
Adobe XD Trailでwebデザインを学ぶ
webデザインがイマイチなのを脱したい
前々回の記事で自分の作るwebサイトのデザインがイマイチで辛い的な話をしました。公私共にwebアプリやwebサイトのデザインをしてるけど、なんかしっくりこない・・・。
一旦落ち着いて自分なりのデザインシステムを定義してみようと思った・・・けど往々にしてオレオレ〇〇に走ると色々よくない(曖昧)な気がしたので、一度基礎を学び直そうとAdobe XD Trailの門を叩いてみることに。
Adobe XD Trailを漁ってみる
Adobe XD TrailとはAdobe公式のXDについて学ぶサイトです。XDをダウンロードするとチュートリアルとしてアピールされるので、XDを使ったことのある・使っている方ならお馴染みのサイトかもしれません。
私自身も以前からサイトの存在は知っていて、初めてXDをダウンロードした時も使用方法を知るためにチュートリアルを試しました。
AdobeXDwebデザイン入門も参考にしながら何度かwebサイトを作る中で基礎的な操作は流石にできるようになっただろう・・・とサイトにアクセスするとAdobe XD検定の文字が目に飛び込んできました。
Adobe XD検定を試す
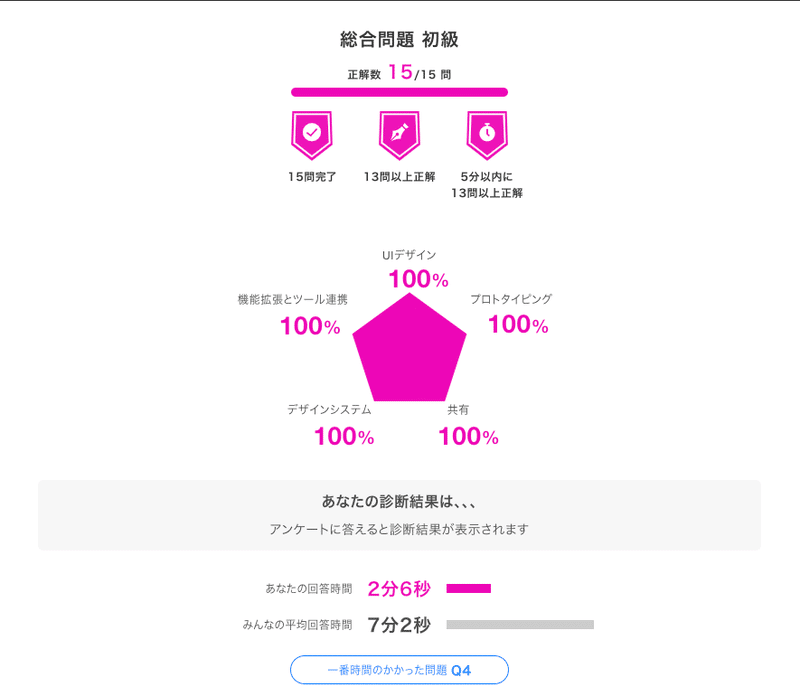
Adobe XD検定とは問題に回答していくとXDの理解度を分野別に診断してくれる、これまたAdobe公式のサイトです。
前述した通り、さすがに基礎的なことはできてるでしょ・・・と思いながら初級を受けると、

なんと満点!🎉
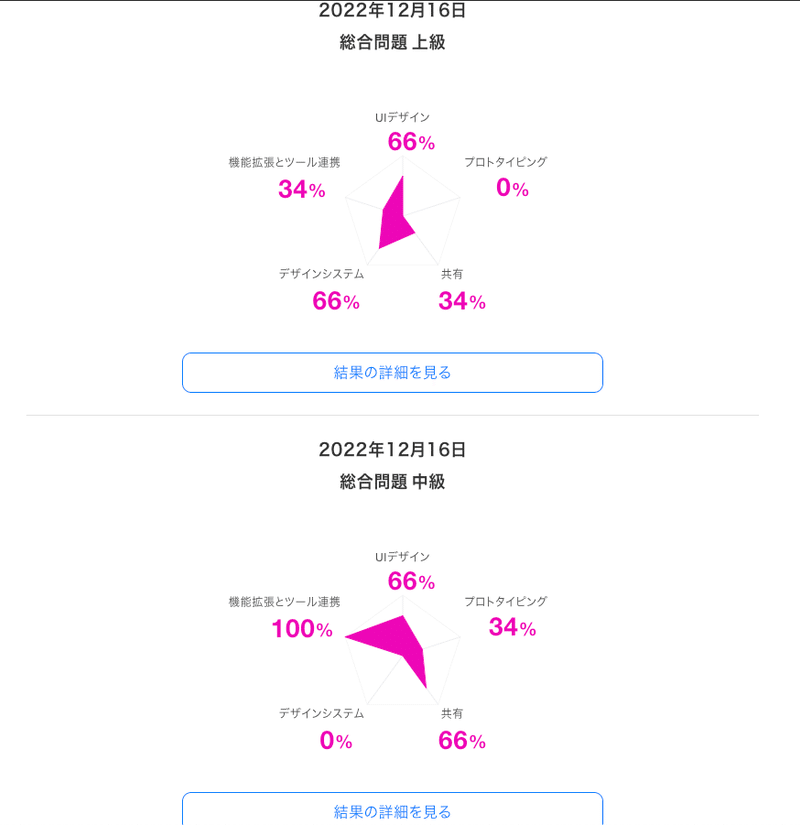
よかった・・・と安堵しつつ中級・上級を受けると、

ヒィ・・・
内容的にはデザイナー・エンジニア間の共同作業に関するものや、インタラクションをデザインした場合のものが多く、1人作業+ベーシックなwebデザインをしてきた私にはキツかったです。
検定を振り返ったりチュートリアルを見ればカバーできそうなので、一通り使えるようになるためにこの辺は勉強していきたいと思います。
XD UI kitを研究する
中級・上級のボロボロな成績でしょぼくれながら更にサイトを探索すると、今度はUI kitが目につきました。
これも、以前サイトを訪れた時に目を通していましたが、膨大な情報量に圧倒されてフォルダにそのままになっていました。
課題を抱える今、改めてkitを見て自分に何が足りないのか、必要なのかを探ることにしました。
その中で、いくつか参考にしたいと思ったkitがあったのでピックアップしていきます。
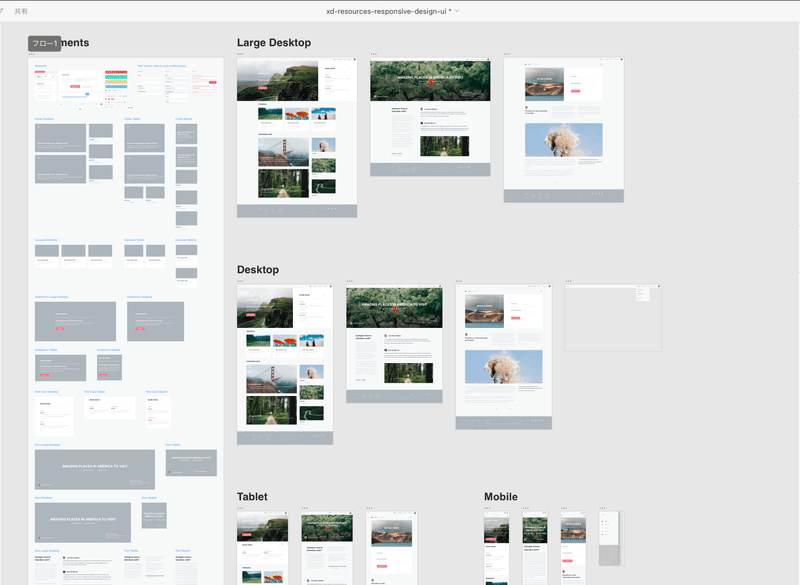
・Responsive Design

XDのレスポンシブサイズ変更とリピートグリッドでデザインしたキット。14の画面と164のコンポーネントが含まれ、スケーラビリティを維持したままオブジェクトをサイズ変更できます。
デバイスごとのレスポンシブデザイン案が盛り込まれたkit。
ベーシックなサイトデザインとコンポーネントのサンプルも盛り込まれていて汎用的なデザインが幅広く参考になります。
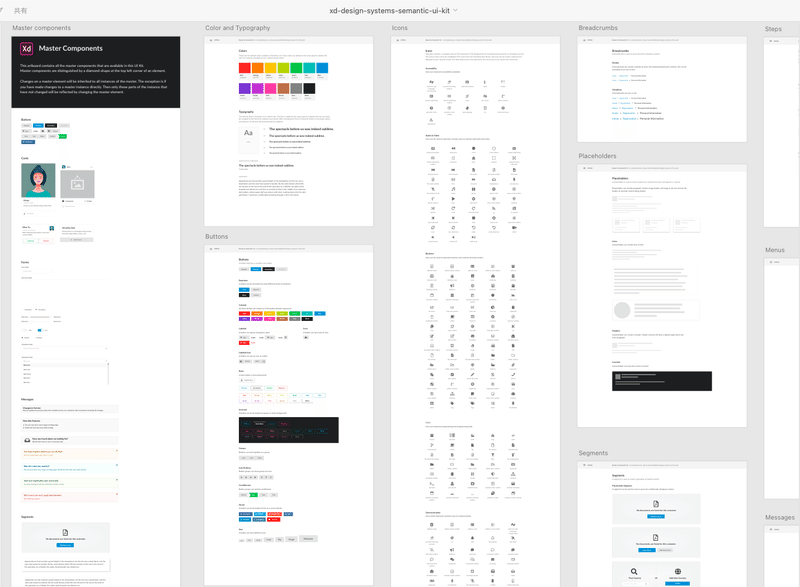
・Design Systems

Semantic UIにヒントを得たUIキットで独自のカスタムデザインシステムを構築。ボタン、フォーム、タブなど、大規模なデザインのために必要なすべての基本的なコンポーネントが含まれています。
説明の通り。webデザインというよりはwebアプリ向けUIコンポーネント集です。業務ではMaterial UIを参考にしていますが、同様に綺麗なUIが構築できるという点で参考になります。
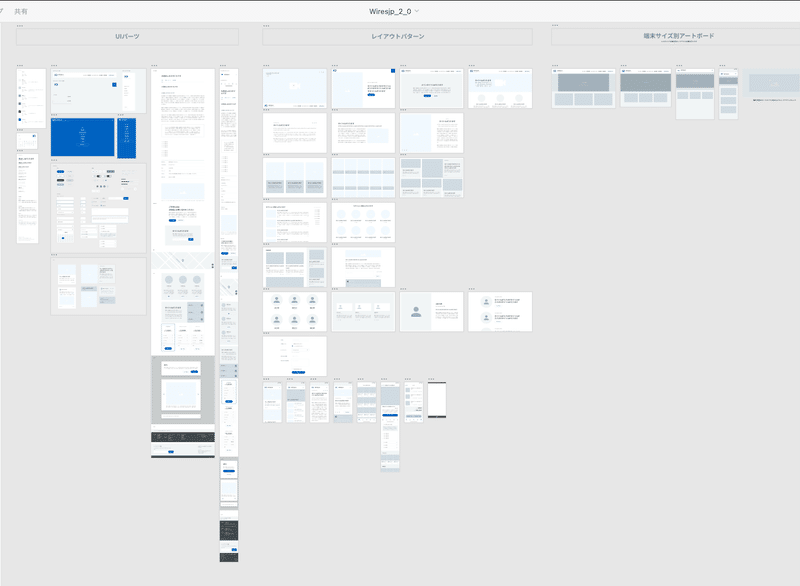
・Wires jp 2.0

ワイヤーフレームをゼロから作成するのは大変です。よく使われるUI要素やレイアウトパターンが揃ったUIキットを入手しましょう。
標準的なコーポレートサイトをベースにしたワイヤーです。
UIパーツやレイアウトパターンなど見やすくブロッキングされていてデザインシステムとしても見やすいです。
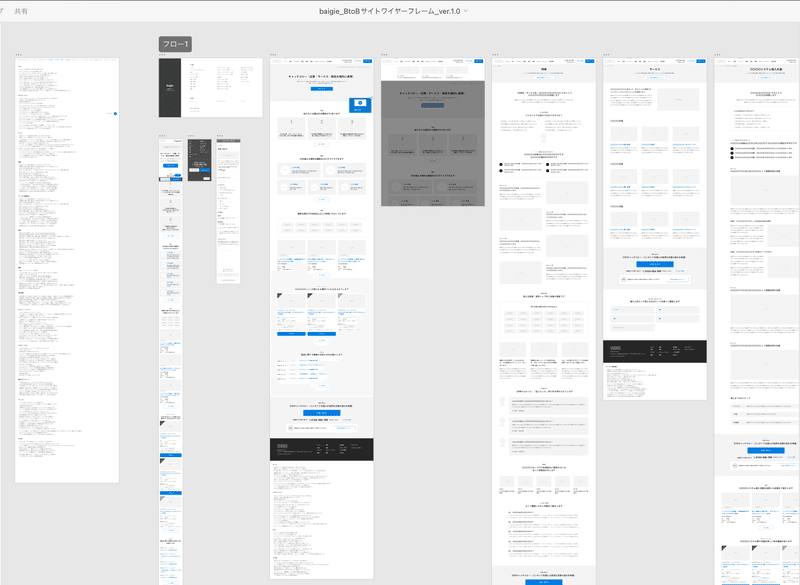
・BtoBワイヤーフレーム

株式会社ベイジが自社の経験を詰め込んで制作したBtoBサイトのワイヤーフレームです。使い方を詳細に解説した記事も公開されています。
このデータだけ他の追づいを許さない圧倒的な情報量で圧倒されます。しかもベイジさんのサイトでこのワイヤーに対する細かな解説付き・・・
全然ヨイショする気はないんですが、web制作会社さんがただのweb制作に留まらず丁寧に情報設計をして成果を出すための努力をされているところに刺激を受けました。
思わずベイジさんのwebサイトまで読み込んじゃいました。オウンドメディア、とても楽しいです。
ワイヤーから、設計のノウハウまで参考にさせていただきます。
今後の目標
UI kitを漁るだけでだいぶ自分のデザインに不足している観点やデザインの効率化に参考になることなど大きな収穫がありました。
一度原点に立ち返り、初めに勉強したことをアンラーンする楽しさも味わうことがきました。
この後は、kitをベースに自分のwebデザインのベースを構築してみたいと思います。XDの練習も兼ねて。綺麗なカンプを作れるようになりたい。
最後に、自分がXDのカンプから実装してる時に気になることについて。
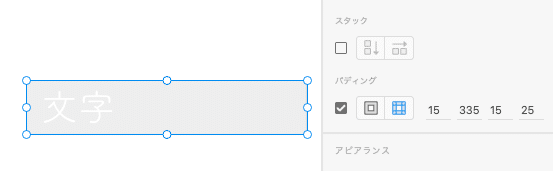
cssを書いてる時によく思うんですが、padding/marginいちいち測るの面倒くさい問題。
textの下に透明な長方形を重ねて、textとグルーピングしてpaddingを設定するんですけど、これをデザインシステムでルールを決めておけばcssの変数設定とかで迷うことなく設定できるのに…と思っていました。

そんなときに丁度、デジタル庁でデザインシステムが公開されたので見てみると、定義として丁寧にデザインが網羅されていました。
UI kitとデジタル庁のデザインシステムで物足りないwebデザインの改善が進みそうです。
この記事が気に入ったらサポートをしてみませんか?
