
【Figma】テキストスタイルを自動命名・一括作成『Typestyles』の使い方
スタイルガイドを制作する際には必ずタイポグラフィを制定し、テキストスタイルに登録するという面倒でつまらない作業が発生します‥。今回はこの作業を少しでも楽にするプラグインを紹介します🐶
Typestylesの概要
Typestylesは、選択したテキストをテキストスタイルに登録するプラグインです。ひとつずつ選択して命名して登録するという作業を、一括で行うことができます。
実際に使ってみよう
では早速、実際に『Typestyles』を使ってみましょう!

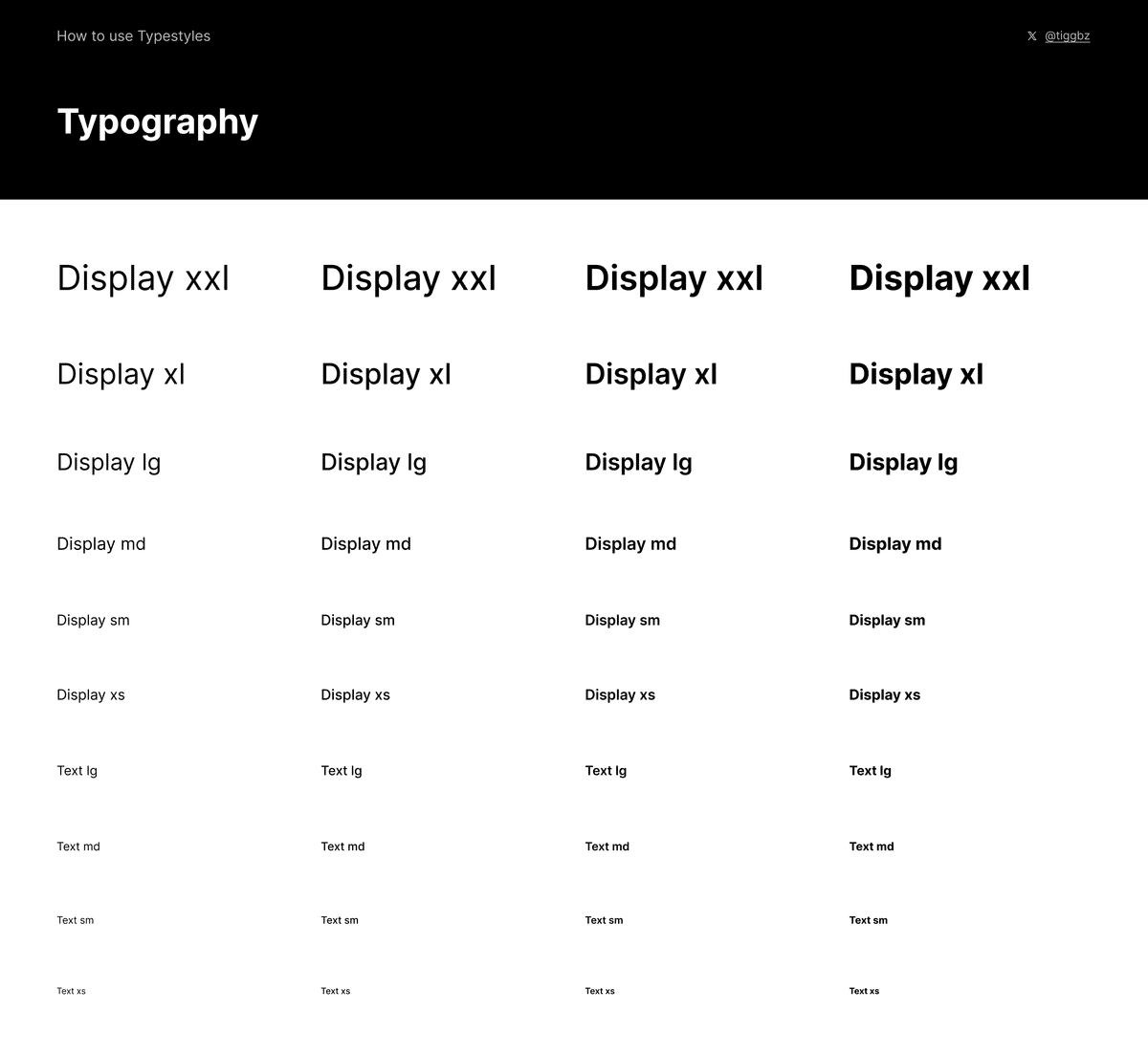
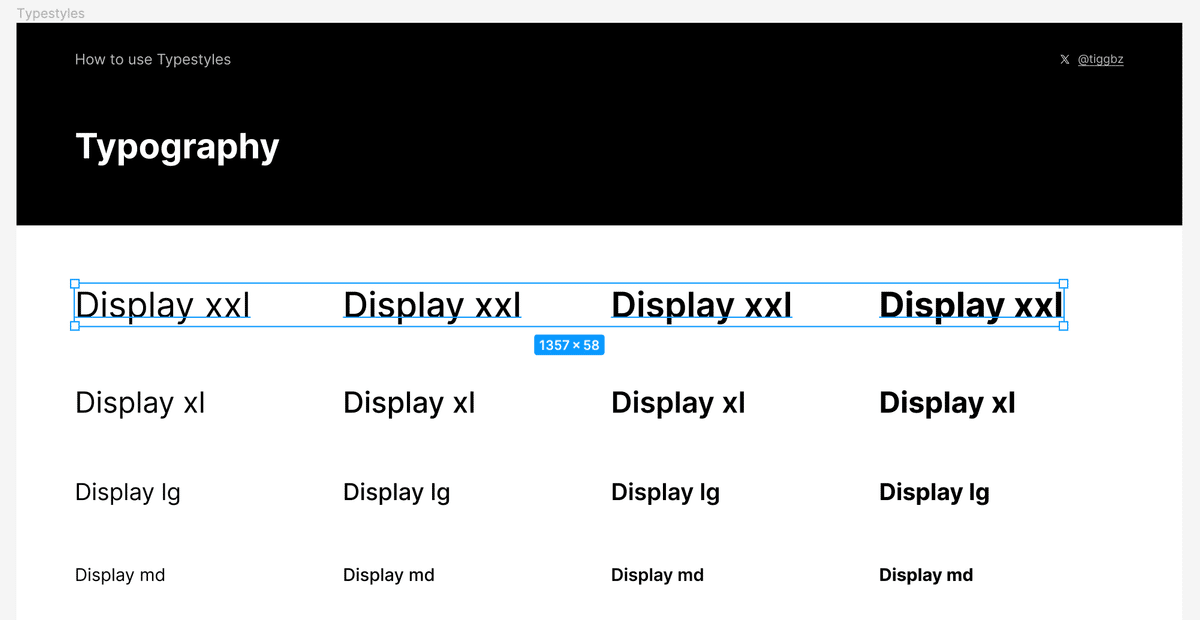
見出し用の6種類と本文用の4種類、それぞれウェイトを4種類、合計40種類のテキストを用意しました。
Display xxl
Display xl
Display lg
Display md
Display sm
Display xs
Text lg
Text md
Text sm
Text xs
このチュートリアル用のファイルは以下のリンクをクリックすることで、ご自身のFigmaアカウントに複製して利用いただけます!
https://www.figma.com/file/0eUwzBoCvghmvJDWxq4s9D/Typestyles/duplicate
1.プラグインを起動する
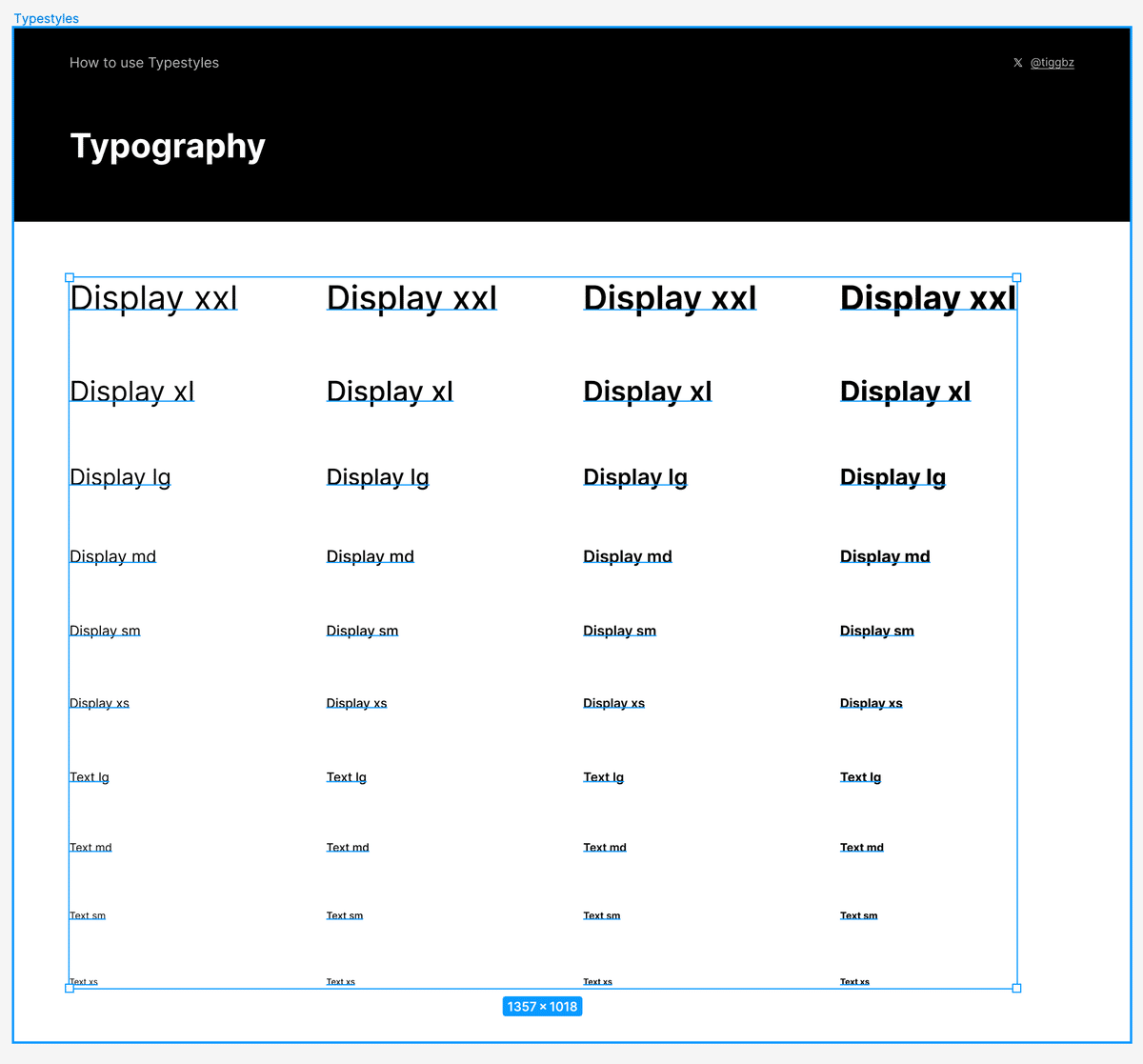
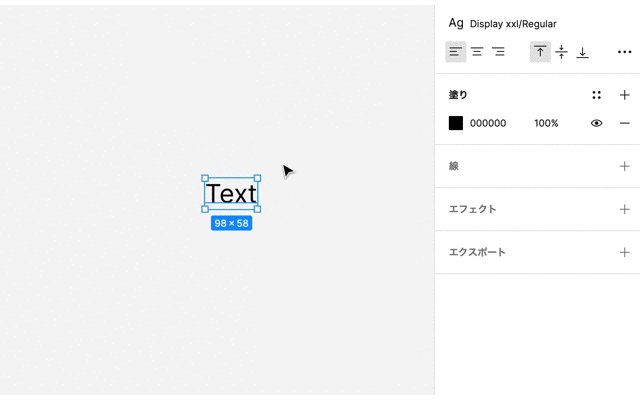
テキストスタイルに登録したいテキストを選択します。

選択状態でプラグインパネルを開き(⇧I)、Typestylesを起動

2.命名規則を設定する
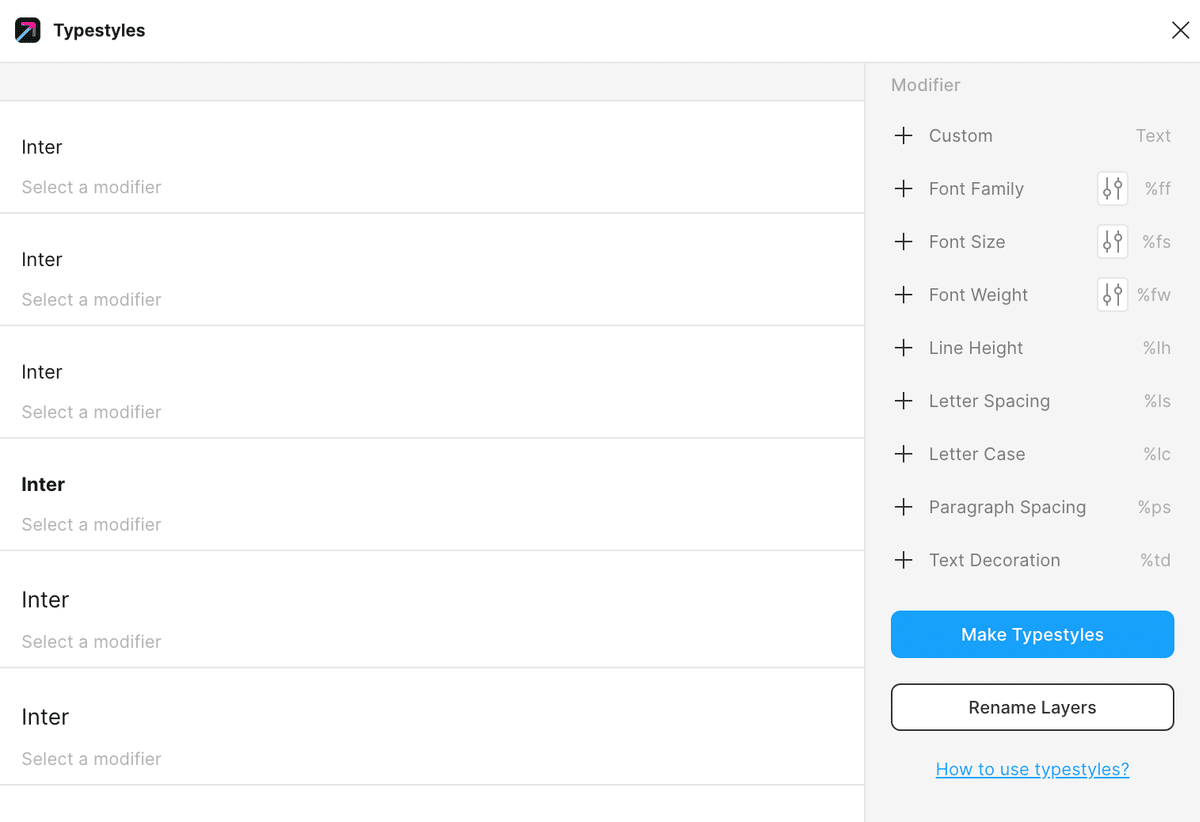
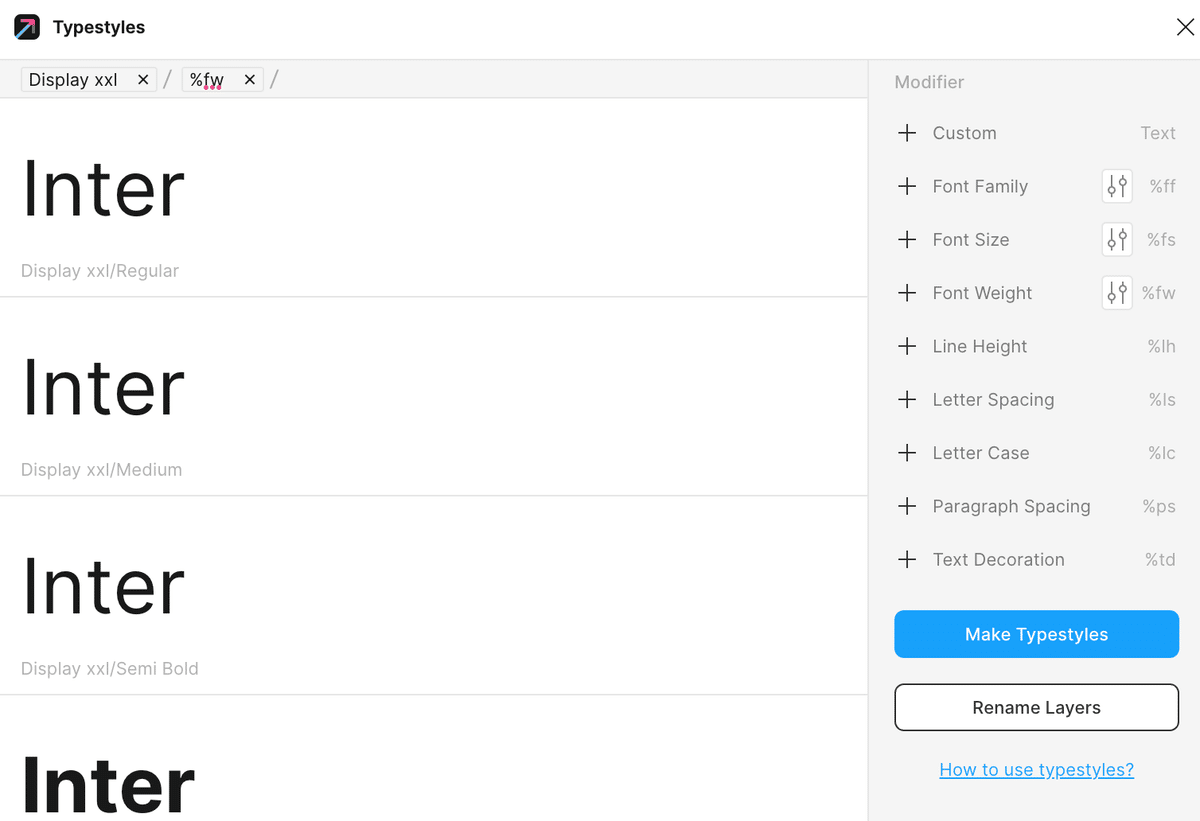
右側に並んだModifierを選んで命名規則を決めていきます。
Custom
Font Family
Font Size
Font Weight
Line Height
Letter Spacing
Letter Case
Paragraph Spacing
Text Decoration
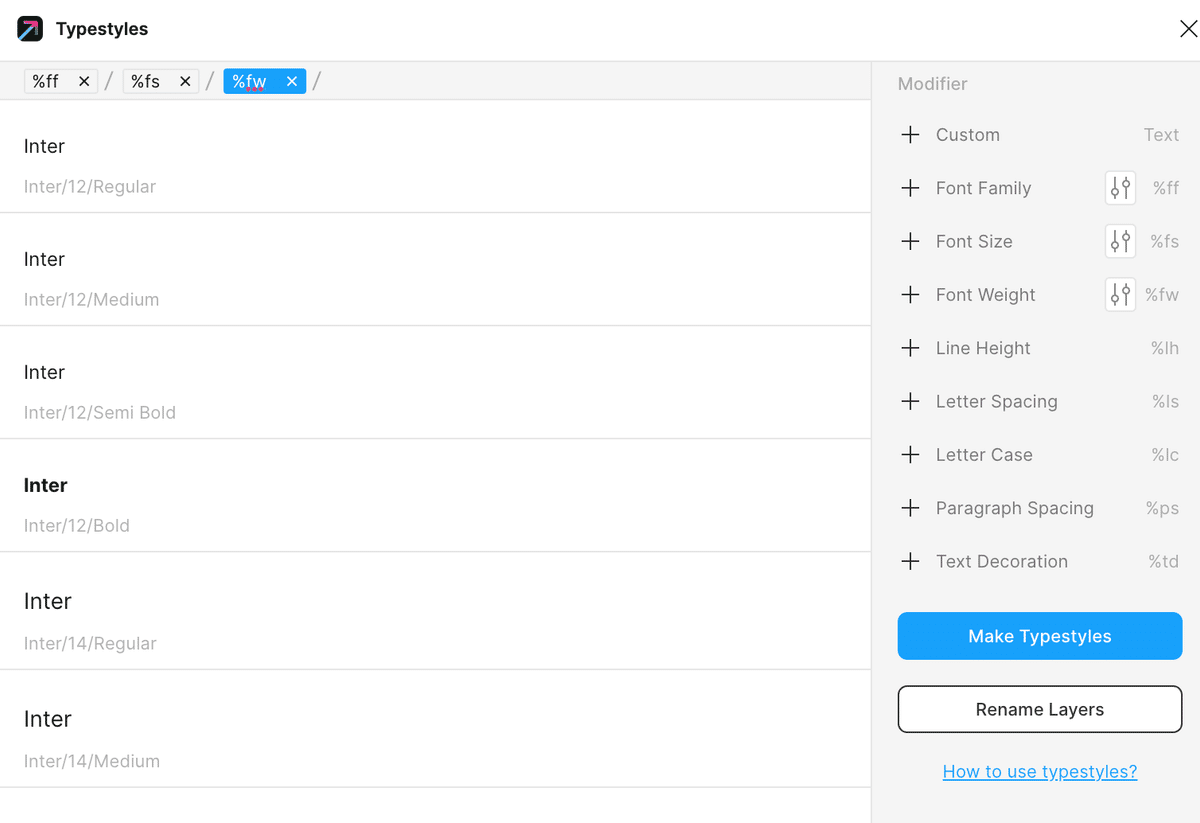
Modifierは上記の9種類が用意されており、これらのModifierは「/」区切りで追加されていきます。今回はFont Family, Font Size, Font Weightの3種類を追加しました。

3.テキストスタイルを作成する
右下の青い「Make Typestyles」をクリックすると、テキストスタイルが生成されます。
下の白色のボタン「Rename Layers」をクリックすると、レイヤー名がリネームされます。レイヤー名を一括変更したい場合にもこのプラグインを使用できます。

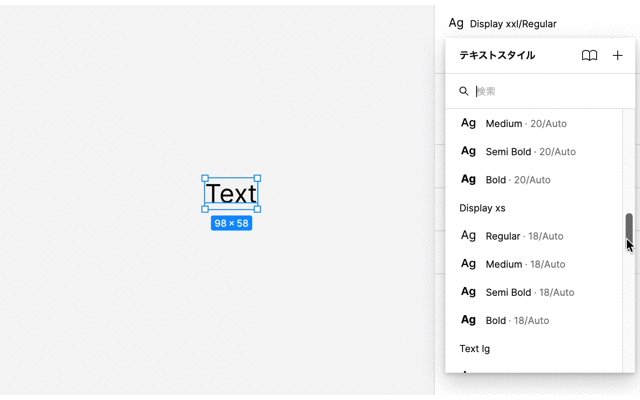
このように40種類が一括で登録されました。一つずつ登録することを思うととても簡単です。
もう少しこだわってみる
基本的な使い方がわかったところで、もう少し命名にこだわってみます。
一般に、スタイルガイドではDisplay(Heading)やTextといった命名をして使い方を定義していることが多く、先ほどのようにFont Family / Font Size / Font Weightという命名にすると運用のミスが起こるかもしれません。ですので、スタイルガイドで定義した名前を設定してみます。
同じ名前でまとめたいテキストだけを選択する
残念ながら入力している文字のModifierがないため、同じ名前を付けたいテキストだけを選択し、命名する必要があります。今回の方法では、横一列をまとめて選択し、プラグインを起動する手順となります。

Custom Modifierで名前を入力する
プラグインが開いたらCustom Modifierを追加して「Display xxl」と入力します。さらにFont Weight Modifierも追加しました。

これを繰り返す
同じように、Display xl, lg , md … Text lg, md… と繰り返していきます。少し面倒ではありますが、一つずつ入力する手間を考えると、作業が4倍短縮されるので、実際にはかなり楽に感じます。
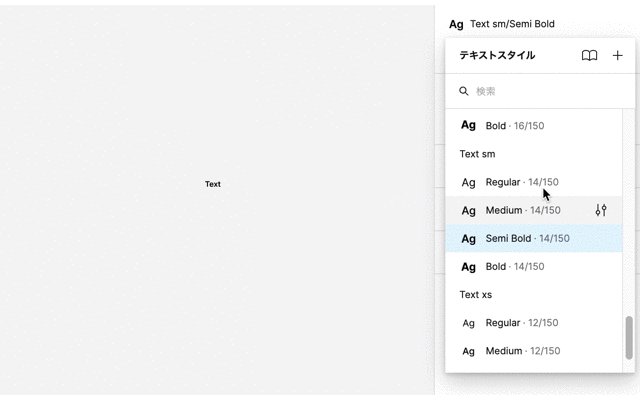
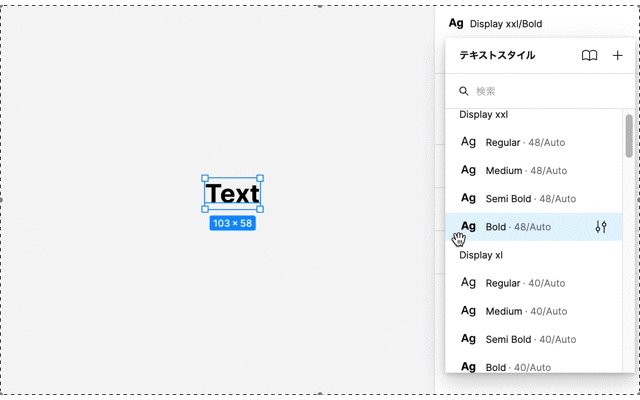
こうして完成したテキストスタイルがこちら

名前でグルーピングされた、使いやすいテキストスタイルが完成しました✨
各スタイルの右側に「32/Auto」のように表示されているのは、Font SizeとLine Heightです。今回のように名前とFont Weightだけの命名にしても運用しやすいかと思います!
おわりに
面倒なテキストスタイルの登録やレイヤーのリネームが簡単にできる素敵なプラグインなのでぜひ導入してみてください🐶
もしもっと便利なテキストスタイルのプラグインがあれば教えて欲しいです!
