
デザイン手法で「note」をつくる
#02:デザイン/まず目的をきめる
私はnoteを始めるにあたり「分かりやすく」「伝わりやすく」、さらに「まとまりのある」ものにするため、デザイン的アプローチを応用しようと考えました。今回はその手法を簡潔にまとめ、紹介したいと思います。
■アートとは デザインとは
初めに誤解を恐れずにアートとデザインを私なりに定義します。まずアートとは「内なる感情を表現すること」。一方デザインは「目的を達成する方法」だと捉えています。
アートにおけるジャンルは絵画や彫刻、音楽や舞台など多種多様です。私たちはそれらに接することで感動し、時に涙することもあります。この場合、伝えたいことをどう表現するかの決定権=軸足はアーティスト側にあります。
次にデザインですが、モノを製品化すると仮定した場合の軸足はユーザー側にあるべきです。ユーザーが求めているだろう「何か」を形にする手法がデザインなので求めていない(売れない)モノを作ることはありえません。ですからデザイナーがユーザー側に軸足を置くのは当然です。付け加えるなら、受け手を想定したアートはデザイン的アプローチだといえるでしょう。
■noteをデザインする=ルールをつくる
その時、その場の考えや感情を文章や画像にしてnoteにアップする。前述の定義でいえばこれはアートにあたりますね。私のnoteでは「アートとデザインの視点で生活を楽しく豊かにする/#00 introduction」という目的を設定しているのでデザイン手法を用います。その最も簡単な方法がルール(枠)をつくることです。
プロダクト(製品)デザインの現場では目的達成のため「売値が00yenだから原価は00yen以下、色は3色、サイズは20cm四方以内で重量100g以下」といった細かなルールを設定します。
同様に私は今回「ジャンルを限定」「パターン化した展開」というルールを設けてみました。

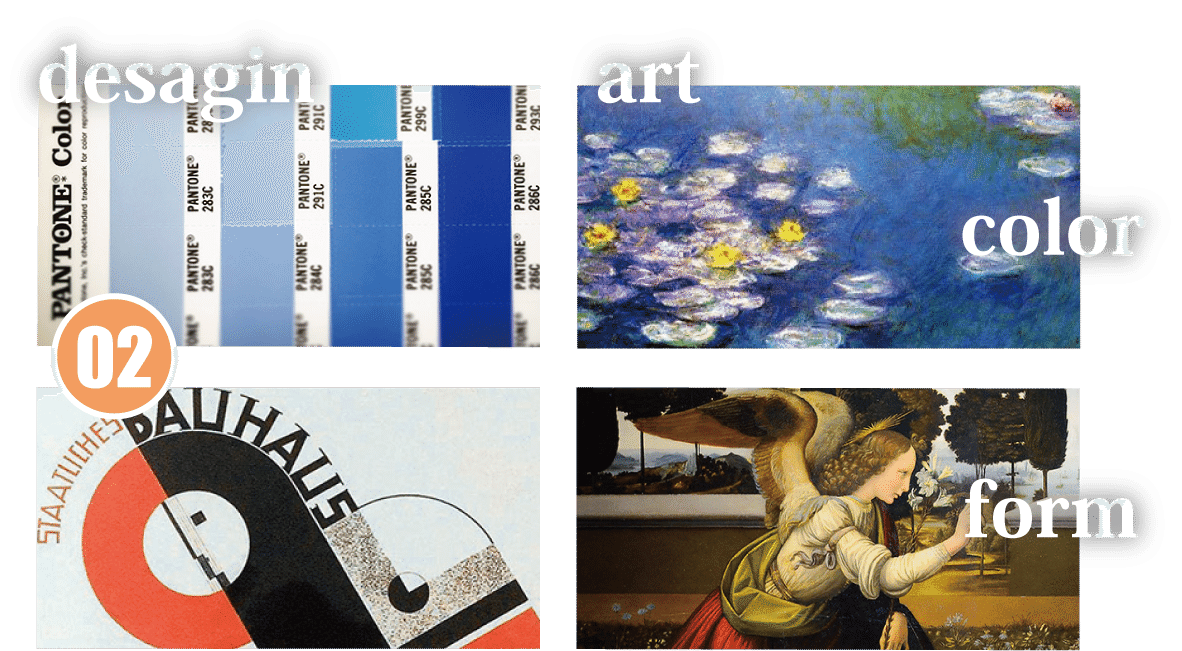
■ジャンルと視点 組合せは2×2
毎回アートかデザイン、どちらかひとつのジャンルを選び色(color)と形(form)のふたつの視点から記事を作成します。これによりジャンルと視点の組み合わせを4パターン(上図)に限定し簡素化、結果「分かりやすさ」「伝わりやすさ」を目指します。
例えば
「アート>色>モネの睡蓮>光り輝く色彩」
「デザイン>形>iPhone>超薄型・手のひらサイズのカメラ」
といったような組み合わせを思いつきます。また同じiPhoneでも形ではなく色の視点で語ることもできるでしょう。

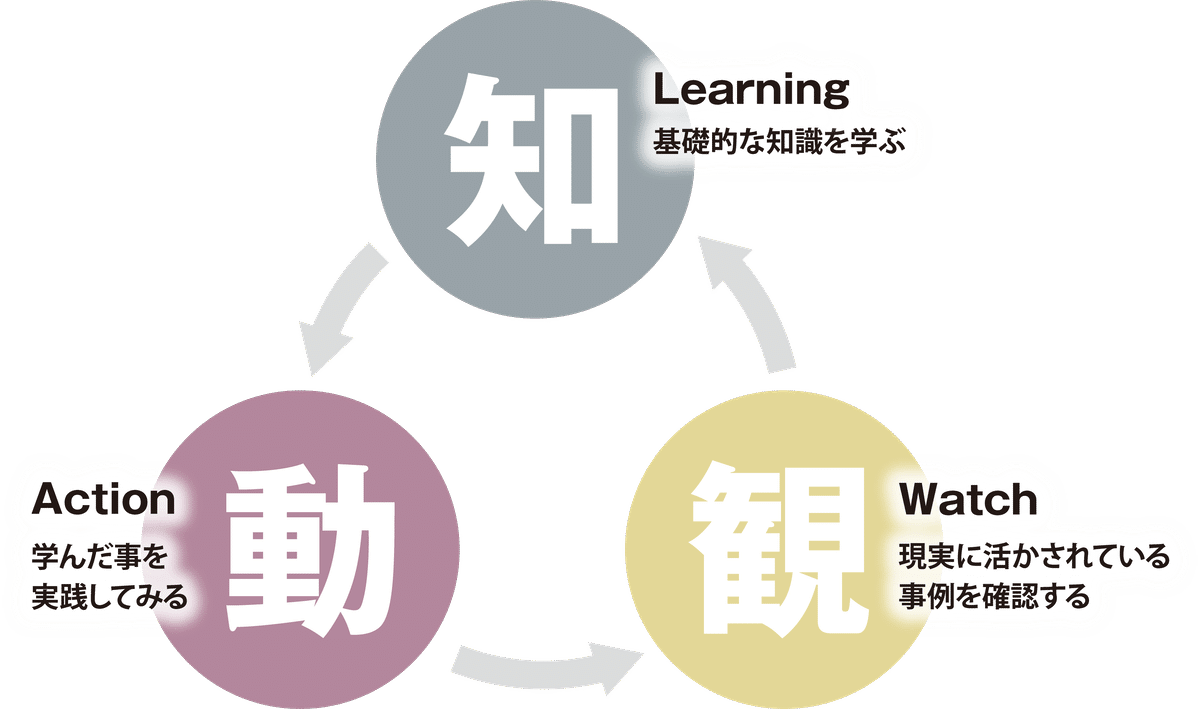
■展開 ぐるぐる回る3つの話(輪)
上の図は私がワークショップのために作ったものです。とりあげるテーマやジャンルが決ったら次に文章構成はどうしようかと悩みますね。この「知・動・観」は起承転結のようなもので、これにあてはめれば簡単に文章が出来上がるというものなんです。
ですが、ひとつの記事でこの3つ全てを盛り込むとそれなりの文章量になり読者は長文に退屈するかもしれません。そんな時はひとつのテーマを1回にまとめず「3回で完結」という形にします。また「知と動」で1回 +「観」1回の計2回で完結させることもできます。
さらに順序を 「学」からではなく「観」から始め「学・動」につなげるのも良いかもしれません。このような構成にすると読者は「知・動・観」どこからでも読み始めることができ「前回はどんな内容だったの?」といった確認も不要になります。始まりと終わりを決めない柔軟性も大切なんですね。
■書いて楽 読んでも楽
「アートとデザインの視点で生活を楽しく豊かにする」という目的のため「分かりやすさ・伝わりやすさ・まとまり感」という目標を決め、解決法として「ジャンルの限定・パターン化した展開」というルール設定=デザイン手法を取り入れました。
テーマやジャンルが広がり過ぎると執筆作業自体が大変ですし、何が言いたいのかわからないという視点のぼやけが生まれます。さらに記事が増え続けるにつれてジャンルが不明瞭になり、作者の主張や個性が読者に伝わりづらくなります。もちろん「全ての記事がこのルールに沿う必要はない」という逃げ道をつくっておくのも大切です。
書き手が気負わず楽しめたほうが読者も楽ではないでしょうか。
insta. https://www.instagram.com/tommys_graphic/
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
