
sampleアプリの作成(画面編)
はじめてモバイルアプリ開発に強いノーコード開発ツールUnifinity(ユニフィニティー)を使う方向けです。トライアル時に参考にしていただければと思って本記事は作成しています。トライアル環境をお持ちでない方は以下よりお申込みください。
もちろんトライアルなので無料です。
なお、バージョンの差はございますが、大きく変わりはございません。
また、こちらの作成したアプリと若干のUIに違いがあります。
手順ではデザインについてはまったく触れていません。
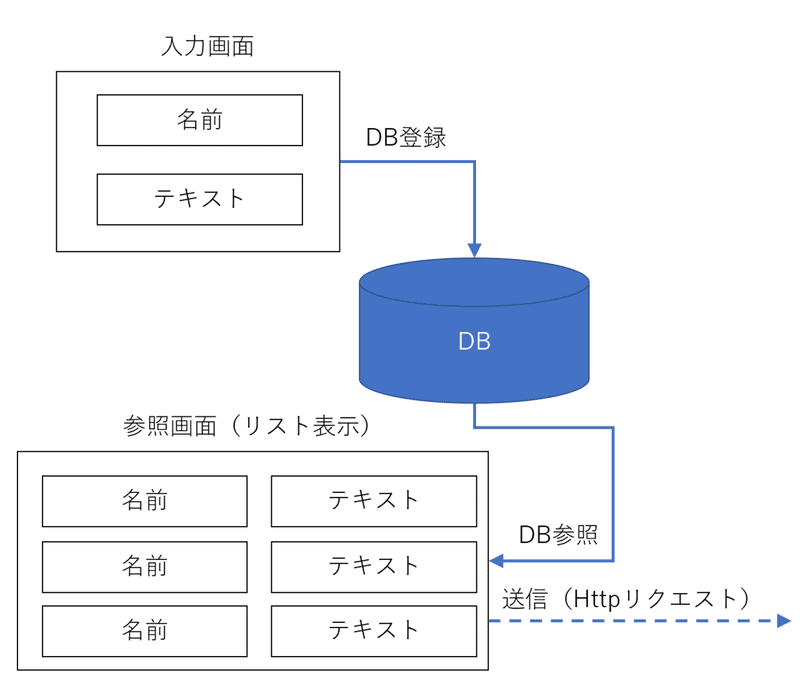
作るアプリはこんな感じ
テキスト項目を二つ用意し、入力すると端末上のデータベースに登録されます。
登録されたデータはリスト表示により参照することができます。では作ってみましょう。

画面を4つ用意します
モバイルに合わせて幅は統一します。
ここでは幅を300とします。
フォーム名称はデフォルトのままにしておきます。
もちろん変えても問題はありません。
FormDesigner1 300×540
FormDesigner2 300×420
FormDesigner3 300×420
FormDesigner4 300×60
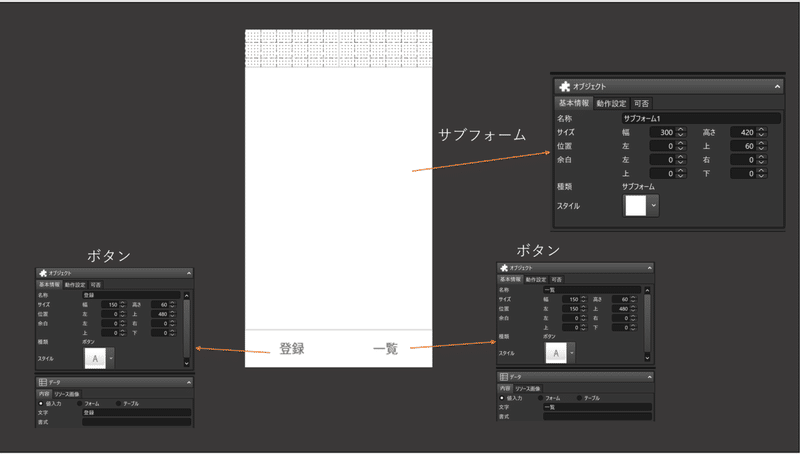
FormDesigner1

画面にサブフォームを1つ、ボタンを2つおきます。
ボタンをタップすることでサブフォームの中身を切り替えるような作りをします。
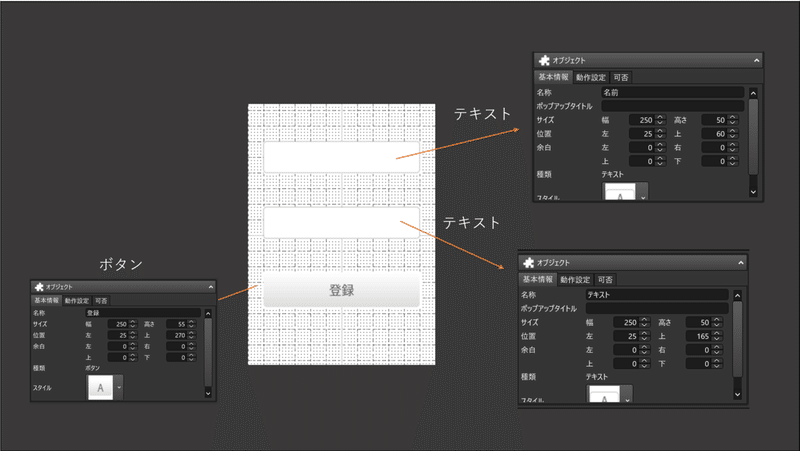
FormDesigner2

テキストをふたつ、ボタンをひとつおきます。ここに入力されたものをDBに格納します。DBに登録する時にボタンをタップします。
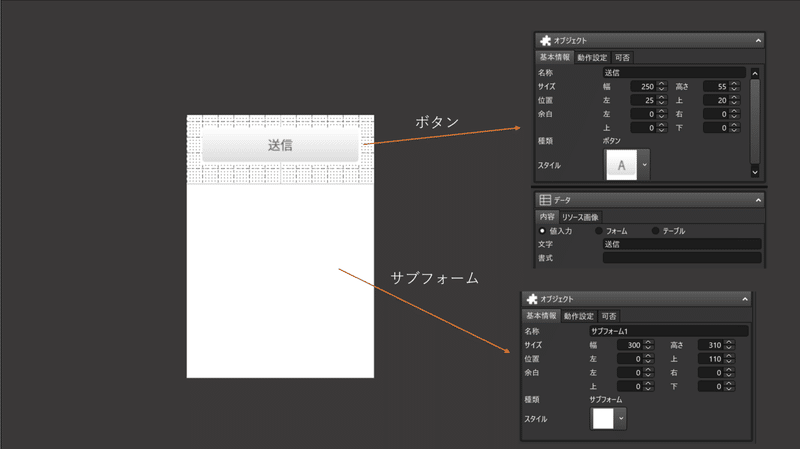
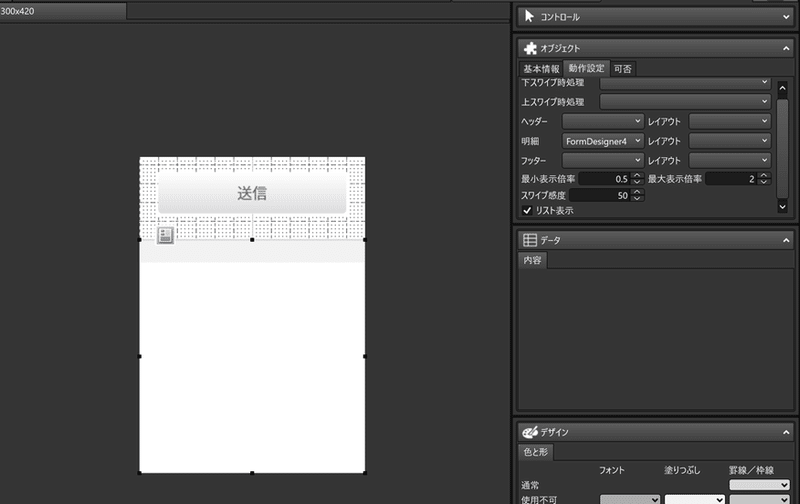
FormDesigner3

ボタンをひとつ、サブフォームをひとつおきます。
ボタンをタップすると、サブフォームの中のデータをどこかに送信するようにします。この記事では実装はしません。
サブフォーム内はリスト形式でDBのデータを表示させます。中身はFormDesigner4となります。
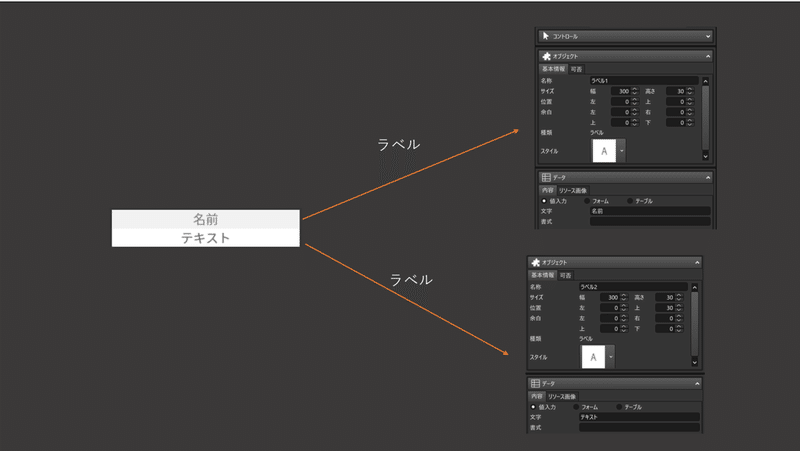
FormDesigner4

ラベルをふたつ置きます。最終的にはデータベースとこのラベルは紐づけます。
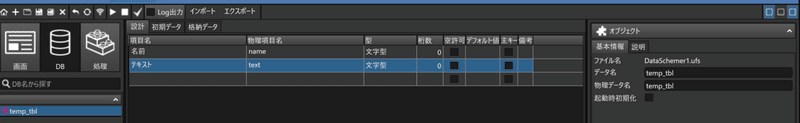
データベースを作る

テーブルをひとつ作ります。項目は「名前」「テキスト」とします。物理項目名はそれぞれ「name」「text」とします。
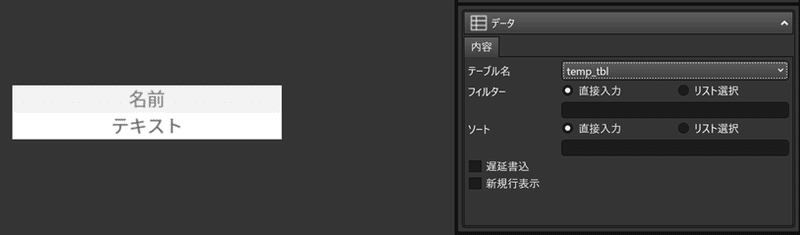
テーブルとFormDesigner4を紐づける

画面とテーブルを紐づけます。右側の内容よりテーブル名から作成したテーブルを選択します。

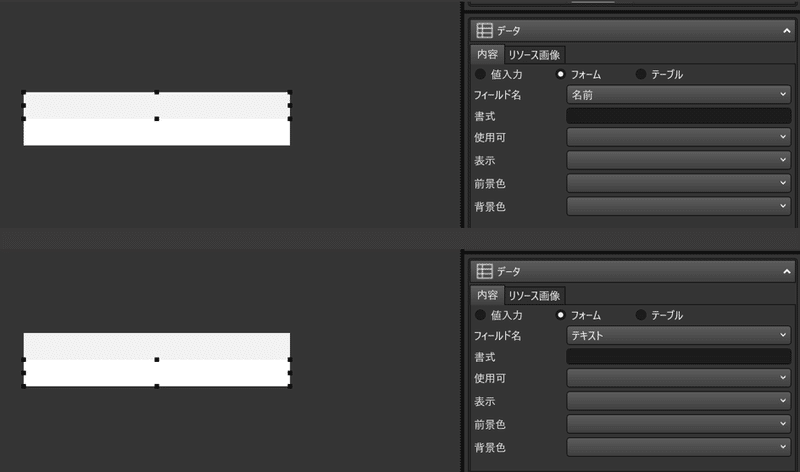
それぞれのラベルを選択した状態で、右側のデータ>内容にてフォームを選択し、フィールド名をそれぞれ選択します。
FormDesigner3のリスト設定

FormDesigner3のサブフォームを選択し、右側のオブジェクトより「明細」に「FormDesigner4」を選択し、「リスト表示」にチェックをいれてください。
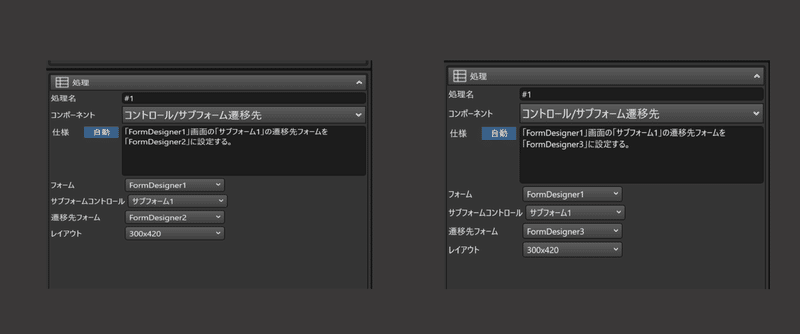
画面遷移のための処理を作成

ふたつの処理を作成します。
この処理はFormDesigner1の画面下部にある「登録」「一覧」をタップするとサブフォーム内が切り替わるものです。
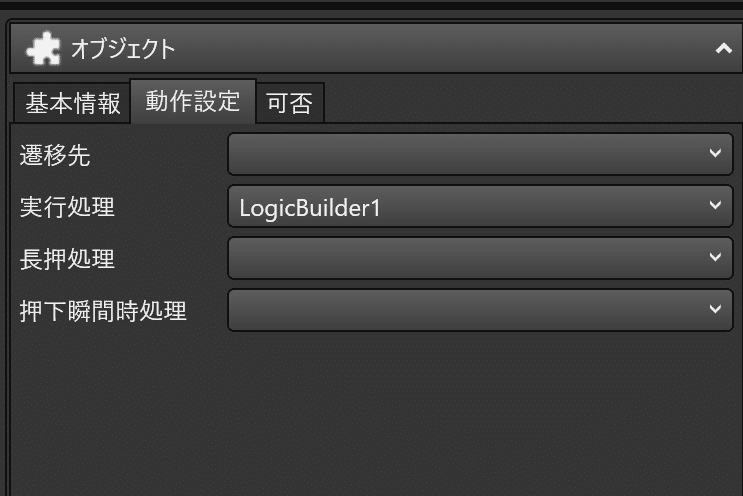
作成した処理とボタンを紐づけ

動作を紐づけるボタンを選択し、右側のオブジェクトより動作設定を選択し、実行処理をそれぞれ選んでください。
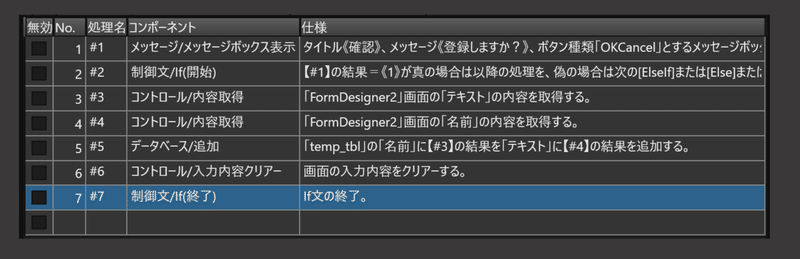
入力内容をテーブルに保存

処理を新規で作成します。
#1 メッセージボックスを表示
#2 IF(開始) メッセージボックスがOKの場合は「1」が返ってきます。Cancelの場合は「2」が返ってきます。1の場合、処理を開始します。1以外の場合は#7のIFを終了します。
#3 #4 画面に入力した内容を取得します。
#5 データベースのテーブルに取得したデータを追加します。
#6 登録したので入力した内容を画面上からクリアします。
#7 IF(開始)からはじまるのでIF(終了)が必要となります。
以上で画面編は終了です。
次の記事ではkintoneにデータを送信する処理が中心となります。
この記事が気に入ったらサポートをしてみませんか?
