
【あかべこ・いん・あんだーわーるど】ARDKを使ってARで会津の地下に広がる世界を覗いてみた(Lightship ARDK+Unity)
会津大学×Lightship VPSデモプロジェクトについて
Nianticからの依頼で、会津大学のインターン生と一緒にLightship VPSのデモを作るプロジェクトが発足しました。4名の参加者を募って2023年1月にキックオフ。Lightship ARDKと8th Wall、2つの開発環境を用いて、開発を開始。4月末までに4つのデモが完成しました。
デモの作成にあたっては、最初にミーティングでブレスト的に様々なアイディア出しを実施。その中から面白そうで+ARやVPSならではの面白さを活かせるものを選定してデモ化しました!「会津らしさ」を活かす視点も取り入れました。
参加コメント
Unityチーム
・伊藤 尚聖(たかせ)さん(@niton151)
ARの技術を使って誰でも簡単に遊べるアプリを作ってみたいと思い参加しました。修学旅行のときに自分で絵付けした、翼を持つ赤べこがお気に入りです。「にと」という名前でTwitterやってます。
・asaginuさん(@four_a_two_i)
AR技術に興味があるので参加させていただきました。ちなみに福島県出身なのに修学旅行で会津に行ったことが一度もありません。
8thwallチーム
・momoさん(@mmo_9791)
会津大学学部3年のmomoです。参加理由はWeb開発の経験を活かして、新たにAR開発に挑戦してみたいと思ったからです。そして馴染みのある会津大学を舞台に何か便利なアプリを作りたいと思いました。
・能勢 航羽(かずは)さん(@StoD_kazuha)
SF映画で出てくる様な最先端の技術の一つであるAR技術に興味があったので触ってみたいと思って参加しました。会津に10年以上住んでいるので会津の良さを多くの人に知ってもらいたいと思っています。
はじめに
はじめまして。デザイニウム インターンの伊藤です!僕はXR技術やゲームが好きで、大学のサークル等で、VRゲームなどの開発をしてきました。XRの中でも「AR」の開発は今回が初めてなのですが、スマホ一台で誰でもワクワクできるようなコンテンツを制作したいと思い、このプロジェクトに参加しました。
僕が開発したアプリは「あかべこ・いん・あんだーわーるど」です。このアプリは、会津の地下に広がる世界でお散歩している赤べこを釣りあげよう!というゲームです。自分の真下に広大な地下が広がっているという都市伝説的なワクワク感と、会津の伝統工芸品である赤べこの可愛らしさを同時に感じることができます。
作ったもの
会津のどこかにある大穴を見つけ、そこから地下世界に釣り竿を投げると赤べこが近寄ってきて釣り上げることができます。まんまと餌に寄って釣られちゃう赤べこがまぬけで可愛いですね。地上に出てきた赤べことは、一緒にお散歩することもできちゃいます。
VPSって何?
今回は主にLightship ARDKの目玉機能である「VPS」を使ってみました。VPSとはVisual Positioning Systemのこと。デバイスのあるスポットを特定、把握して現実の位置と同期させる機能です。似たような機能としては「GPS(Global Positioning System)」があります。VPSでは位置情報だけでなく、カメラなどを通じて、そのスポットの環境を把握することでより細かくデバイスの位置を特定できます。
世界中にWayspotという目印となる場所があり、VPSで環境を把握(ローカライズ)して、デバイスの位置を特定します。Wayspot内ではAnchorと呼ばれるさらに細かい目印を、ゲーム開発プラットフォームのUnity内にあるオブジェクトと紐づけて保存・復元できます。Anchorはサーバーに保存され、開発者が事前に配置したオブジェクトをユーザーに表示させたり、ユーザーが配置したオブジェクトを他のユーザーと共有したりすることができます。
今回は会津若松内の各スポットに赤べこや地下世界、餌を配置するためにVPSの機能を使いました。
制作手順
ARDKの導入
ARDKの導入に関しては公式ドキュメントの手順通りにすれば間違いないです。
ARDK入門 — Niantic Lightship Augmented Reality Developer Kit release-2.5.1 ドキュメント
Exampleは開発中も結構参考になります。ARDKのダウンロードページからダウンロードできるARDKExampleパッケージをUnityプロジェクトにインポートしておくと便利です。また開発する前にちゃんとビルドができるかをサンプルシーンなどで確認してから開発に取り掛かると安心です。
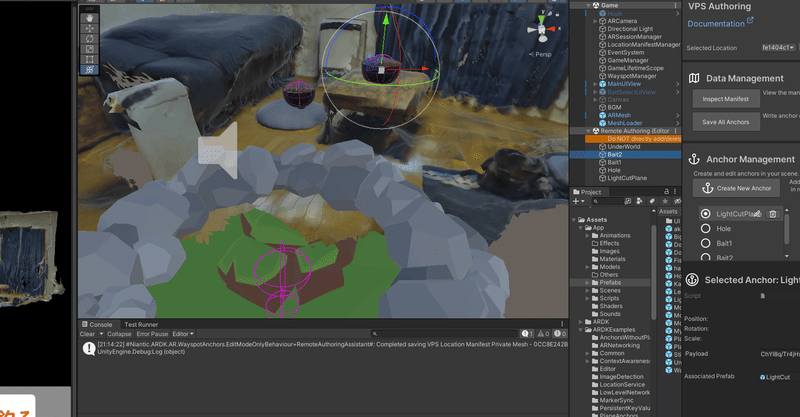
Wayspotにオブジェクトを配置する
Anchorの配置やオブジェクトとの紐づけにはRemoteAuthoringという機能が便利です。RemoteAutoringについてはこちらの記事が参考になります。
【技術解説】 Niantic Lightship VPS新機能 『Remote Authoring』を試してみた|デザイニウム|note
この機能を使うことでわざわざスポットに行かなくても動作確認が簡単にできます。またプライベートWayspotを作成すれば家の中でもVPSのスキャンを試すことができます。

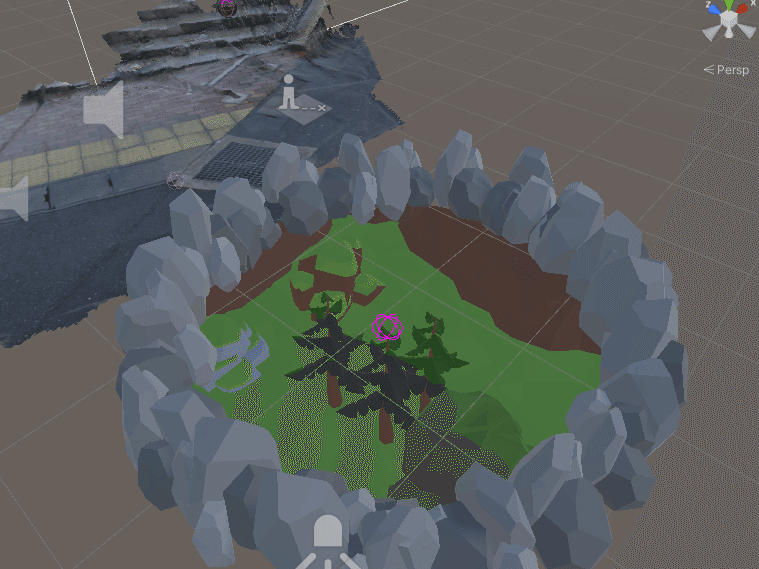
地下世界が覗ける穴
ARDKは関係ないですが、地下世界へと続く穴はシェーダーを使って表現しています。シェーダについてはこちらの記事を参考にしました。
窓シェーダーを使った仕掛けの作り方 | STYLY
このシェーダを使うことで地下世界のオブジェクトは、マテリアルが付いているオブジェクト越しにしか表示されなくなります。


赤べこ(地下モード)
赤べこは実家にあった赤べこを参考にしてモデリングしました。自由に歩き回る動作はNavMeshAgentを使って実装しました。
💡 VPSとNavMeshAgentを組み合わせるときの注意点なのですが、Wayspot Anchorに紐づけたオブジェクトを出現させる場合、シーンの開始時にオブジェクトが生成されます。そのため移動可能な3D領域を設定するNavMeshを動的にベイクする必要があります。そこで「NavMeshSurface」というアセットを使ってオブジェクトが生成された後にNavMeshをベイクしました。
https://github.com/Unity-Technologies/NavMeshComponents
赤べこ(一緒にお散歩モード)
赤べこの一緒にお散歩モードではARDKのGameboardを使いました。
上級チュートリアル: ゲームボードのナビゲーション — Niantic Lightship Augmented Reality Developer Kit release-2.5.1 ドキュメント
Gameboardとは、アプリ内のキャラクターの配置、経路探索、移動をサポートしてくれる機能です。内部的にはメッシング機能とARDK独自の経路探索エージェントを使用しています。赤べこが地上に上がった後にGameboardをアクティブにすることで地上で移動させることができるようにしました
マップ
今回のデモではプライベートなWayspotを使用しました。パブリックなWayspotを使用する場合はVPS Coverageという、ユーザーを周辺のWayspotに誘導する機能を使うことができます。
周辺のWayspot情報さえ取得できれば、MapboxなどのSDK(ソフトウェア開発キット)を使って、地図上にWayspotの名前やヒント画像を表示させることができます。

詳しくは公式ドキュメントを見てみてください。
VPS Coverage APIを使用する — Niantic Lightship Augmented Reality Developer Kit release-2.5.1 ドキュメント
釣り竿
ARDKはあまり関係ないですが、釣り竿もこだわりました。糸を出したり巻いたりする動作はUnityのSpringJointのMaxDistanceを変更することで表現しています。
開発して気づいたこと
開発していて一番感じたのは、エディタ内でのテスト環境が充実しているというところです。いちいちビルドしたり現地に行ったりしなくても、エディタ内でテストができるのはとても快適でした。特にWayspotのメッシュをダウンロードすれば、Anchorの配置からローカライズまで試せるのが便利でした。
改善点
初めてWayspotでローカライズする人にとってはローカライズの方法や失敗したときの対応などの説明が不十分なので、チュートリアルを作りたいです。
今回は機能の実装に注力したのですが、今後はいろいろなWayspotに対応させたり、そのスポット特有のアイテムや赤べこを出現させたりしていきたいです。
釣った赤べこを記録したり、プレイヤー間で共有したりできればもっと楽しそうです。
最後に
初めてのAR開発でしたがLightship ARDKとVPSを使ってARアプリを制作することができました。公式のドキュメントやサンプルが豊富なので初めてでもARアプリを作りやすかったです。8thwallも素晴らしいですが、WebARと違ってリッチな表現を使ったアプリやゲーム、マルチプレイの実装ができるという点がUnityのLightship ARDKの強みだと思います。今後はARでできることをたくさん見つけて、老若男女問わず楽しめるコンテンツを作りたいです。
PMとエンジニアを募集中!
デザイニウムではWebARで楽しい体験を作りたいプロジェクトマネージャー、ウェブエンジニアを募集しています😃社内では多彩なARのアプリやサービスの開発プロジェクトが同時進行中📱✨一緒に協力してくれる仲間を募集しています💻様々な最先端テクノロジーを使ったAR・xRコンテンツ作りを推進したい方。Unityや C, C#, C++が使えるエンジニアの方でARや体験型コンテンツの開発に興味がある!という方。ぜひご連絡ください😊
この記事が気に入ったらサポートをしてみませんか?


