
【デザイナーへの1歩】投稿再開!!
こんにちはTomichaです🫐
お久しぶりです、転居や新天地での生活、前職の諸々初めてのことだらけでとてもバタバタしておりました。
なんとか、新たな地で、デザイナーとしてのスタートを切ることができました。
そして、やっと滞ってしまった自習とnoteでの発信を始めていきます!😤
早速、入社してひとまずFigmaに慣れるところからということで、1年後にはFigmaつよつよデザイナーになれるように勉強します🔥🔥笑
現在の私の職種
現在は事業会社(人材)のWebデザイナーとして在籍しています。主にWebサイトやLP、Webアプリケーションの開発を行う新規事業の立ち上げをきっかけにチームに入れていただきました。
会社は前職と比べると平均年齢がガッツリ下がり、パワフルで今時でカラフルだなと感じます💫
noteを再開した理由
独学で勉強しているときに、noteで得られる知識と発信することの大切さを感じていました。
言語化、思考の整理はもちろん、学習の見える化が割と自分の励みになることも感じていたので、学習したこと、そこで感じたこと学んだことを改めて発信する貴重なアウトプットの場として、勉強の発信を再開したいと思い始めました!🌱
今回自習するポイント
・MVのレイアウト、作り込みやナビゲーションやフッターの作り込みを学ぶ
・実際に手を動かしてFigmaに慣れる
・文字組を意識的に徹底する
まず、WebサイトやLPのデザインをできることになるのが直近の目標なので
その前にその類を見てパーツパーツの作り込み学んで、Figmaに慣れるためにも実際に手を動かしてみようと思います。
そして、自分が大切だと分かっていながらも、蔑ろにしてしまいがちな文字組も日頃から意識できるように作る際にも意識する_φ(・_・
やること(模索中)
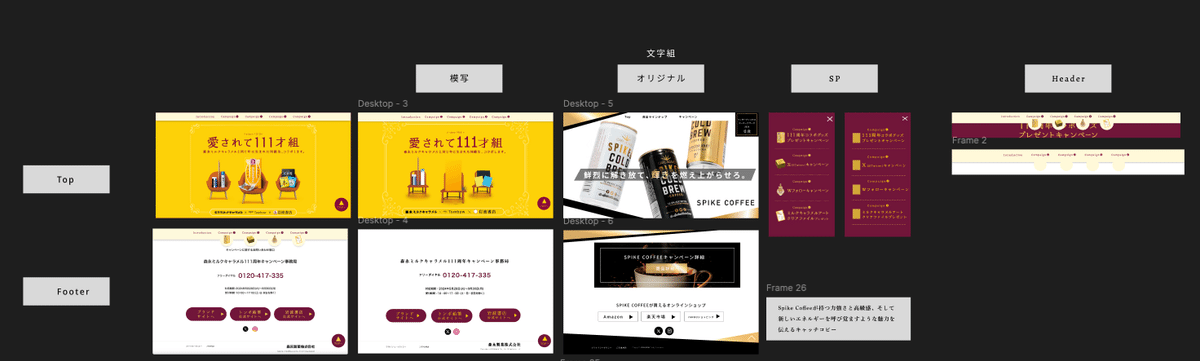
・FigmaでMVやナビゲーション、フッター模写してみる
・サイトを見て、手を動かして気づいたことをNotionにまとめる
・MVは別パターンも考えて作ってみる💭
Notionはこちらを参考にさせて頂きました!
テンプレがありがたい💫✨👏
以前からサイト分析する際にはツールに慣れるのも含めてXDを使っていましたが、今回はより文字中心にしてより中身をレビューできるように取り組みます💪🏻


やってみての感想
このやり方で意味があるのかは続けながら考えていきます🤔💭
ひとまずこの方法で学習をしてみて、途中で修正しつつやっていこうと思います。📚継続できるように!!
最後まで目を通していただいて、ありがとうございます🍊
また、お会いできたら嬉しいです!
