
複数デザイナーで1つのアプリを管理するしくみ
こんにちは。クックパッドのデザイナー、たまい(@tmi_1064)です。
複数のデザイナーで1つのアプリを担当すると、「施策が被った!」、「デザインのトンマナが揃えづらい!」といったことがありませんか?
今回は、複数部署にまたがる形でサービスを開発しているクックパッドにて、部署間で施策やデザインをいい感じに同期する仕組みを紹介します。
🤔 なぜやっているのか
現在、クックパッドのレシピサービスの開発は3グループに別れており、それぞれ改善に取り組んでいます。
複数の部署に分かれていると、施策が被ったりデザインの統一感に欠けてしまうといったことが起こってしまいます。
しかしユーザーさんから見れば1つのプロダクト。そのような状態でリリースはできません。
そこでクックパッドのレシピサービスでは、「レシピサービス全体のデザインに関する動きをキャッチアップし、競合(conflict)の解決や品質の向上に繋げる」ことを目的としたデザイン横断会を実施し、プロダクトに関わる各部署のデザインや施策を共有しています。
🛠 なにをしているのか
デザイン横断会で行う具体的な内容について説明します。

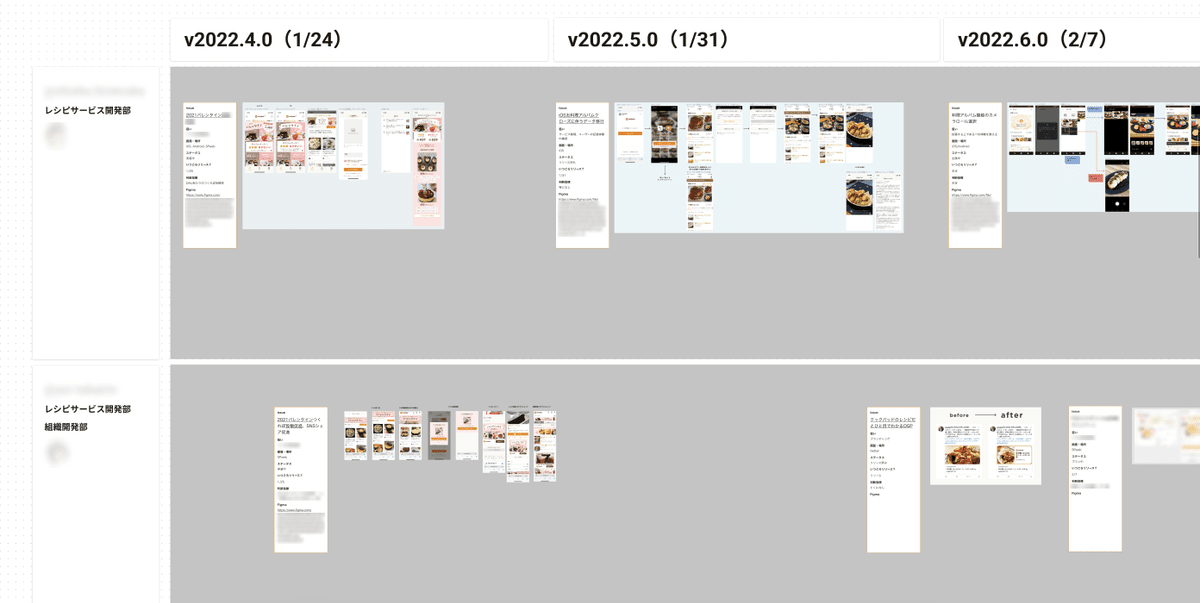
まず、デザイン横断会の最初の5分間は、横軸がリリースバージョン(日程)・縦軸が各デザイナーの表(Figjam)にデザイナーが担当する施策内容を記入します(クックパッドではデザイナーが施策を管理することがよくあります)。
このとき、施策内容は説明テンプレートに記入し、その横に具体的なデザインを貼ります(下図)。

この説明テンプレートには、
・Github上の施策 issue 名とissue へのリンク(クックパッドは施策を Github の issue で管理しています)
・施策の狙い
・画面、場所
・ステータス
・リリース予定時期
・判断指標
・デザインデータへのリンク
を記入します。共有するフォーマットを統一することで、
・みんなが理解しやすい
・後から見直しても分かる
・簡潔にまとめることにより自分の中でも整理できる
といったメリットがあります。

最初の5分間の記入時間が経ったら、順に一人ずつ記入した施策について説明していきます。
このとき、説明を聞いた他の参加者が感想や気になった点・質問を slack で共有します。
全員が施策とデザインを共有し終わったら、司会が slack を振り返り、感想や気になった点・質問を読み上げていきます。
読み上げたものが質問の場合は、質問された人が直接その場で回答します。
このように共有時間と質問時間を明確に分けることで、質問や回答が長くなり、共有する時間が足りなくなることを防ぐ狙いがあります。
他にも、横断会では円滑に進めるため以下のルールも設けています。
ルール:
・深さよりも網羅性を重視すること。
・ちょっとでも引っかかるものがあれば担当領域に関係なくどんどん突っ込むこと。
・各々がレシピサービス全体のデザインに責任を持っていると自覚すること。
📝 工夫しているポイント
デザイナー横断会を円滑に進められるようにしている工夫が3つあります。
① 質問はOK、議論はしない、余った時間にやる
デザイン横断会の主な目的は「共有する」ことなので、込み入った議論はその場でしないようにしています。こうすることでデザイン横断会を延長することなく時間通りに運営し、参加する負担を抑えられます。
デザイン横断会は施策担当者同士を繋げる機会とし、込み入った議論は余った時間や、その議論に参加したい人たちで別で時間を取って行うようにしています。
② 発言しやすくする
真剣がゆえにマサカリが飛び交う議論になりすぎないよう、Figjam の emoji 機能を使って、良いと思ったところに👍などの emoji をつけることを推奨しカジュアルな雰囲気になるようにしています。
③ なるべく参加者の負担にならないように
あくまでも事業部のデザイナーの目的は各々が担当する施策を前進させることです。そこで、このデザイン横断会はなるべく参加する負担がかからないようにしています。
1つめが、共有内容を追加・更新する時間もデザイン横断会の時間に含めていることです。先述の通り開始10分ほどは更新作業に充てる時間を設けているので、事前準備を必要としません。また直前に更新するため、必ず最新の情報が上がってくるというメリットもあります。
2つめは、共有内容についての説明はフォーマット化し、簡潔に内容が説明できるようにしていることです。施策を簡潔にまとめることにより自分の思考の棚卸しにもなります。
💡 良かったこと
連携や相乗効果が生まれる
この横断会では、同じプロダクトに関わる全員の動きをキャッチアップできるのでデザイナー間の連携が取りやすくなりました。
ユーザーから見れば1つの同じ企画(例:クリスマスキャンペーンなど)を、複数の部署で別々に実施することになっても、
それぞれの部署で実施しようとしているものの、ユーザーからは一つに見える企画デザインのトンマナを揃えることが容易になりました(例:各部署で行うクリスマスキャンペーンの色やグラフィックを揃える)。
また、他の部署で効果があった施策を自分の部署にも持ち込むといった相乗効果を生むことができています。
学びの共有の場にもなる
施策やデザインの進捗情報に加え、ユーザーテストやリリース後の結果が共有されることもあります。普段自分たちが取り組んでいる業務とは別に異なる視点からの学びも得られるため、特に若手デザイナーにとっては自身の視野を広げる機会になります。
デザイナー以外のメンバーも活用できる
一覧表(Figjam)は、リリース日に対応したデザインのアップデート情報がまとまっているため、デザイナー以外が見ても(デザインが関わる)施策がどのように動いているか確認することもできます。
そのため、「今度他部署の影響範囲が大きい施策の検証が始まるからうちでやる施策はそれが終わってから行おう」といった形で施策のバッティングを防ぐことに繋がっています。
さいごに
以上、複数部署にまたがるプロダクトのデザインをデザイナー間で横断し同期していく手法についてご紹介しました。
このデザイン横断会の方法が、複数人のデザイナーで1プロダクトを運営している方の参考になれば幸いです🙌
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
