
Sign in with Appleを導入するときにデザイナーが迷った3つのこと
こんにちは、Timersデザイナーのみふです。
先日、iOS13からの新機能『Sign in with Apple』を家族アプリFammに導入しました。これでApple IDを使ってサービスにログインできます。
Sign in with Appleは生体認証で安全かつ簡単に登録、ログインできるスーパー良さげな機能ですが、デザイナーとして機能を理解し絵に起こす上で困って迷ったことを3つご紹介します。
Sign in with Appleは安全なログイン方法
Sign in with Appleは、FacebookログインやGoogleログインと違った特性を持っています。
サービスに登録する際のメールアドレスをサービス運営側に公開するか、しないかを選ぶことができます。非公開にしたい場合はAppleが自動生成し他メールアドレスを入力してくれるので、いつも利用しているメールアドレスをサービス運営側に渡す必要がありません。自動生成されたメールアドレスはApple IDに登録してあるメールアドレスの受信ボックスに入るので、コミュニケーションの安全性を担保することができます。
Fammでは、ユーザーの大切な思い出を守ったり万が一の際に連絡が取れるよう、メールアドレスでの会員登録をお願いしてきました。
ユーザーが安心してサービスを利用できるよう、年内に導入しようということでプロジェクトが発足しました。
迷い1. Sign in with Appleの仕様が未知数
いつものUI/UX改善や新商品の立ち上げなどのデザインとは違っていたので、開発仕様が私にとって難しく感じました。
どんな導線やエラーパターンが想定されるのか、どの画面に手を加える必要があるのか、理解するのが大変でした。まだ導入しているサービスが少ないので、知見もあまりなく…
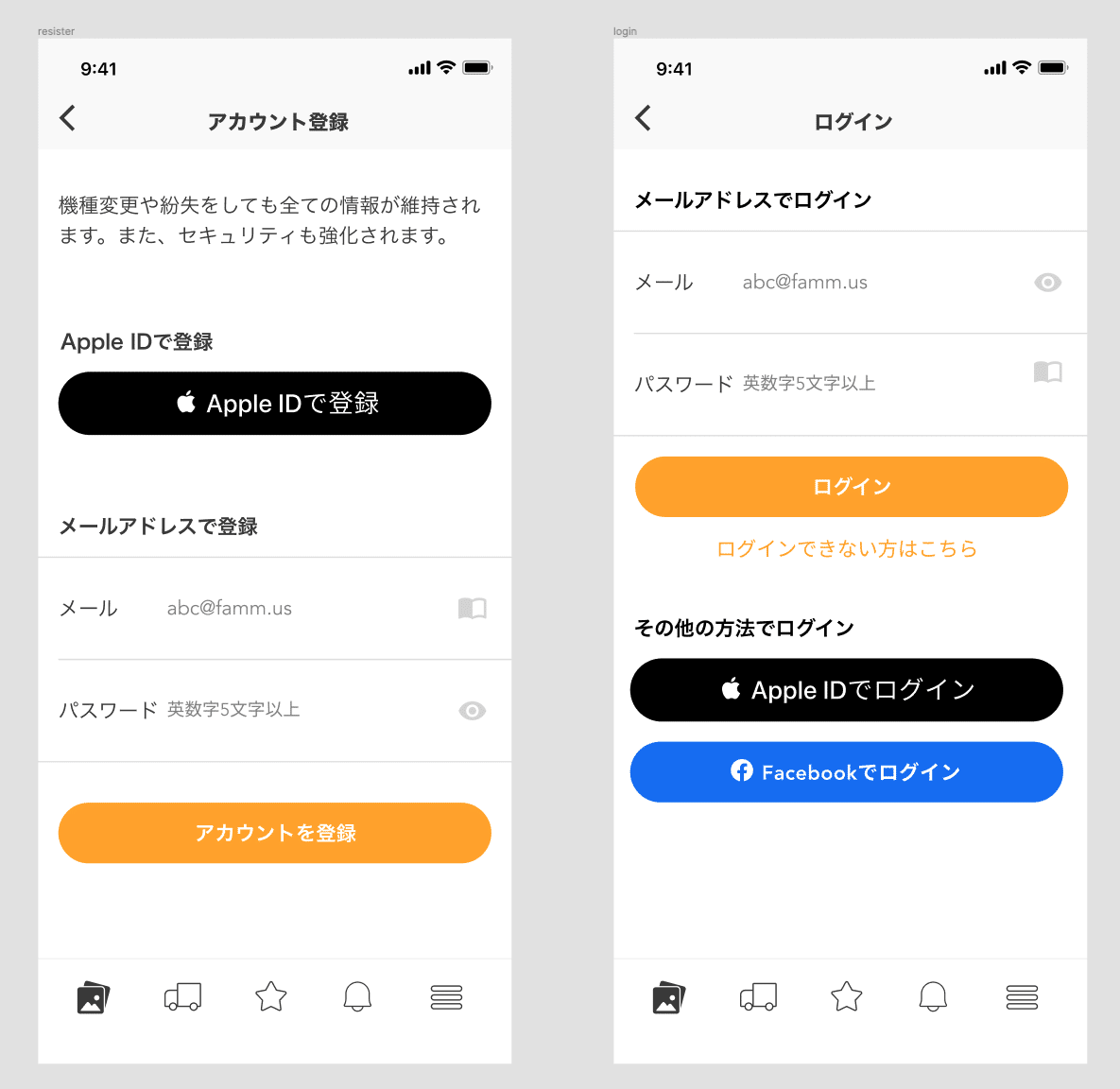
結果、登録画面とログイン画面にSign in with Appleボタンを追加するだけでした。
仕様としては、ボタンからAppleが用意するSign in with Appleのwebサイトで登録やログインを行うことができます。
迷い2. Human Interface Guidelineにどこまで則るのか
Sign in with Appleボタンは、Human Interface Guidelineでスタイルを明記されています。テキストのサイズやパディングなどのルールが定められており、このスタイルがFammのガイドラインに則していませんでした。

しかし、
- Appleの推奨するスタイルを守らないとリジェクトされる可能性があるかもしれない
- Appleがコードを用意してくれているものを使った方がROIが高そう
ということでHIGに準拠し、上記のスタイルでリリースします。
迷い3. Androidでのログイン
Androidでは登録はできず、ログイン機能のみの提供ですが、2タイプの導線をPOから提示されていました。
1. iOS端末でSign in with Appleでログインしていて、Androidに機種変更した人向け
2. iOS端末でSign in with Appleでログインしたが連携を解除したのちAndroidに機種変更した人向け
結局作る画面は一緒なんですが、iOSに寄った機能であるからこそ、Androidユーザーの体験にどのようなパターンがあるのかを理解するということがいかに大切かがよくわかったプロジェクトでした。

未知数なプロジェクトに挑む時に大切なこと
思えばiOS13のDark modeを導入する時も、あまりデザイナーに対する知見が落ちておらず理解するのに一苦労でした。OS依存が激しかったり、新しい機能を含むプロジェクトが、「どうなってるのかわからない…」と思いやすいのかもしれません。
最初デザインを出した時、理解がたらず要件を満たしていない箇所がありました。そういう現象を防ぐためにも、理解がヘビーなプロジェクトは理解の時間をしっかり取ろうと思います。
体験を想像しようとすると抜け漏れがありそうで進めにくいのですが、実際にSign in with Appleを利用できるアプリを触って、目と体で体験すると理解がとても深まりやすいなと感じました。
積極採用中
会社の事業、カルチャー、人事制度、技術などはこちら
この記事が気に入ったらサポートをしてみませんか?

/assets/images/151507/original/a400d1d0-cac7-4aa1-a029-2da88a9068f8?1554101464)