
デザインの観察、分解
わたしはデザイナーとして活動しはじめてから約 20 年間、やり方を変えながらほそぼそとデザインの観察と分解を続けています。きっかけは広告のデザインをしていたときで、先輩が作った広告を対象にして「なんでこうしているのか」を掴みたいと考えていたのだったなと憶えています。とにかく引き出しを増やしたかったんですね。もっと知見を増やして引き出せるようにしたいのは今も同じです。
現在は、アプリやウェブサービス、ゲームや映像作品など、さまざまなものに対象を広げて観察、分解しています。毎回なにか発見があって楽しいですし、メンバーとも分解してとらえたことを共有し合えるようになったので学びが多いです。
先日書いた記事「ユーザの認知努力、伝わり方、わかり方」も、デザインの観察、分解の結果のひとつです。
学んだことを活かせていると感じるのは、プロジェクトのミーティングでのアイデア出しなど、瞬発力が求められるようなシーンです。デザインの観察、分解や共有をとおして知見が蓄積され、一見関係ないもの同士で組み合わせて考える力につながっているなと感じます。
また、プロダクトの改善などでプロジェクトにジョインしたときも、すでに存在するプロダクトの観察と分解からはじめて、すぐに打ち手の提案をできるようにしています。
どうやっているのか
デザインの観察、分解は、サーフェスに表われているものを仮説を持って見たりしながら「どうしてこういうデザインになったのか」を勝手に想像してとらえるというものです。正しいかどうかは重要ではなく、仮説を立ててとらえて解釈するのを大切にしています。
仮説でもかまわないので「こういうユーザのこんな目的を達成させるために、こんな風なやりとりをどんな UI で提供しているか」をたくさんストックして引き出せるようにしておくのを目的としています。覚える力と引き出す力を鍛えるトレーニングです。
たとえば、モバイルアプリのデザインの観察、分解は次のような流れで行っています。
対象をみつける
主要な操作対象と情報をとらえる
画面から「ビュー」をとらえる
操作シナリオを想像する
ユーザのゴールを想像する
気付いたことをメモする、共有する
具体的な例として、Apple のリマインダーアプリを観察、分解したものを示してみます (過去の説明用資料の流用なので、現在のリマインダーアプリとは異なる部分があります)。
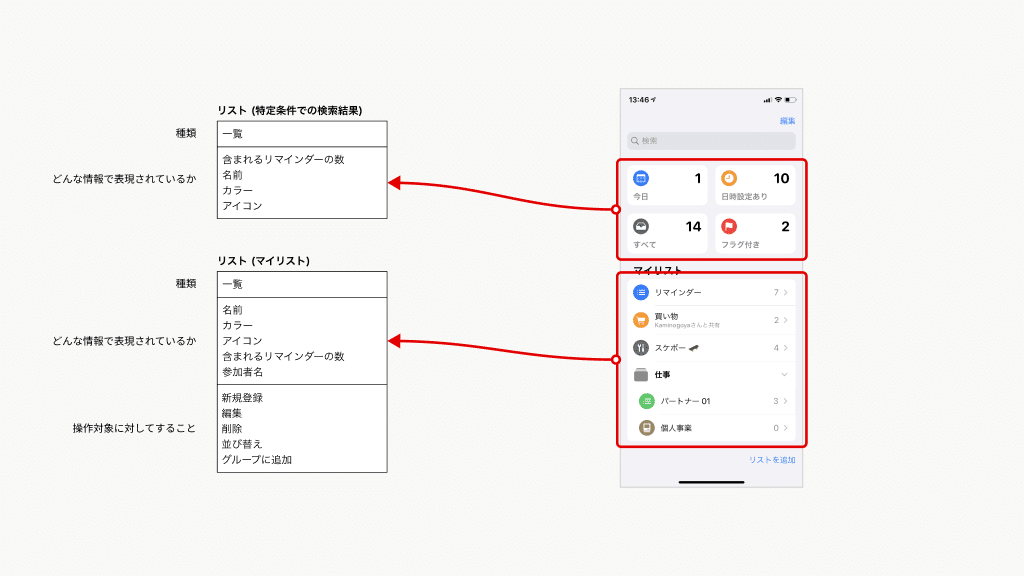
主要な操作対象と情報をとらえる
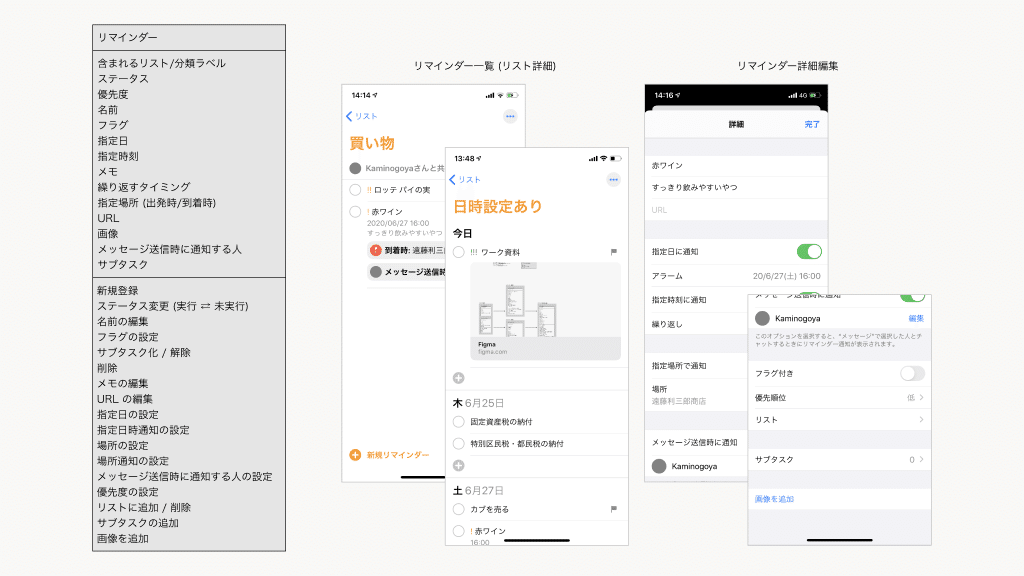
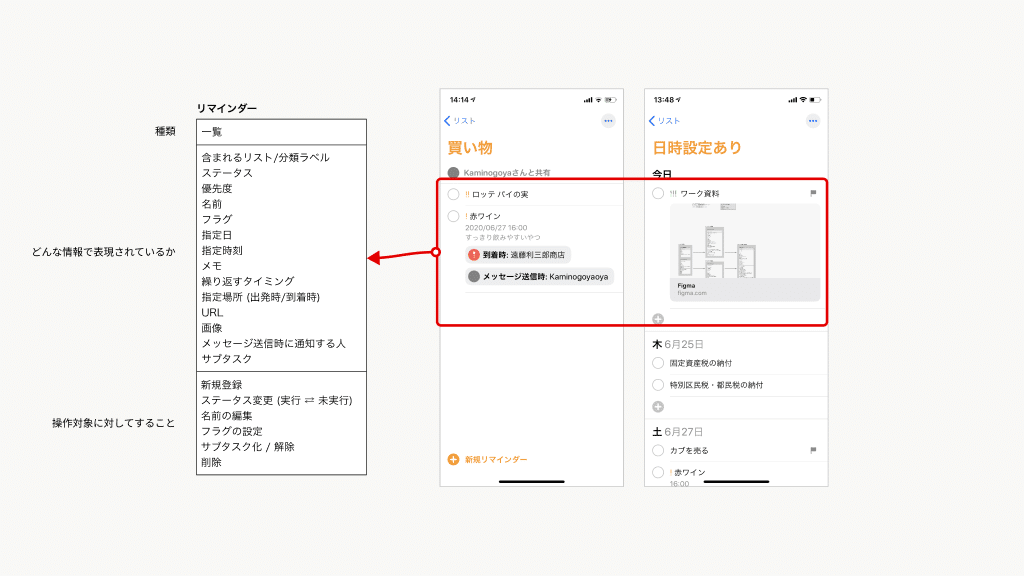
アプリを操作して画面に表われているものを見ながら、ユーザが主にアプリで「操作する対象」がなんなのかをとらえて書き出します。たとえばリマインダーアプリだと主な操作対象は「リマインダー」と「リスト」だと考えました。それぞれがどんな情報で構成されているのかも書き出しておきます。難しく考える必要はなくて、画面に表われているものをユーザが「見るもの (表示)」と「すること (操作)」に整理します。書き出すときにサーフェスでどんな優先度で表示されているかを意識して、優先度の高いものから順にならべてみるとわくわくします。


画面から「ビュー」をとらえる
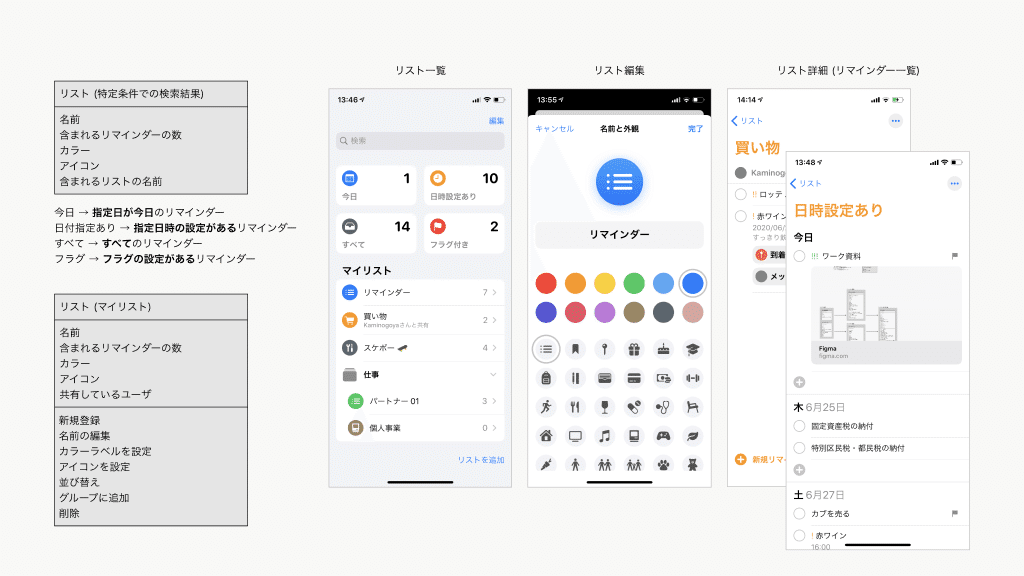
主な操作対象をとらえたら、その操作対象がアプリの各画面でどんな風に表示されているのかをとらえます。たくさん画面がある場合は、その操作対象が一覧されている画面と、個別の詳細画面に絞ります (ほとんどのアプリが操作対象の一覧と詳細の行き来でできているためです)。
主な操作対象をとらえるときと同じように、書き出すときに、表示されているサイズや色などから優先度の仮説を立ててみるとおもしろいです。


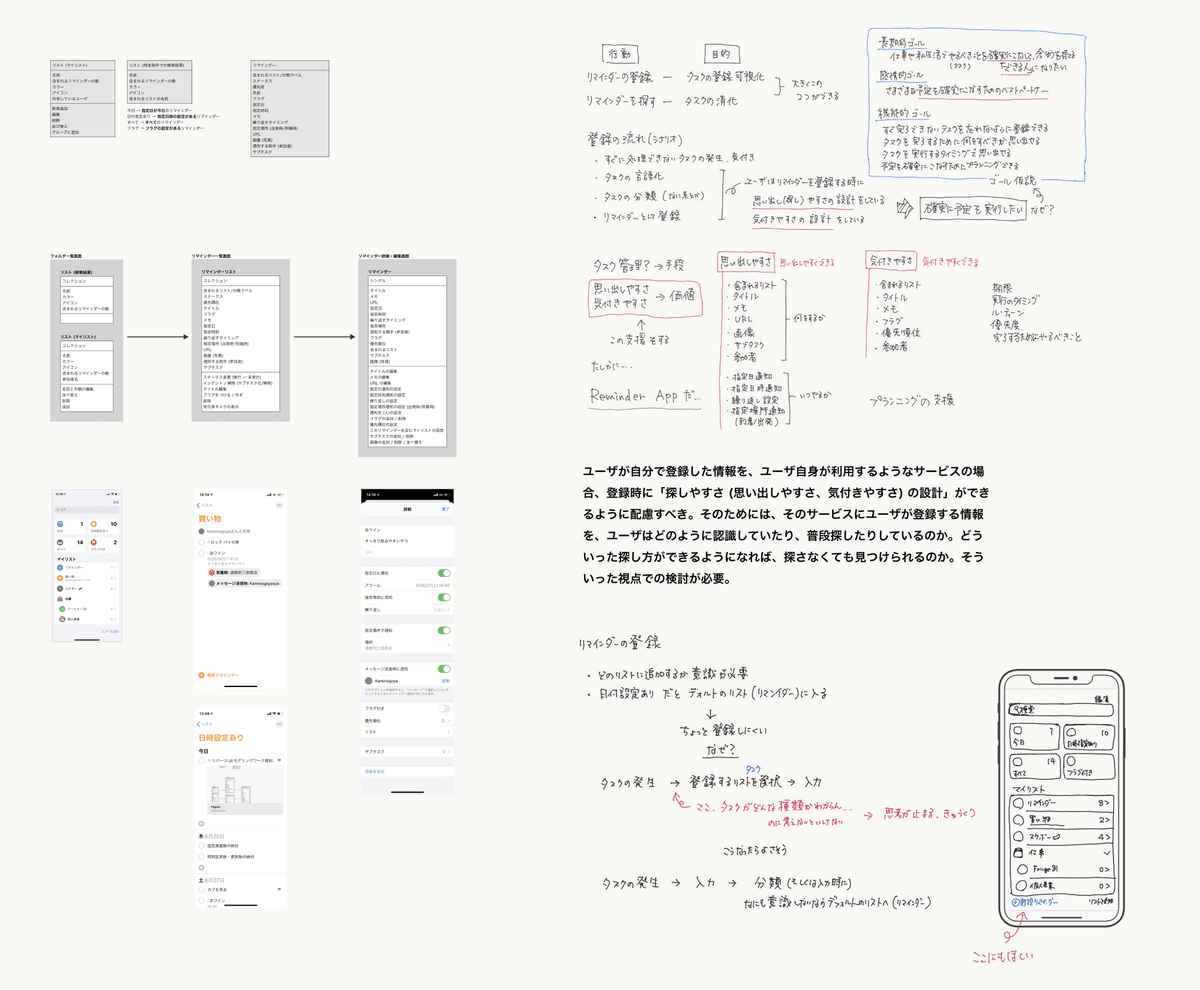
操作シナリオをとらえる
ユーザがアプリで主に操作する対象と、各画面でどのように表示されているのかをとらえたら、それをもとに具体的な操作を書き出してみます。もし自分が観察、分解しているアプリのユーザだったら、頻繁に行なっている操作は何なのかを意識しながら書き出すと発見があります。アプリを実際に操作しながら、どんなやりとりでユーザに操作を完了させようとしているのかの仮説を立てながら書きだすと楽しいです。例にしているリマインダーアプリだと次のようなものが挙げられます。基本的に「操作対象」を「○○する」といった表現で書き出します。
リマインダーを新規登録する
リマインダーを特定のリストに追加する
リマインダーを特定の人と共有する
リストを新規作成する
リストを特定の人と共有する
リストをグループに分類する
などなど、まだたくさんあります。全部書き出さなくても構わなくて「このアプリでとても重要な操作だな」と考えたものだけでも大丈夫です。
こうして仮説を持ちながら分解をすすめて、気になったことがあったら書き留めておきます。たとえばリスト一覧とリマインダー一覧 (リスト詳細) を行ったり来たりしていると、画面が変わってもユーザが何を見ているかわかりやすくするためにこんな工夫をしているのかー!などに気付けます。ほかにも「なぜだろう」が出てきたら書き留めておくとおもしろいです。
なぜこの位置にこの導線を置いているのだろう
なぜこの機能だけ個別に切り出してアクセスできるようにしているのだろう
なぜこの情報を強く表示しているのだろう
などです。疑問に対しても「こうだからだろう」と仮説を持っておきます。
あまり出てこないときは、テーマをもつと気付きやすくなります。わたしは「なぜ○○できるとわかったのか / わからなかったのか」のような「わかるを理解したい」というテーマを持って取り組んでいます。
ユーザのゴールを想像する
ここまでで対象のアプリは、ユーザに何をどんなやりとりを通して操作できるようにしているのかをとらえられました (何度も伝えますが、正解かどうかはわからないし重要じゃないです)。では、このアプリはユーザのどんなゴールを達成させようとしているのでしょうか。それを考えてみます。これも仮説で構いません。
ユーザのゴールはエクスペリエンス (感情) ゴールと、モチベーション (機能) ゴールに分けて考えています (もうひとつユーザの長期的希望を表わすライフゴールがあります)。エクスペリエンスゴールは「アプリを使っているときユーザはどのように感じていたいか」です。たとえば対象のリマインダーアプリだと次のようなエクスペリエンスゴールが想像できそうです。
さまざまな予定を確実にこなすためのベストパートナーだと感じる
またアプリの機能、できることを確認しながら、モチベーションゴールも想像します。モチベーションゴールは「ユーザが行動するとき、行動の結果どうなるか、どうなってほしいと思っているか」です。
すぐ完了できないタスクを忘れないうちにすぐ登録できる
タスクを完了するために何をすべきか思い出せる
タスクを実行するタイミングを思い出せる
予定を確実にこなすためにプランニングできる
などなど。リマインダーへの位置情報の設定や、リストへの分類などの機能が、こうしたモチベーションゴールの達成につながっているんだなー。と考えたりしています。合わせてターゲットユーザイメージ (そのゴールを持っているのはどんなユーザか) を想像してみてもいいです。
気付いたことをメモする、共有する
気になったことや疑問は書き留めてあると思いますが、書き留めておいたものや、ここまでのアウトプットをあらためて眺めてみて、気付いたことをまとめます。疑問としてまとめていたものも、仮説そしてその気付いたことを、メンバーに共有します。書き出してみて終るのでもよいですが、話そうとしてみるとまた気付きが増えます。
リマインダーアプリを分解して気付いたことをまとめた内容を見てみると「予定を確実にこなす」といった部分に注目して、思い出しやすさ、気付きやすさをどうやってアプリで実現しているのかを探ったように記憶しています。当時は特定のリストに入ってからでないとリマインダーを登録できなかったようで、そのあたりを窮屈に感じた理由や改善案を書いたりしています。こうした気付きは、同じ時期に関与したプロジェクトでも活用できました。

以上が基本的なデザインの観察、分解の流れです。時間は 30 分から 1 時間くらい。すべてのステップを丁寧にたどっていくというよりも、わかり (分り) やすいように割って対象を抽象化したり、見えていない部分をとらえやすくするのが目的で、それをどうやってやるかなのだと思います。なのでこちらで紹介した手順はあくまで一例です。
デザイン分解ワーク「デザイン筋トレ」
1 年半ほど前、メンバーから「どうやって引き出しを増やしているんですか?」と質問を受けてデザイン分解ワークについて話しました。結果、ぜひチームでも実施したいと声をかけていただいて、隔週で実施する「デザイン筋トレ」がはじまりました (名前は提案してくれたメンバーがつけてくれました)。

同じアプリを対象にする場合もありますし、みなさんがそれぞれ担当しているデザインに関連するものを持ち寄って話しています。私自身も自分には持てていない視点、仮説、解釈について話が聞けるのでとても勉強になっています。デザイナーとしての経験年数などに関係なく、メンバーそれぞれの暗黙知が形式知に変るのを感じられてとても刺激的です。
何が起きているか
1 年半ほど隔週での「デザイン筋トレ」を続けてきて、わたし自身はもちろん、チームやメンバーにも変化を感じられるようになりました。デザインの意図を伝達する力 (伝えるだけじゃなく、届ける力) につながっているなと感じます。
はじめから 1 年間は共通のテーマで取り組んで、2022 年に入ってからは、参加方法を変えました。参加は自由、ワークを持ってきてもよいし、ラジオ参加 (聞いて感想や質問をするだけ) も歓迎しています。
現在は、自分が代表を務める会社でマネジメント支援で関与させていただいている会社のデザイナーのみなさんとも定期的に実施しています。機会があったら、オープンな場を用意して実施してみたいです。
この記事も含まれている「カケルデザインマガジン」は、私たち Da Vinci Studio のデザイン部がどんなメンバーで構成されているのかを知ってもらおう。と考えて運営しているマガジンです。日々の発見や考え、気づきなどを肩肘張らず発信しています。ぜひチェックしてみてください!
そして私たち Da Vinci Studio ではメンバーそれぞれの気付きを持ち寄って、ワイワイ話しながらチームの知見を増やしています。デザイナー、エンジニアともに積極採用中なので、どうぞよろしくお願いします!
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?

/assets/images/8727840/original/5f3dacdb-72e3-4da0-859c-c6cfbb929348?1646950705)