
アジャイル・スクラム開発でオブジェクト指向UIデザインを実践してみた結果と学び
私は現在Fintechスタートアップに勤めており、BtoB向けSaaSプロダクトのPdMをしています。
プロダクトをフルスクラッチで新規開発しているので、PdMがプロダクトワイヤーフレームの作成まで担っています。
今回アジャイル・スクラム開発の手法をとって、画面構成をスクラムチームのメンバーと共通認識を持って開発を進めていくため、オブジェクト指向UIデザインを読んで実践してみました。
先に結論からお話すると、、、
本書の通りに実践してみたものの、
上手くいかない場面が多かったですw
具体的になぜ上手くいかなかったのか、なにが上手くいかなかったのか、どう工夫したかを説明していきますね。
オブジェクト指向UIデザインとは
ひとことで言うと
対象(オブジェクト)を起点するUIをデザインです。
これだけだとまだ抽象度が高いので具体例を見てみましょう。

上の画像はAmazonの検索結果ページです。オブジェクト指向UIデザインなどの本がいくつか並んでいます。ここで表示されている本1つ1つが対象(オブジェクト)になります。
オブジェクトとは、アプリケーションが扱う情報オブジェクトのことであり、ユーザーが操作をするときの対象物のことです。
ソフトウェアを作る際に、その構成単位をオブジェクト=ユーザーの関心の対象物に対応させるという考え方はオブジェクト指向と呼ばれます。
ユーザーは、オブジェクト、つまり操作の対象をまず選び、それからその対象に対するアクションを選びます。
例えば上のAmazonのページでは"本"というオブジェクトを選択して我々は詳細を確認したり購入したりする動作を行います。
このことからオブジェクト指向デザインのGUIでは、「名詞→動詞」の順序で操作します。
オブジェクト指向UIデザインの悪い例
本書ではオブジェクト指向UIデザインのバッドケースとしてとある牛丼チェーンの食券販売機を例にしています。

上の食券販売機の画面ではまずお金を投入し商品を選ぶ流れになっており、これは「動詞」→「名詞」の順になっています。
これでは先にお金を入れたユーザーが途中で購入をやめたくなったとき、ユーザーはお金を取り戻すために返却レバーを押さないといけません。また、誤った商品を選択して購入してしまった場合は、店員さんへ変更をお願いしなければならなくなります。
自動販売機も同じ流れでお茶を買うつもりが、缶コーヒーを買ってしまうことがありますよね。
この「動詞」→「名詞」の順のデザイン指向を著者はタスク指向UIデザインと呼んでいます。
ATMのようにオブジェクトが限定的で選択の必要がない場合は、このデザイン指向は有効ですが基本的な業務アプリケーションのUIには向きません。
(ATMの場合は「口座」がオブジェクトであり、その選択行為はキャッシュカードを入れる動作と一体化している)
オブジェクト指向UIデザインの実践方法
では、具体的にこのオブジェクト指向UIデザインをどう実践するか、3ステップを簡単にお話しします。
ステップ1. オブジェクトの抽出
ステップ2. ビューとナビゲーションの検討
ステップ3. レイアウトパターンの適用
ステップ1. オブジェクトの抽出
プロダクトを開発するにあたってまずユースケースの洗出しを行うと思います。
その中で例えば以下のユースケースがあったとしましょう。

まずは、各ユースケースが持っている名詞を洗い出します。
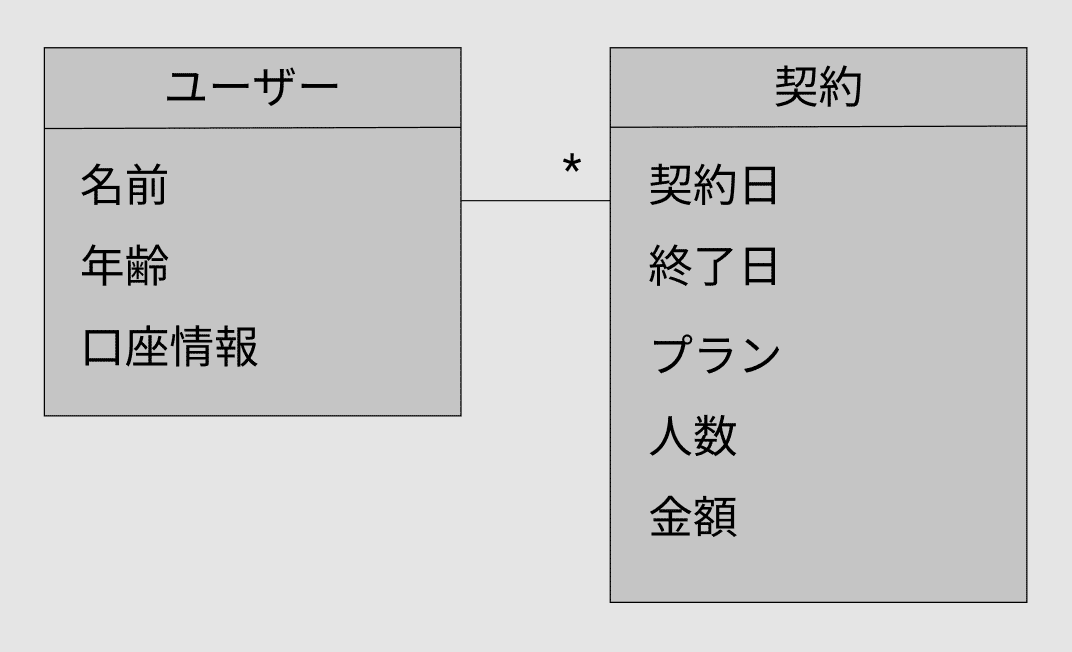
次に「名詞」の関係性をつなげ、オブジェクトを特定します。

ユーザー毎に契約が複数存在することがるのでユーザーと契約の関係は1:Nです。
ステップ2. ビューとナビゲーションの検討
ここでは抽出したドメイン(今回はユーザーと契約)の関係性からそれぞれのオブジェクトを表示する遷移を考えます。
そのためにオブジェクト毎に「コレクション」と「シングル」の関係性を与えます。
前述の通りユーザーと契約の関係は1:Nです。
そのためユーザーは「シングル」、契約は「コレクション」の関係性になります。
また、N個存在する契約はそれぞれ個別の情報(「契約日」、「終了日」といったプロパティ)を持っています。
そのため、N個の契約は「コレクション」、各個別の契約「シングル」の関係に分けることができます。
ややこしいことを言っていますが、簡単に遷移関係を図にまとめると、以下のようになります。

(ここら辺は正直慣れや感覚的なところがあるので最初は気にしなくて良いと思います。)
ステップ3. レイアウトパターンの適用
ここまで大まかな遷移を決めればいよいよ細かなデザインを考えていきます。
色々デザインの仕方はあるのでデザイナーとここは議論をしていけば良いですが、一般的には以下のようなUIになるかと思います。

ステップ1で抽出したオブジェクトを、ステップ2の遷移に当てはめてデザインを行いました。
この一連のステップを踏むことで対象(オブジェクト)を起点にしたデザインを作ることができます。
オブジェクト指向UIデザイン実践からの学び
アジャイル・スクラム開発とオブジェクト指向UIデザインの相性についての所感
上手くいかなかった理由は、アジャイル・スクラム開発においてオブジェクト指向UIデザインの実践ステップがうまく噛みわなかったことです。
先ほど述べた通り、オブジェクト指向UIデザインは、以下の3ステップにもとづいて実践します。
ステップ1. オブジェクトの抽出
ステップ2. ビューとナビゲーションの検討
ステップ3. レイアウトパターンの適用
アジャイル・スクラム開発において、ユースケースはある程度最初から決まっていると思います。
しかし、網羅的にユースケースを開発の初期段階から決めきれているケースは少ないかと思います。
私の実体験としてステップ1、ステップ2を終えてステップ3のレイアウトパターンの適用、つまり実際のUIデザインを検討している段階で新たなユースケースが見えてくることが多々ありました。
不確定な要素が多いアジャイル・スクラム開発においてステップ1のオブジェクトの抽出ぐらいであれば新たなユースケースが出てきても簡単に対応できます。
しかし、ステップ2のビューとナビゲーションを再検討するとなると、かなりしんどいです。
ユースケースが出るたびに都度再検討なんてしているといつまで経ってもデザインが仕上がりません。
こうなるとスクラム開発の進捗が悪くなるばかりです…
アジャイル・スクラム開発に合わせたオブジェクト指向UIデザインの実践方法
ここでステップをいくつか工夫してみました。
問題は、レイアウトパターンの適用を実践する際に発見したユースケースからビューとナビゲーションを都度再検討し直さなくてはいけない点でした。
そのため、大前提としてユースケースは後から追加されることとして、まずオブジェクトの抽出を行なったあと、ビューとナビゲーションの検討をスキップしてレイアウトパターンの適応を行うようにしました。
こうすることであらかじめ見えてくるユースケースを先に洗出すことができ、ビューとナビゲーションの再検討回数を少なくすることができます。
これらのステップをまとめると以下の通りです。
ステップ1. オブジェクトの抽出
ステップ2. レイアウトパターンの適用(ここで予めユースケースを洗出す)
ステップ3. 洗出したユースケースから再度オブジェクトを抽出
ステップ4. ビューとナビゲーションの検討
ステップ5. レイアウトパターンの適用
従来の3のステップの前に見えていないユースケースを考慮し、最初に2つのステップを追加したようなものになります。
正直この2つのステップを加えても後からユースケースがまた見えてくることはありますが、3つだけのステップで行った時と比べると、ビューとナビゲーションの再検討回数は格段に少なくなったと思います。
まとめ
オブジェクト指向UIデザインとは、対象(オブジェクト)を起点するUIをデザインで「名詞→動詞」の順序で操作するGUIを指します。
復習ですが、オブジェクト指向UIデザインの基本的な実践ステップは3つです。
ステップ1. オブジェクトの抽出
ステップ2. ビューとナビゲーションの検討
ステップ3. レイアウトパターンの適用
不確定な要素が多いアジャイル・スクラム開発ではユースケースの洗出しが甘い部分があるので、そこを考慮するとこのようなステップで実践することが効率的です。
ステップ1. オブジェクトの抽出
ステップ2. レイアウトパターンの適用(ここで予めユースケースを洗出す)
ステップ3. 洗出したユースケースから再度オブジェクトを抽出
ステップ4. ビューとナビゲーションの検討
ステップ5. レイアウトパターンの適用
皆さんも、もしワイヤーフレームを作りながら開発をすることがあれば是非参考にしてみてください。
