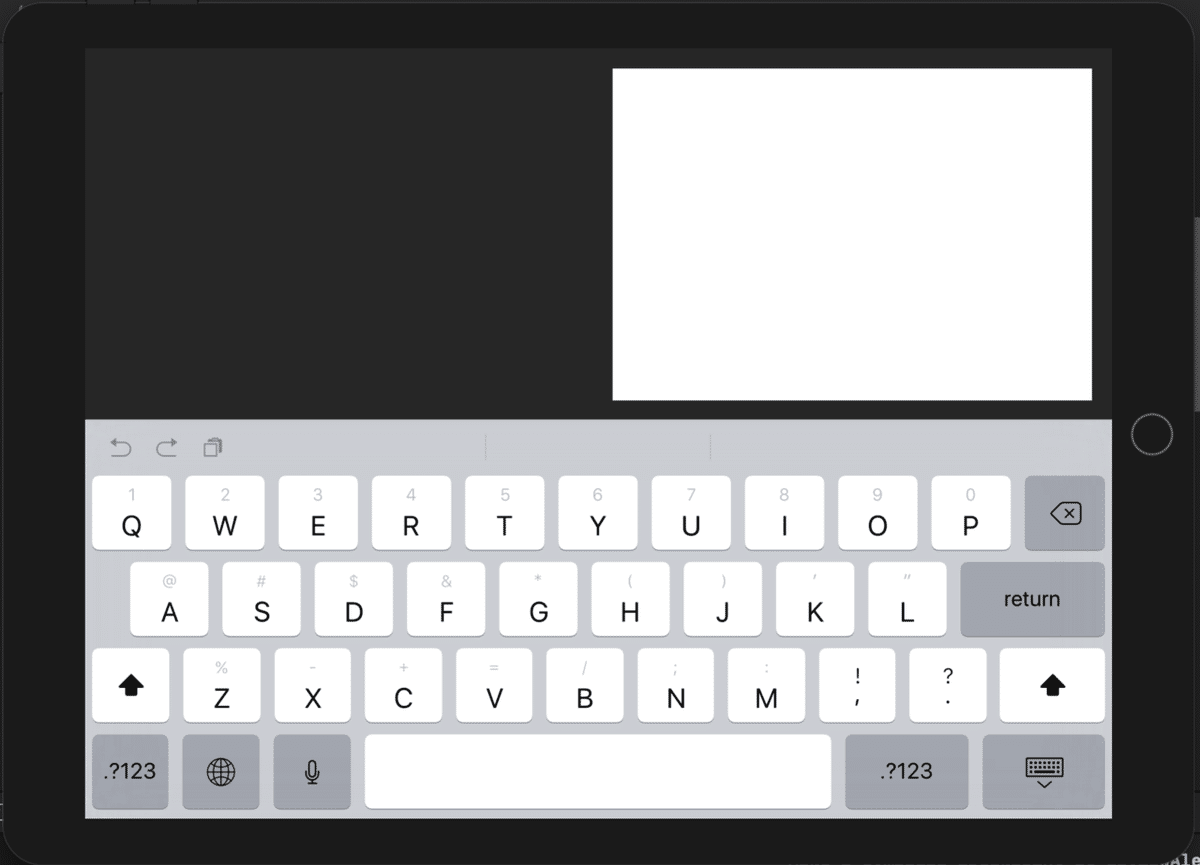
見事!シミュレーターで動きました!ボックスの中に文章を入れることができます。
キーボードも表示されました。
次のステップは例文を表示させ、タイピングのタイムを測るところまで実装したいです。
いいなと思ったら応援しよう!

