
Flutterで新規アプリをデザインして学んだこと
デザイナーのYunoshinです。今回は、Flutterを採用してリリースされたFamm プリントで学んだことをお話しさせていただきます。
Timersでは新しい家族向けアプリをリリースしました。
このアプリは、毎月無料でましかくプリントを印刷できるサービスで、気づいたら思い出がたくさん見返せるアプリです。気になった方は、リンクからチェックしていただけたら嬉しいです。
Flutterって何?
私もそのうちの1人でした。簡単に説明するとiOSやAndroidなど異なるOSに対して同じソースを共有し、アプリケーションを同時にクロスプラットフォーム開発することが可能となるフレームワークです。

Flutterで開発したメリットとしては、ネイティブとさほど遜色ないUX、開発工数が短縮できるという展望から、実際に3ヶ月でiOS/Androidアプリをリリースすることができた点です。
詳しくは、弊社ネイティブエンジニアの桐山がblogにまとめてくれているので良かったら読んでみてください。
デザイナーがFlutterアプリに携わる上でやるべきこと
Human Interface Guidelines/Material designを理解する
Flutterでは、Googleが推奨するMaterial designを採用しています。iOSの開発には、Appleのデザインガイドライン Human Interface Guidelinesに沿ったUIを提供する「Cupertino」というコンポーネントを利用することも可能です。
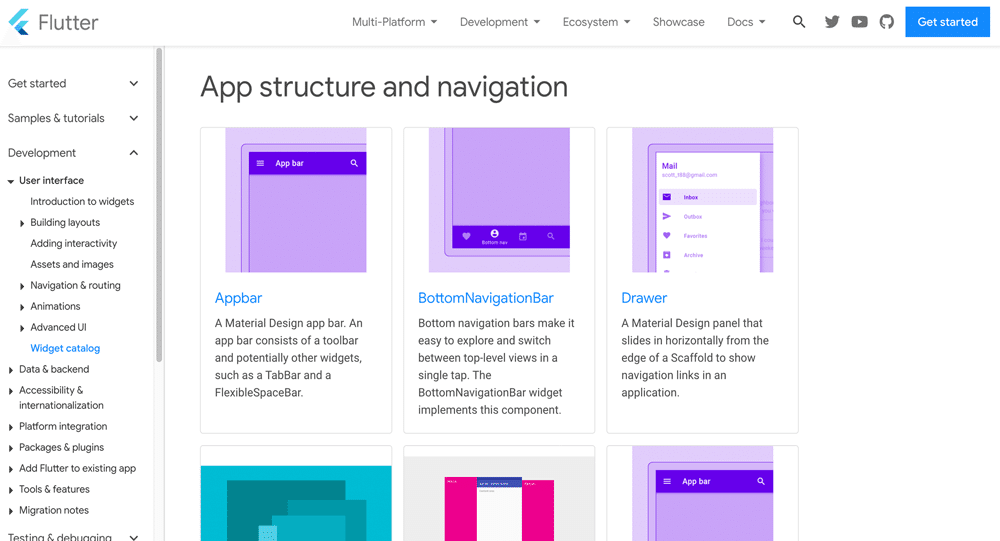
Material Components widgets を見る
デザイナーが、Material Components widgets に目を通しFlutterで開発する場合、まずどのようなコンポーネントが標準なのかを確認します。なぜなら、これらのUIパーツは、エンジニアにとって実装コストが低いコンポーネントであり、高速でアプリを開発することができるからです。もちろんカスタマイズも可能です。

Flutterアプリのデザインだからできたこと
ネイティブ開発でiOS/AndroidのUIを作らないでいい
Timersでは、日頃からHuman Interface GuidelinesやMaterial designに準拠し理解した制作をしているのでデザインのガイドライン作成やルールの取り組みはスムーズでした。
現状、iOS/AndroidでのUIの差分はダイアログくらいなので、デザインを2つ作る必要がなくなったことで、デザイナーはUI・UXやクリエイティブに専念する時間が増えました。
UXへのこだわり
今回、アプリの各所にlottieで製作したイラストアニメーションを実装しました。lottieは、iOS/Androidネイティブでも使えますが、Flutterでは1コードで両OSに展開できるのはネイティブ実装の工数も軽減されました。

Lottieを利用するメリット
・(ほとんど)コードを書かずにアニメーションを実装可能
・svgファイルなので解像度を気にせずに拡大縮小が可能
・jsonファイルを使用するので軽量
アプリを利用するユーザーが、アニメーションを見て少しでもわくわくしてくれたら嬉しいなと思っています。
Flutterアプリにおいてデザインで困ったこと
Material Components widgetsのカスタマイズの可否
便利なFlutterのMaterial Components widgetsですが、利用したフィルターや画像編集などはデザインの編集が可能な箇所と不可能な箇所があり困ることがあり、細かくネイティブメンバーとコミュニケーションを取りながら実装を進めていくことで解決を図りました。
Human Interface Guidelines/Material designどちらのガイドラインに合わせるべきか
デザインを進めていく上で、Human Interface GuidelinesやMaterial designどちらに合わせるべきかパーツ選定で迷うことがありましたが、こちらもデザイナーだけでなくチームのメンバーから細かくフィードバックをもらい、尚且つesaにリスト化することでルール化することができました。
【リスト化の一例】
icon
iOS/Android OSに合わせる
rich pop up
iOSでもMaterial Design準拠
background-color : #404040
half modal
background-color : #404040
overlay
#000000
opacity : 40%
Progress Bar
現状Flutter標準準拠
etc…
まとめ
今回は、Flutterで新規アプリをリリースして学んだことをお話しさせていただきました。
Timersでは、独自のUI guidelineやwriting toneなどがあり、そこにオリジナリティがありユーザーを楽しませるための思いが込められています。
Human Interface GuidelinesやMaterial designを理解した上で、Flutterでできることを考え、ブランドアイデンティティに沿ったブランディングをすることが、デザイナーとして求められることのひとつであると考えます。つまり、ガイドラインに準拠するだけが“正しいデザイン”ではない。からです。
このプロジェクトを通して、これからも実用性とブランディングの両立を考えてデザイン表現することができればより良いサービスがユーザーに提供できると実感できました。また、基準となるガイドラインの知識があることで、日々のアウトプットや工数削減に向けた動きができることを再認識するきっかけとなりました。
ここまでこの記事を読んでいただいて、ありがとうございます。これからも、より良いサービスを提供できるようにプロジェクトに取り組みたいと思います。よろしくお願いします。
