
DailyUIやる時に使うサイトまとめ
DailyUIやる時に使ってる/使ったサイトのまとめ。
基本的に『素材サイトは絞って省エネする』方針でやってます。
制作前 - デザインの方向決め
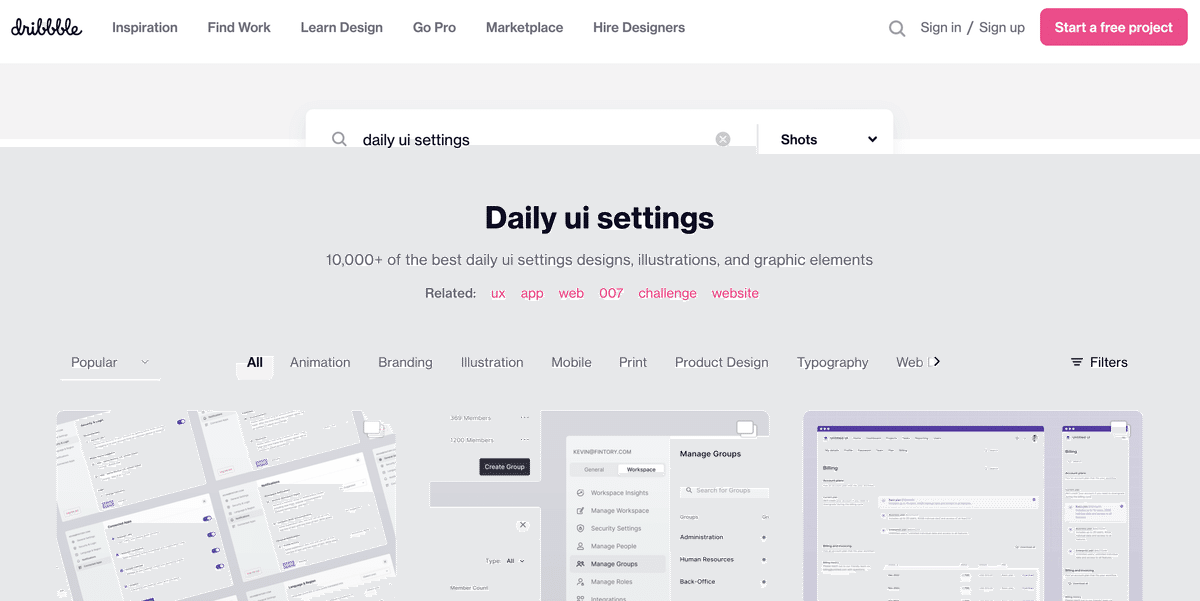
Dribble
DailyUIのメールからもDribbleに投稿してね!ってあるので、DailyUIの番号やお題のタイトルで検索するといっぱいでててくる。
良さげなのをタブで開いておいて、見比べて、これとこれっぽく行こう!っていうのを決めてやってることが多い。

制作時 - 素材とか
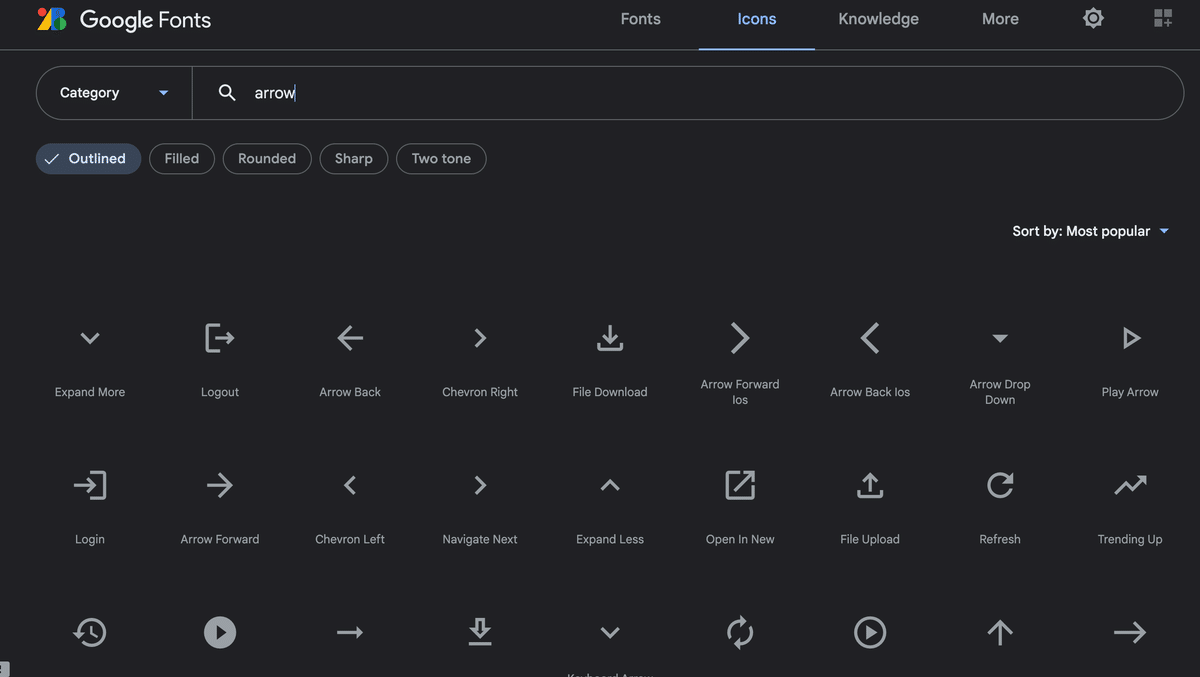
Google Material Icons
svgでダウンロードできてFigma上で色変更しやすいのがポイント高い。だいたい揃う気がする。

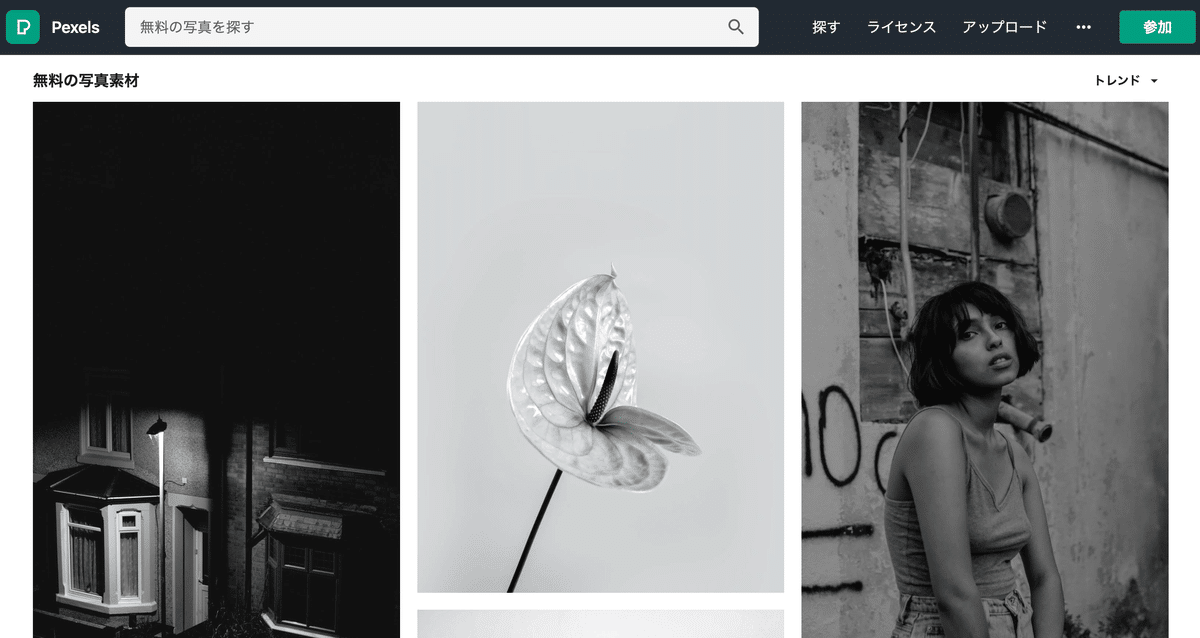
Pixels
利用規約がシンプル。利用規約を毎回確認するのが面倒なので、ここ一本で絞ってる。画像としての質も良いし大きさも大きくてGOOD、検索性も良い。

hatchful
ロゴ作成サービス。
すごいお手軽にロゴ作れるけど、pngしか出なくてとりまわししづらいな…と思って初回以降は使ってない。でもどうしてもロゴ必要なデザインをする時に良いかも。

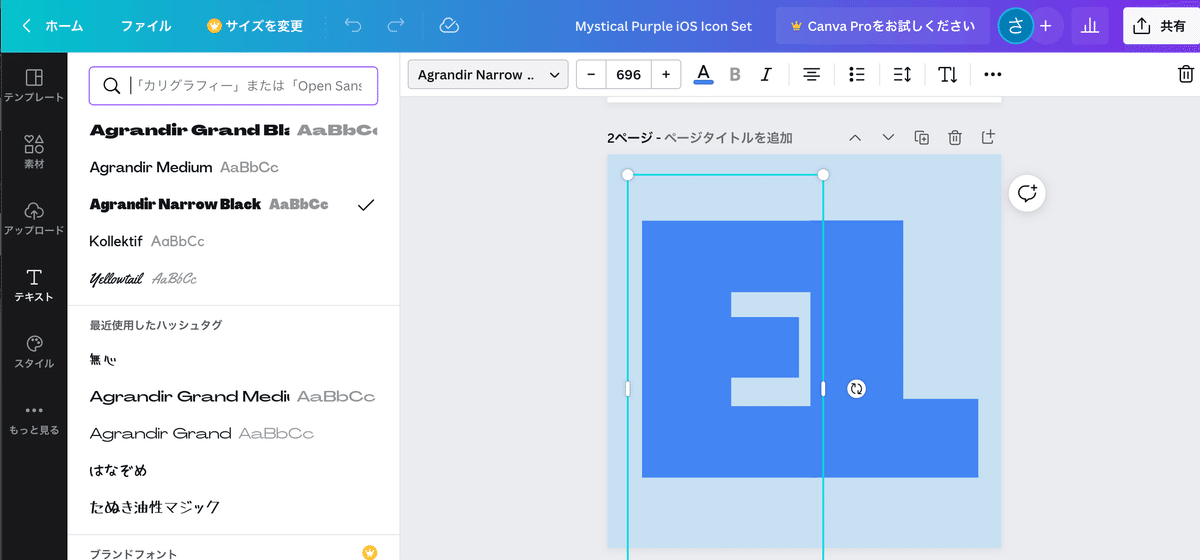
canva
凝ったフォントを使いたい時に利用。
基本WEBデザインのイメージなのでフォントはあまり変えなようにしているが、アイコンとかタイトルとか、凝ったフォント使いたい時に。
結構直感的に使えるので楽。レイヤーがないのであんまり難しいことはできない印象。

制作後 - アウトプット
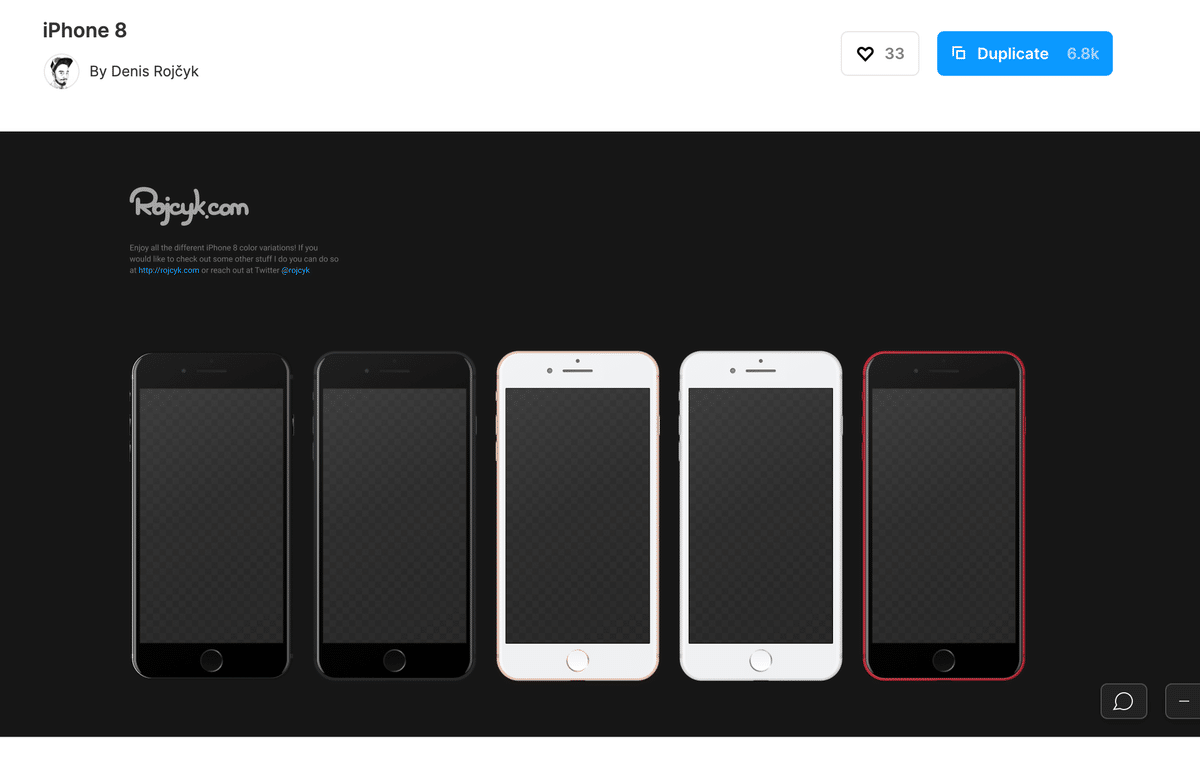
iPhone8のガワ素材
DailyUIのアウトプットでモバイルのデザインをiPhoneにはめ込んでる人がいたのでわたしもはめこんでアウトプットしてる。
このFigmaのテンプレ?は画像を置換するだけで楽なのでおすすめ。

iPhone感の有無でかっこよさに結構違いがでる、と思ってる。


物足りない😂
この記事が気に入ったらサポートをしてみませんか?
